学習:履歴書のウェブ版を最適化して生成するためのプロンプトセットを構築する
日常業務やAIアプリケーション・エンジニアリングでよく使われる、キュー・ワードを使うための、とてもシンプルだがとても便利なヒントを考えてみた。
その思考プロセスは次のようなものだ:
タスク目標の定義 - 対応するドメイン専門家の知識の学習 - アウトプットの構造化 - インストラクションテンプレートの構築
ここでは、「履歴書の最適化」シナリオでデモンストレーションを行う。履歴書を直接最適化してくれる大きなモデルに頼り過ぎないように注意してください。すべての最適化テクニックは、あなた自身の学習からインストラクションに混ぜられた専門家の知識です。

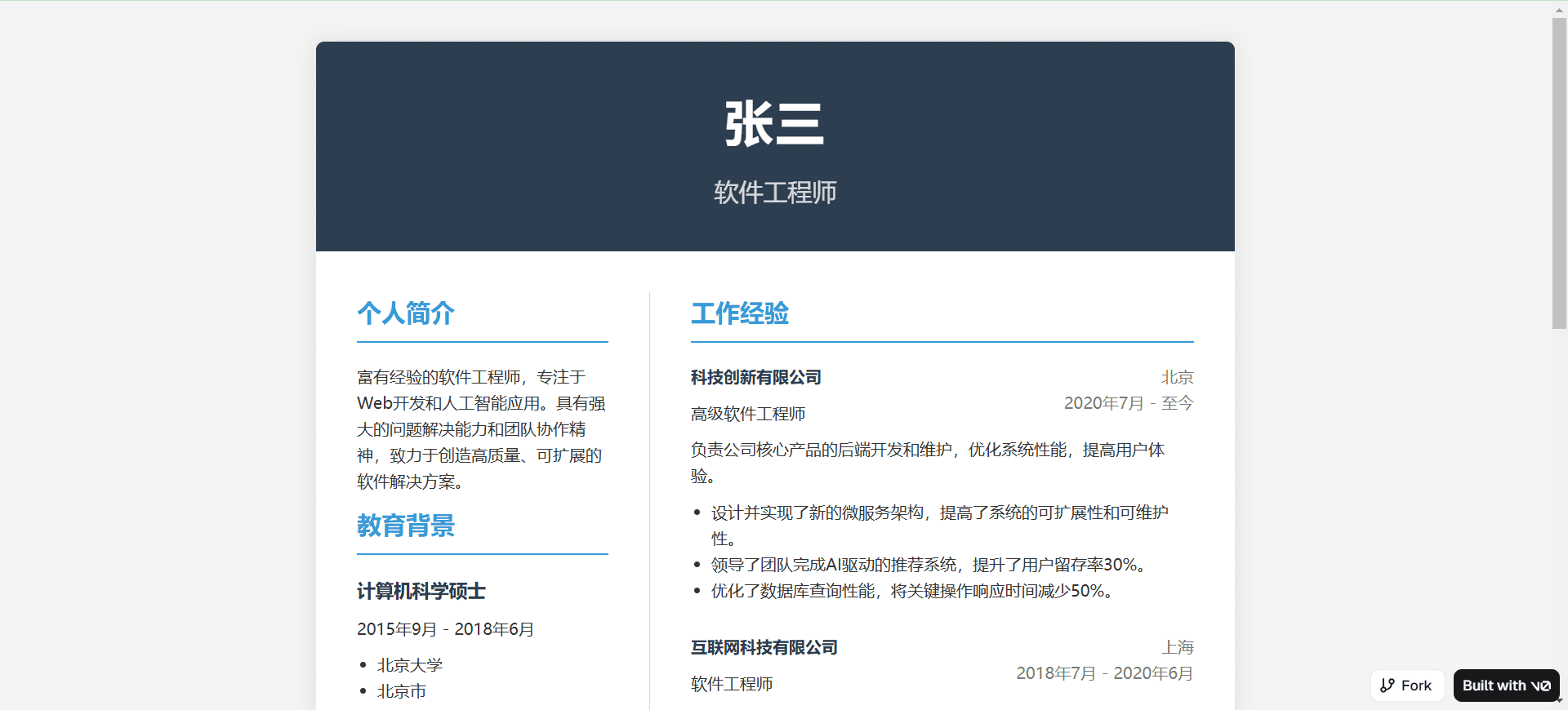
https://b_9vhm6j5.v0.build/ にてプレビュー
材料の準備
- オリジナルの履歴書(できればマークダウン形式、ワードやPDFでも可)!
