Tempo Labs: AIを使ったReactアプリの迅速な構築、多機能コラボレーションのためのReactビジュアルエディタ
はじめに
Tempo Labsは、開発者やデザイナーがReactアプリケーションを素早く構築できるよう、AI技術を活用したプラットフォームです。Tempo Labsは、直感的なドラッグ&ドロップエディターと豊富なコンポーネントライブラリを提供することで、高品質なユーザーインターフェースの設計と開発を容易にします。Tempo Labsは、シンプルなテキストや画像プロンプトからのUI生成をサポートし、ユーザーはビジュアルエディターでデザインの詳細を絞り込んで制御できます。ゼロから始める場合でも、既存のコードベースをインポートする場合でも、Tempo Labsはシームレスに統合し、開発プロセスを加速します。


機能一覧
- ドラッグ&ドロップ・エディターデザインツールのようにドラッグ&ドロップでReactコードを編集できます。
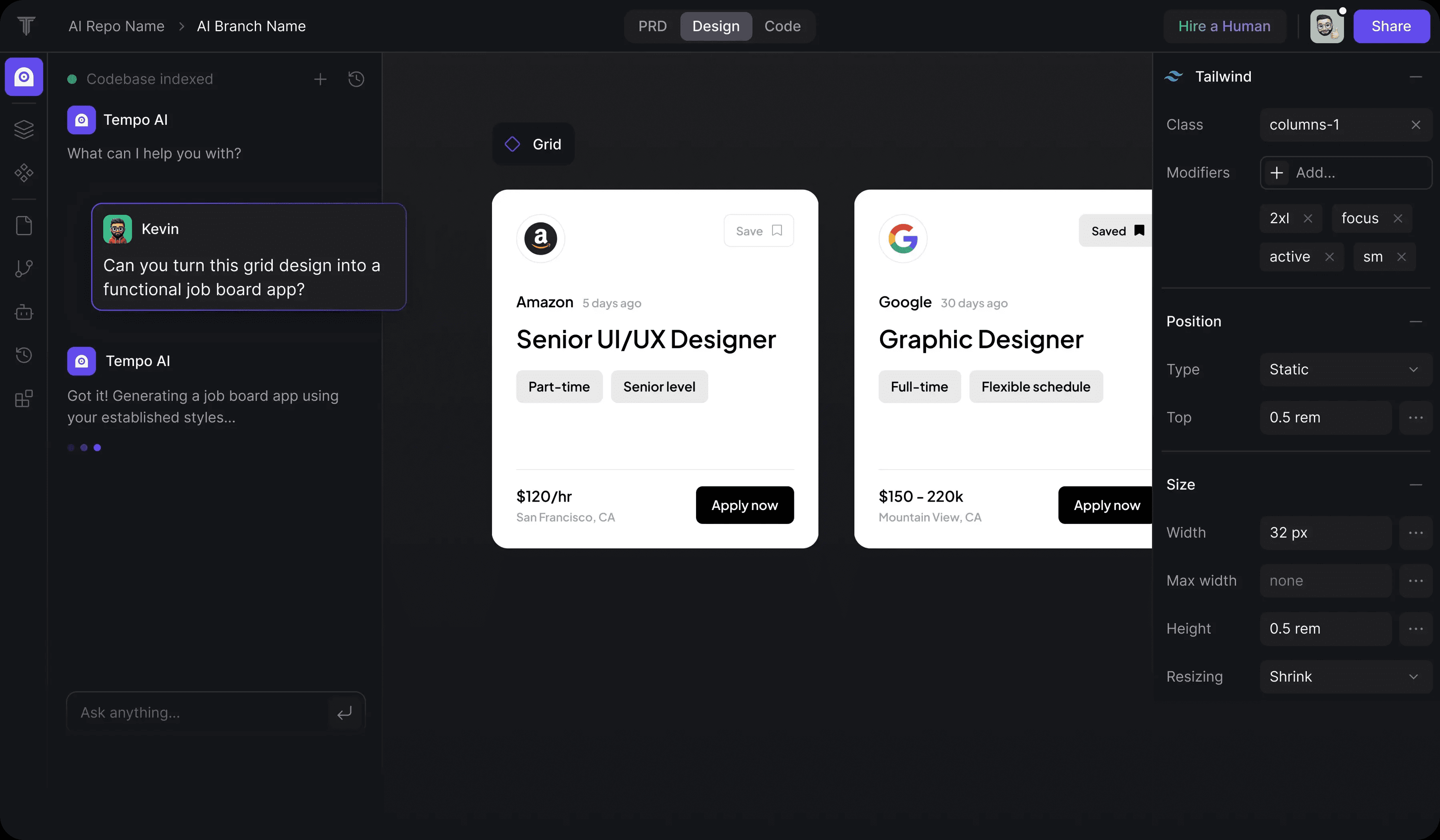
- ビジュアルエディタービジュアルエディターで、コンポーネント、レイアウト、スタイルのデザインの詳細を洗練し、コントロールできます。
- コンポーネントライブラリ何百ものコンポーネントとテンプレートから選択し、UIを素早く構築できます。
- コード・インポート: 既存のReactコードベースのインポートをサポートし、ゼロから始める手間を省く。
- VSCodeの統合VSCodeを使ってローカルでコードを編集し、GitHubにプッシュする。
- デザインシステムStorybookコンポーネントをインポートしたり、カスタムコンポーネントライブラリを生成したりできます。
- AI生成簡単なテキストと画像プロンプトで、完全なビューとコンポーネントを生成します。
ヘルプの使用
インストールと使用
- プロジェクトを作成するログイン後、"Generate your first app today "をクリックし、新規プロジェクトの作成を開始します。
- テンプレートを選択するコミュニティから入手可能な無料のテンプレートを選んで始めるか、既存のReactコードベースをインポートしてください。
- ドラッグ・アンド・ドロップ・エディターの使用UIをデザインし、ドラッグ&ドロップエディターでコンポーネントを追加、調整します。
