WeaveFox:設計図面から直接ソースコードを生成するインテリジェントなフロントエンド開発プラットフォーム
はじめに
WeaveFoxは、Antグループが立ち上げたAIフロントエンドインテリジェントR&Dプラットフォームで、AI技術を通じてフロントエンド開発の効率と品質の向上を目指している。このプラットフォームは、Antが独自に開発したBailingマルチモーダルラージモデルに基づいており、デザイン画に基づいてフロントエンドのソースコードを直接生成することができ、React、Vueなどの様々なクライアントや技術スタックをサポートしています。WeaveFoxは、デザインドラフトを正確に復元するだけでなく、パーソナライズされたニーズを満たすための二次調整もサポートしています。現在、WeaveFoxはクローズドソースで開発されており、来年には正式に公開される予定です。




機能一覧
- 設計図面に基づいてフロントエンドのソースコードを生成する。
- 複数のクライアントタイプをサポート(コンソール、モバイルH5、アプレットなど)
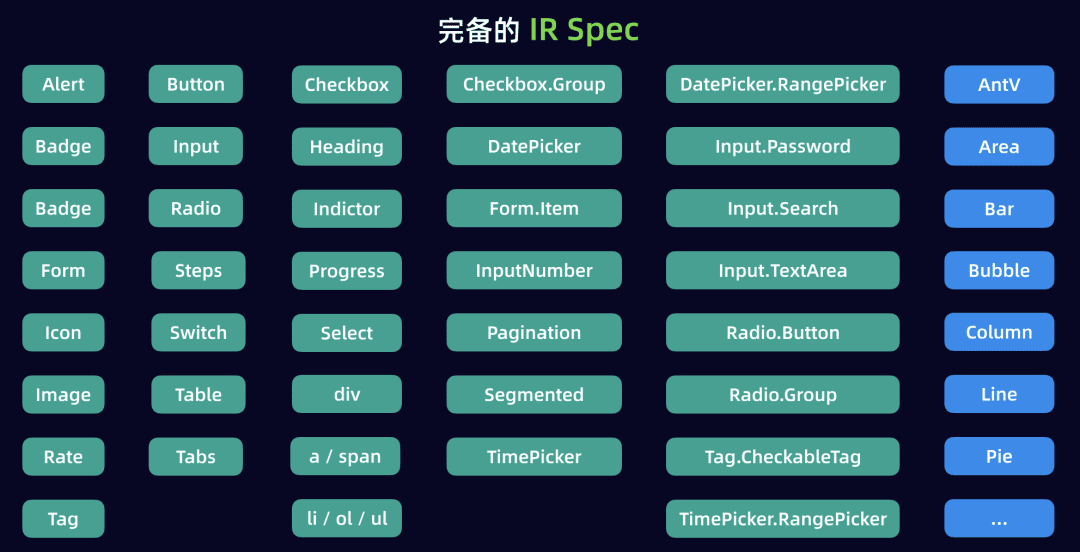
- 複数の技術スタックとの互換性(React、Vueなど)
- きめ細かなUI理解と最適化サービスの提供
- 個々の要件に合わせた二次調整をサポート
- フロントエンド開発の効率と品質の向上
ヘルプの使用
設置プロセス
現在、WeaveFoxはクローズドソースで開発されており、ダウンロードとインストールはまだオープンになっていない。来年、公式サイトが開設されれば、ユーザーは公式サイトからダウンロードとインストールができるようになる予定だ。
使用ガイドライン
- ログインとセットアップWeaveFoxの公式ウェブサイトにアクセスし、アカウント登録とログインを行います。プロンプトに従って初期設定を完了します。
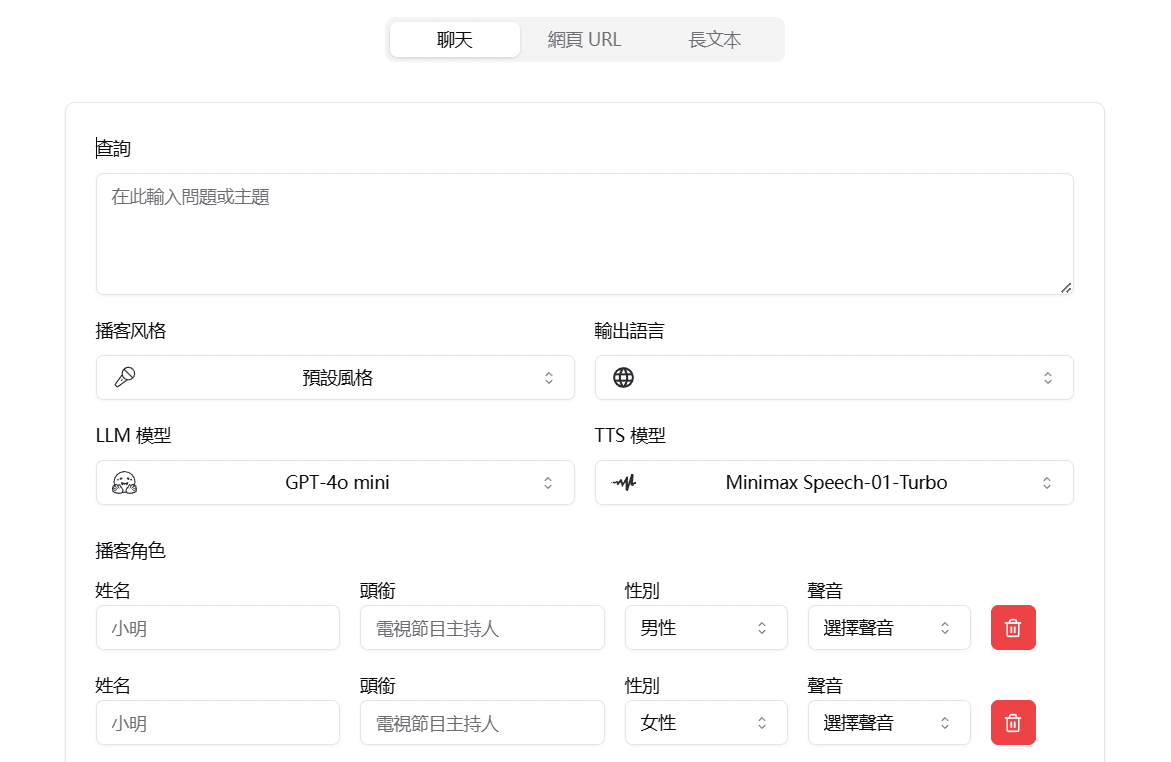
- デザインをアップロードする様々なフォーマット(例:PNG、JPEGなど)に対応したプラットフォーム・インターフェースで設計図面をアップロードできます。
- テクノロジー・スタックの選択React、Vueなど、プロジェクトの要件に応じて適切な技術スタックを選択する。