- オンライン履歴書作成のヒントを検索
- 履歴書のテンプレートを見つけ、AI技術を使って履歴書のテンプレートコードをHTML形式で生成する。
履歴書作成のヒント
以下の情報はネットで見つけたもので、大型モデル用にシンプルにまとめられている。
关于我(About Me) - 简介:这一部分相当于简历的自我介绍,为招聘经理提供了一个简短而精炼的职业背景、相关技能和主要成就概览。 教育背景(Education) - 学位信息: - 硕士学位(Masters Degree in XX):列出学习时间、学校名称和地点。 - 学士学位(Bachelors Degree in XX):同样列出学习时间、学校名称和地点。 工作经验(Work Experience) - 公司信息:每一段工作经验都应包括公司名称、职位、地点和工作时间。 - 重要性:包括相关的工作经验非常重要,因为它表明你理解工作的要求。 - 具体信息:工作经验部分应包含关于你的就业历史的具体信息,这有助于招聘经理更好地了解你的职业发展轨迹。 技能(Skills) - 关键技能:列出所有与你申请职位相关的重要技能,如时间管理、沟通能力、批判性思维、分析能力、SEO、项目管理等。这些技能将帮助你在众多求职者中脱颖而出。 成就(Achievements) - 个人成就:列出你职业生涯中的重要成就,包括达成的目标或完成的重要项目。每一项成就都应包括详细描述、地点和日期,以便招聘经理更好地评估你的能力和潜力。 这份简历模板结构清晰,内容全面,能够有效帮助求职者展示自己的优势,提高面试机会。通过详细填写每一个部分,你可以打造一份专业且具有竞争力的简历。
履歴書テンプレートの作成
Claudeとv0.devをそれぞれ使ってHTMLの履歴書テンプレートを生成し、生成されたフィールドが上記の履歴書作成のヒントで述べたフィールドと一致することを要求する。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Your Name - Resume</title>
<style>
body {
font-family: Arial, sans-serif;
line-height: 1.6;
margin: 0;
padding: 40px;
max-width: 800px;
margin: 0 auto;
}
.header {
text-align: center;
border-bottom: 2px solid black;
padding-bottom: 20px;
margin-bottom: 20px;
}
h1 {
margin: 0;
font-size: 48px;
font-weight: bold;
}
h2 {
font-size: 20px;
margin-top: 0;
margin-bottom: 10px;
border-bottom: 1px solid black;
padding-bottom: 5px;
}
h3 {
font-size: 16px;
margin-bottom: 5px;
}
.title {
font-size: 24px;
margin-top: 5px;
}
.contact-info {
display: flex;
justify-content: space-between;
margin-top: 20px;
}
.contact-info div {
display: flex;
align-items: center;
}
.contact-info img {
width: 20px;
height: 20px;
margin-right: 10px;
}
.main {
display: flex;
margin-top: 20px;
}
.left-column {
flex: 1;
padding-right: 20px;
}
.right-column {
flex: 2;
border-left: 1px solid black;
padding-left: 20px;
}
ul {
padding-left: 20px;
margin-top: 0;
margin-bottom: 10px;
}
.work-experience {
margin-bottom: 20px;
}
.company {
font-weight: bold;
}
.location-date {
float: right;
text-align: right;
}
p {
margin: 5px 0;
}
</style>
</head>
<body>
<div class="header">
<h1>YOUR NAME</h1>
<div class="title">TITLE</div>
</div>
<div class="main">
<div class="left-column">
<h2>ABOUT ME</h2>
<p>Similar to resume summary - about me is an introduction that provides a brief snapshot of your professional background, relevant skills, and key accomplishments.</p>
<h2>EDUCATION</h2>
<h3>Masters Degree in XX</h3>
<p>Jun 2010 - March 2012</p>
<ul>
<li>School Here</li>
<li>Location</li>
</ul>
<h3>Bachelors Degree in XX</h3>
<p>Jun 2002 - March 2006</p>
<ul>
<li>School Here</li>
<li>Location</li>
</ul>
<h2>SKILLS</h2>
<ul>
<li>Time management</li>
<li>Communication</li>
<li>Critical thinking</li>
<li>Analytics</li>
<li>Seo</li>
<li>Communication</li>
