Coframe:インテリジェントなUI最適化プラットフォーム|ABテストで複数のコンテンツバリアントを自動生成し、コンバージョン率を改善
はじめに
Coframe.AIは、インテリジェントなアルゴリズムを用いて、ウェブサイトがユーザーインターフェース(UI)を自動的に最適化するためのプラットフォームです。テキストコンテンツ、画像、インターフェース要素を自動的に最適化し、ユーザー体験をパーソナライズします。統合は簡単で、わずか数行のコードで起動し、完全に制御することができます。
Coframeは、ウェブサイトやアプリなどのデジタルインターフェースを最適化するために設計されたAI主導のプラットフォームです。Coframeは、高度な生成AIモデルを活用し、ウェブサイトのテキスト、UI、ビジュアルコンテンツを自動的に適応させることで、ユーザーのニーズに継続的に対応し、サイトの双方向性と効果を向上させます。


旧バージョンのページ

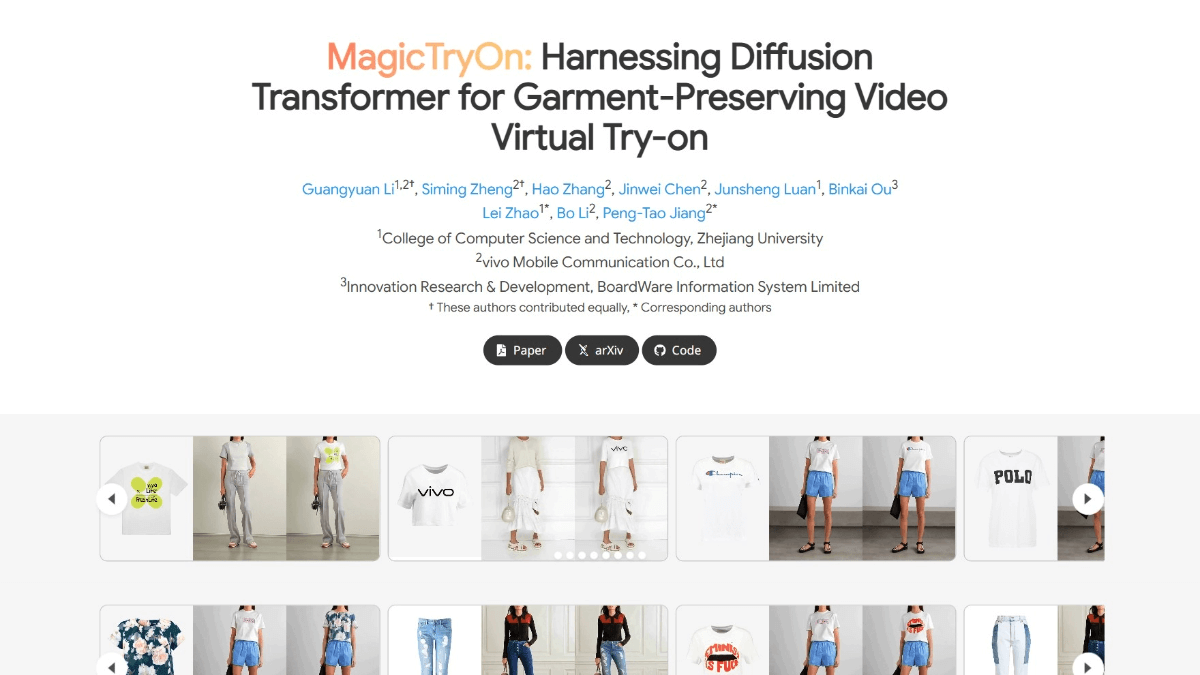
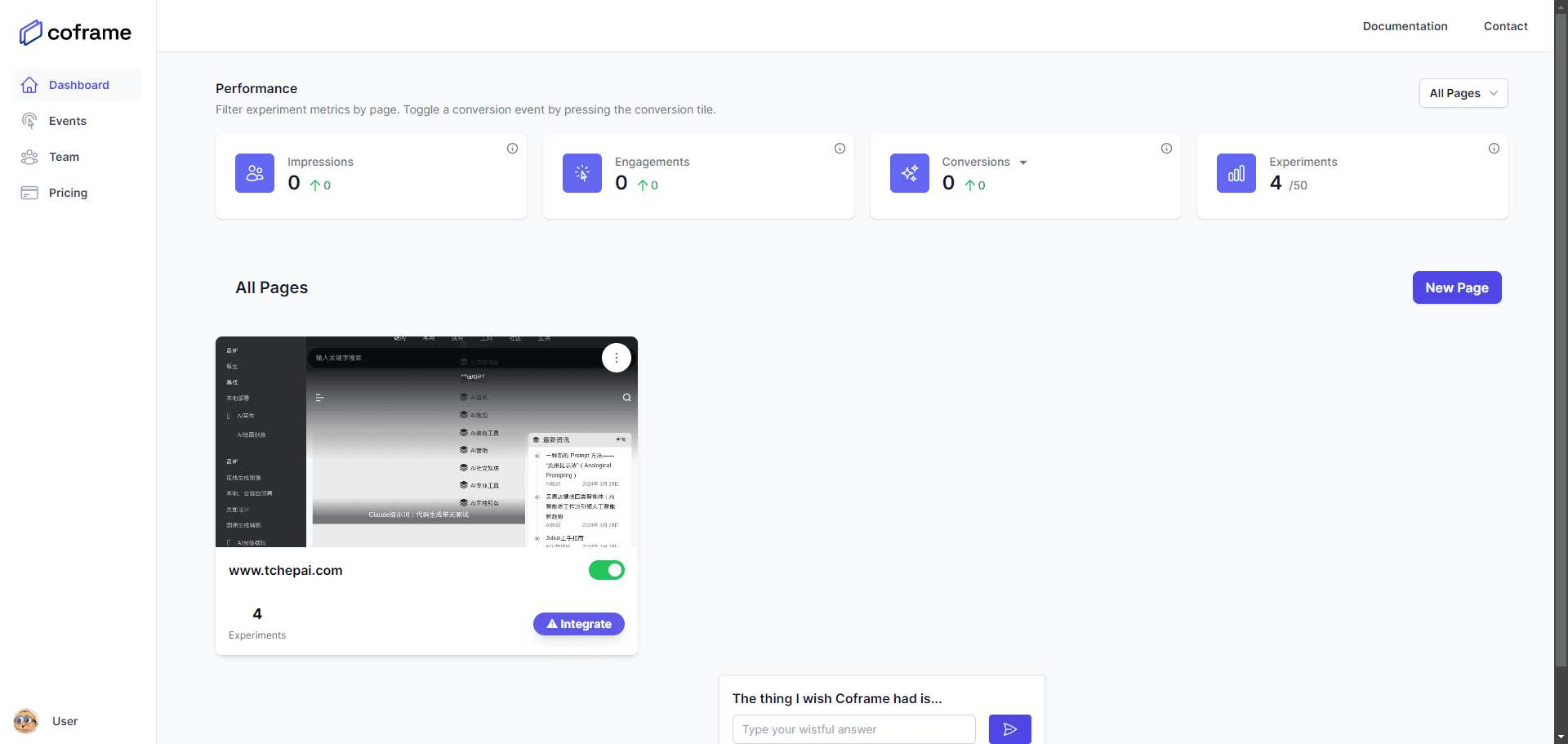
