WeChat Markdownエディタ:シンプルで効率的なWeChatグラフィックレイアウトツール、WeChat公開番号に記事を貼り付けるためのキー
はじめに
WeChat Markdown Editor (WeChat Markdown Editor)は、ユーザーが簡単に美しいWeChat投稿を作成できるように設計された、非常に簡潔なWeChatグラフィックレイアウトツールです。このエディタは、すべての基本的なMarkdown構文をサポートし、数式、マーメイドチャートレンダリング、コードブロックハイライト、カスタムテーマカラーとCSSスタイル、マルチイメージアップロード、ファイルのインポートとエクスポートなどの豊富な機能を提供します。ユーザーは基本的なMarkdown構文をマスターするだけで、WeChatグラフィックコンテンツのシンプルなスタイル、美しいレイアウトを素早く生成することができます。このプロジェクトはVue3開発に基づいており、オンラインエディターとDockerイメージデプロイメントを提供します。
オンラインエディターダイレクト・アクセス オンライン・エディターのアドレス もしかしたら 代替アドレス最良の結果を得るためには、Chromeの使用をお勧めします。

機能一覧
- Markdownの基本構文をすべてサポート
- 数式とマーメイド・チャートのレンダリング
- リッチコードブロックハイライトテーマ
- カスタムテーマカラーとCSSスタイル
- 複数画像のアップロード機能
- ファイルのインポートとエクスポート機能
- ローカル記事の管理と下書きの自動保存
- 複数のグラフベッド構成をサポート(GitHub、AliCloud、Tencent Cloudなど)
- Dockerイメージのデプロイ
ヘルプの使用
カスタムアップロードロジック
このツールがあらかじめ定義されたベッドを提供していない場合は、アップロードロジックをカスタマイズするだけでよい。
与えられた関数のアップロードコードを変更するだけでよく、便宜上、使用可能なパラメータがいくつか用意されている:
サンプルコード:
const { file, util, okCb, errCb } = CUSTOM_ARG
const param = new FormData()
param.append(`file`, file)
util.axios
.post(`http://127.0.0.1:9000/upload`, param, {
headers: { 'Content-Type': `multipart/form-data` },
})
.then((res) => {
okCb(res.url)
})
.catch((err) => {
errCb(err)
})
// 提供的可用参数:
// CUSTOM_ARG = {
// content, // 待上传图片的 base64
// file, // 待上传图片的 file 对象
// util: {
// axios, // axios 实例
// CryptoJS, // 加密库
// OSS, // tiny-oss
// COS, // cos-js-sdk-v5
// Buffer, // buffer-from
// uuidv4, // uuid
// qiniu, // qiniu-js
// tokenTools, // 一些编码转换函数
// getDir, // 获取 年/月/日 形式的目录
// getDateFilename, // 根据文件名获取它以 时间戳+uuid 的形式
// },
// okCb: resolve, // 重要!上传成功后给此回调传 url 即可
// errCb: reject, // 上传失败调用的函数
// }
他のサードパーティ製グラフィックベッドで動作するアップロードコードを作成した場合は、ぜひ共有してください。
開発と配備の方法
# 安装依赖
npm i
# 启动开发模式
npm start
# 部署在 /md 目录
npm run build
# 访问 http://127.0.0.1:9000/md
# 部署在根目录
npm run build:h5-netlify