- コードの生成コードを生成]ボタンをクリックすると、WeaveFoxが設計図面に従ってフロントエンドのソースコードを自動生成します。
- コード調整生成されたコードは、個々の要件に合わせてプラットフォーム内で2回適合させることができます。
- ダウンロードと配備チューニングが完了したら、生成されたコードをダウンロードし、適切な開発環境にデプロイしてください。
詳細な機能操作
- デザインのアップロードドラッグ&ドロップでのアップロードとファイル選択の両方をサポートし、アップロード後はプラットフォームが自動的にデザインを解析します。
- 技術スタックの選択様々な技術スタックオプションが用意されており、ユーザーはプロジェクトのニーズに応じて自由に選択することができます。
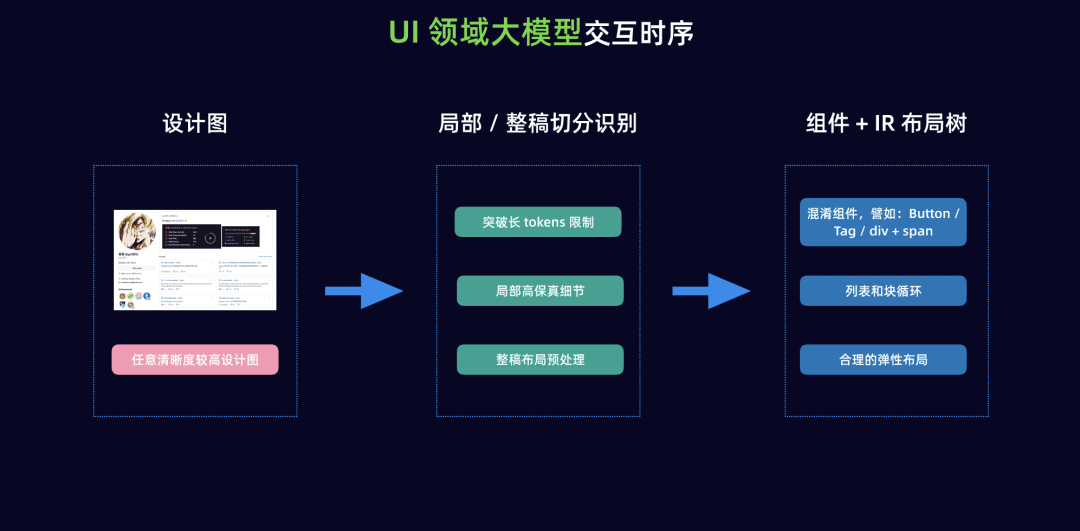
- コード生成Antが独自に開発したBailingマルチモーダル・マクロモデルに基づき、WeaveFoxは設計図面に適合したフロントエンド・コードを正確に生成することができます。
