InsightExpress:AIを活用した調査レポートの作成とメール配信
はじめに
InsightExpressはNext.jsベースのアプリケーションで、ユーザーが提供したトピックに基づいてAI主導の調査レポートを生成し、ユーザーにメールで送信します。このアプリケーションは ラングフロー InsightExpressは、ユーザーが必要な情報に素早くアクセスできるようにすることで、詳細な調査レポートの作成プロセスを簡素化するように設計されています。InsightExpressは、調査レポートの作成プロセスを簡素化し、必要な情報に素早くアクセスできるように設計されています。

機能一覧
- AIによる調査レポート作成ユーザーが提供したトピックに基づいて詳細な調査レポートを作成します。
- 郵便生成された調査レポートをユーザーに電子メールで送信します。
- モダンなユーザーインターフェースダークモードのサポートを含む、レスポンシブでモダンなUIを提供します。
- リアルタイムのロード指示レポート作成中にリアルタイムのロード指示を表示します。
- エラー処理と通知包括的なエラー処理と通知機能を提供します。
ヘルプの使用
設置プロセス
- ラングフローのインストールと実行::
- pipを使ってLangflowをインストールする:
pip install langflow - ラングフローサーバーを起動する:
langflow run - Langflow UIにアクセスし、新しいスタディ生成プロセスを作成し、Langflow URL、プロセスID、APIトークンを記録します。
- pipを使ってLangflowをインストールする:
- Next.jsアプリケーションのセットアップ::
- InsightExpress リポジトリをクローンする:
git clone https://github.com/misbahsy/InsightExpress.git - プロジェクト・カタログにアクセスする:
cd insightexpress - 依存関係をインストールします:
npm install
- InsightExpress リポジトリをクローンする:
- 環境変数の設定::
- プロジェクトのルート・ディレクトリに
.env.localファイルに以下を追加する:
LANGFLOW_URL=http://localhost:7860 FLOW_ID=your_flow_id_here LANGFLOW_TOKEN=your_langflow_api_token_here- 実際のラングフロー設定値に置き換わる。
- プロジェクトのルート・ディレクトリに
- アプリケーションの実行::
- 開発サーバーを起動します:
npm run dev - アプリケーションは
http://localhost:3000走っている。
- 開発サーバーを起動します:
使用プロセス
- アプリケーションへのアクセス::
- ブラウザで開く
http://localhost:3000.
- ブラウザで開く
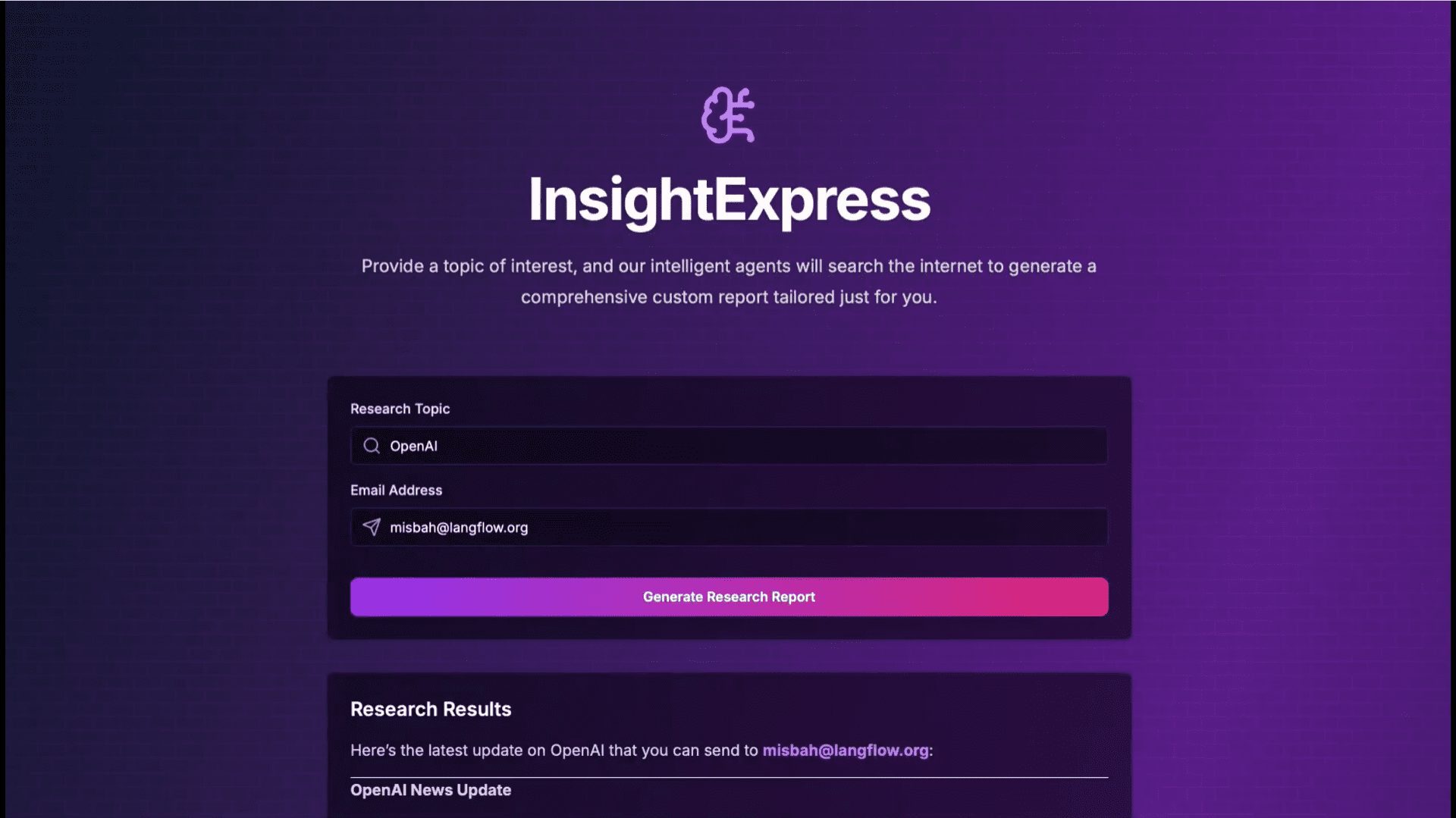
- 研究の生成::
- 研究テーマとメールアドレスを入力してください。
- 調査レポート作成」ボタンをクリックする。
- AIがレポートを作成し、画面に表示され、Eメールに送信されるまで待ちます。
一般的な問題
- ラングフロー接続エラー::
- Langflowがローカルで実行されていることを確認する。
- 環境変数が正しく設定されていることを確認する。
- プロセスIDが有効であることを確認する。
- 電子メール配信に関する問題::
- Eメールアドレスの書式が正しいことを確認してください。
- ラングフロー・プロセスのコンフィギュレーションをチェックする。 コンポジオ コネクションだ。
- ビルドエラー::
- うごきだす
npm clean-install依存関係をリフレッシュする。 - 必要な依存関係がすべてインストールされていることを確認する。
- うごきだす
© 著作権表示
記事の著作権 AIシェアリングサークル 無断転載はご遠慮ください。
関連記事

コメントはありません