<li>Project management</li>
</ul>
<h2>ACHIEVEMENTS</h2>
<p><strong>Your achievement</strong></p>
<p>Location<br>Date</p>
<p><strong>Your achievement</strong></p>
<p>Location<br>Date</p>
</div>
<div class="right-column">
<h2>WORK EXPERIENCE</h2>
<div class="work-experience">
<p><span class="company">COMPANY</span> <span class="location-date">Location<br>Date</span></p>
<p>Indicate your role/position in the company</p>
<p>Including relevant work experience on your resume is important because it shows hiring managers you've understood the requirements of the job.</p>
<ul>
<li>work experience section of your resume should contain specific information about your employment history.</li>
<li>work experience section of your resume should contain specific information about your employment history.</li>
</ul>
</div>
<div class="work-experience">
<p><span class="company">COMPANY</span> <span class="location-date">Location<br>Date</span></p>
<p>Indicate your role/position in the company</p>
<p>Including relevant work experience on your resume is important because it shows hiring managers you've understood the requirements of the job.</p>
<ul>
<li>work experience section of your resume should contain specific information about your employment history.</li>
<li>work experience section of your resume should contain specific information about your employment history.</li>
</ul>
</div>
<div class="work-experience">
<p><span class="company">COMPANY</span> <span class="location-date">Location<br>Date</span></p>
<p>Indicate your role/position in the company</p>
<p>Including relevant work experience on your resume is important because it shows hiring managers you've understood the requirements of the job.</p>
<ul>
<li>work experience section of your resume should contain specific information about your employment history.</li>
<li>work experience section of your resume should contain specific information about your employment history.</li>
</ul>
</div>
</div>
</div>
<div class="contact-info">
<div>
<img src="/placeholder.svg" alt="Phone">
<span>123-456-7890</span>
</div>
<div>
<img src="/placeholder.svg" alt="Email">
<span>hello@reallygreatsite.com</span>
</div>
<div>
<img src="/placeholder.svg" alt="Website">
<span>www.reallygreatsite.com</span>
</div>
</div>
</body>
</html>
コンストラクタ命令
# 任务
优化附件中的PDF、word、markdown格式简历,输出HTML格式的简历。
## 简历优化技巧
{引用简历编写技巧}
## 限制
- 列举项目经验数量:5
- 列举近期工作单位:3
- ...
## 按照以下HTML格式输出完整代码块
```
{引用HTML简历模板}
```
変数は「制限」セクションで変更されます。そうしないと、出力は厳密にHTML履歴書テンプレートのフォーマットになり、結果として元の履歴書から情報が欠落します。
アプライアンス
1.ChatGPTに添付ファイルとしてアップロードされた履歴書、クロード
2.構成されたキュー・ワードを入力する
3.さて...また、デフォルトのHTML履歴書テンプレートは、指示書の中でできるだけ文脈の長さを取らないように基本的な構造を保持するだけで、スタイルが装飾されることはありません!
