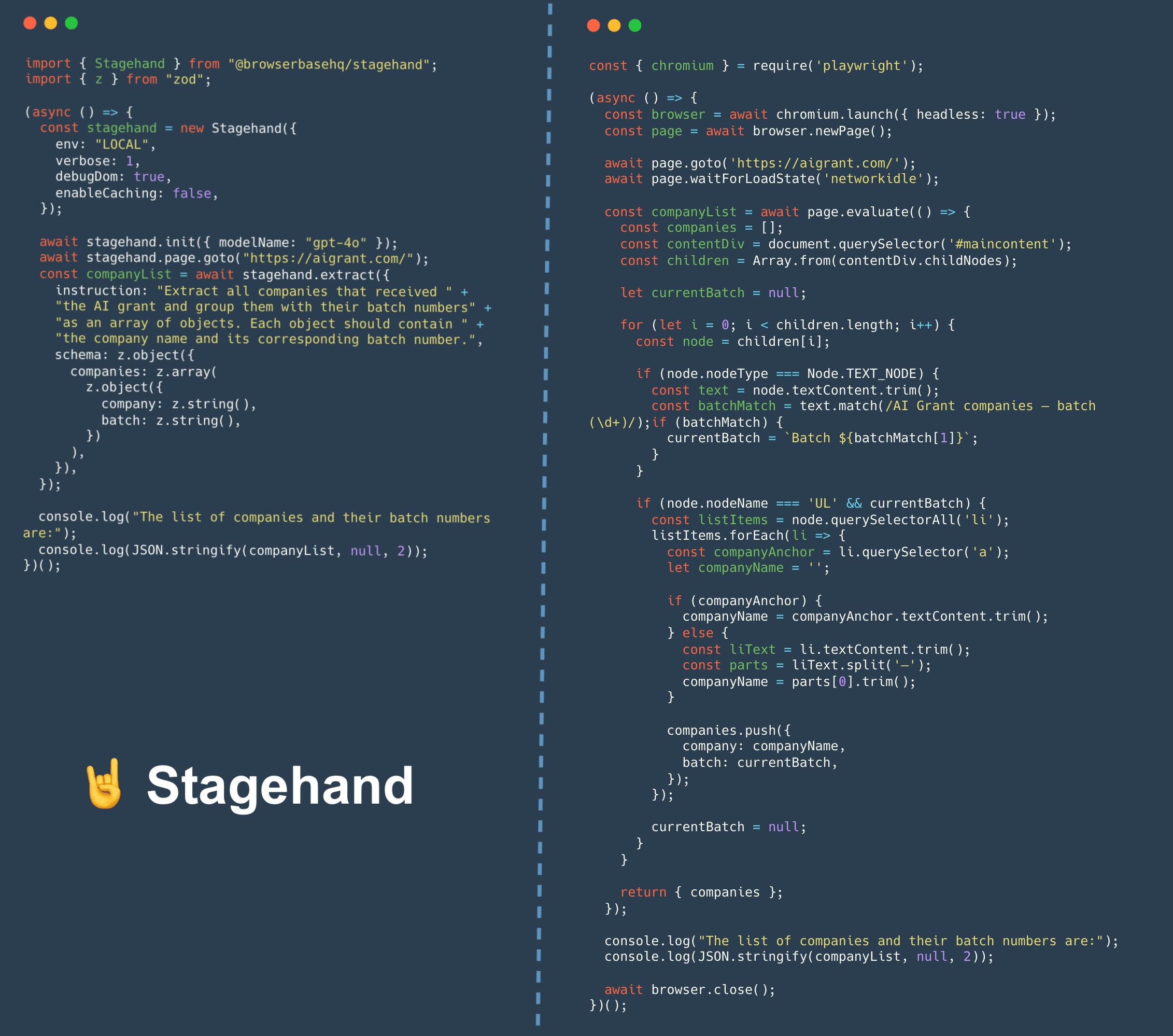
Stagehand: ブラウザオートメーション操作の自然言語実装フレームワーク
はじめに
Stagehandはシンプルさと拡張性を重視したAIウェブブラウジングフレームワークである。Playwrightと完全に互換性があり、基礎となるPlaywrightページクラスの上に構築された3つのシンプルなAI API(act、extract、observe)を提供し、自然言語によるウェブ自動化のためのビルディングブロックを提供します。Stagehandは、永続的で効率的なブラウザオートメーションコードを書くことを、特に非技術的なユーザーにとって容易にし、UI/DOMの小さな変更に影響されにくくする。Hacker News でその日のトップストーリーを検索するのも、Amazon で商品を検索して購入するのも、Stagehand を使えば簡単です。このフレームワークは現在早期リリース中で、開発チームはコミュニティからのフィードバックを積極的に求めている。

機能一覧
- 3つのシンプルなAI APIを提供:行動、抽出、観察
- Playwrightとの完全な互換性
- 自然言語によるウェブ自動化のサポート
- セッションの再生やステップバイステップのデバッグなどのデバッグツールの提供
- 非技術系ユーザー向け
- 細かいUI/DOMの変更に鈍感
- Browserbaseとの統合をサポートし、より強力なデバッグツールを提供。
ヘルプの使用
設置プロセス
- Stagehand プロジェクトをクローンする:
git clone https://github.com/browserbase/stagehand.git
cd stagehand
- 依存関係をインストールします:
npm install
npx playwright install
- サンプルスクリプトを実行します:
npm run example
使用ガイドライン
新しいプロジェクトを作成する
デフォルト設定で構成された Stagehand プロジェクトを作成するには、以下のコマンドを実行します:
npx create-browser-app --example quickstart
詳しくはクイックスタートガイドをご覧ください。
既存のプロジェクトに追加する
以下のコマンドで、既存の Typescript プロジェクトに Stagehand を追加することができます:
npm install @browserbasehq/stagehand zod
npx playwright install
APIキーの設定
Stagehand は LLM プロバイダ API キーと Browserbase クレデンシャルを必要とします。これらをプロジェクトに追加するには
cp .env.example .env
nano .env # 编辑.env文件以添加API密钥
主な機能
- アクトAPIボタンをクリックする、フォームに入力する、などのアクションを実行するために使用されます。
await page.act('点击登录按钮');
- エキスAPIページからテキストやリンクなどの情報を抽出するために使われる。
const headlines = await page.extract('提取所有新闻标题');
- APIを観察する: エレメントが表示されるのを待つ、ページの読み込みを監視するなど、ページの変化を観察するために使用されます。
await page.observe('等待加载完成');
デバッグツール
Stagehand と Browserbase の統合は、セッションリプレイやステップバイステップのデバッグといった強力なデバッグツールを提供します。以下の手順でこれらのツールを有効にすることができます:
- Browserbase APIキーをプロジェクトに追加します:
nano .env # 添加BROWSERBASE_API_KEY和BROWSERBASE_PROJECT_ID
- セッション再生を有効にする:
await page.enableSessionReplay();
- ステップ・バイ・ステップのデバッグを有効にする:
await page.enableStepByStepDebugging();
以下のステップに従うことで、効率的なブラウザ自動化のためにStagehandのパワーをフルに活用することができます。
© 著作権表示
記事の著作権 AIシェアリングサークル 無断転載はご遠慮ください。
関連記事

コメントはありません