CopyWeb: プロトタイプやスクリーンショットをすぐに使えるウェブコードに変換
はじめに
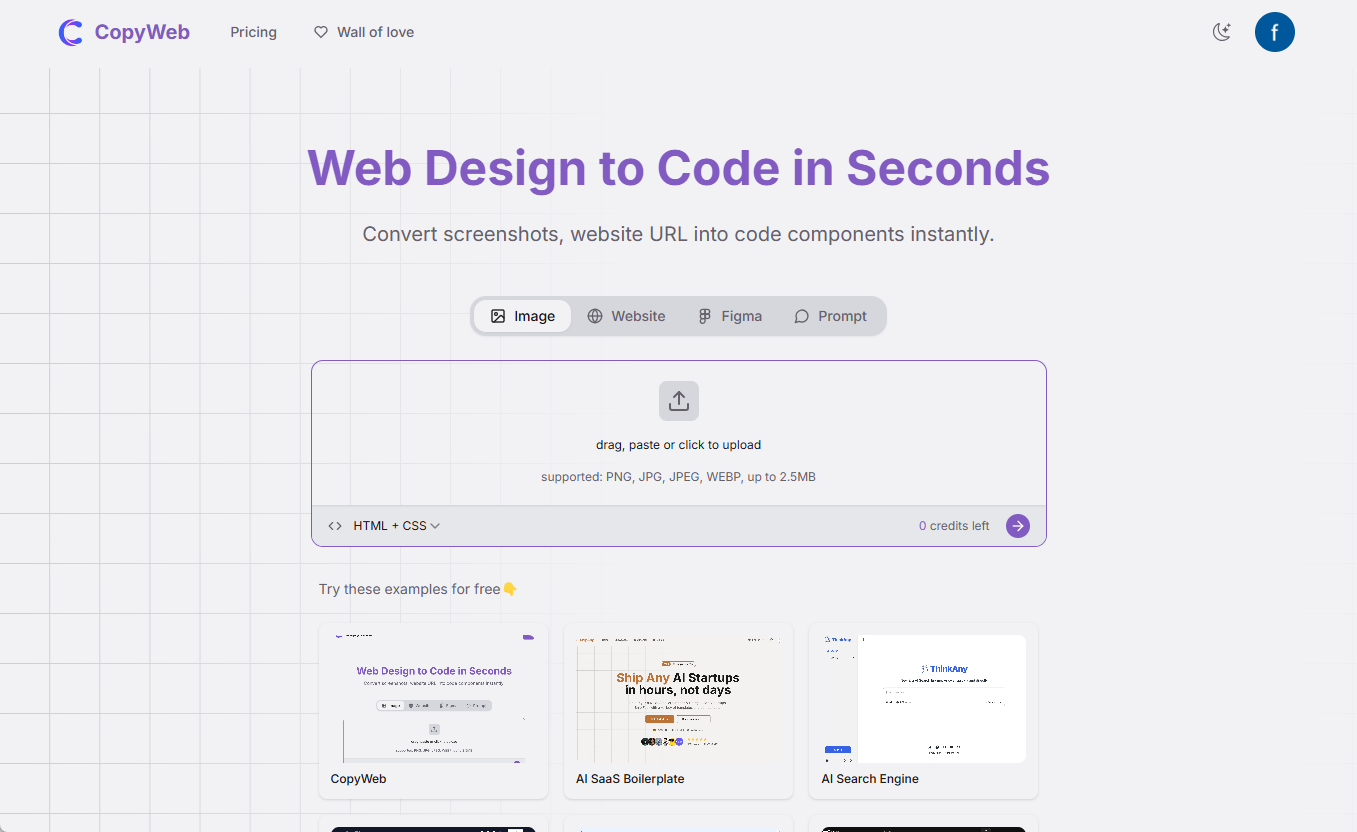
CopyWebはAIベースのウェブデザイン変換ツールで、開発者やデザイナーがデザインをすぐに制作可能なコードに変換できるようサポートします。ウェブサイトのスクリーンショットやURL、Figmaのデザインから直接、クリーンでレスポンシブなHTML/CSSコードを生成し、次のような形式でエクスポートできます。 反応 CopyWeb は Vue などのフロントエンドフレームワークで使用できます。既存のウェブページの構造を複製する場合でも、デザインを編集可能なコードに変換する場合でも、CopyWebは強力なAIコンポーネント認識技術により、開発効率を劇的に改善し、手作業によるコーディング時間を短縮します。プロの開発者、デザインチーム、個人ユーザーに適しており、ラピッドプロトタイピングやレスポンシブデザインの検証に優れています。様々なニーズに対応する柔軟なサブスクリプションプランをご用意しています。


機能一覧
- ウェブクローニングウェブサイトのURLを入力すると、自動的にページ全体の構造、レイアウト、スタイルをコピーします。
- スクリーンショットからコードへデザインのスクリーンショットをアップロードすると、AIがレスポンシブなHTML/CSSコードを生成します。
- Figmaの統合Figmaデザインから直接インポートして、フロントエンド・コードを素早く生成。
- 複数フレームのエクスポートコードをReact、Vue、またはプレーンなHTML/CSSにワンクリックでエクスポートできます。
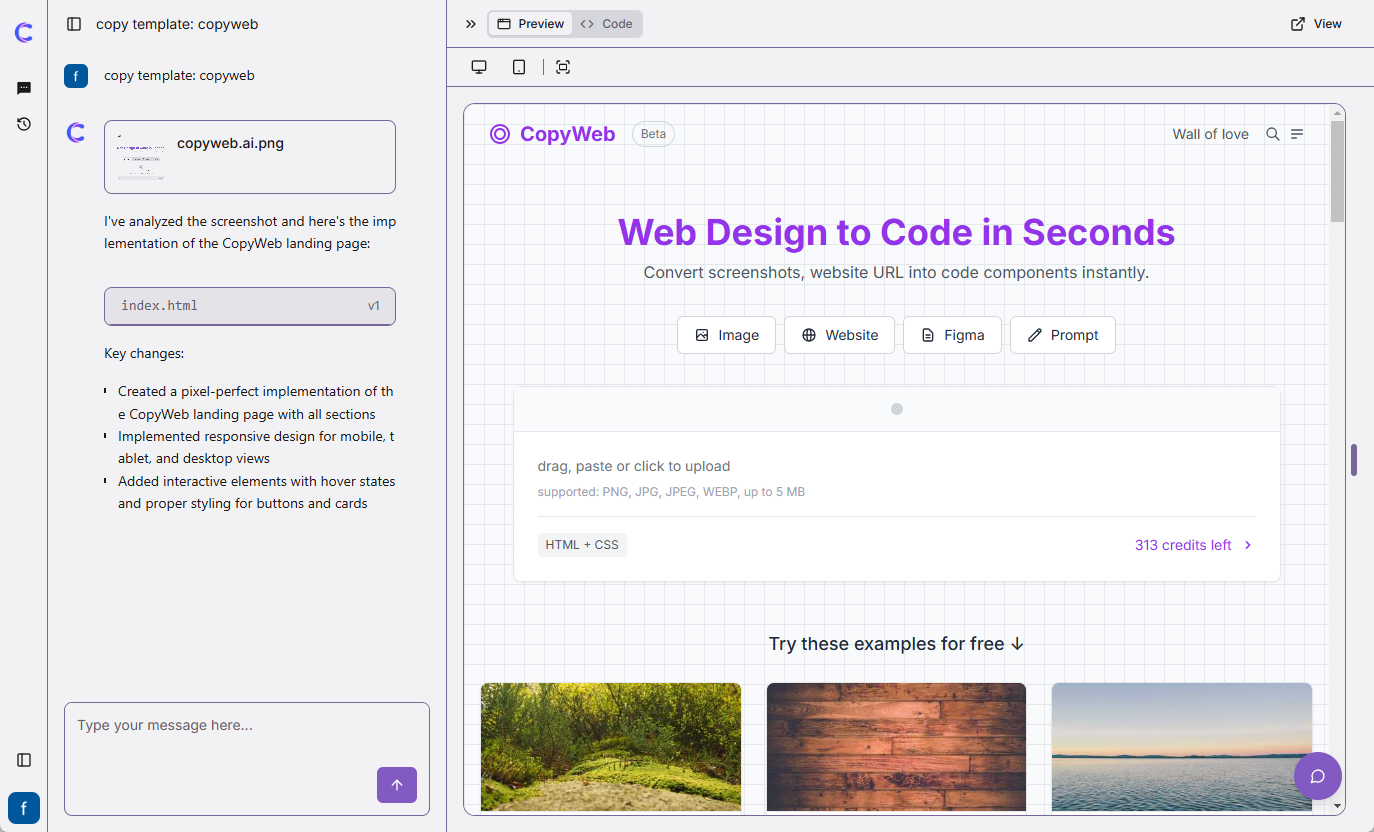
- オンライン・プレビューと編集コード生成後、オンラインでエフェクトをプレビューし、調整することができます。
- レスポンシブ・デザイン対応:: マルチデバイスに対応したモバイルフレンドリーなコードを自動生成します。
- UIコンポーネントの識別AIがウェブページのUI要素をインテリジェントに検出し、コードを生成します。
ヘルプの使用
CopyWebはとても直感的に使えるので、開発者でもデザイナーでもすぐに使い始めることができます。このツールを最大限に活用するための詳しいハウツーガイドです。
