ドラ: コードフリーでデザイン・公開できる3Dアニメーションウェブサイトビルダー
はじめに
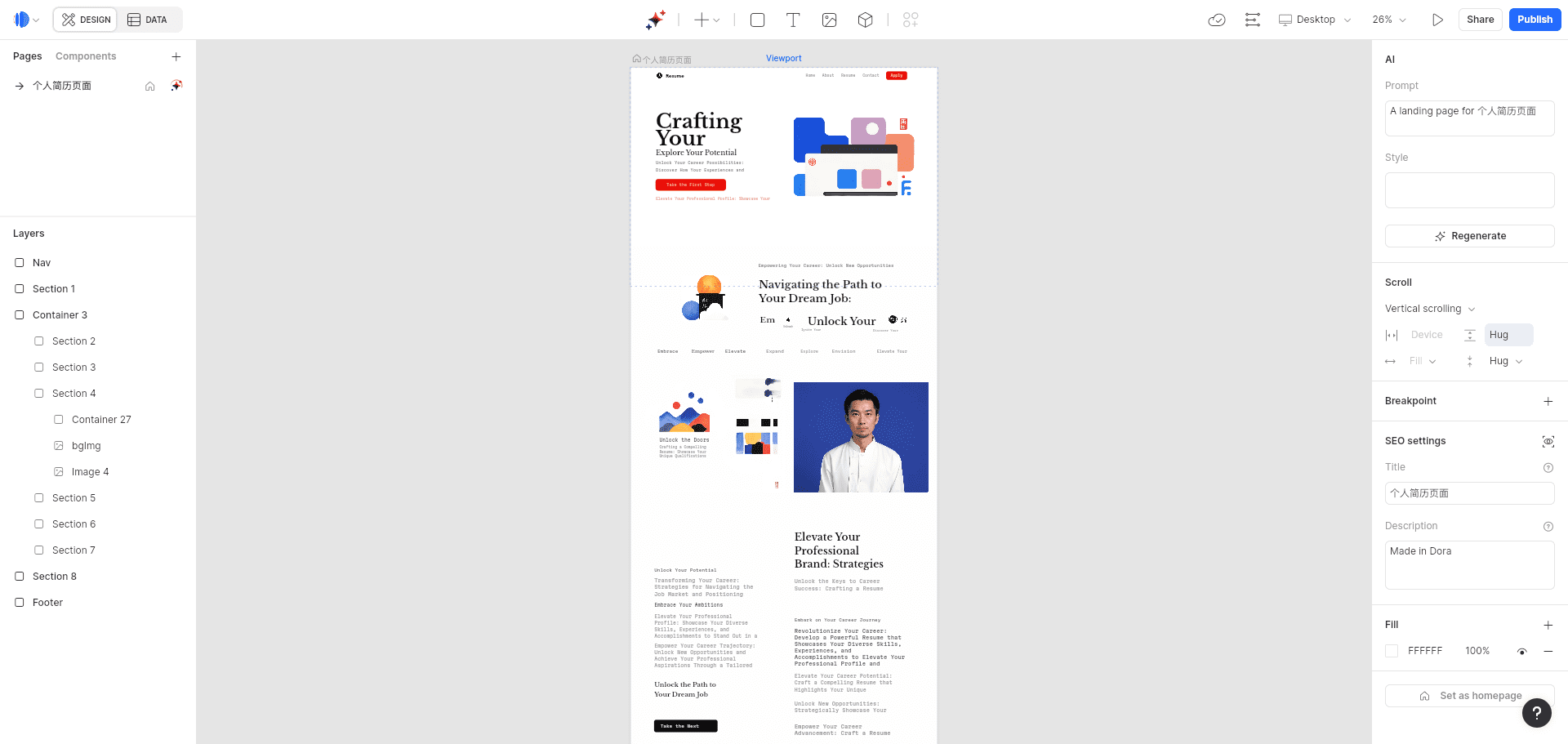
Dora.runは、デザイナー、フリーランサー、クリエイティブプロフェッショナルのために構築された革新的なノーコードプラットフォームです。Dora.runは、高度なAI技術を活用し、ユーザーがコードを書くことなく、ユニークなウェブサイトを生成、カスタマイズ、展開できるよう支援します。このプラットフォームは、Figma、Framer、Webflow などのツールからのシームレスな移行をサポートし、直感的なビジュアルキャンバスを提供することで、デザインをより簡単かつ効率的にします。

機能一覧
- コードエディターなし:ドラッグ&ドロップの要素とシンプルなテキストプロンプトでウェブサイトを作成できます。
- 3Dアニメーションエフェクト:3Dアニメーション要素の生成と編集のサポート
- レスポンシブデザイン:すべてのデバイスでウェブサイトが完全に表示されるようにします。
- AI生成コンテンツ:AI技術を使ってウェブサイトのコンテンツやレイアウトを自動生成する。
- テンプレート・ライブラリ:ユーザーが選択し、カスタマイズできる様々な無料テンプレートを提供。
- リアルタイムプレビュー:ウェブサイトのデザイン効果をリアルタイムで見ることができます。
- コミュニティサポート:ドラコミュニティに参加して、ヘルプを得たり、経験を共有しましょう!
ヘルプの使用
ウェブサイトの作成
- メインインターフェイスの "New Project "ボタンをクリックし、テンプレートを選択するか、空白から始める。
- ドラッグ&ドロップを使って、キャンバスに必要な要素(テキストボックス、画像、ボタンなど)を追加します。
- 要素のスタイルとレイアウトを調整するには、右側のプロパティパネルを使用します。
- 3Dアニメーション "オプションをクリックして、あなたのウェブサイトに追加する3Dアニメーションエフェクトを選択または作成します。
- AI生成機能を使って、簡単なテキストプロンプトを入力すると、ウェブサイトのコンテンツとレイアウトが自動的に生成されます。
編集・出版
- 編集中、いつでも「プレビュー」ボタンをクリックして、ウェブサイトのリアルタイム効果を見ることができます。
- 編集が完了したら、パブリッシュボタンをクリックし、パブリッシュオプションを選択します(例:カスタムドメイン名またはドラが提供するドメイン名を使用)。
- 公開設定を確認し、「確認」ボタンをクリックすると、ウェブサイトは自動的にデプロイされ、公開されます。
高度な機能
- レスポンシブデザインプロパティパネルで "レスポンシブ "オプションを選択し、異なるデバイスでの表示方法を調整します。
- テンプレートライブラリメインインターフェイスの "テンプレートライブラリ "ボタンをクリックして、カスタマイズに適したテンプレートをブラウズして選択します。
- 地域支援ドラコミュニティに参加して、ディスカッションに参加したり、ヘルプを得たり、デザインの経験を共有しましょう。
Dora.runは、ユーザーがすぐに使い始められるように、詳細なチュートリアルとドキュメントを提供しています。使用中に問題が発生した場合は、ヘルプセンターを参照するか、オンラインサポートに連絡してください。
© 著作権表示
記事の著作権 AIシェアリングサークル 無断転載はご遠慮ください。
関連記事

コメントはありません