美しいフロントエンドページを生成するためのAIプログラミングツールの使い方を教える
紹介
何のために? AIプログラミング・ツール よく見えるフロントエンド・ページとそうでないフロントエンド・ページを生成する根本的な問題は、これらのツールが、あらゆる種類のフロントエンド仕様を制約する、フロントエンド・ページを生成するための一連のキューをデザインしてしまっていることだ。これらのキュー・ワードは長い...
プロンプトの単語が長いだけでなく、フロントエンドのページを生成するには、たくさんのトークンを出力する必要がある...。そのため、多くのトークンが クロード フロントエンドのページコード全体の正式な生成は、しばしば中断される。
AIが美しいフロントエンドページを生成するためには、解決すべき2つの問題がある。フロントエンドページに必要なプロンプトの言葉を生成することと、フロントエンドページのコードを完全に生成することだ。
実践
1.フロントエンドページが必要とするプロンプトの言葉を生成する。
超長いキュー・ワードを必要とせず、むしろ質問や制約をリードすることを学ぶ最初の方法を紹介する。
キュー・ワードの第1ラウンド
作为前端设计师帮助产品经理提出UI设计规范。 你要详细了解产品经理描述的用户需求,并针对用户需求调整设计方案。 请遵循以下要求: 1. 现代且有高级感的前端设计 2. 遵守设计规范,注重UI细节和用户体验 3. 引入Tailwind CSS CDN而非编写style样式 4. 图片使用unsplash随机图片 5. 界面中避免出现滚动条

