Next.jsアプリケーションにRAG駆動型オンラインチャットツールを追加する
はじめに
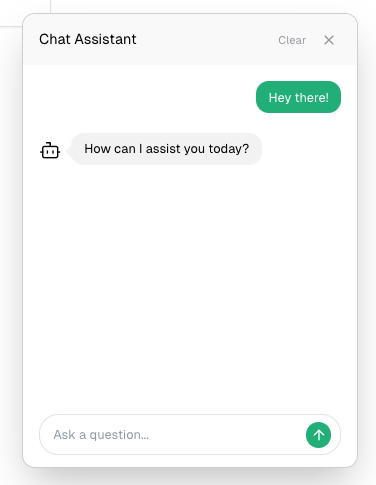
アップスタッシュ ラグ Chat Componentは、Next.jsアプリケーション向けに設計されたReactコンポーネントで、RAG(Retrieval Augmented Generation)技術に基づくAIチャット・インターフェースを提供します。このコンポーネントは、類似性検索のためのUpstash Vector、大規模言語モデリング(LLM)のためのTogether AI、ストリーミング応答のためのVercel AI SDKを組み合わせています。このコンポーネントにより、開発者は強力なチャット機能をアプリケーションに簡単に統合することができ、リアルタイムの文脈検索と永続的なチャットトランスクリプトをサポートします。

機能一覧
- ストリーミング対応ユーザーエクスペリエンスを向上させるために、即座にチャットの応答を提供します。
- サーバー操作データのセキュリティとパフォーマンスを確保するため、サーバーサイドでのオペレーション実行をサポートします。
- レスポンシブデザイン様々なデバイスに対応し、一貫したユーザーエクスペリエンスを提供します。
- リアルタイムの文脈検索ユーザーの入力に基づき、関連する情報をリアルタイムで取得し、正確な回答を提供します。
- 永続的なチャット記録チャットログの永続的な保存をサポートし、ユーザーが過去の会話を簡単に閲覧できるようにします。
- 完全にカスタマイズ可能なUIコンポーネント開発者は、必要に応じてチャットインターフェイスの外観と機能をカスタマイズすることができます。
- ダーク/ブライトモード対応ユーザーの視覚的嗜好に適応し、快適な体験を提供する。
ヘルプの使用
設置プロセス
- npmによるインストール::
npm install @upstash/rag-chat-component
- pnpmによるインストール::
pnpm add @upstash/rag-chat-component
- 糸を使った取り付け::
yarn add @upstash/rag-chat-component
環境変数の設定
コンポーネントを使用する前に、以下の環境変数を設定する必要があります:
UPSTASH_VECTOR_REST_URL=
UPSTASH_VECTOR_REST_TOKEN=
OPENAI_API_KEY=
TOGETHER_API_KEY=
チャットのログを保存する必要がある場合も設定が必要です:
UPSTASH_REDIS_REST_URL=
UPSTASH_REDIS_REST_TOKEN=
構成スタイル
あるtailwind.config.tsファイルに以下のコンフィギュレーションを追加する:
import type { Config } from "tailwindcss";
export default {
content: ["./node_modules/@upstash/rag-chat-component/**/*.{js,mjs}"],
} satisfies Config;
チャットコンポーネントの実装
RAG チャットコンポーネントをアプリケーションに統合するには、2つの方法があります:
- スタンドアロン・コンポーネント・ファイルの使用(推奨)別のコンポーネント・ファイルを作成し、アプリケーションで使用します:
// components/chat.tsx
"use client";
import { ChatComponent } from "@upstash/rag-chat-component";
export const Chat = () => {
return <ChatComponent />;
};
// page.tsx
import { Chat } from "./components/chat";
export default function Home() {
return (
<>
<Chat />
<p>Home</p>
</>
);
}
- クライアント・コンポーネントへの直接統合ChatComponentをクライアントページに直接インポートして使用します:
// page.tsx
"use client";
import { ChatComponent } from "@upstash/rag-chat-component";
export default function Home() {
return (
<>
<ChatComponent />
<p>Home</p>
</>
);
}
使用例
以下はその簡単な使用例である:
import { ChatComponent } from "@upstash/rag-chat-component";
export default function App() {
return (
<div>
<h1>Welcome to RAG Chat</h1>
<ChatComponent />
</div>
);
}
以上の手順で、Next.jsアプリケーションにUpstash RAG Chat Componentを簡単に統合して使用し、強力なAIチャット機能を提供することができます。
© 著作権表示
記事の著作権 AIシェアリングサークル 無断転載はご遠慮ください。
関連記事

コメントはありません