AutonomyAI: transformando os designs do Figma em código React limpo
Introdução geral
O AutonomyAI é uma ferramenta on-line que usa inteligência artificial para melhorar a eficiência do desenvolvimento de front-end. Desenvolvida por uma equipe, seu principal objetivo é ajudar os desenvolvedores a transformar seus projetos em código de front-end pronto para produção por meio da tecnologia de "agente consciente do contexto". Principais produtos O Mágico A capacidade de traduzir os designs do Figma em desenhos limpos Reagir O que torna o AutonomyAI especial é o fato de que ele se adapta ao estilo e à estrutura da base de código existente do usuário. ACE (Agentic Context Engine)O site é um mecanismo poderoso que entende a base de código tão bem quanto um engenheiro sênior, garantindo que o código de alta qualidade gerado seja perfeitamente integrado ao projeto. O acesso antecipado ao site está disponível no momento e os usuários podem participar da experiência inscrevendo-se.

Lista de funções
- Código Figma para ReactGeração automática de código React limpo e utilizável a partir de projetos Figma.
- saída pronta para produçãoO código gerado é adaptado à pilha de tecnologia do projeto e pode ser usado diretamente no ambiente de produção.
- tecnologia sensível ao contextoCompreender os componentes, a estrutura e as especificações da base de código para gerar código que corresponda ao estilo.
- Suporte à reutilização de componentes nativosIdentificação e uso de componentes já existentes no projeto para manter a consistência.
- Aplicativo de acesso antecipadoOs usuários podem se registrar para experimentar a funcionalidade completa com antecedência.
Usando a Ajuda
O AutonomyAI é uma ferramenta on-line que não requer instalação local e pode ser operada pelo usuário por meio do navegador. Abaixo está um guia passo a passo detalhado para ajudá-lo a começar rapidamente.
Registro e login
Para usar o AutonomyAI, abra o site oficial https://autonomyai.io/. Na página inicial, há um botão "Join for early access" (Inscreva-se para obter acesso antecipado), clique nele para ir para a página de registro. Digite seu endereço de e-mail e clique em enviar. Após o envio, você receberá um e-mail de confirmação. Abra o e-mail e clique no link para concluir o registro. Como este é o estágio de acesso antecipado, talvez seja necessário aguardar a análise oficial após o registro. Após a aprovação, você receberá um e-mail de boas-vindas com um link de login ou instruções. Uma vez conectado, você será levado à tela principal.
Visão geral da interface principal
Após o login, a interface principal é dividida em várias áreas: área de entrada, área de saída e barra de configurações. A área de entrada é usada para carregar ou descrever os requisitos do projeto, a área de saída exibe o código gerado e a barra de configurações permite ajustar as preferências do código. Na parte superior da interface, pode haver opções como "New Task" (Nova tarefa) e "History" (Histórico) para facilitar o gerenciamento do projeto.
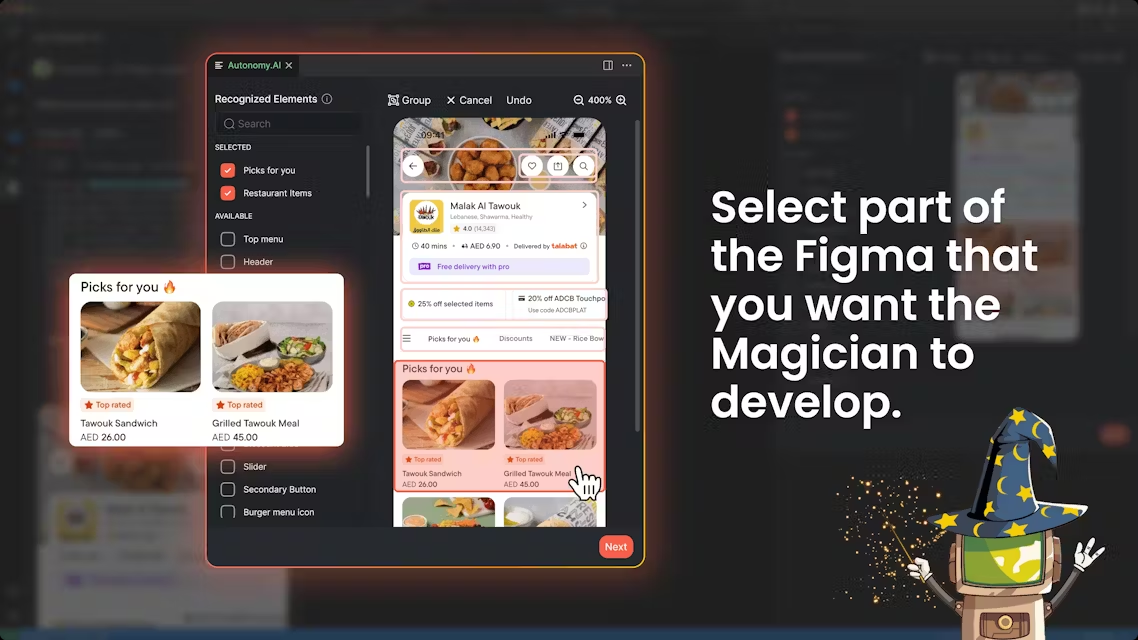
Como usar os recursos do Figma para React
Esse é um recurso essencial do AutonomyAI que se baseia em O Mágico Realização. Isso é feito da seguinte forma:
- Fazer upload do design da FigmaNa área de entrada, clique no botão Upload e selecione o arquivo Figma (no momento, há suporte para upload direto ou importação via link). Por exemplo, um design da Web com uma barra de navegação e botões.