第2ラウンドのキュー・ワード
核心群体是饲养宠物的群体,用户使用产品目标是为宠物购买玩具和视频。用户会在所有设备上使用产品。产品主要功能模块有:首页(展示不同的宠物类别、商品类别)、购物结算页面、宠物购物清单页面、用户中心。没有特别的品牌色彩要求。界面使用多语言。用户一般每周光顾一次。产品没有特殊可访问性要求。

注:クロードの公式サイトの対話では、出力コードは完全ではないかもしれない、あなたは要件を簡素化する必要があります、最初に典型的なページのサンプルコードを取得し、その後、完全なWebページのコードを改善しようとします。
2つ目の方法は、明確なテキストや写真を例として使う方法である。
例えば、次のUIスタイルのヒントを最初のヒントの単語に追加します:
| スタイル名 | 特性 | 適用シナリオ | 代表例 |
| フラットデザイン | 影をつけず、グラデーションを使わず、ソリッドなカラーブロックとクリーンなアイコンを使用。 | 企業ウェブサイト、テクノロジーAPP | グーグル・マテリアル・デザイン、マイクロソフト・フルーエント・デザイン |
| ダークモード | 視覚疲労を軽減する暗い背景 | エンターテインメント, ゲーム, ソーシャルAPP | ツイッター、YouTube |
| ガラスモルフィズム | 背景をぼかした半透明のすりガラス効果 | ファイナンス、テクノロジー APP | macOS Big Sur, Windows 11 |
