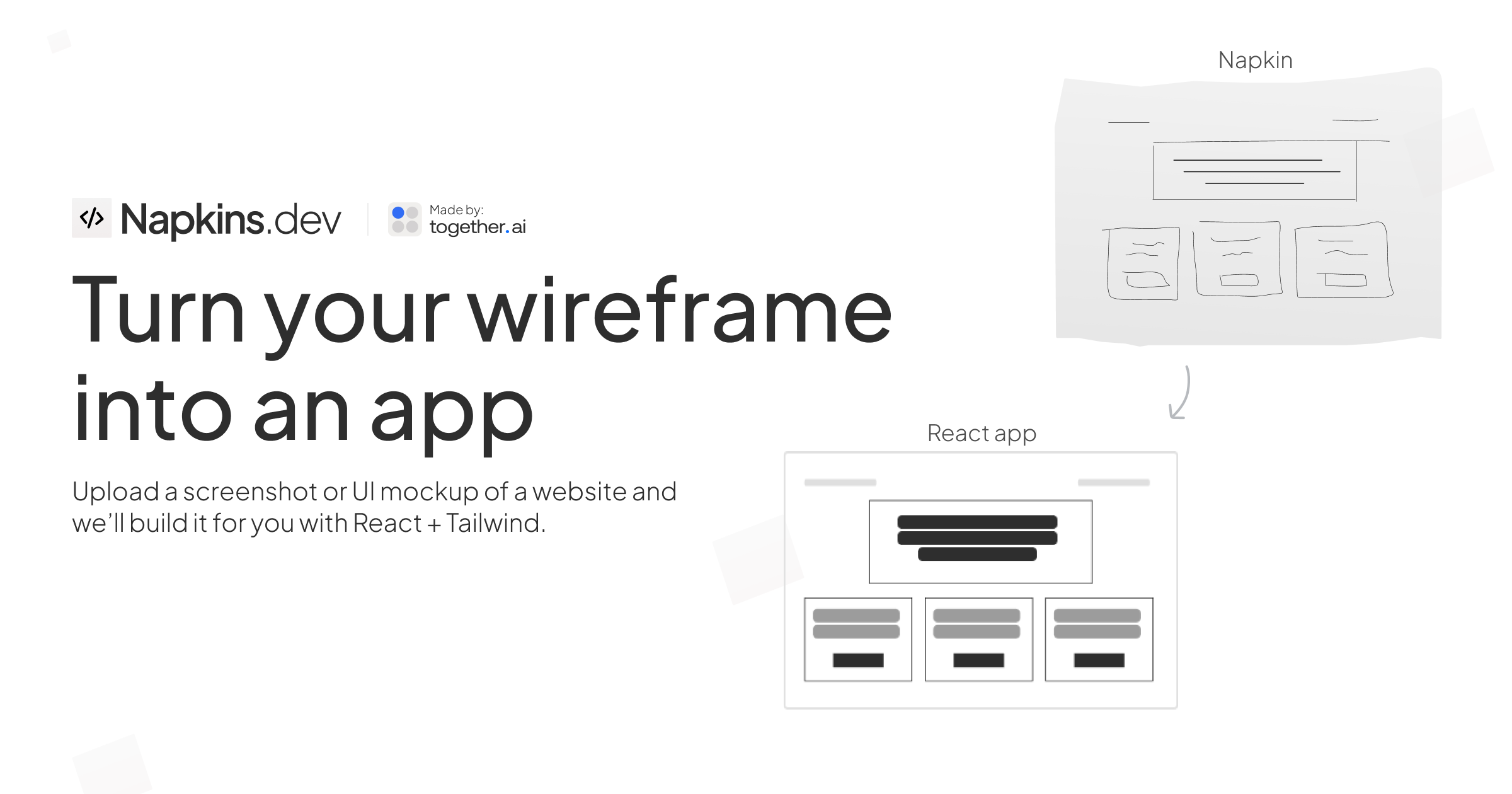
Napkins.dev:ワイヤーフレームをアップロードしてLlama4ベースのフロントエンドコードを生成する
はじめに
Napkins.devはフリーのオープンソースプロジェクトで、その主な機能は、ユーザーがインターフェイスのスクリーンショットやワイヤーフレームをアップロードして、実行可能なフロントエンドコードを自動的に生成できるようにすることです。ユーザーはデザインを提供するだけで、ツールはLlama 4モデル( 一緒に Napkins.devは画像を解析し、Next.jsフレームワークに基づいてアプリケーションコードを生成します。Napkins.devはラピッドプロトタイピングに理想的で、ログインページやナビゲーションバーのようなシンプルなインターフェイスデザインに特に適しています。生成されたコードはリアルタイムでプレビューや編集が可能で、ユーザーはそれを直接実行したり、さらに最適化したりすることができるため、デザインから開発までの時間を劇的に短縮できます。

機能一覧
- スクリーンショットのアップロード:インターフェイスのスクリーンショットや手描きのワイヤーフレームをPNGやJPG形式でアップロードできます。
- AIコード生成:Llama 4のモデル分析スクリーンショットを使用して、Next.jsフレームワーク用のHTML、CSS、JavaScriptコードを生成します。
- リアルタイムプレビュー:コードを生成した後、アプリケーションの効果を表示するためのオンラインサンドボックス(Sandpackベース)を提供します。
- コード編集:色やレイアウトの変更など、プロンプトワードによって生成されたコードを調整するためのサポート。
- テーマ選択:ユーザーは、コード出力をパーソナライズするために、異なるインターフェースのテーマを選択することができます。
- オープンソースコラボレーション:ユーザーはGitHubを通じてリポジトリのクローン、コードのコミット、機能の最適化を行うことができる。
- モバイル対応:生成されたコードはデスクトップに適応され、モバイル表示は最適化されている。
ヘルプの使用
設置プロセス
napkins.devでは、公式デプロイメントに直接アクセスする方法と、公式デプロイメントに直接アクセスする方法の2種類を提供している。 https://napkins.dev) またはローカルでプロジェクトを実行してください。以下は、機能をカスタマイズする必要がある開発者やユーザーのための、ローカル・デプロイメントの詳細な手順です:
- クローン・コード・リポジトリ
ターミナルを開き、以下のコマンドを入力してnapkins.devのGitHubリポジトリをクローンする:git clone https://github.com/Nutlope/napkins
これでプロジェクトファイルがローカルにダウンロードされる。
- 環境変数の設定
プロジェクトのルート・ディレクトリに.env.exampleファイルの名前を.env必要事項をご記入の上、送信してください:TOGETHER_API_KEY=你的Together AI密钥 AWS_ACCESS_KEY_ID=你的AWS S3访问密钥 AWS_SECRET_ACCESS_KEY=你的AWS S3秘密密钥 AWS_S3_BUCKET=你的S3存储桶名称 AWS_S3_REGION=你的S3区域- AIが鍵を握るTogether AIのウェブサイトにアクセスしてアカウントを登録し、Llama 4のモデルを呼び出すための無料または有料のAPIキーを入手してください。通常、テストには無料のもので十分です。