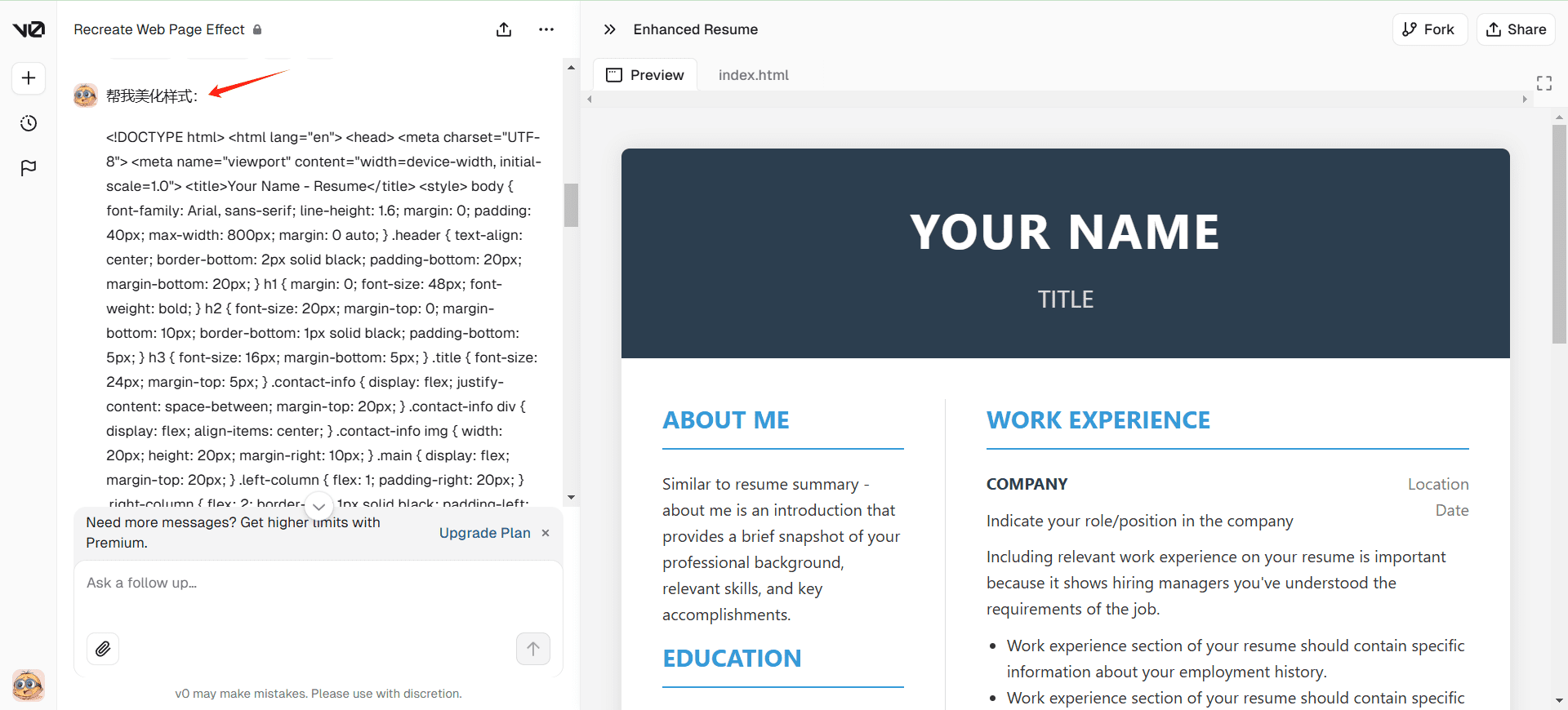
4.そこで最終段階として、満足のいく内容のHTML版履歴書をv0.devに入力し、スタイルの最適化を行う:

究極
もしあなたがスペシャリストのリクルート、オフィス文書の最適化、コードを書くことが得意なら、ある部分はとても初歩的なことに感じるだろう。ここであなたがしなければならないのは、強みを活かし、大きなモデルを使って不得意な能力に磨きをかけ、強みをより強くし、弱みを補うことだ。このジェネレーティブAI能力爆発の波は、好奇心旺盛なあなたとともにある。
© 著作権表示
記事の著作権 AIシェアリングサークル 無断転載はご遠慮ください。
関連記事

コメントはありません