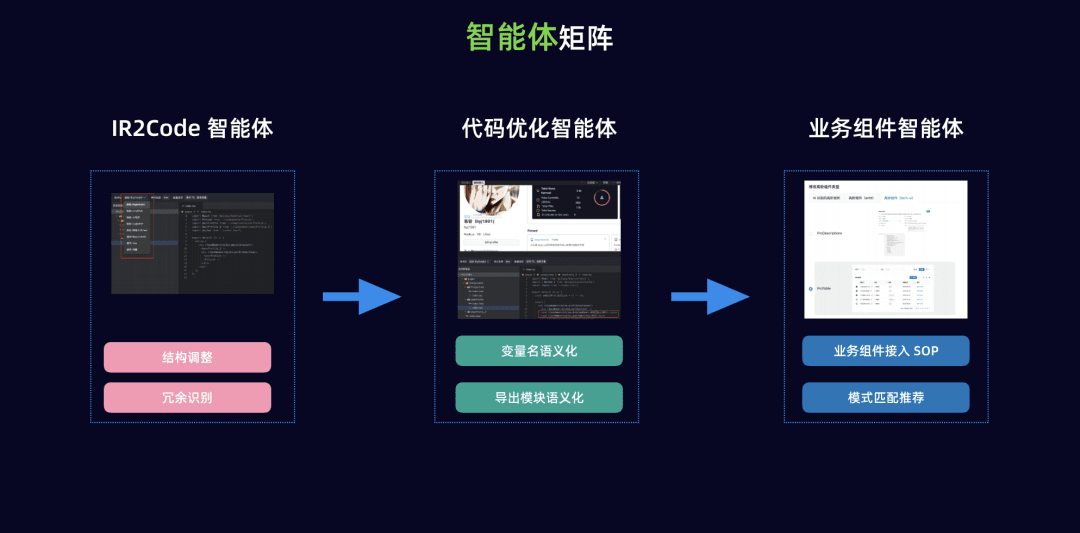
- UIの最適化きめ細かなUIを理解し、コードの最適化を的確に提案できるプラットフォーム。
- 二次調整ユーザーは、生成されたコードをプラットフォーム内で二次調整し、最終的なコードがプロジェクトの要件を満たすようにすることができます。
- プロジェクト管理プロジェクト管理:プラットフォーム内で複数のプロジェクトを管理できるプロジェクト管理機能を提供し、バージョン管理とコラボレーションを促進します。
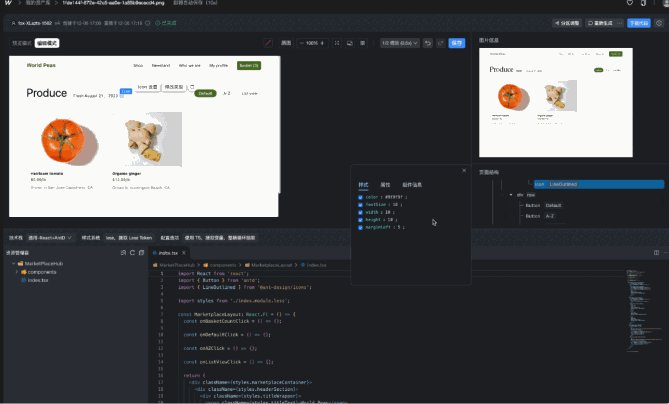
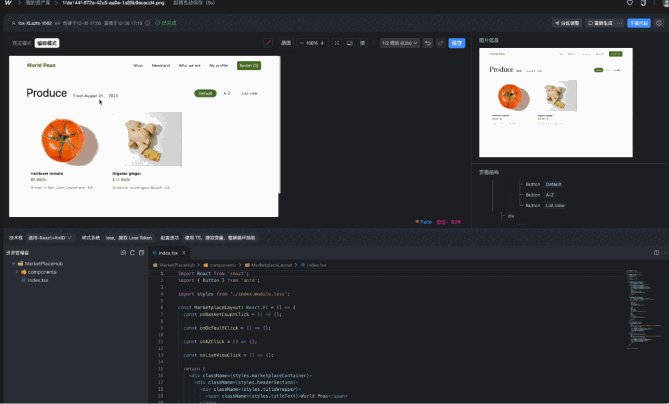
デモンストレーション
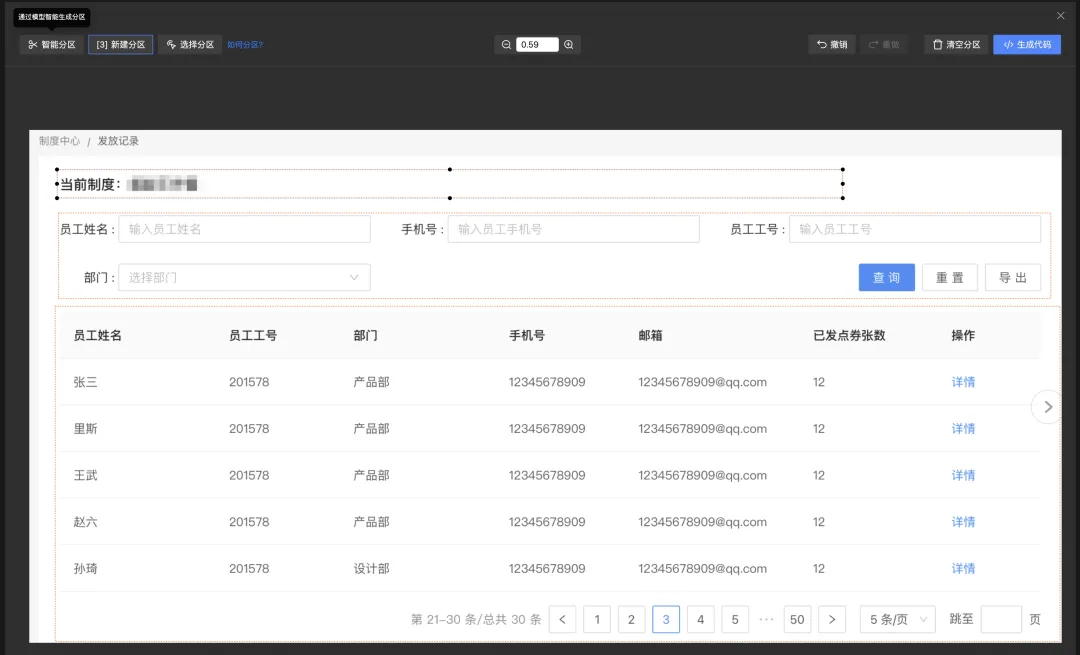
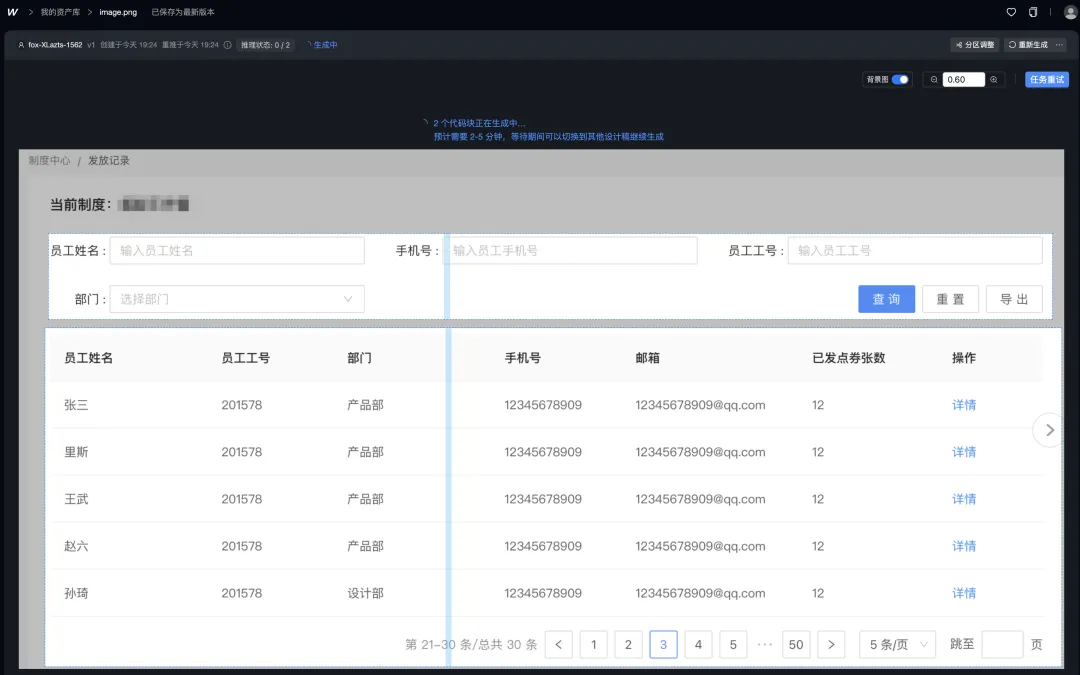
次の動画を見てみましょう、動画を通して、我々は絵がページの背景で行うことができることがわかりますが、単に "レイジーアーティファクト "のフロントエンドの開発者です!

