Relume:テキスト記述によりAIがサイトマップとワイヤーフレームプロトタイプを構築
はじめに
Relumeは、デザイナーや開発者が美しくレスポンシブなウェブサイトを素早く作成できるように設計された、AIを搭載したウェブサイトビルダーです。1,000以上のビルド済みコンポーネントを使用し、ユーザーはFigmaやWebflowでサイトマップやワイヤーフレームを簡単に作成することができます。このプラットフォームは生産性を向上させるだけでなく、チーム間のコラボレーションやプロジェクト管理を簡素化します。


機能一覧
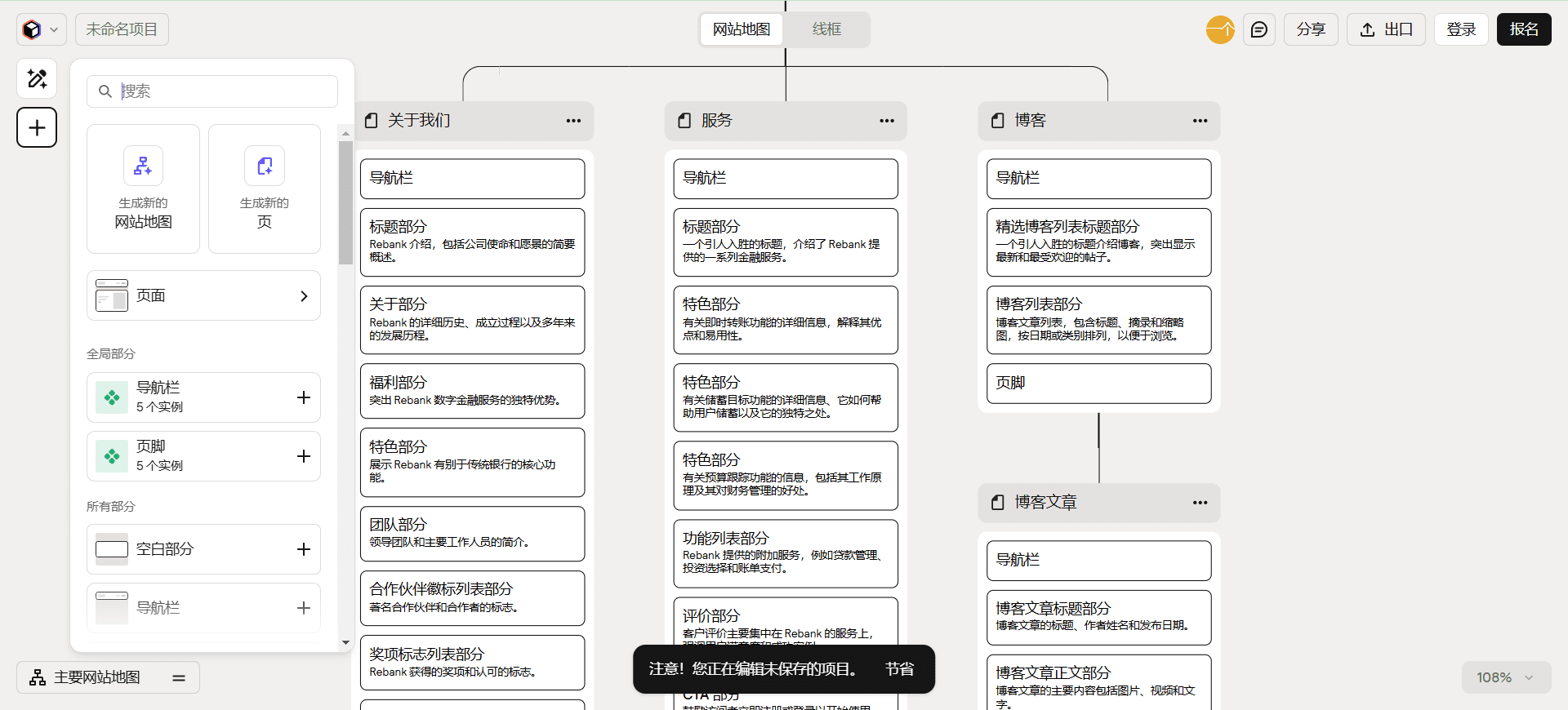
- AIが生成するサイトマップ会社情報を記述するだけで、完全なサイトマップを素早く作成できます。
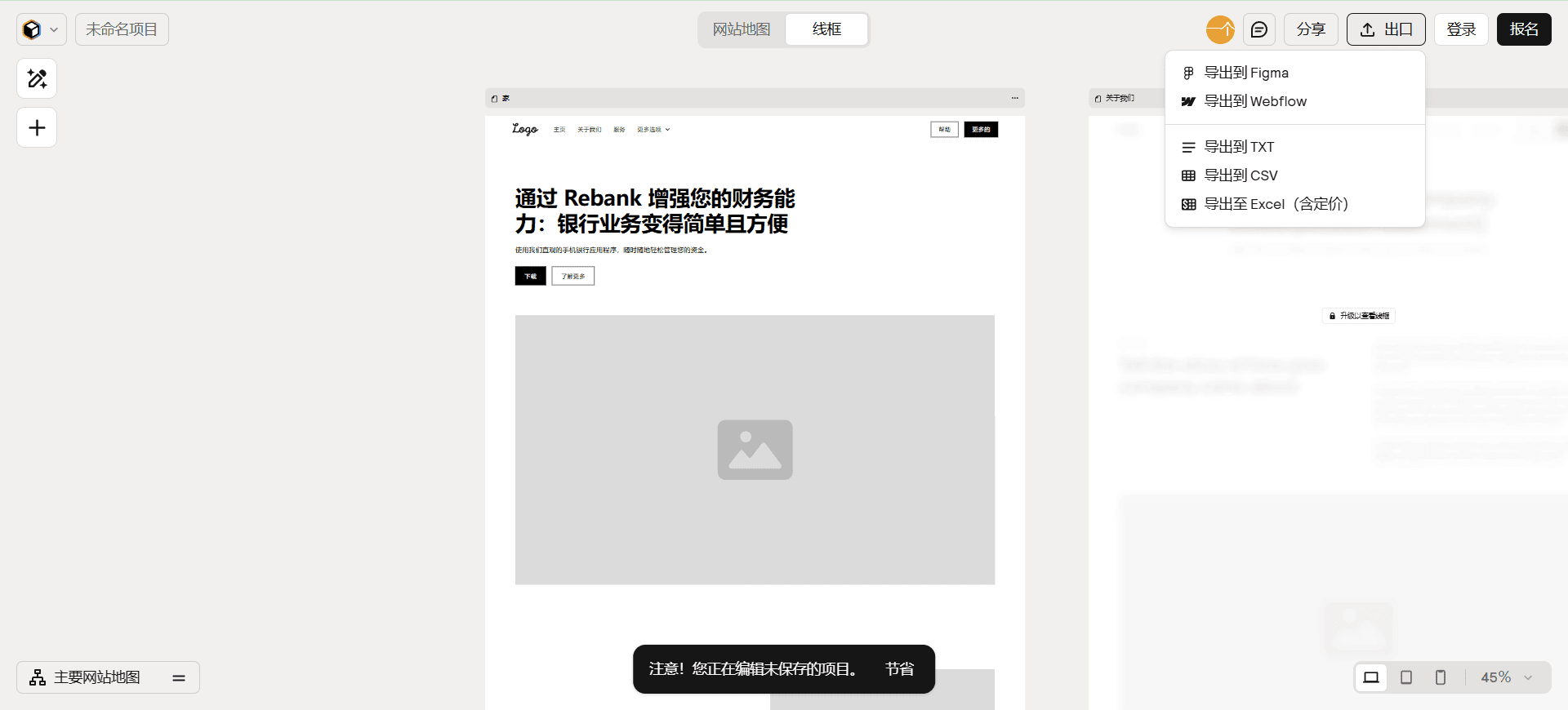
- ワイヤーフレーム生成ワンクリックでサイトマップをワイヤーフレームに変換。
- コンポーネントライブラリ1,000以上のFigmaおよびWebflowコンポーネントを提供し、モバイルバリアントをサポートします。
- チームを超えたコラボレーションプロジェクトの共有とコメントをサポートし、チームのコミュニケーションとデザイン承認プロセスを合理化します。
- エクスポート機能コンポーネントやページは、FigmaやWebflowで使用するために直接コピーすることができます。
- AIコピーライティングワイヤーフレーム図のコピーを自動生成し、多言語翻訳をサポートします。