| ブルータリズム。 | 素朴なブロックカラーと飾り気のないデザイン | 個人ブログ、流行ブランド | 概要, Figmaコミュニティ |
| ネオ・ブルータリズム。 | モダンなUIデザインによるユーザー体験の向上 | デザイナー・ポートフォリオ, トレンド・ブランド | ガムロード |
| ネオン・キャンディ・スタイル(ネオン・キャンディ) | 彩度の高いネオンカラーとダークな背景 | ゲーム、音楽、流行ブランド | Spotify, サイバーパンク2077 UI |
| モダン・リニア | 細いラインとミニマルな幾何学的形状の使用 | 高級ブランド、インフォメーション・ディスプレイ | アップル ノーティオン |
| ミニマリズム | 無地の背景、余白の多さ、洗練されたUI要素。 | 個人ポートフォリオ、ハイエンド・ブランディング | ノーティオン、ミディアム |
| 未来的デザイン(未来的UI) | 3D、ダイナミック・エフェクト、光の要素を組み合わせる。 | 人工知能、スマートデバイス | テスラUI、AR/VRインターフェース |
| クレイモルフィズム | 角が丸く、粘土のような質感のUIエレメント | 子供、エンターテイメント APPの詳細情報 | キッズUIデザイン |
| サイバーパンク | ネオンライト効果、未来的な技術センス | ゲーム, テクノロジー APP | サイバーパンク2077 UI |