登録とログイン
- アカウントの作成トップページ右上の「サインアップ」ボタンをクリックし、メールアドレスとパスワードを入力して登録完了です。すでにアカウントをお持ちの方は、「ログイン」をクリックして直接ログインできます。
- 購読プランの選択登録後、プランの選択を求められます。無料ユーザーはいくつかの機能を試すことができ、有料ユーザー(Hobby $16.99/月またはProfessional $28.99/月)はより多くのクレジットとプレミアム機能をアンロックすることができます。必要なプランを選択し、支払いを完了します。
機能 操作の流れ
1.URLによるウェブページのクローン
- 動く:
- ログインしたら、ホームページの「URL to Code」タブを見つける。
- 入力ボックスに対象ウェブサイトのURLを貼り付ける。
https://example.com. - 生成」ボタンをクリックし、AIがページを解析してコードを生成するまで数秒待つ。
- 結局HTMLとCSSコードを含むウェブページの完全な構造を表示します。プレビュー "ウィンドウでリアルタイムの効果を見ることができます。
- 導くエクスポート」ボタンをクリックし、必要な形式(ReactやVueなど)を選択してコードファイルをローカルにダウンロードします。
2.スクリーンショットをコードに
- 意図するデザインのスクリーンショットをご用意ください(JPG、PNGフォーマットに対応)。
- 動く:
- スクリーンショットをコードに」タブに移動する。
- アップロード」ボタンをクリックして、スクリーンショットファイルをローカルにアップロードします。
- AIがそれを処理するのを待ち、処理が終わったら対応するフロントエンド・コードを生成する。
- アダプトオンラインプレビューページでは、色やレイアウトの変更など、コードの詳細を手動で調整することができます。
- ダウンロードエラーがないことを確認したら、"Export "をクリックして希望のフォーマットにエクスポートします。
3.Figmaのデザインからコードへ
- 意図するFigmaファイルへのアクセスが必要です。
- 動く:
- Figma to Code "タブで、"Connect Figma "をクリックします。