- プロジェクト管理スマートなラベルと色でサイトのセクションを管理することで、プロジェクトのスコープを広げません。
ヘルプの使用
利用する
- 登録とログインRelumeのウェブサイト(https://www.relume.io/)にアクセスし、"無料で始める "ボタンをクリックして新規アカウントを登録するか、既存のアカウントにログインする。
- プロジェクトを作成するログイン後、「新規プロジェクトの作成」ボタンをクリックし、プロジェクト名と基本情報を入力します。
- サイトマップの作成::
- プロジェクトページで、「サイトマップを生成」ボタンをクリックします。
- 会社やプロジェクトの簡単な説明を入力すると、AIがサイトマップを自動生成します。
- セクションはドラッグ、追加、編集、削除が可能。
- ワイヤーフレームの作成::
- サイトマップページで、「ワイヤーフレームを生成」ボタンをクリックします。
- AIはサイトマップを実際のコンポーネントとコピーを含むワイヤーフレーム図に自動的に変換する。
- 編集や調整は、コンポーネントライブラリのコンポーネントを使用して行うことができます。
- FigmaまたはWebflowへのエクスポート::
- ワイヤーフレームのページで、"Export "ボタンをクリックします。
- FigmaまたはWebflowへのエクスポートを選択し、生成されたコードをコピーして適切なツールに貼り付けます。
- チームを超えたコラボレーション::
- プロジェクトページで「プロジェクトを共有」ボタンをクリックし、共有リンクを生成します。