# 访问 http://127.0.0.1:9000/
民間サービスの迅速な構築
方法1. npm cliを使う
[](https://github.com/doocs/md#%E6%96%B9%E5%BC%8F-1-%E4%BD%BF%E7%94%A8-npm-cli)私たちのnpm cliを使用すると、簡単に独自のWeChat Markdownエディタを構築することができます。
# 安装
npm i -g @doocs/md-cli
# 启动
md-cli
# 访问
open http://127.0.0.1:8800/md/
# 启动并指定端口
md-cli port=8899
# 访问
open http://127.0.0.1:8899/md/
md-cliは以下のコマンドライン引数をサポートしている:
portポート番号を指定する。デフォルトは8800で、埋まっている場合は新しいポートがランダムに使用される。spaceIddcloudサービススペースの構成clientSecretdcloudサービススペースの構成
方法2.Dockerイメージを使う
Dockerユーザーであれば、コマンド1つで完全所有の非公開インスタンスを直接起動することもできる。
docker run -d -p 8080:80 doocs/md:latest
コンテナが起動したら、ブラウザを開いてhttp://localhost:8080。
使用ガイドライン
- 基本操作::
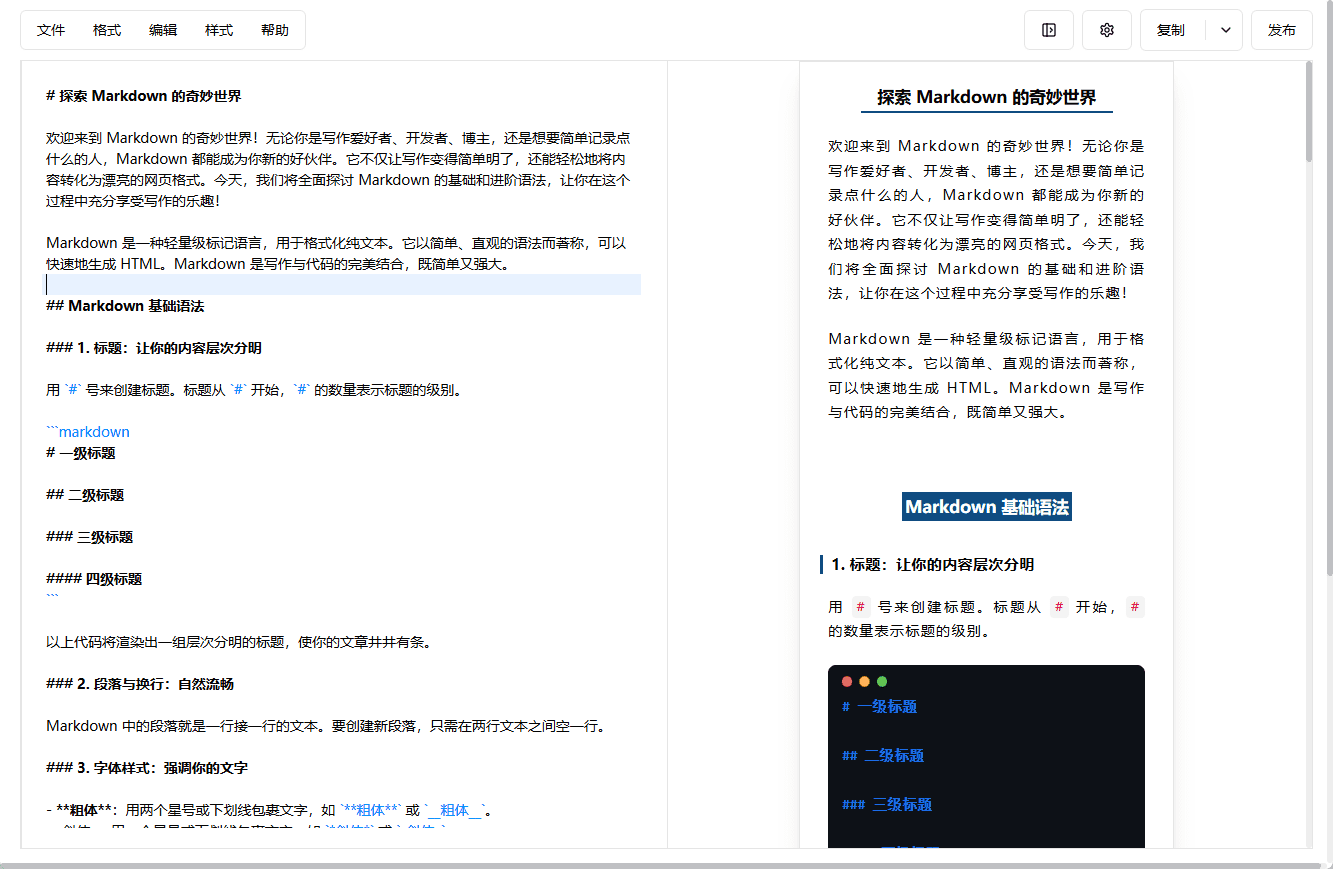
- オンラインエディターまたはローカルインスタンスを開き、編集画面に移動します。
- 編集エリアにMarkdown構文を入力し、リアルタイムで効果をプレビュー。
- 太字、斜体、リストなどの書式設定には、ツールバーのボタンを使用します。
- 高度な機能::
- フォーミュラ数式を入力するには、LaTeX構文を使用します。
$E=mc^2$. - マーメイド・チャートフローチャートやシーケンス図などを作成するには、Mermaidの構文を入力します:
graph TD; A-->B; A-->C; B-->D; C-->D;- コードブロックのハイライトトリプルクォートと言語名を使ってコードブロックを作成する:
def hello_world(): print("Hello, world!")- カスタムスタイル設定にカスタムCSSスタイルを追加して、投稿の見た目を調整できます。
- 複数画像のアップロードツールバーの画像ボタンをクリックして、アップロードする画像を複数選択し、画像ベッドを設定します。
- ファイルのインポートとエクスポートファイルメニューのインポート・エクスポート機能で、記事ファイルを便利に管理。
- フォーミュラ数式を入力するには、LaTeX構文を使用します。
- マップベッド構成::
- ギットハブ・テューペロレポの設定と トークン パラメーターの詳細な手順については、GitHubのドキュメントを参照してください。
- アリユンOSSAccessKey ID、AccessKey Secret、Bucket、Regionの各パラメータを設定します。
- テンセント・クラウドCOSSecretId、SecretKey、Bucket、Regionのパラメータを設定する。
- その他のグラフィックベッド必要に応じて、セブンブルズクラウド、MinIO、Cloudflare R2など、その他のグラフベッドを設定する。
ほら
- いくつかのブラウザのプラグインは記事のスタイルに影響を与える可能性があります、プラグインフリーモードでエディタを使用することをお勧めします。
- スタイルの欠落やレンダリングの問題が発生した場合は、プロジェクトのGitHubディスカッションフォーラムを参照するか、問題についてフィードバックを送信することができます。
以上のステップにより、ユーザーはWeChat Markdown Editorを簡単に使い始めることができ、高品質のWeChatグラフィックコンテンツを素早く作成して公開することができます。
© 著作権表示
記事の著作権 AIシェアリングサークル 無断転載はご遠慮ください。
関連記事

コメントはありません