- ビジュアルエディタービジュアルエディターを使用して、デザインの詳細を微調整し、コンポーネントのレイアウトとスタイルを調整します。
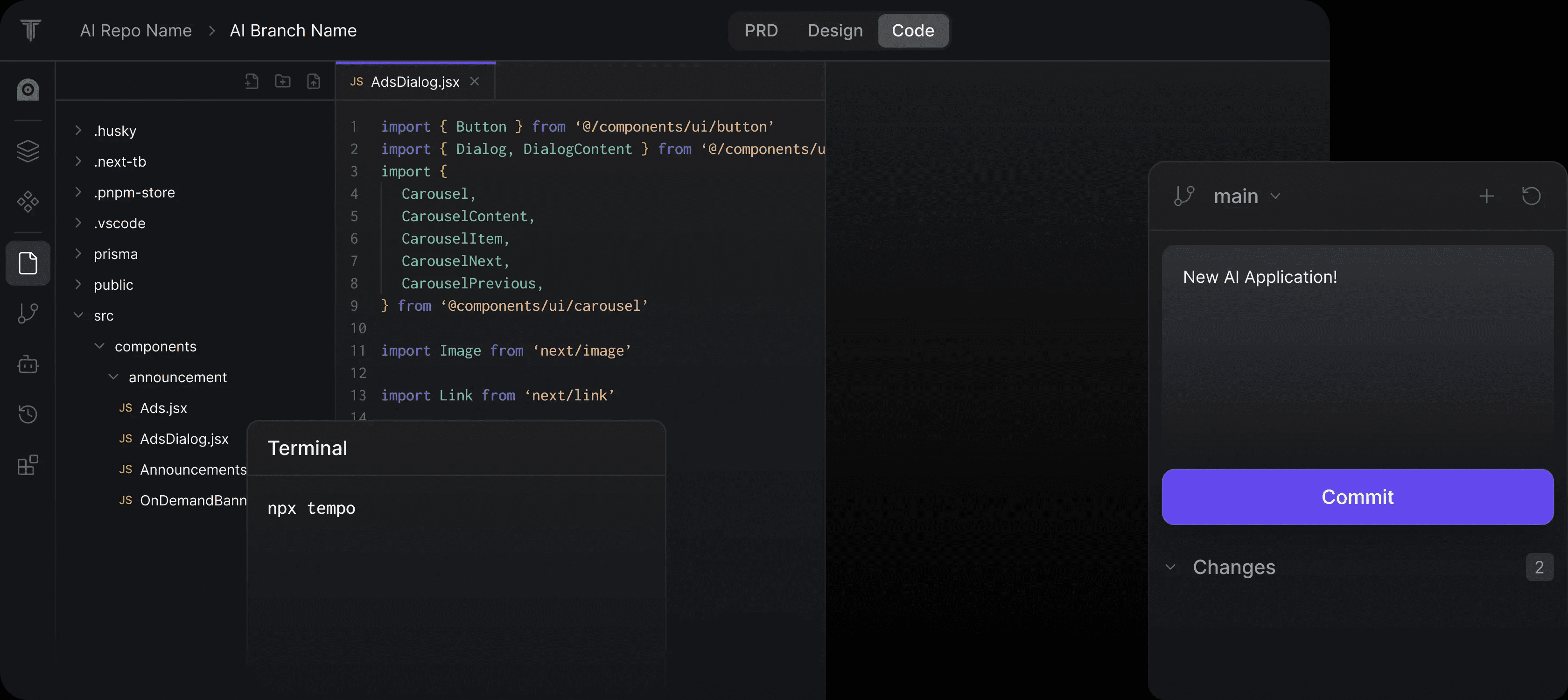
- コードエディタプロジェクトをVSCodeで開き、ネイティブコードの編集と拡張を行います。
- GitHubにプッシュする編集が完了したら、コードをGitHubにプッシュしてバージョン管理とデプロイを行う。
主な機能
- ドラッグ&ドロップ・エディター::
- プロジェクトを開いたら、ドラッグ&ドロップ・エディター画面に移動します。
- 左側のコンポーネントライブラリからコンポーネントをキャンバスにドラッグします。
- コンポーネントのプロパティやスタイルを調整するには、右側のプロパティパネルを使用します。
- ビジュアルエディター::
- ドラッグ&ドロップ・エディターでコンポーネントを選択し、"Edit Visually "ボタンをクリックしてビジュアル・エディターに入ります。
- ツールバーのオプションを使用して、コンポーネントのレイアウト、スタイル、インタラクションを調整します。
- 変更を保存し、ドラッグ&ドロップ・エディターに戻る。
- コンポーネントライブラリ::
- コンポーネント」ボタンをクリックして、コンポーネント・ライブラリを開きます。
- 目的のコンポーネントをブラウズして検索し、プロジェクトに追加をクリックします。
- コンポーネントの位置やプロパティを調整するには、ドラッグアンドドロップエディタを使用します。
- コード・インポート::
- プロジェクト作成ページで、"Import Existing Codebase "オプションを選択する。
- 既存のReactコードベースをアップロードすると、システムが自動的に解析してインポートします。
- VSCodeの統合::
- プロジェクトの設定で、「VSCodeで開く」オプションを選択する。
- システムは、ダウンロードしてローカルで開くためのVSCodeプロジェクト・ファイルを生成します。
- コード編集にはVSCodeを使い、終わったらGitHubにプッシュする。
© 著作権表示
記事の著作権 AIシェアリングサークル 無断転載はご遠慮ください。
関連記事

コメントはありません




