GLIGEN GUI:画像要素の位置を正確にコントロール、ComfyUIをベースにした直感的なグラフィカル・インターフェース
はじめに
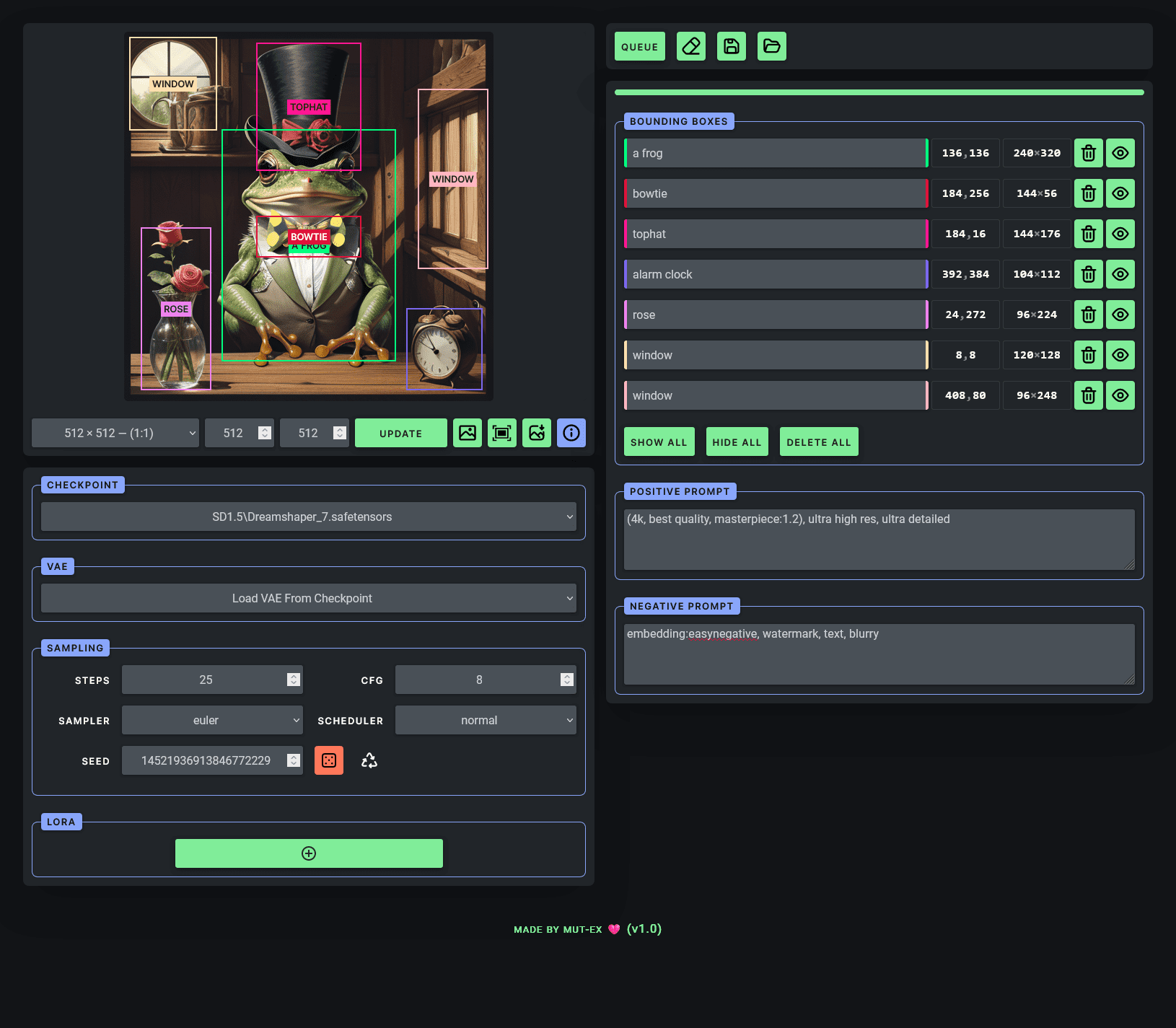
GLIGEN GUIは ComfyUI GLIGEN GUIは、画像中のオブジェクトの位置を正確に指定する新しいテキスト-イメージモデルであるGLIGENモデルの使用を簡素化するために設計された直感的なグラフィカルインターフェースです。GLIGEN GUIは、ボックスの描画とテキストプロンプトの入力によって画像を生成することができ、操作の容易さと効率を大幅に向上させます。

機能一覧
- ボックス領域の描画: キャンバス上にボックス領域を描画して、画像内のオブジェクトの位置を指定できます。
- テキスト入力:各ボックス領域に対応するテキストプロンプトを入力します。
- 複数機種対応:幅広い機種とサンプラーに対応。
- セッションの保存とロード:現在のセッションを保存し、後でロードすることができます。
- ボックス領域のサイズ変更:ボックス領域の移動とサイズ変更をサポートします。
- LORAサポート:複数のLORAモデルを追加し、強度を調整することができます。
ヘルプの使用
設置プロセス
- ComfyUIのインストールまず、ComfyUIが正常にインストールされ、起動していることを確認してください。
- GLIGENモデルファイルのダウンロードダウンロード
gligen_sd14_textbox_pruned.safetensorsファイルを作成しComfyUI/models/gligenカタログ - Flaskのインストールコマンドラインで実行
pip install flaskを使ってFlaskをインストールします。 - クローンGLIGEN GUIウェアハウス以下のコマンドを実行してリポジトリをクローンし、カタログを入力する:
git clone https://github.com/mut-ex/gligen-gui.git cd gligen-gui - GUIの起動以下のコマンドを実行して GUI を起動します:
flask --app 'gligen_gui:create_app(8188)' run --port 5000注:ComfyUIはポート8188を使用していると仮定しています。もし異なる場合は、正しいポート番号に置き換えてください。
使用プロセス
- ブラウザを開くブラウザで開く
http://127.0.0.1:5000/port/8188ComfyUIが別のポートを使用する場合は、URLのポート番号を適宜変更してください。 - モデルを選択安定拡散1.5チェックポイントが選択されていることを確認する。
- ボックス領域の描画マウスを使ってキャンバス上にボックス領域を描画します。
- テキストプロンプトを入力右の表の各ボックスに対応するテキストプロンプトを入力してください。
- イメージを描写するで
POSITIVEテキストボックスには、さらに画像のスタイルとクオリティを記述する。 - ロラを追加LORAを使用する必要がある場合は、LORAのセクションをクリックしてください。
+ボタンでLORA名を選択し、強度を調整する。 - 画像の生成クリック
Queue Promptプロンプトを送信すると、出来上がった画像がキャンバスに表示されます。
簡単な説明
© 著作権表示
記事の著作権 AIシェアリングサークル 無断転載はご遠慮ください。
関連記事

コメントはありません