Rewe: AIが一貫したスタイルのフロントエンド・コンポーネントを生成し、フロントエンド・エディターでウェブ・コードを自由に組み合わせます。
はじめに
Rewebは、Next.jsとTailwind CSSを使ったWebサイト構築に特化した、開発者向けのフロントエンドWebコードビルダーです。Rewebは高品質なコードエクスポート機能を備えており、開発者は自分のプロジェクトをどのプラットフォーム上でもカスタマイズしてデプロイし続けることができます。初心者であろうと熟練者であろうと、Rewebはあなたの生産性を劇的に向上させ、ワークフローを合理化します。


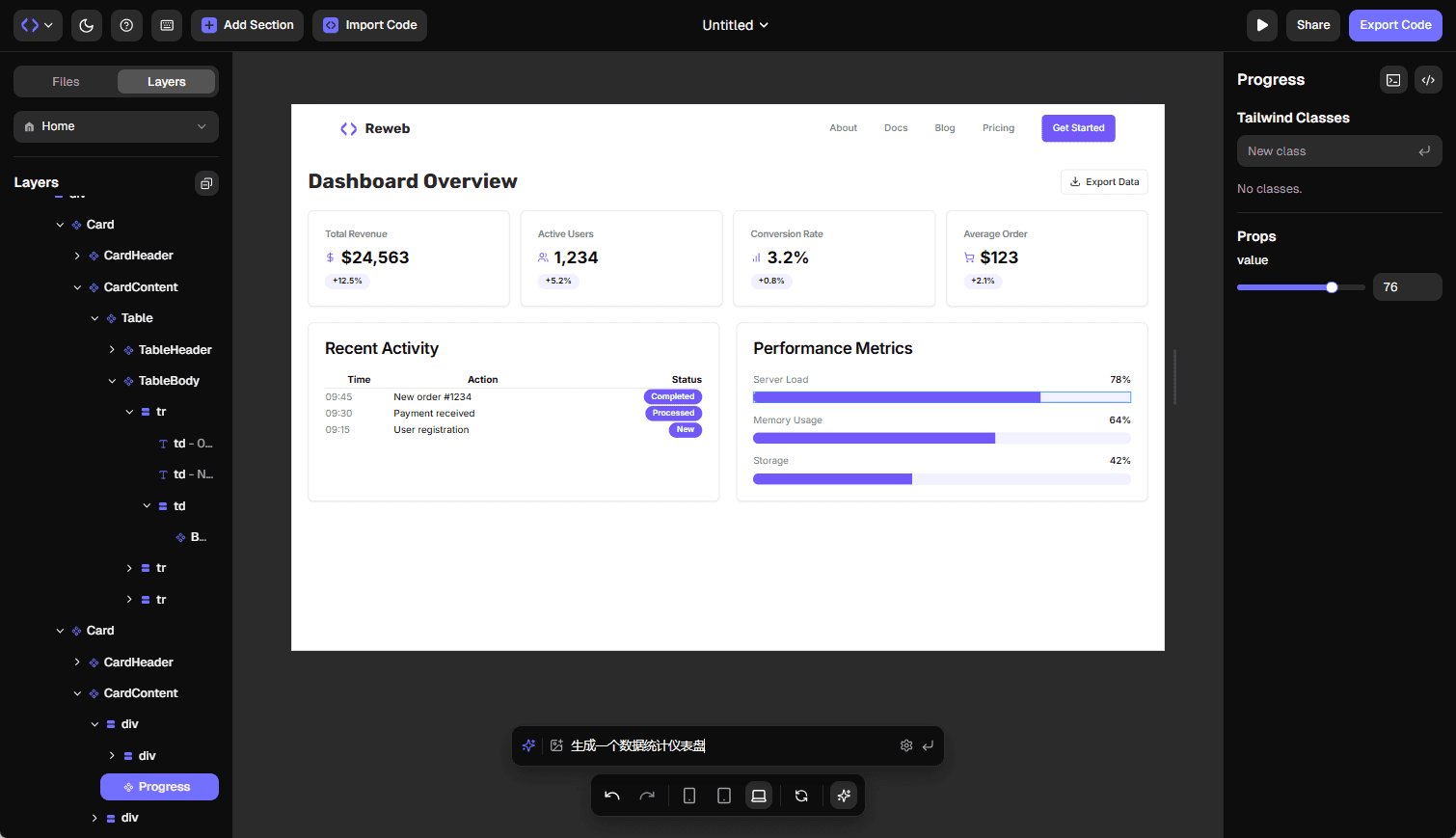
デモンストレーション効果
機能一覧
- ビジュアルエディタTailwindとshadcn/uiコンポーネントの編集は、直感的なインターフェイスでリアルタイムにプレビューしながら行えます。
- コード輸出高品質なNext.jsとTailwindのコードを、無制限のカスタマイズとホスティングサポートでエクスポートします。
- プレハブ型枠美しくカスタマイズ可能なコンポーネントとテンプレートを提供し、ユーザーがすぐに使い始められるようにします。
- AI世代プロンプトや画像からコンポーネントを生成・編集できるので、白紙のページから始める手間が省けます。
- タスク管理タスクと課題を簡単に管理し、チームのワークフローを最適化します。
- マルチユーザーサポート協力的な育成を支援するためのチーム・プログラムを近々発表する予定。
ヘルプの使用
主な機能
- ビジュアルエディタ::
- ログインしたら、プロジェクトページに移動し、編集するコンポーネントを選択します。
- 左のツールバーのオプションを使用して、レイアウトの調整、スタイルの修正などの編集を行います。
- リアルタイムで変更をプレビューし、期待通りの結果が得られることを確認します。
- コード輸出::
- 編集が終わったら、右上の「エクスポート」ボタンをクリックします。
- エクスポート形式(Next.jsまたはTailwind)を選択し、生成されたコードファイルをダウンロードします。
- コードファイルをコードベースまたはホスティングプラットフォームにアップロードして、カスタマイズとデプロイを続行します。
- プレハブ型枠::
- プロジェクト作成ページで、Use Templateオプションを選択します。
- 適切なテンプレートを参照して選択し、「適用」ボタンをクリックします。
- 必要に応じて、さらに編集やカスタマイズを行う。
- AI世代::
- 編集画面で「AIジェネレーション」ボタンをクリック。