| データ・ドリブン・UI(データ・ビジュアライゼーション・スタイル) | インフォグラフィックス、データチャートが中核 | 財務・経営分析APP | Google Analytics, Tableau |
| ゲーミフィケーションUI(Gamification UI) | 達成バッジのようなゲーム要素からの借用 | 教育、フィットネス APPの詳細情報 | デュオリンゴ, ナイキ・ラン・クラブ |
| 3Dデザイン(3D UI) | 3Dアイコン、ボタン、アニメーションを扱う | ハイテク、NFT取引 | Blender関連UI、NFTウェブサイト |
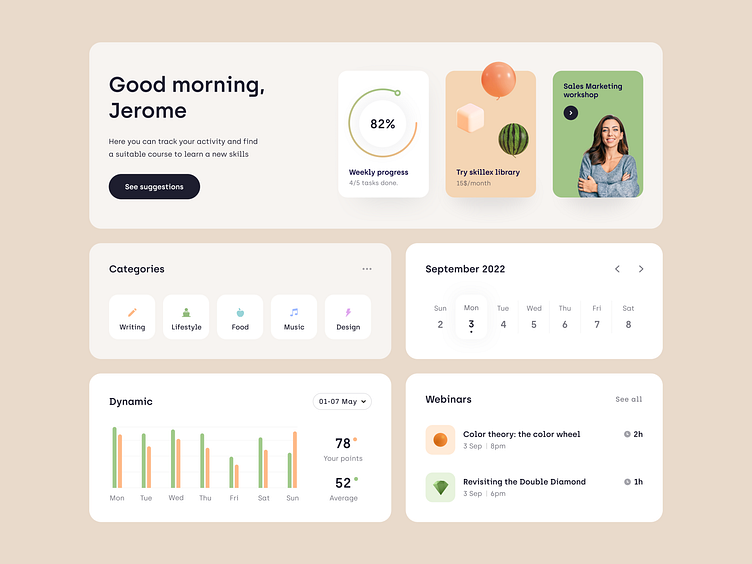
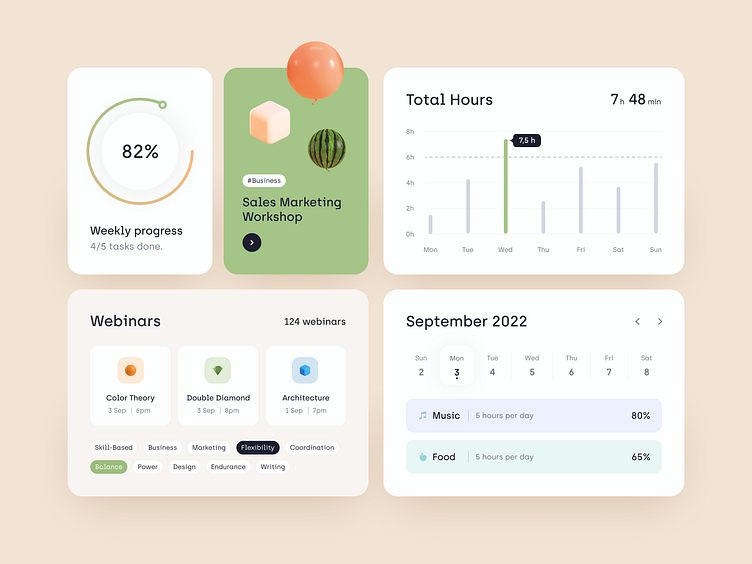
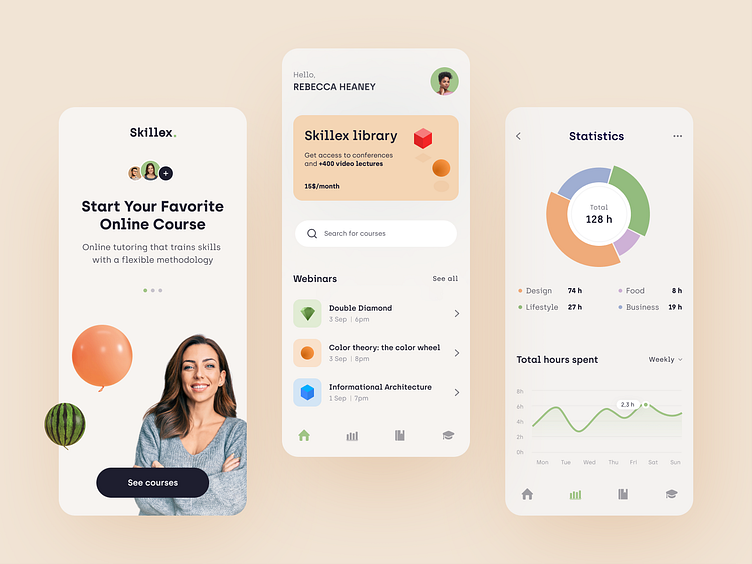
あるいは、UIデザインのサイトに行って、たとえば好きなページスタイルを選ぶ:

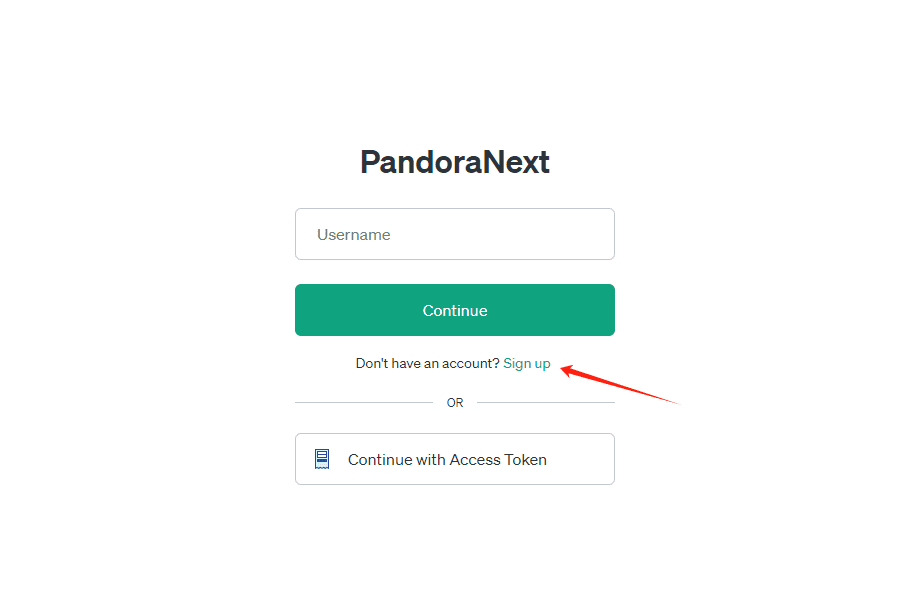
この部分は生成されたフロントエンドページの効果を示していません。
2.フロントエンドページコードの完全生成
に直接入ってはいけない。 チャトグプト やClaudeが完全なフロントエンド・コードを生成しようとしても、その出力は十分な長さではなく、多層的なプロジェクト・コードを構築することはできない。そのためAIプログラミング・ツールブロットと カーソル しかし今回は、より効果的でない可能性のあるトレアで試してみることにする。
