[転送】注目のブラウザ自動化インテリジェンスをゼロから分解、4つのステップで自律意思決定エージェントの設計を学ぶ
以前、私たちが開発したインテリジェンスのほとんどは、固定されたワークフローモードであり、以下のようなフレームワークに従ってインテリジェンスを開発したものはほとんどなかった。自決歌で応えるツールの自主的な使用インテリゲンチア
![[转]从零拆解一款火爆的浏览器自动化智能体,4步学会设计自主决策Agent](https://aisharenet.com/wp-content/uploads/2025/01/e0a98a1365d61a3.png)
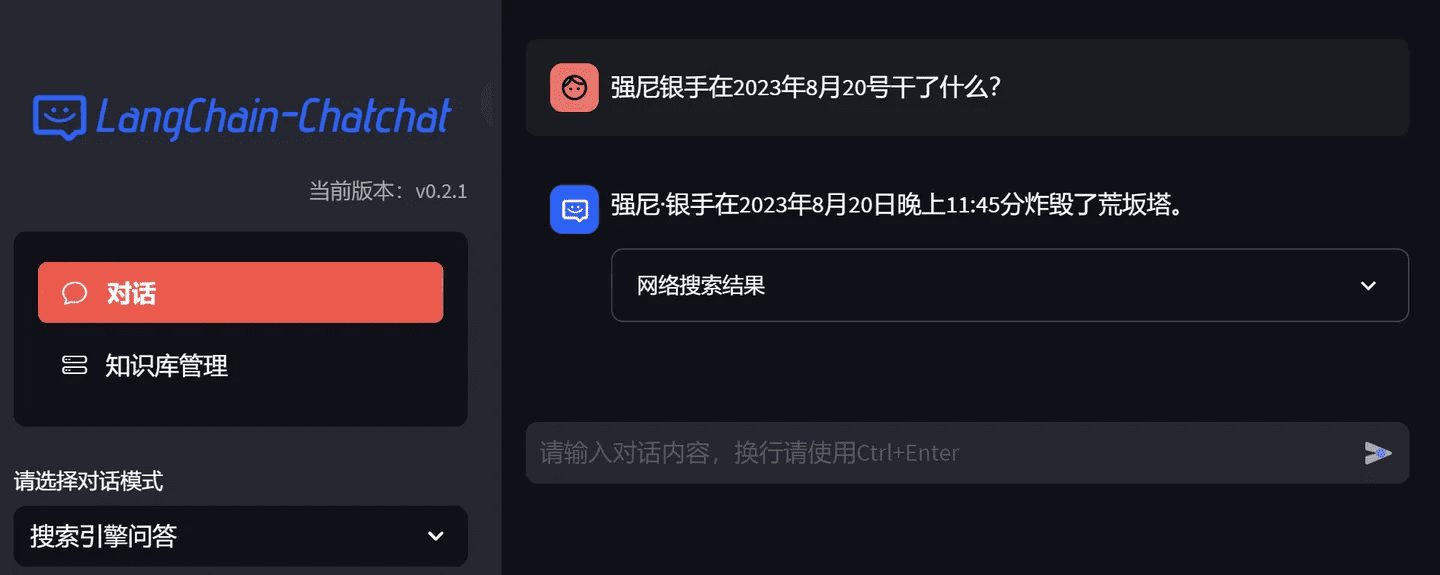
2日前、私はブラウザーを使って簡単なタスクを自動化するオープンソースのエージェントを紹介した。ブラウザ使用.
