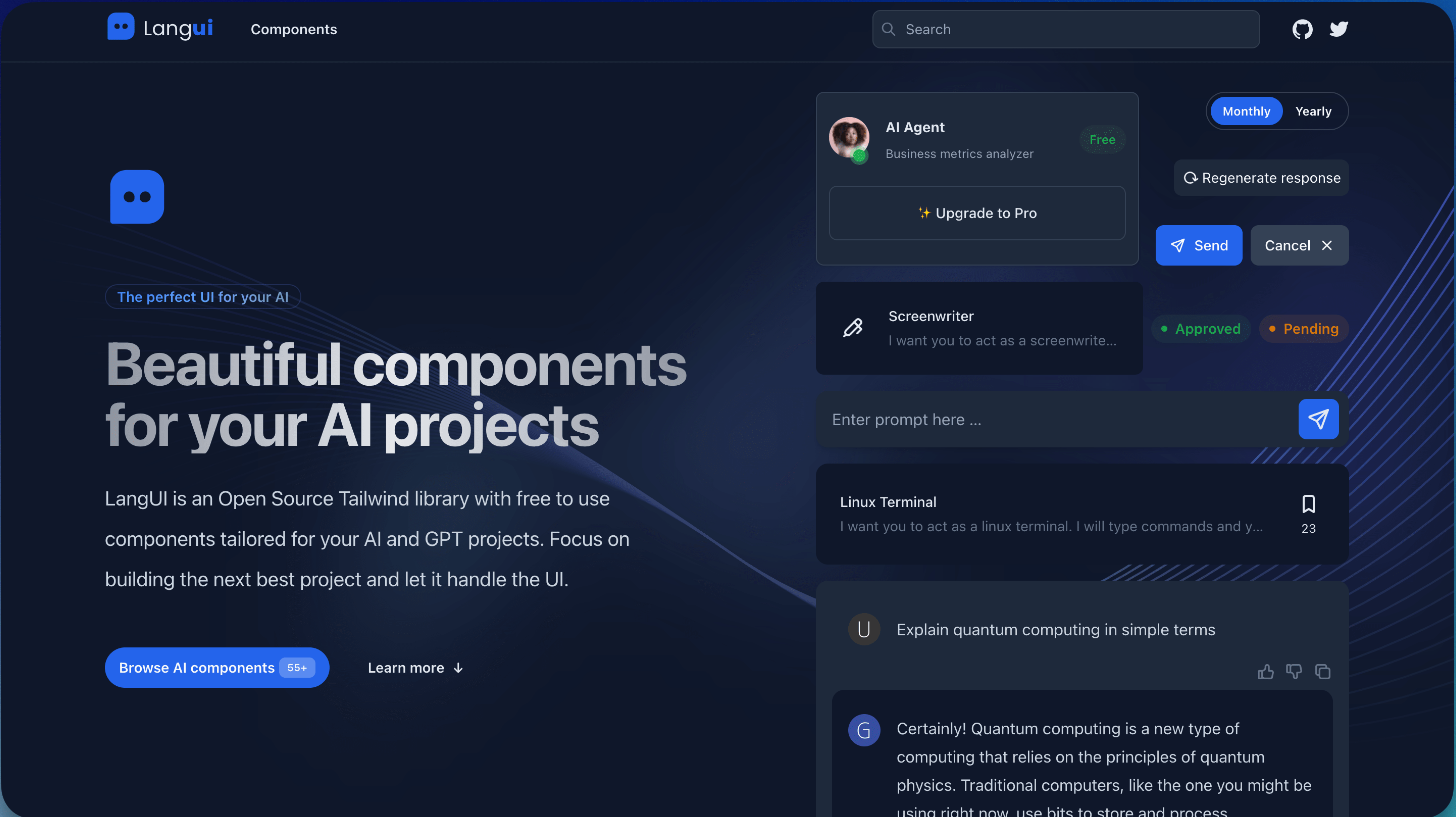
Langui: AIユーザーインターフェイスコンポーネントのオープンソースライブラリ
はじめに
LangbaseIncのLanguiは、生成AIや大規模言語モデリング(LLM)プロジェクトのために設計されたオープンソースのユーザーインターフェースコンポーネントライブラリです。Langui の目標は、AI プロジェクトのフロントエンド開発を簡素化し、開発者がゼロからユーザインタフェースを設計・実装することなく、コア機能の実装に集中できるようにすることです。Languiは様々なAIフレームワークやツールをサポートしているだけでなく、あらゆる規模のAIプロジェクトに対してカスタマイズや拡張が可能です。

機能一覧
- ビルド済みUIコンポーネントTailwind CSSをベースとした様々なビルド済みコンポーネントを提供し、素早く簡単に統合できます。
- ジェネレーティブAIサポートGPTや他の生成AIモデルのために設計されたコンポーネントで、複雑なAIインタラクションをサポートします。
- 高さはカスタマイズ可能コンポーネントは、さまざまなプロジェクトのニーズに合わせて高度にカスタマイズ可能です。
- クロスプラットフォームの互換性複数のAIフレームワークとツールをサポートし、クロスプラットフォームの互換性を確保。
- オープンソースコミュニティ継続的なサポートとアップデートを提供する活発なオープンソースコミュニティ。
ヘルプの使用
設置プロセス
- クローン倉庫まず、Languiリポジトリをローカルにクローンする。
git clone https://github.com/LangbaseInc/langui.git
- 依存関係のインストールプロジェクト・ディレクトリに移動し、必要な依存関係をインストールする。
cd langui
npm install
- ランニング・プロジェクト開発サーバーを起動して、コンポーネント・ライブラリのサンプルとドキュメントをご覧ください。
npm start
使用ガイドライン
- コンポーネントの紹介あなたのプロジェクトにLanguiのコンポーネントを導入してください。
import { Button, Card } from 'langui';
- カスタムスタイルTailwind CSSクラス名を使用したカスタムコンポーネントのスタイリング。
<Button className="bg-blue-500 text-white">点击我</Button>
- 統合されたAI機能GPTのような生成AIモデルを組み合わせて、複雑なAIの相互作用を実現する。
import { GPTComponent } from 'langui';
<GPTComponent model="gpt-3" prompt="生成一段文本" />
詳細な機能操作の流れ
- 新しいコンポーネントの作成プロジェクトの要件に基づいて新しいUIコンポーネントを作成します。
import React from 'react';
import { useLangui } from 'langui';
const CustomComponent = () => {
const { useComponent } = useLangui();
return <div>{useComponent('custom')}</div>;
};
export default CustomComponent;
- 既存プロジェクトへの統合既存のReactプロジェクトにLanguiコンポーネントを統合し、プロジェクトのUIとインタラクション体験を強化する。
import React from 'react';
import { Button } from 'langui';
const App = () => (
<div>
<Button>点击我</Button>
</div>
);
export default App;
- オープンソースコミュニティへの参加課題提出やプルリクエストを通じて、Languiの開発や改善に参加する。
git checkout -b feature/new-component
git commit -m "添加新组件"
git push origin feature/new-component© 著作権表示
記事の著作権 AIシェアリングサークル 無断転載はご遠慮ください。
関連記事

コメントはありません