1.まず第一に、完全なプロジェクトがあるべきで、美しいかどうかを気にする必要はない。
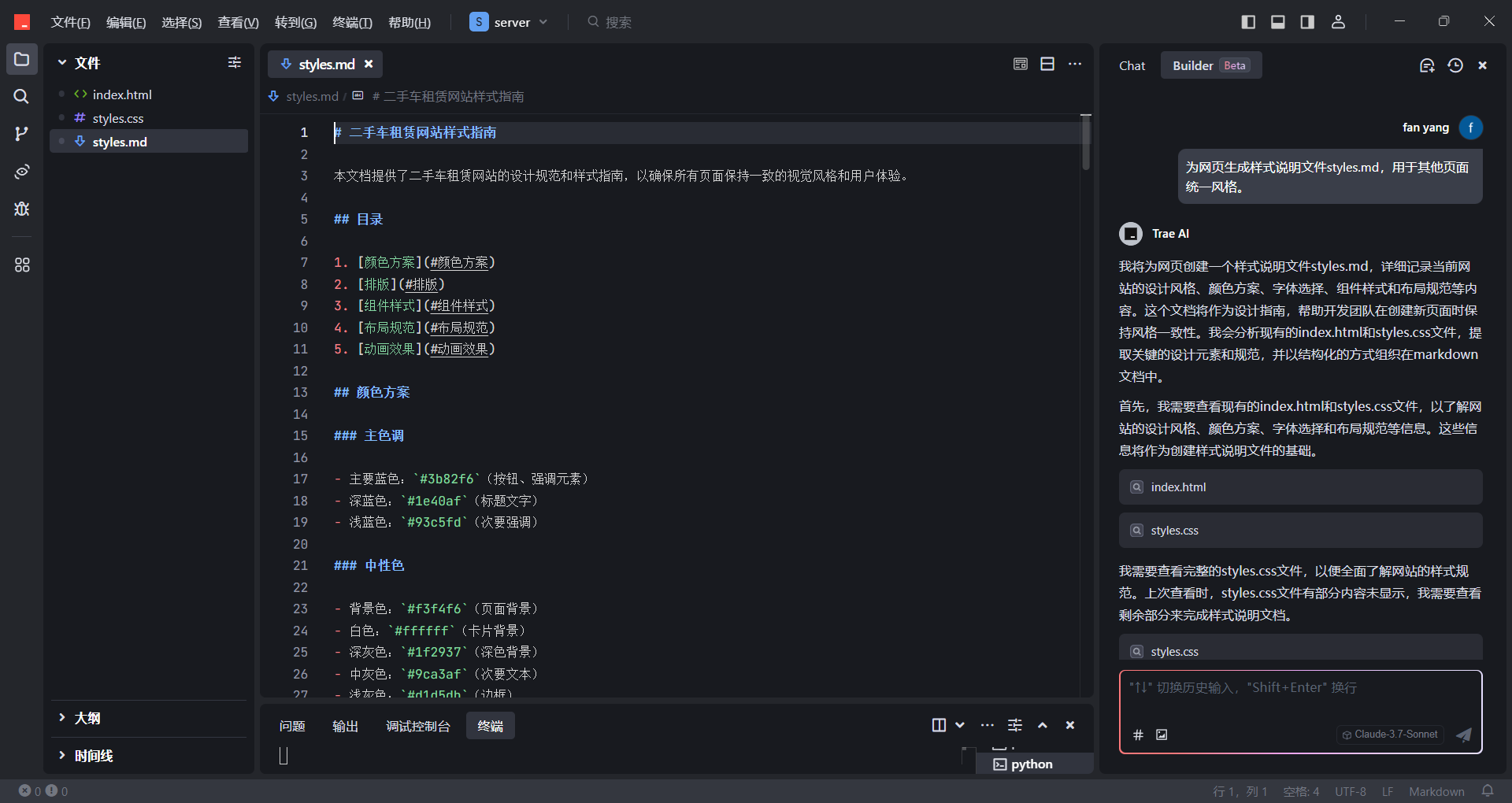
ここでは、ランダムなサンプル・ページを生成してみる。

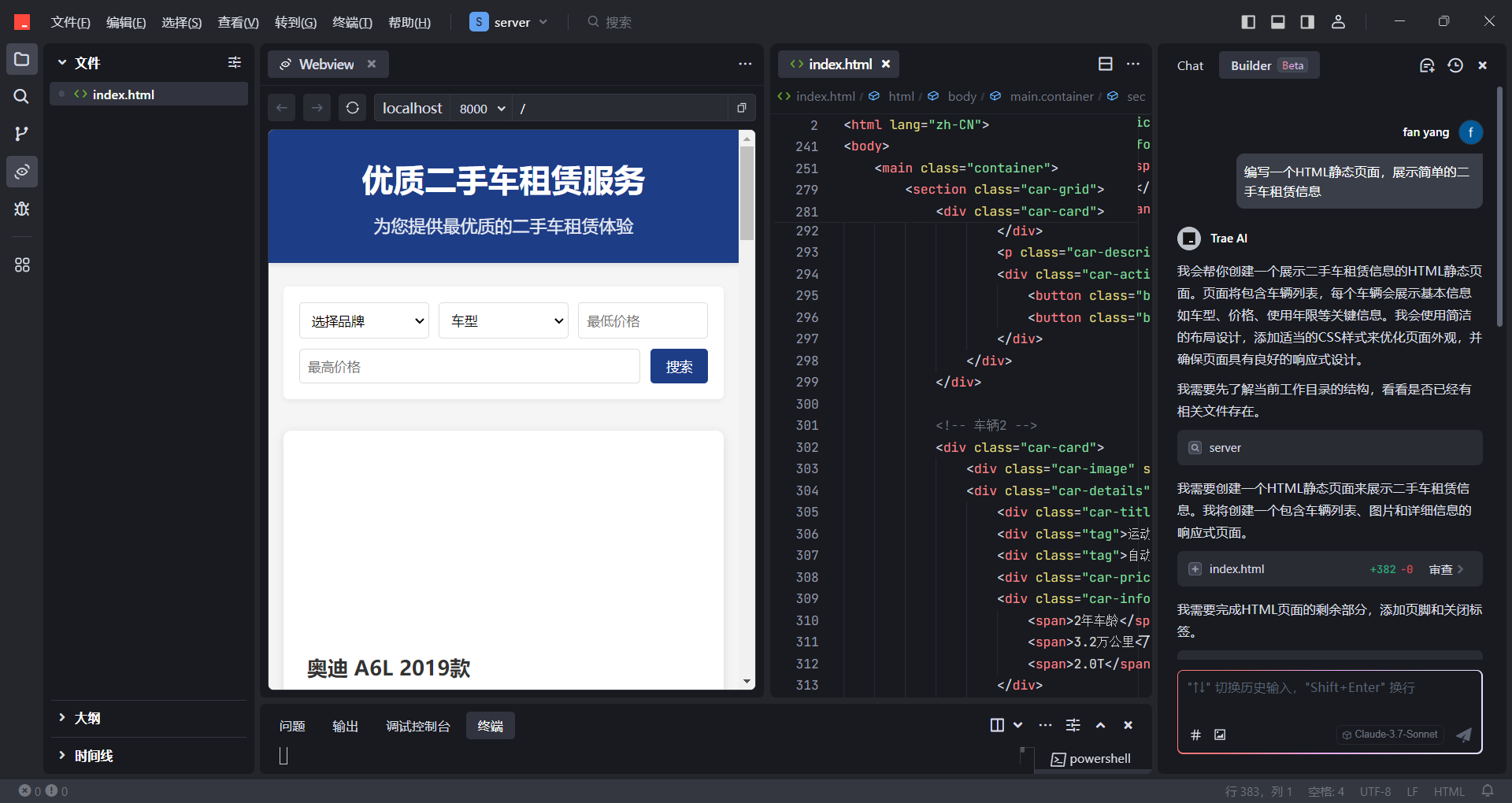
2.AIツールにフロントエンド最適化ソリューションを提供させる
作为前端设计师帮助产品经理提出UI设计规范。 你要详细了解产品经理描述的用户需求,并针对用户需求调整设计方案。 请遵循以下要求: 1. 现代且有高级感的前端设计 2. 遵守设计规范,注重UI细节和用户体验 3. 引入Tailwind CSS CDN而非编写style样式 4. 图片使用unsplash随机图片 5. 界面中避免出现滚动条 产品经理的需求: 偏好:玻璃拟态(Glassmorphism) 优化页面样式:index.html 先不要生成代码,仅给我前端样式优化建议
このラウンドの対話は主にAIプログラミング・ツールの提案に関するもので、コードの変更を必要としないため、チャット・モードの対話に切り替わる。

提言は以下の通り:
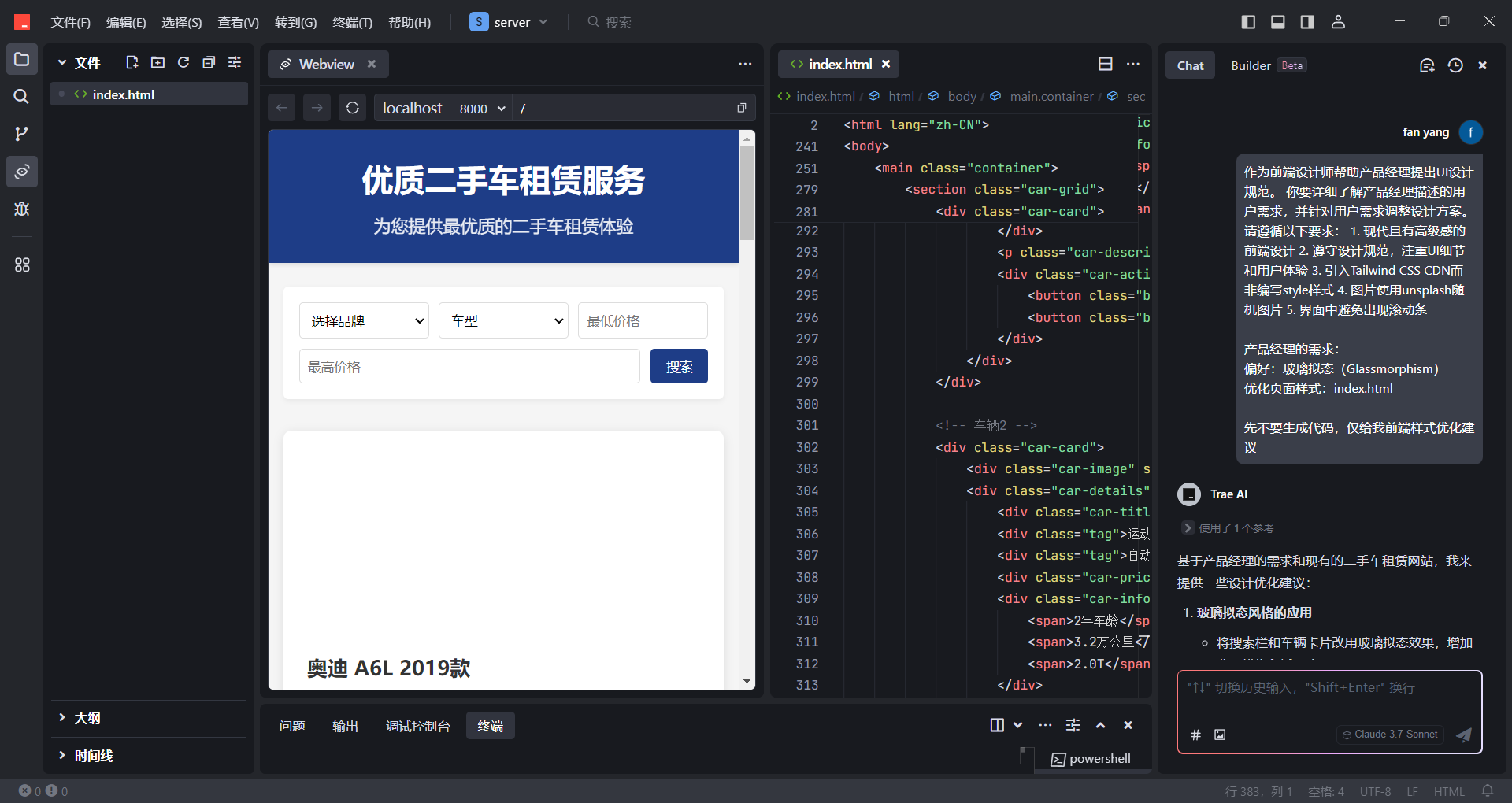