そもそも画像を切り分けて、コードを生成したい部分を選び、「コードを生成」ボタンを強く押します!

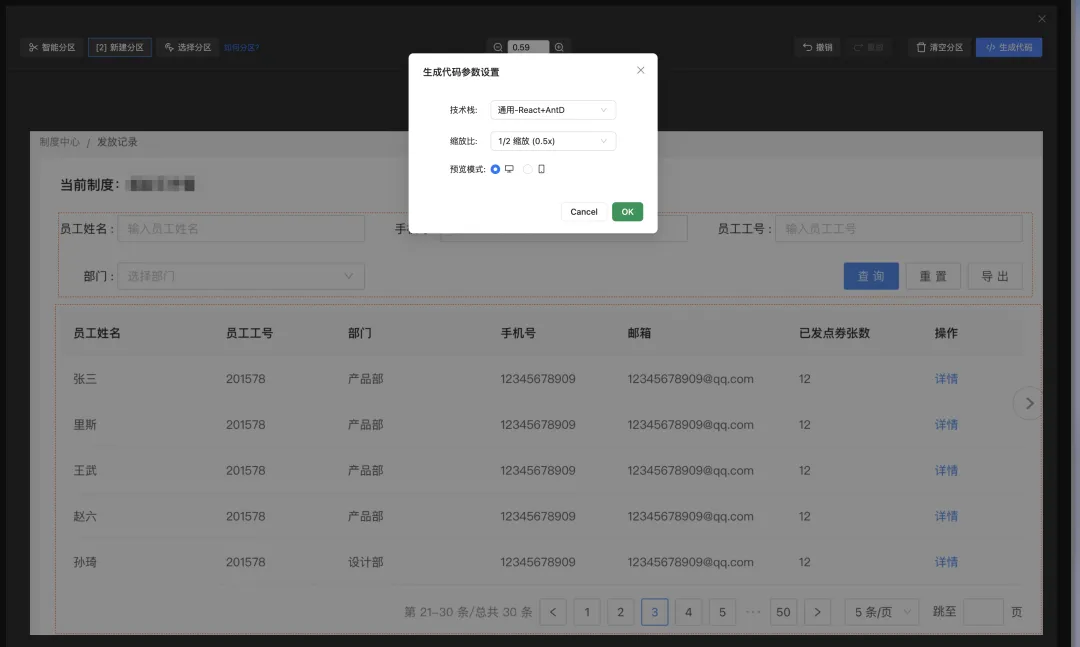
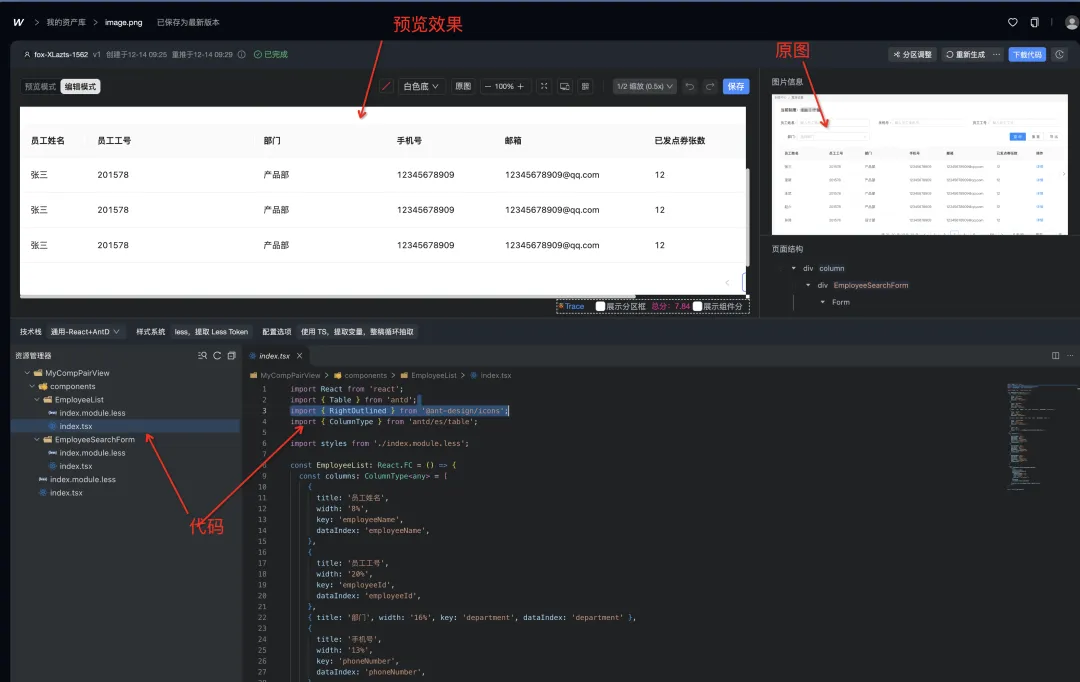
受け入れる好きな技術スタックとフレームワークを選べば、例えばReact + AntDのように、このスマートな怠け者は選んだ技術アーキテクチャに基づいてコードを生成する。

そのあとそして「OK」を強打し、コード生成の魔法をかけ始める!

究極リラックスして数分待つと、ティータイムの後、輝くコードとクールなプレビューが表示される!

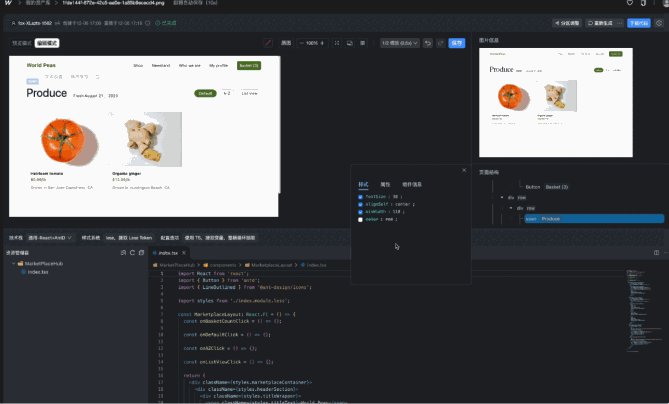
