Readdy:ページデザインとフロントエンドコードを自動生成するAIツール
はじめに
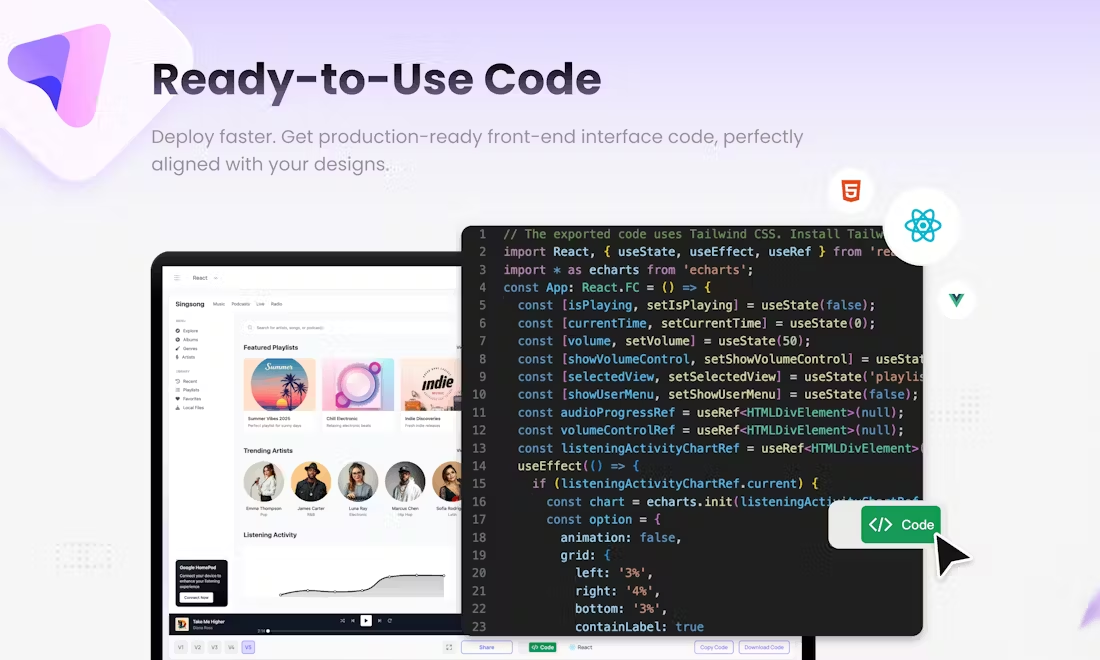
Readdyは、フロントエンドのページデザインとコードを自動生成するツールです。ユーザがデザイン要件を記述するだけで、Readdyが適合するデザインを素早く生成し、対応するフロントエンドコードを提供します。このツールは、デザイン経験のない小規模なチームや個人の開発者が、製品のアイデアを素早く実現するのに最適なもので、Readdyは無料トライアルと、ユーザが使い始めるのに役立つ豊富なリソースを提供しています。
Readdyの創設者であるフランクは、元開発者です。彼は、製品のアイデアを美しいインターフェイスに変えるプロセスは時間がかかり、複雑であることを理解している。readdyは、ユーザーのAIデザインパートナーとなることで、この問題を解決し、アイデアを数分で生産可能なデザインとコードに変えます。

機能一覧
- 自動デザイン生成要件を入力すると、設計が自動的に生成されます。
- リアルタイムのデザイン調整生成されたデザインは、必要に応じてリアルタイムで調整することができます。
- フロントエンド・コードの生成デザインに沿ったフロントエンドのコードを提供すること。
- 多言語サポート複数の言語によるデザイン生成をサポートします。
- コードツールなしデザインのスキルは必要ありません。
- 無料トライアル無料トライアルあり。
ヘルプの使用
使い始める
Readdyはソフトウェアをインストールする必要がなく、公式サイトにアクセスしてアカウントを登録するだけで使い始めることができます。以下はその詳しい使用手順です:
- アカウント登録Readdyの公式サイトにアクセスし、「登録」ボタンをクリックし、関連情報を入力して登録を完了する。
- アカウントにログインする登録したEメールとパスワードを使って、Readdyプラットフォームにログインします。
- インプット・デザイン要件プラットフォーム上で設計要件を入力すると、自然言語を使って製品ビジョンを説明することができます。
- デザインの生成デザインを生成」ボタンをクリックすると、Readdyが数分でお客様のニーズに合ったデザインを生成します。
- 調整デザイン必要に応じて、リアルタイムでデザインを調整し、最終結果が期待に沿うようにすることができます。
- 輸出コードデザインが完了したら、"Export Code "ボタンをクリックして、デザインにマッチしたフロントエンドコードを取得し、素早くデプロイすることができます。
主な機能
- インプット・デザイン要件::
- プラットフォームの入力ボックスに、製品設計のニーズを自然言語で記述してください。
- 例えば、"商品表示とショッピングカートの機能を備えた、きれいなeコマースサイトのホームページデザインが必要"。
- デザインの生成::
- デザインを生成する」ボタンをクリックし、数分待つと、Readdyがあなたの説明と一致するデザインを自動的に生成します。
- 生成されたデザインはプラットフォーム上に表示され、デザインの詳細をプレビューして確認することができます。
- 調整デザイン::
- 生成されたデザインに満足できない場合は、プロンプトに従って調整を行うことができます。
- 例えば、色やレイアウトの変更、新しい機能モジュールの追加などです。
- 輸出コード::
- デザインに満足したら、"Export Code "ボタンをクリックして、デザインにマッチしたフロントエンドのコードを取得します。
- このコードをプロジェクトに直接適用し、製品の配備を迅速に完了することができます。
注目機能 操作手順
- リアルタイムのデザイン調整::
- デザインが生成された後、リアルタイムでデザインを調整し、最終結果が期待に沿うようにすることができます。
- 例えば、ボタンの位置の変更、テキスト内容の修正、配色の変更などです。
- 多言語サポート::
- Readdyは多言語でのデザイン生成をサポートしているため、自分に合った言語を選ぶことができます。
- 例えば、デザインの説明や生成に中国語、英語、その他の言語を選択する。
- ノー・コード・デザイン::
- デザインのスキルがなくても、Readdyを使えばプロフェッショナルなデザインを作成することができます。
- このプラットフォームは、使いやすいインターフェイスを提供し、設計作業を簡単に完了できるようにします。
© 著作権表示
記事の著作権 AIシェアリングサークル 無断転載はご遠慮ください。
関連記事

コメントはありません