基于产品经理的需求和现有的二手车租赁网站,我来提供一些设计优化建议: 1. **玻璃拟态风格的应用** - 将搜索栏和车辆卡片改用玻璃拟态效果,增加背景模糊和透明度 - 添加subtle的光效和渐变,提升高级感 - 考虑在hover状态下增加玻璃材质的光泽变化 2. **配色方案优化** - 当前的深蓝色(#1e3a8a)略显沉重,建议改用更现代的渐变色 - 可以考虑使用紫蓝色渐变,如 `from-indigo-500 to-purple-500` - 背景可以添加柔和的渐变和动态效果 3. **布局优化** - 将搜索栏固定在顶部,实现毛玻璃效果 - 车辆卡片采用网格布局,但增加不规则间距,提升视觉趣味性 - 考虑使用 Masonry 布局,让卡片高度自适应 4. **交互体验提升** - 为卡片添加平滑的悬浮动画 - 点击时添加ripple效果 - 搜索按钮添加微动效 5. **视觉细节优化** - 使用 unsplash 的高质量汽车图片,可以考虑固定风格 - 添加subtle的背景图案或几何形状 - 增加适当的阴影层次 - 字体可以考虑更现代的无衬线字体 6. **响应式设计建议** - 使用 Tailwind 的响应式类 - 在移动端保持玻璃拟态效果但降低模糊度 - 优化触摸区域大小 7. **性能优化建议** - 使用 Tailwind 的 JIT 模式 - 图片使用 lazy loading - 考虑使用 webp 格式图片 8. **无障碍性考虑** - 确保足够的颜色对比度 - 添加适当的 ARIA 标签 - 支持键盘导航
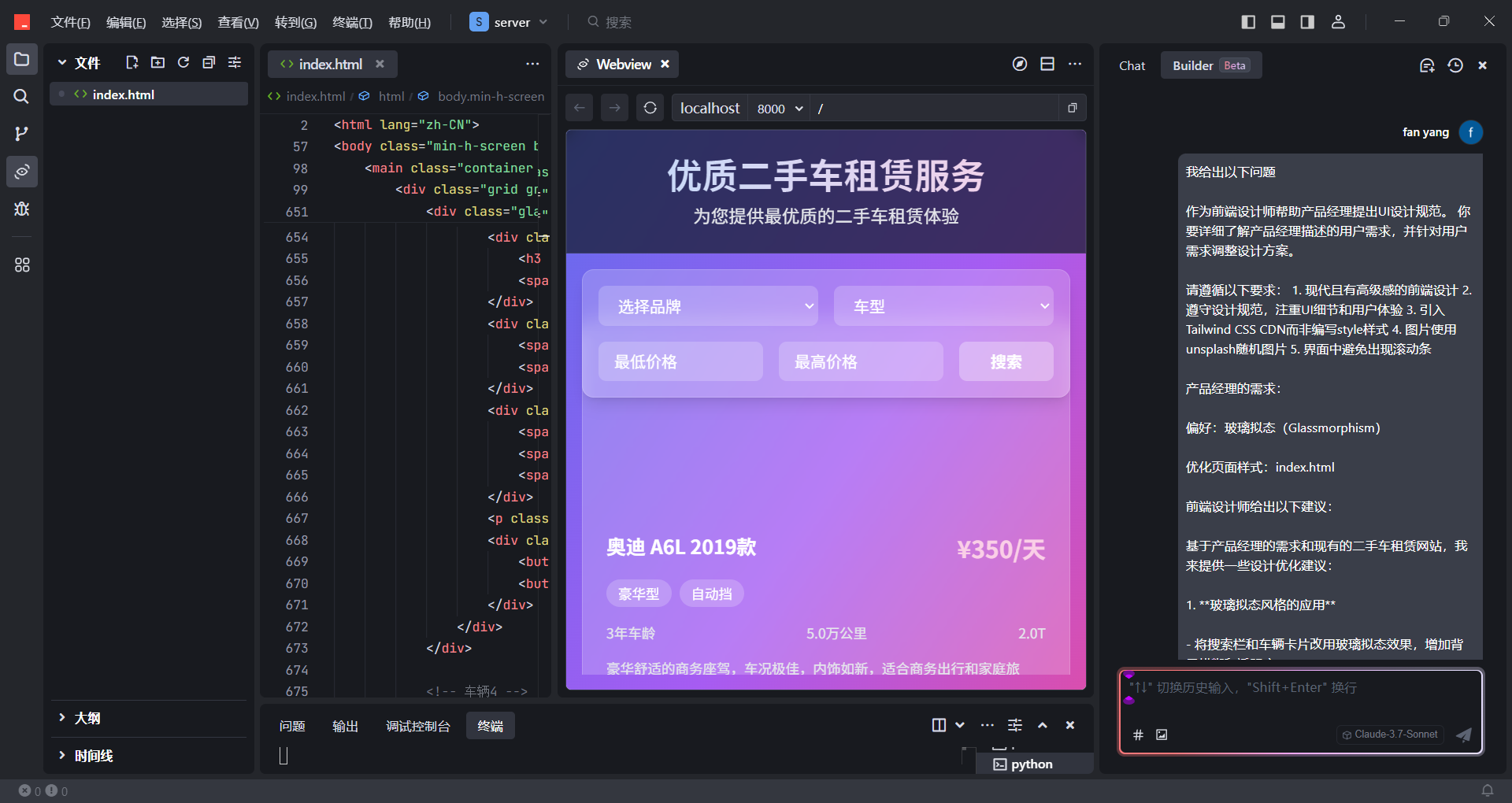