作成したいモバイルインターフェースの画像をアップロードすると、自動的にインターフェースを識別し、モバイルコードの生成と効果のプレビューをインテリジェントにサポートします。動く画像は以下の通り:

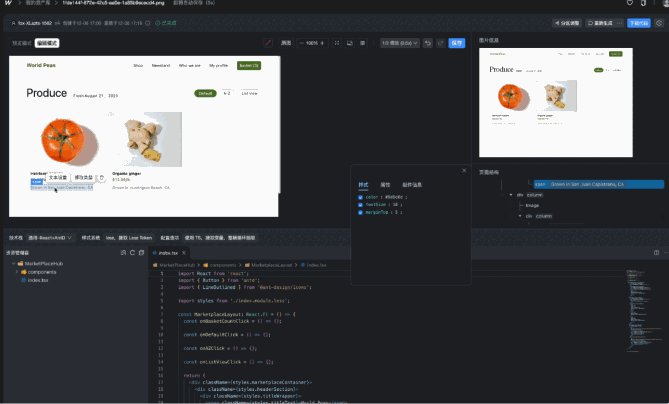
もし満足できなかったら?二次調整にも対応しているので、数秒でフロントエンドの神になれる!

ページが大きい場合は?B局のホームページを再現してみよう。自動カット分割からコード生成まで、ほんの数分の時間で、本来は何時間もかけて開発する必要がある。

© 著作権表示
記事の著作権 AIシェアリングサークル 無断転載はご遠慮ください。
関連記事

コメントはありません