- プロンプトを入力するか、画像をアップロードして、AIがコンポーネントを生成するのを待つ。
- 生成されたコンポーネントがプロジェクトの要件を満たすように、微調整と最適化を行う。
- タスク管理::
- プロジェクト画面で、「タスク管理」オプションをクリックする。
- 新しいタスクを作成し、チームメンバーに割り当て、期限を設定します。
- タスクの進捗状況を把握し、タイムリーに問題を解決することで、プロジェクトを期限内に完了させる。
詳しい取扱説明書
- 新しいプロジェクトを作成する::
- ログインしたら、"Create New Project "ボタンをクリックしてください。
- プロジェクト名を入力するか、テンプレートを選択するか、空白から始めます。
- Create "ボタンをクリックし、プロジェクトの編集画面に入ります。
- 編集コンポーネント::
- プロジェクト編集ページで、編集するコンポーネントを選択する。
- 左のツールバーのオプションを使用して、レイアウトの調整、スタイルの修正などの編集を行います。
- リアルタイムで変更をプレビューし、期待通りの結果が得られることを確認します。
- 輸出コード::
- 編集が終わったら、右上の「エクスポート」ボタンをクリックします。
- エクスポート形式(Next.jsまたはTailwind)を選択し、生成されたコードファイルをダウンロードします。
- コードファイルをコードベースまたはホスティングプラットフォームにアップロードして、カスタマイズとデプロイを続行します。
- プレハブ型枠の使用::
- プロジェクト作成ページで、Use Templateオプションを選択します。
- 適切なテンプレートを参照して選択し、「適用」ボタンをクリックします。
- 必要に応じて、さらに編集やカスタマイズを行う。
- AIジェネレーション・コンポーネント::
- 編集画面で「AIジェネレーション」ボタンをクリック。
- プロンプトを入力するか、画像をアップロードして、AIがコンポーネントを生成するのを待つ。
- 生成されたコンポーネントがプロジェクトの要件を満たすように、微調整と最適化を行う。
- タスク管理::
- プロジェクト画面で、「タスク管理」オプションをクリックする。
- 新しいタスクを作成し、チームメンバーに割り当て、期限を設定します。
- タスクの進捗状況を把握し、タイムリーに問題を解決することで、プロジェクトを期限内に完了させる。
これらの詳細な説明により、ユーザーは簡単にRewebを使い始めることができ、高品質のウェブプロジェクトを素早く構築することができます。
© 著作権表示
記事の著作権 AIシェアリングサークル 無断転載はご遠慮ください。
関連記事

コメントはありません