- チームメンバーはリンクを通じてプロジェクトにアクセスし、コメントや共同作業を行うことができる。
- プロジェクト管理::
- スマートタグと色を使ってサイトのセクションを管理し、プロジェクトがきちんと整理されていることを確認する。
- コンポーネントライブラリやスタイルガイドを定期的に更新し、プロジェクトの一貫性と最新性を保つ。
詳しい操作手順
- コンポーネントの作成と編集::
- コンポーネント・ライブラリで必要なコンポーネントを選択し、ワイヤーフレーム図にドラッグします。
- コンポーネントをダブルクリックして編集すると、コピー、スタイル、レイアウトを変更できます。
- AIコピー生成で多言語コピーを自動生成。
- プロジェクト範囲の管理::
- スマートタグを使用して、グローバルセクションや特定の色をマークし、管理と識別を容易にします。
- プロジェクトの範囲が広がらないように、サイトマップやワイヤーフレームを定期的に見直し、更新する。
- 輸出と統合::
- すべてのコンポーネントとページが編集されていることを確認し、「エクスポート」ボタンをクリックします。
- エクスポート形式(Figma または Webflow)を選択し、生成されたコードをコピーして適切なツールに貼り付けます。
- 最終調整とFigmaまたはWebflowでの公開。
これらのステップで、ユーザーはすぐにRelumeを使い始めることができ、生産性とチームワークを向上させる高品質のウェブサイトデザインを作成することができます。
© 著作権表示
記事の著作権 AIシェアリングサークル 無断転載はご遠慮ください。
関連記事

コメントはありません