- FigmaアカウントへのアクセスをCopyWebに許可します。
- ターゲット・デザインを選択し、"Generate "をクリックしてコードを生成します。
- 特性ボタン、画像、テキストボックスなどのコンポーネントをAIが自動認識し、構造化コードを生成します。
- 導く開発チームが使いやすいように、Reactコンポーネントへの直接エクスポートをサポート。
4.オンライン・プレビューと編集
- リグ各コード生成後の結果を見るには、「プレビュー・オンライン」をクリックしてください。このページでは、コードの実行結果がリアルタイムで表示されます。
- コンパイラ右側のコード・エディターでは、コードを直接修正することができ、プレビュー・ウィンドウは同期して更新されます。
- セーブ編集が終わったら、"Save "をクリックして変更を保存し、最終版をエクスポートします。
ヒントとコツ
- スクリーンショットの画質を最適化する高解像度のスクリーンショットをアップロードすると、AIの認識精度が向上します。
- レスポンシブ・エフェクトのチェックコードを生成したら、プレビュー機能を使ってさまざまなデバイスサイズでテストし、適応性を確認してください。
- 統合フレームワークプロジェクトでReactやVueを使用している場合は、対応するフォーマットでエクスポートした方が、制作後の微調整が少なくて済みます。
- バッチファイル:: プロフェッショナルプログラムは、より多くの量をサポートし、複数のデザインドラフトのバッチ変換に適しています。
ほら
- 与信限度額:: 無料ユーザーは、月に一定の世代回数に制限されており、それを超えるとプログラムをアップグレードする必要があります。
- ファイルサイズ大容量のスクリーンショットやFigmaファイルは、生成速度に影響を与える可能性がありますので、圧縮してアップロードすることをお勧めします。
- コードの最適化しかし、複雑なプロジェクトでは手作業による微調整が必要になることもあります。
CopyWebのAIテクノロジーは、特にラピッドプロトタイピングや学習リファレンスにおいて、ウェブ開発をより効率的にします。
© 著作権表示
記事の著作権 AIシェアリングサークル 無断転載はご遠慮ください。
関連記事

コメントはありません