3.フロントエンド・スタイルの最適化
我给出以下问题
作为前端设计师帮助产品经理提出UI设计规范。 你要详细了解产品经理描述的用户需求,并针对用户需求调整设计方案。
请遵循以下要求: 1. 现代且有高级感的前端设计 2. 遵守设计规范,注重UI细节和用户体验 3. 引入Tailwind CSS CDN而非编写style样式 4. 图片使用unsplash随机图片 5. 界面中避免出现滚动条
产品经理的需求:
偏好:玻璃拟态(Glassmorphism)
优化页面样式:index.html
前端设计师给出以下建议:
{引用AI编程工具给出的建议}
现在开始优化前端页面
効果

何かが足りない...。
1.スタイルが分離されていない(それはチュートリアルのスタイルの分離の最初のステップを完了し、テキストとコードの重複を減らすことが最善であり、その後、フロントエンドのスタイルの最適化、それ以外のWebページのコードの量が不完全なページの生成につながるには大きすぎるされ、品質のフロントエンドの最適化も低下します)。
2.プロンプトの指示は、"unsplashランダム画像を使用する"、この文は、ページの画像のプレースホルダが欠落し、その結果、有効ではありません。(Unsplash公式の呼び出し画像のルールが変更され、大きなモデルはまだ理解していない)。
4.上記課題に基づく全体的なチューニング
まず、プロジェクト固有の問題固有の分析のさまざまな特性のページコードの量の問題を解決する