- Descreva a necessidade (opcional)Se tiver requisitos adicionais, como "Usar a biblioteca de componentes do meu projeto", você pode deixar isso claro na caixa de entrada.
- Gerar códigoClique no botão "Generate" (Gerar) e aguarde alguns segundos. O sistema analisará o arquivo Figma e sua descrição e produzirá o código React.
- Exibir e editarA área de saída exibe o código gerado, incluindo JSX, CSS e assim por diante. Você pode modificar o código diretamente na interface.
- Código de downloadQuando estiver satisfeito, clique em "Download" para salvá-lo como um arquivo local.
O código React gerado está pronto para produção e pode ser implantado diretamente. Por exemplo, o design de uma barra de navegação pode gerar de 150 a 200 linhas de código com estrutura de componentes e estilos compatíveis com os principais navegadores.
Função do mecanismo ACE
A AutonomyAI é única no sentido de que ACE (Agentic Context Engine). Ele tem três etapas principais:
- recuperar (dados)Extraia informações relevantes de sua base de código, documentação e dependências.
- indicarOrganização dos dados para garantir que a IA processe apenas o que for necessário.
- repetívelManter a consistência e o código alinhado com a especificação do projeto.
Para usá-lo, você pode fazer upload da base de código do seu projeto (por exemplo, um link do GitHub ou um arquivo ZIP). O ACE analisará os componentes e estilos nele contidos e gerará o código correspondente. Por exemplo, se sua base de código usar Tailwind CSS, o código gerado seguirá esse estilo.
Configuração das preferências de código
No campo Settings (Configurações), você pode ajustar as preferências de saída. Por exemplo:
- Escolha o estilo de código: Conciso (menos comentários) ou Detalhado (com comentários).
- Estruturas especificadas: no momento, está promovendo o React, mas poderá oferecer suporte a outras estruturas no futuro.
Depois de fazer os ajustes, clique em Save (Salvar) e a IA gerará o código como você deseja.
Ver histórico
No "Histórico", você pode ver todos os códigos gerados anteriormente. Ao clicar em um registro, é possível reabrir o código para edição ou download.
advertência
- conexão de redeRede estável: É necessária uma rede estável, pois todas as operações são feitas on-line.
- idioma de entradaRecomendamos atualmente que os requisitos sejam descritos em inglês e que o código gerado seja o React padrão.
- formato de arquivoArquivos Figma: os arquivos Figma devem estar em um formato padrão para evitar hierarquias aninhadas complexas que possam afetar a análise.
- Canais de feedbackSe o resultado não for satisfatório, você poderá enviar uma pergunta por meio do botão "Feedback" e a equipe o aprimorará.
Detalhes do código pronto para produção
O código gerado é otimizado para uso direto em ambientes de produção. Por exemplo, uma página de login não tem apenas um formulário, mas também inclui lógica de validação básica e um layout responsivo. O código é bem estruturado com nomes de arquivos padronizados (por exemplo Login.jsx), adequado para o trabalho em equipe. Se a base de código for carregada, o código também reutilizará os componentes existentes, reduzindo a duplicação do trabalho.
Suporte e atualizações
O site está em seus estágios iniciais e os recursos serão aprimorados com o tempo. Os funcionários poderão ser notificados sobre novos recursos por e-mail. Se tiver alguma dúvida, entre em contato com a equipe por meio do "Fale conosco" na parte inferior do site.
cenário do aplicativo
- Converta rapidamente o design em código
Depois que o designer conclui o arquivo Figma, o desenvolvedor usa o AutonomyAI para gerar o código React diretamente, ignorando a etapa de codificação manual.
Por exemplo, o design de uma página inicial de comércio eletrônico pode ser transformado em uma página de front-end utilizável em minutos. - Melhoria da eficiência do trabalho em equipe
Quando as tarefas de front-end são pesadas para a equipe, o AutonomyAI pode gerar rapidamente o código base e os desenvolvedores podem otimizar os detalhes.
Ideal para projetos que exigem iteração rápida. - Ferramentas para aprender React
Os iniciantes podem usá-lo para gerar código, analisar estruturas e aprender a transformar projetos em componentes React.
QA
- O AutonomyAI é gratuito?
No momento, o acesso antecipado é gratuito, mas recursos pagos poderão ser introduzidos no futuro. Nenhum plano específico foi anunciado oficialmente. - O código gerado está disponível comercialmente?
Pode. O código está pronto para produção e é adequado para projetos comerciais, mas é recomendável verificar se os requisitos foram totalmente atendidos. - Suporte para outras estruturas?
No momento, está sendo usado o React, mas pode ser estendido para o Vue ou o Angular no futuro, dependendo da atualização oficial. - Preciso fazer upload de uma base de código?
Não é obrigatório. Mas, quando carregado, o código se ajustará melhor ao estilo de seu projeto e funcionará melhor.
© declaração de direitos autorais
Direitos autorais do artigo Círculo de compartilhamento de IA A todos, favor não reproduzir sem permissão.
Artigos relacionados

Nenhum comentário...