![[转]从零拆解一款火爆的浏览器自动化智能体,4步学会设计自主决策Agent](https://aisharenet.com/wp-content/uploads/2025/01/02d659050056867.gif)
上記のデモでは、自動的に「フェリー・コード」を検索し、私のブログを開いた。ブラウザ使用 GitHubで1.5wのスターを持つオープンソースのAgentで、コマンド1つでローカルにインストールでき、敷居が非常に低い。
![[转]从零拆解一款火爆的浏览器自动化智能体,4步学会设计自主决策Agent](https://aisharenet.com/wp-content/uploads/2025/01/dab531e141537b6.png)
前回これを紹介して以来、私はいつもこれを分解してどのように実現しているのか見たくなるという職業病に襲われているので、今日の記事はこれだ。ブラウザ使用 上の最初の図にあるエージェントの4つのモジュール(メモリー、プランニング、ツール、アクション)は、ソースファイルprompts.pyの130行目にある1つのプロンプトで完結する。
![[转]从零拆解一款火爆的浏览器自动化智能体,4步学会设计自主决策Agent](https://aisharenet.com/wp-content/uploads/2025/01/4579dd0a3fb310b.png)
プロンプトは少々長いが、上記の4つのモジュールに従って分解すればとても明快でシンプルなので心配はいらない。
![[转]从零拆解一款火爆的浏览器自动化智能体,4步学会设计自主决策Agent](https://aisharenet.com/wp-content/uploads/2025/01/2b12d4eb06e20ae.png)
上のプロンプトは4つのモジュールを定義している。
メモリー - 完了したタスクと、次に実行すべきタスクを記録する。
"memory": "Description of what has been done and what you need to remember until the end of the task",
オープン・ブログ』ケースの実行については上に記したが、メモリーの実際の栗を見ることができる。
'memory': "Baidu is open, ready to search for '渡码'."
プランニング)- 現在のページ(ウェブページ)から前回の実行が成功したか否かを判断し、次に実行すべきタスクを生成する。
"evaluation_previous_goal": "Success|Failed|Unknown - Analyze the current elements and the image to check if the previous goals/actions are successful like intended by the task. Ignore the action result. The website is the ground truth. Also mention if something unexpected happened like new suggestions in an input field. Shortly state why/why not","next_goal": "What needs to be done with the next actions"
最初のステップはevaluation_previous_goalで、前のタスクが成功したかどうかを判断する。あんき最初の図でメモリーが点線でプランニングを指しているのはこのためだ。
前のタスクの状態が次のタスクの計画を決定し、前のタスクが失敗した場合はリトライし、成功した場合は新しいタスクを計画する。
実際の栗:
'evaluation_previous_goal': 'Success - Baidu was successfully opened in a new tab.',
'next_goal': "Input '渡码' into the search box and submit the search."