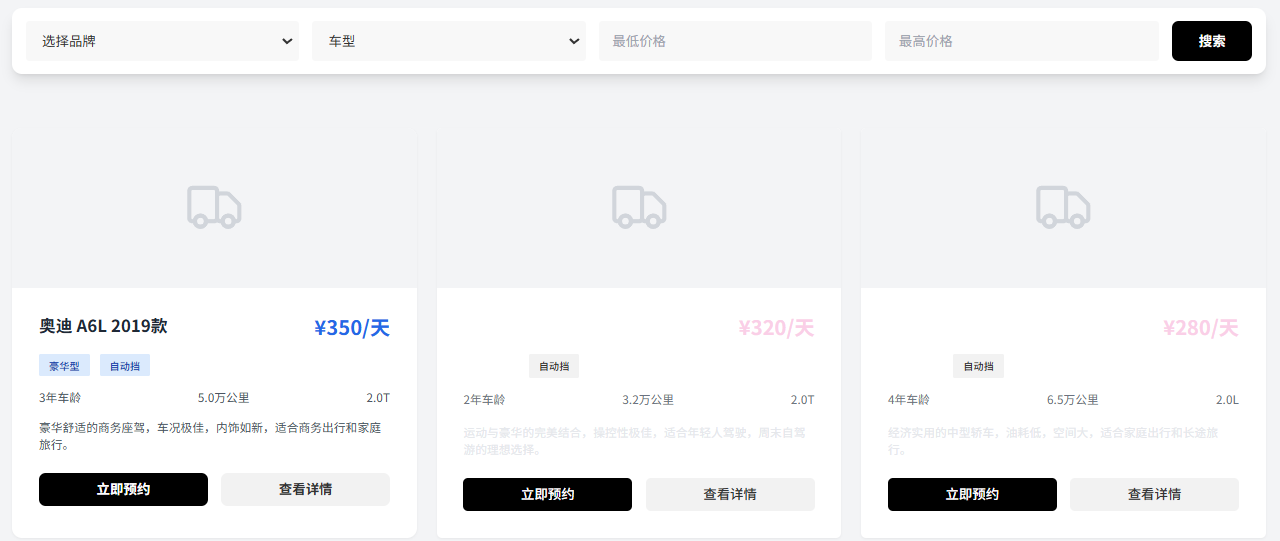
画像プレースホルダーの問題を修正し、今回はunsplashを呼び出す代わりに、背景プレースホルダーを使用する。

エフェクト表示(まだ醜いようだが...)。

たぶん、この種のウェブサイトの黒と白のミニマリストのスタイルが良い、参考画像をアップロードし、効果を再生成する。

5.スタイル記述ファイルを生成し、文書の設計に起因する他のページデザイン

経験の共有
1.Claude-3.7-SonnetをベースにしたAIプログラミングツールを使用する。
2. フロントエンドのコードを生成した後、バックエンドのコードにミスターを入れる。
3.スタイルノート文書を保持する
4.複雑なプロジェクトでは、もうUIを直接最適化しないでください:
你是一位全栈工程师,同时精通产品规划和UI设计。 我现在想要开发一个“冥想”iOS App,需要输出一套完整的APP原型图,请按照下面的要求执行: - 模拟真实用户使用冥想类APP的真实场景和需求; - 结合用户需求,以产品经理的视角去规划APP的功能、页面和交互; - 结合产品规划,以设计师的视角去输出完整的UI/UX; - 以上全部页面都在同一个html文件中展示。
5.UI参照図をもっと使い、醜すぎるページの生成を防ぐためにいくつかの例を提供する。






© 著作権表示
記事の著作権 AIシェアリングサークル 無断転載はご遠慮ください。
関連記事

コメントはありません