- AWS S3の構成AWSコンソールにログインし、アップロードしたスクリーンショットを保存するためのS3ストレージバケットを作成します。以下を参照してください。 Next.js S3アップロードガイド パブリックリードが許可されるように、ストレージバケットのパーミッションを設定する。ストレージバケット名とリージョンは
.envドキュメンテーションは一貫している。
- 依存関係のインストール
Node.jsがローカルにインストールされていることを確認する(バージョン18以上を推奨)。プロジェクト・ディレクトリで実行してください:npm installこれにより、Next.js、Tailwind CSS、Sandpack、Together AI の SDK など、プロジェクトに必要なすべての依存関係がインストールされます。
- ローカルサービスの開始
以下のコマンドを実行して開発サーバーを起動する:npm run devブラウザを開き、次のサイトにアクセスする。
http://localhost:3000のローカル・インターフェイスにアクセスする。 - インストールの確認
インターフェイスの簡単なスクリーンショット(例:ボタンと入力ボックスを含むデザイン)をアップロードし、Generateボタンをクリックし、コードが出力できるかチェックします。エラーが発生した場合は.envファイル内のキーが正しいか、ネットワークが Together AI と AWS S3 サービスに接続されていることを確認します。
使用方法
napkins.devのコア機能は、インターフェイスのスクリーンショットを実行可能なコードに変換することです。以下はその詳細な使用手順です:
- アクセスツール
正式な配備が始まっている場合は、以下をご覧ください。https://napkins.dev(現時点では正式リリースを待つ必要があるので、まずはローカルで実行することをお勧めする)。ローカルで実行するにはhttp://localhost:3000. - スクリーンショットのアップロード
ホームページの「アップロード」ボタンをクリックし、インターフェイスのスクリーンショットをPNGまたはJPG形式で選択してください。シンプルな要素(例:ボタン、入力ボックス、ナビゲーションバー)を持つ明確なデザインを使用することをお勧めします。- 必要書類: 画像のサイズは5MB以下とし、ぼかしや複雑すぎる動的効果(アニメーションなど)は避けることを推奨します。
- ハンドペインティングをサポート手書きのワイヤーフレームをアップロードすることもできますが、線が明確で、要素が明確に区別されていることを確認してください。
- 注意を引く: 生成効果をテストするために、初回はログインページの簡単なスクリーンショットを試してみてください。
- コードの生成
スクリーンショットをアップロードしたら、"Generate "ボタンをクリックします。画像がLlama 4モデルによって分析され、Next.jsベースのフロントエンドコードが生成されます。生成プロセスは、スクリーンショットの複雑さやネットワークの速度にもよりますが、通常5~30秒かかります。- 出力内容コードはHTML(Reactコンポーネント)、CSS(Tailwindスタイル)、JavaScriptで構成され、迅速な開発のために明確な構造になっています。
- エラー処理生成に失敗した場合は、スクリーンショットが複雑すぎるか、よりシンプルなデザインを再アップロードしてください。
- プレビューと編集
コードが生成されると、ページにはSandpackサンドボックスを通してアプリケーションの外観と基本的なインタラクションを示すライブプレビューが表示されます。コードファイルは右側に一覧表示され、ユーザーが閲覧、コピー、ダウンロードすることができます。- 編集コードEdit "ボタンをクリックし、プロンプト(例:"Change background to dark "や "Resize buttons")を入力すると、AIがコードを修正し、プロンプトに従ってプレビューを更新します。
