フラグメント:AnthropicのClaude Artifacts、Vercel v0、GPT Engineerのようなアプリケーションのオープンソース版。
はじめに
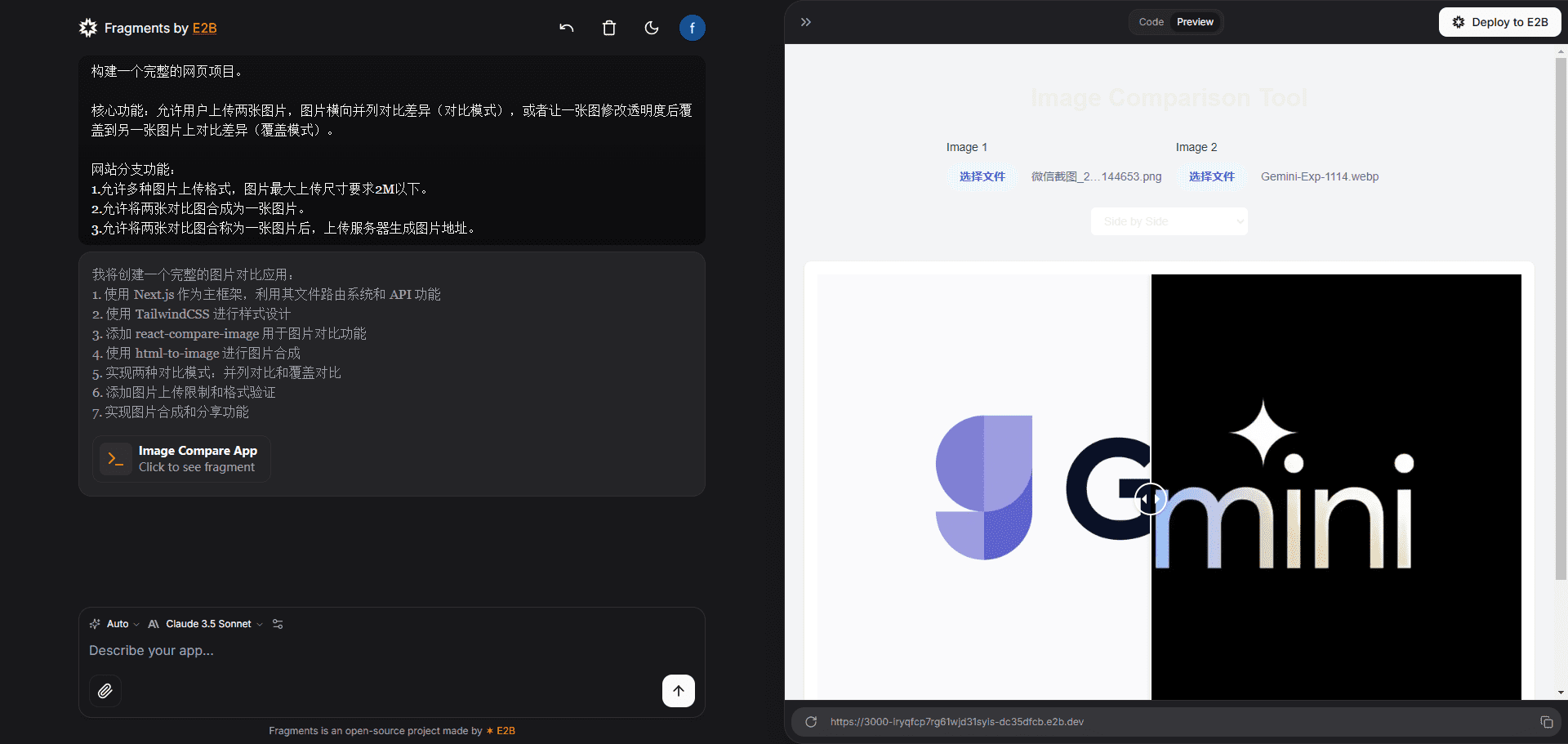
Fragments by E2Bは、Next.jsをベースとした、AIのみで生成されるアプリケーションを構築するためのテンプレートを提供するオープンソースプロジェクトです。このプロジェクトは E2B AIアプリケーションの開発プロセスを簡素化し、高速化するために開発されました。Next.js 14、TailwindCSS、Vercel AI SDKなど、さまざまな最新技術とツールを統合し、Python、Vue.js、Streamlitなど、幅広いプログラミング言語とフレームワークをサポートしています。
純粋なフロントエンドのシングル・ファイル・プロジェクトをビルドするのはいいことだが、ヒント・ワードやストレージ・コンテキスト・メソッドの影響を受けて、複雑なプロジェクト・コードをビルドしてうまく実行するのが難しくなることがある。

機能一覧
- Next.js 14に基づくアプリケーション・ルーティングとサーバー運用
- UIデザインのためのshadcn/uiとTailwindCSSの統合
- Vercel AI SDKとのAI機能統合
- 複数のプログラミング言語とフレームワークのサポート(Python、Vue.js、Streamlit、Gradioなど)
- 複数のLLMプロバイダーをサポート(OpenAI、Anthropic、Google AIなど)
- 安全なコード実行環境の提供
- npmおよびpipパッケージ管理のサポート
- リアルタイムUIストリーミング更新
ヘルプの使用
設置プロセス
- クローン倉庫 ターミナルで以下のコマンドを実行し、リポジトリをクローンする:
git clone https://github.com/e2b-dev/fragments.git
- 依存関係のインストール リポジトリディレクトリに移動し、必要な依存関係をインストールする:
cd fragments
npm install
- 環境変数の設定 を作成する。
.env.localファイルを開き、以下の環境変数を設定する:
E2B_API_KEY=你的E2B API密钥
OPENAI_API_KEY=你的OpenAI API密钥
# 其他提供商的API密钥
ANTHROPIC_API_KEY=
GROQ_API_KEY=
FIREWORKS_API_KEY=
TOGETHER_API_KEY=
GOOGLE_AI_API_KEY=
GOOGLE_VERTEX_CREDENTIALS=
MISTRAL_API_KEY=
XAI_API_KEY=
- 開発サーバーの起動 以下のコマンドを実行して開発サーバーを起動する:
npm run dev
- ウェブアプリケーションの構築 以下のコマンドを実行して、ウェブ・アプリケーションをビルドする:
npm run build
使用ガイドライン
- カスタムテンプレートの追加 E2B CLIがインストールされ、ログインしていることを確認する。新しいフォルダを作成し、新しいテンプレートを初期化する:
e2b template init
生成されたものを調整するe2b.Dockerfileドキュメンテーション
- 配備テンプレート E2B CLIを使用してテンプレートをデプロイする:
e2b template build --name <template-name>
デプロイが完了したら、新しいテンプレートをlib/templates.json真ん中だ。
- カスタムLLMモデルの追加 見せる
lib/models.jsonファイルに新しいモデルエントリーを追加する:
{
"id": "mistral-large",
"name": "Mistral Large",
"provider": "Ollama",
"providerId": "ollama"
}
- カスタムLLMプロバイダーの追加 見せる
lib/models.tsファイルに新しいプロバイダー・コンフィギュレーションを追加する:
fireworks: () => createOpenAI({
apiKey: apiKey || process.env.FIREWORKS_API_KEY,
baseURL: baseURL || 'https://api.fireworks.ai/inference/v1'
})(modelNameString),
© 著作権表示
記事の著作権 AIシェアリングサークル 無断転載はご遠慮ください。
関連記事

コメントはありません