ツール- browser-useは、ウェブページを操作するために使用できる15のツールを定義している。
![[转]从零拆解一款火爆的浏览器自动化智能体,4步学会设计自主决策Agent](https://aisharenet.com/wp-content/uploads/2025/01/04911fccff996cc.png)
ツールの定義は、大規模なモデル選択のためのキューワードに配置されています。各ツールは、特定のタスクを完了するための対応するコードを持っています。
![[转]从零拆解一款火爆的浏览器自动化智能体,4步学会设计自主决策Agent](https://aisharenet.com/wp-content/uploads/2025/01/aa2d28b7fb4acea.png)
アクション- プランニングに基づいて一連の具体的な行動を起こすことは、直接的な栗の実である:
'action': [{'input_text': {'index': 12, 'text': '渡码'}}, {'click_element': {'index': 13}}]
この例では、2つのアクションがあります。最初のステップは、ページ要素のラベル12(検索ボックス)に「ferry code」と入力すること、2番目のステップは、ページ要素のラベル13(検索ボタン)をクリックして検索を完了することです。
偶然にも、ブラウザーでの操作はすべてツールで行われる。
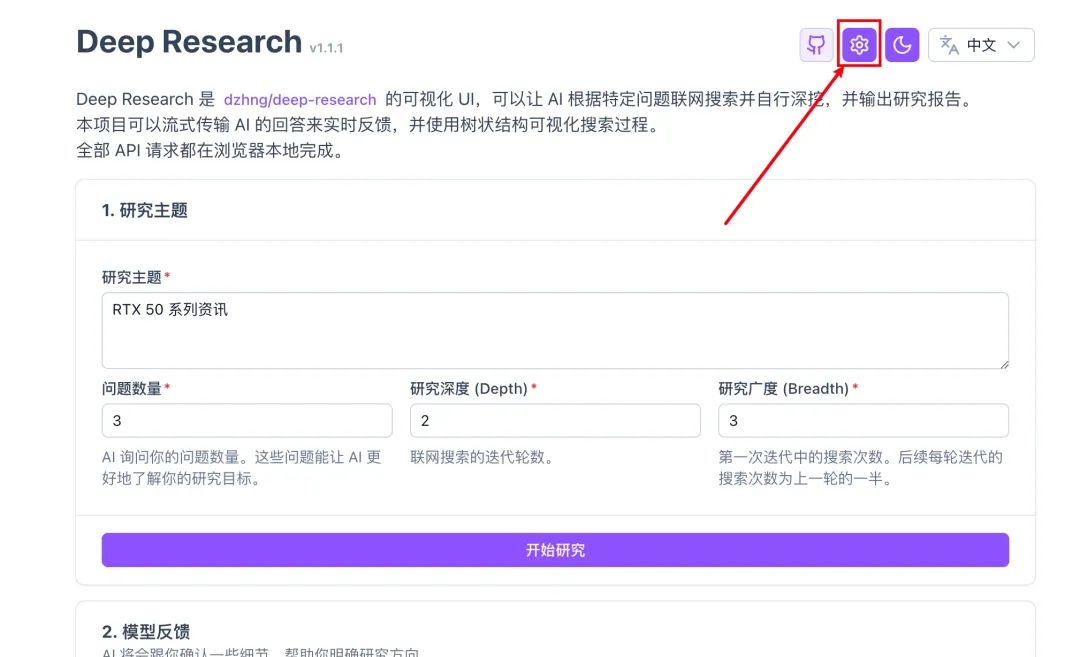
このマーカーがどこから来たのか不思議に思う人もいるだろう。
ブラウザはページのHTMLコードを分析し、ページの構成要素(エレメント)を特定し、各構成要素にタグを割り当てる。 ![[转]从零拆解一款火爆的浏览器自动化智能体,4步学会设计自主决策Agent](https://aisharenet.com/wp-content/uploads/2025/01/675833e9da90882.png)
このページでは、カラフルなマークが付けられたボックスと、ブラウザの使用状況によって識別されるボックス上のマーカーを見ることができる。
最終的にこの情報は「1[:]」に変換される。<a name="tj_settingicon">セットアップ</a>'このフォーマットのテキストは、キュー・ワードに付加され、ビッグ・モデルに供給される。
![[转]从零拆解一款火爆的浏览器自动化智能体,4步学会设计自主决策Agent](https://aisharenet.com/wp-content/uploads/2025/01/ab3a29c23668d93.png)
こうすることで、ビッグモデルはページがどのように見えるかを把握し、タスクの計画を立てることができる。
複雑なページをわずか数行のテキストで置き換えることができ、一見複雑に見えるものを大幅に単純化することができるのは、まさにビッグモデルが持つ強力な理解力のおかげなのだ。
browser-useには、実行後にページが変更され、タスクが中断されて新しいActionが再生成されるActionがあるなど、学ぶ価値のある実装の詳細が他にもいくつかある。
ウェブページ全体のスクリーンショットをアップロードすることで、マクロモデルはページをよりよく理解することができ、その結果、タスクをよりよく計画することができる。興味のある方は、ソースコードをダウンロードして研究を続けることができます。
さらに、インテリジェンスにおける新たなトレンドとして、アクティブラーニングが最近見られるようになった。この能力に頼ったジーニアスの知能は、たった10%のデータと2時間のトレーニングで、古典的なゲーム「ポン」で人間のトッププレーヤーや他のAIモデルを上回った。
また、仕事における知的体の構築にも深い理解がある。 仕事はプライベートな場面であるため、知的体はあなたの仕事を理解しておらず、あなたのために正しいプランニングをすることはできない。そこで、知的体が自律的に学習する能力が必要となる。
© 著作権表示
記事の著作権 AIシェアリングサークル 無断転載はご遠慮ください。
関連記事

コメントはありません