- トピック選択: 設定で異なるテーマ(例えば明るいモードか暗いモードか)を選択することで、生成されたCSSは自動的に適応されます。
- コードを保存ダウンロード」ボタンをクリックすると、Next.jsの完全なプロジェクト構造を含むZIPファイルがダウンロードされます。
- 操作と展開
ダウンロードしたコードはローカルで実行できる。コード・ディレクトリに移動してnpm install歌で応えるnpm run devアクセスhttp://localhost:3000アプリを見る- 展開方法Next.jsアプリは、VercelまたはNetlifyを使用してデプロイすることが推奨されます。Vercelはワンクリックでデプロイでき、コードをアップロードするとパブリックリンクが生成されます。
- 生産環境生成されたコードはプロトタイピングに適しています。本番環境では、手動でロジックをチェックしたり、バックエンド・インターフェースを追加したり、パフォーマンスを最適化する必要があります。
注目の機能操作
- AIによるスクリーンショット分析
napkins.devは、(TogetherのAI推論によって)Llama 4モデルを使用して、ボタン、テキスト・ボックス、ナビゲーション・バーなど、スクリーンショット内の要素を認識し、対応する 反応 コンポーネント。例えば、「登録」ボタンと入力ボックスがあるデザインをアップロードすると、ツールはフォーム構造とTailwindスタイルを持つコードを生成します。- 操作説明スクリーンショットの要素が明確であること、複雑なデザインは誤認識につながる可能性があることを確認する。シンプルなレイアウトから始め、徐々に複雑なインターフェースをテストすることをお勧めします。
- 制限の内容現在のバージョンは静的インターフェースのサポートが向上しており、動的エフェクト(画像の回転など)には手動でのコード調整が必要になる場合があります。
- リアルタイム・コード・サンドボックス
このツールはSandpack (powered by CodeSandbox)と統合されており、ブラウザ上で直接実行されるコードを生成し、実際の結果を表示します。ユーザーはボタンのクリックやフォームの入力をインタラクティブにテストし、コードの機能性を検証することができます。- 操作例: ログインページを生成した後、プレビューでボタンをクリックし、インタラクションがトリガーされるかどうかを確認します。調整が必要な場合は、プロンプト(例:"Add button click event")を入力してコードを修正してください。
- オープンソースとエクステンション
napkins.devは完全にオープンソースであり、開発者はGitHub経由で開発に参加することができます。リポジトリをクローンした後npm run dev変更をテストし、プルリクエストを送信して機能に貢献しましょう。一般的な改善には、モバイル表示の最適化、新しいテーマの追加、アラートワード機能の強化などがあります。- 操作例で
src/componentsディレクトリでEditor.tsxラマ4の分析結果を示すログを追加するには、以下を実行する。npm run devテストしてからコードを送信してください。
- 操作例で
- モバイル最適化(開発中)
現在のところ、生成されるコードはデスクトップに適しており、モバイル表示は混雑する可能性がある。公式の計画では、レスポンシブ・レイアウトを最適化することになっており、ユーザーはプロンプトから「モバイルフレンドリーコードの生成」をリクエストすることもできる。- 操作例スクリーンショットをアップロードした後、プロンプト "Optimise for mobile screen layout "を入力すると、AIがCSSを調整します。
flexもしかしたらgrid(レイアウト)。
- 操作例スクリーンショットをアップロードした後、プロンプト "Optimise for mobile screen layout "を入力すると、AIがCSSを調整します。
技術的詳細
napkins.devの技術スタックには以下が含まれる:
- ラマ4世Metaは、スクリーンショットを分析してコードロジックを生成するビジュアル言語モデルを提供します。
- トゥギャザーAI画像やテキストを効率的に処理するための推論サービスを提供します。
- サンドパック実際の実行環境をシミュレートするためのリアルタイム・コード・プレビューに使用されます。
- AWS S3アップロードしたスクリーンショットを保存して、素早くアクセスできます。
- Next.jsとTailwind CSSフロントエンドのインターフェースとスタイルを構築し、生成されたコードはこのフレームワークに基づいています。
- ヘリコーンモデルのパフォーマンスとAPIコールを監視します。
- 妥当ウェブサイトのアクセスデータを分析し、ユーザーエクスペリエンスを最適化する。
アプリケーションシナリオ
- ラピッドプロトタイピング
プロダクトマネージャーは、インターフェイスのスケッチをアップロードして、チームや顧客に見せるデモ用アプリを作成し、開発時間を節約します。 - フロントエンド学習ツール
初心者は簡単なデザインをアップロードしてコードを生成し、ReactコンポーネントとTailwindスタイルを分析することで、最新のフロントエンド開発を短期間で習得できます。 - ハッカソン開発
プログラミング・マラソン・チームは、ツールを使って設計をコードに変換し、バックエンドのロジックや機能拡張に重点を置いて効率化を図ります。 - 個人プロジェクト構築
開発者は、ブログやポートフォリオのデザインをアップロードし、コードを生成し、いくつかの微調整でそれを展開し、迅速なオンライン個人ウェブサイトに適しています。 - デザイン検証
UIデザイナーはスクリーンショットをアップロードし、インタラクティブなプロトタイプを作成し、インターフェースのレイアウトとユーザーエクスペリエンスをテストし、デザインソリューションを最適化します。
品質保証
- スクリーンショットを撮るにはどのような条件が必要ですか?
スクリーンショットはPNGまたはJPG形式で、サイズは5MB以下、鮮明で、明確な要素(ボタンや入力ボックスなど)を含むものを推奨します。複雑なデザインは正確な生成ができない可能性があるため、シンプルなインターフェースから始めることをお勧めします。 - 生成されたコードは本番環境に適しているか?
生成されたコードはプロトタイピングに適しており、基本的なReactコンポーネントとTailwindスタイルが含まれている。本番環境では、コードのロジックやセキュリティをチェックし、バックエンドの機能を追加する必要があります。 - napkins.devを利用するのにお金は必要ですか?
このプロジェクトは完全にフリーでオープンソースです。ローカルでの操作には、Together AI キー(無料のクレジットが利用可能)と AWS S3 サービス(少額のストレージ料金が発生する場合があります)が必要です。 - 生成されるコードの品質を向上させるには?
明確でシンプルなスクリーンショットを使用し、動的なエフェクトは避けてください。一度生成されたら、キューワードを使ってコードを微調整したり、GitHubの開発に参加してモデルを最適化することができます。 - どのようなフレームワークに対応していますか?
現在はNext.jsとTailwind CSSをベースにコードを生成していますが、コミュニティの貢献次第では、将来的に他のフレームワーク(VueやSvelteなど)をサポートする可能性もあります。
© 著作権表示
記事の著作権 AIシェアリングサークル 無断転載はご遠慮ください。
関連記事

コメントはありません