Coframeメイン・インターフェース

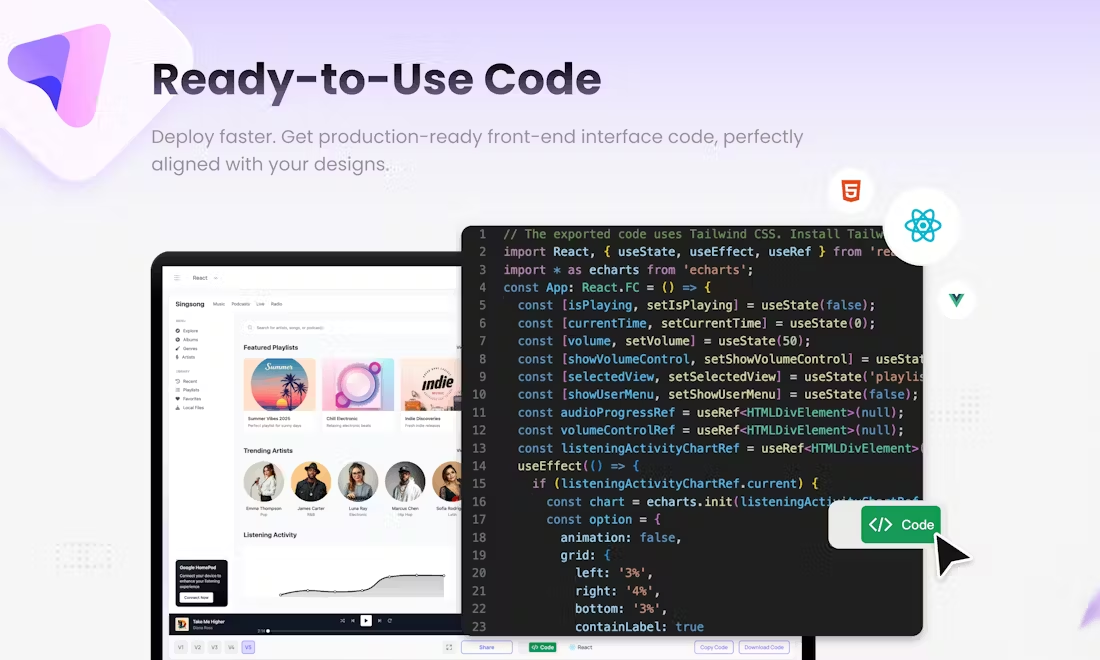
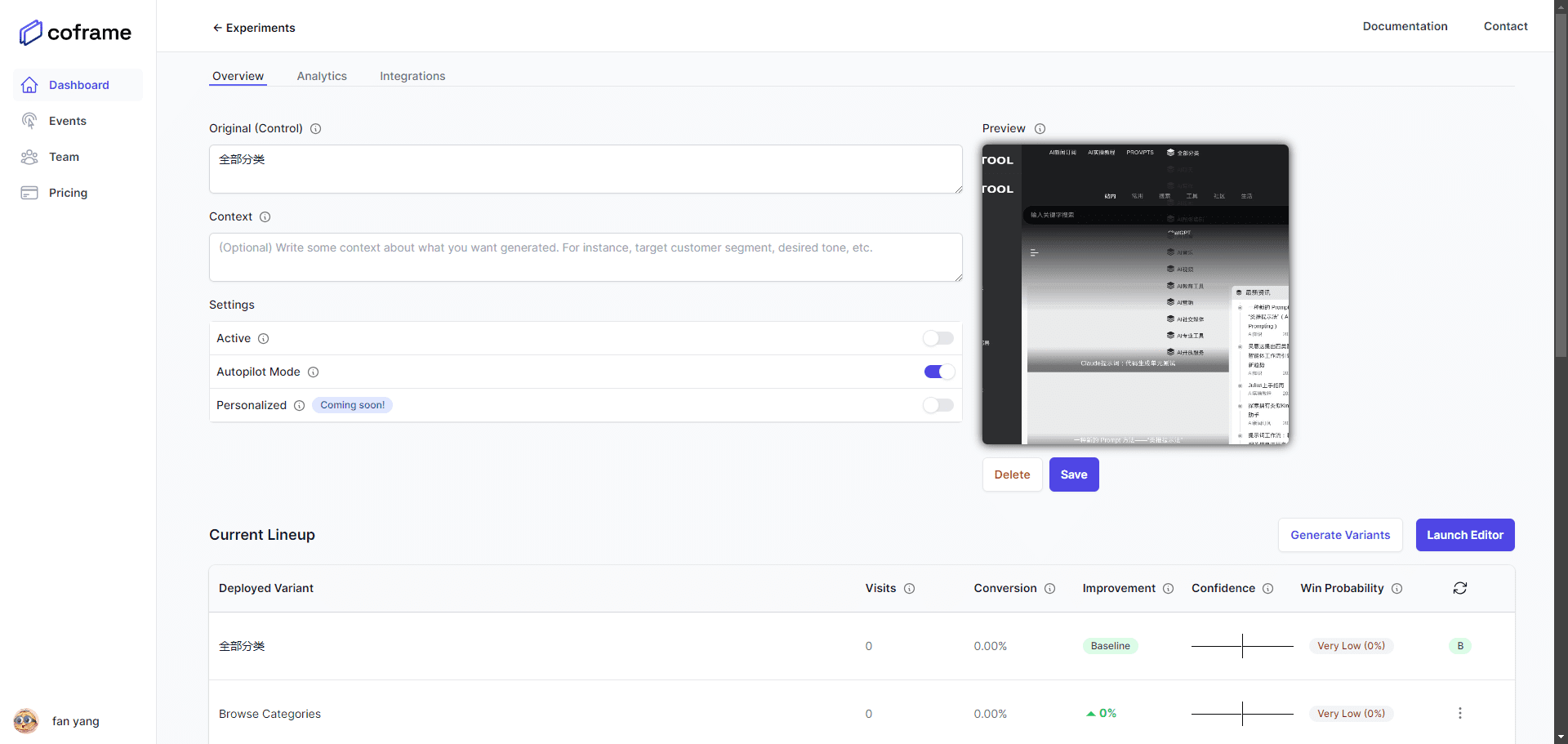
Coframeテスト項目メイン画面

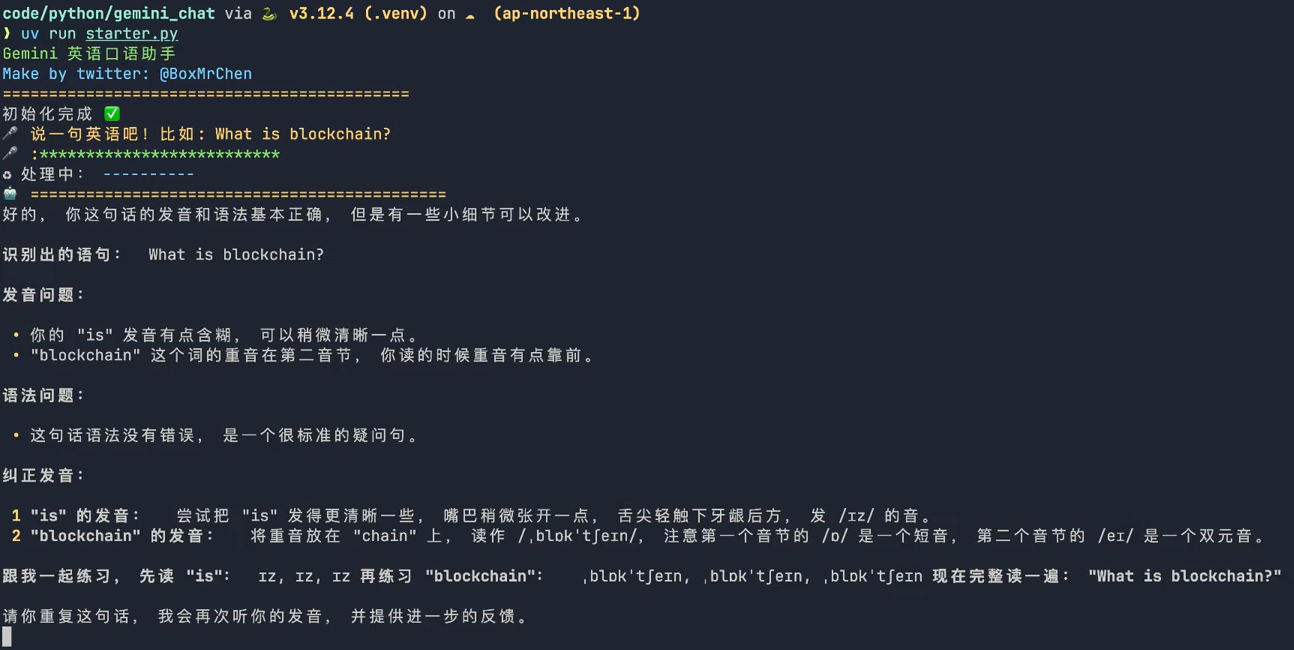
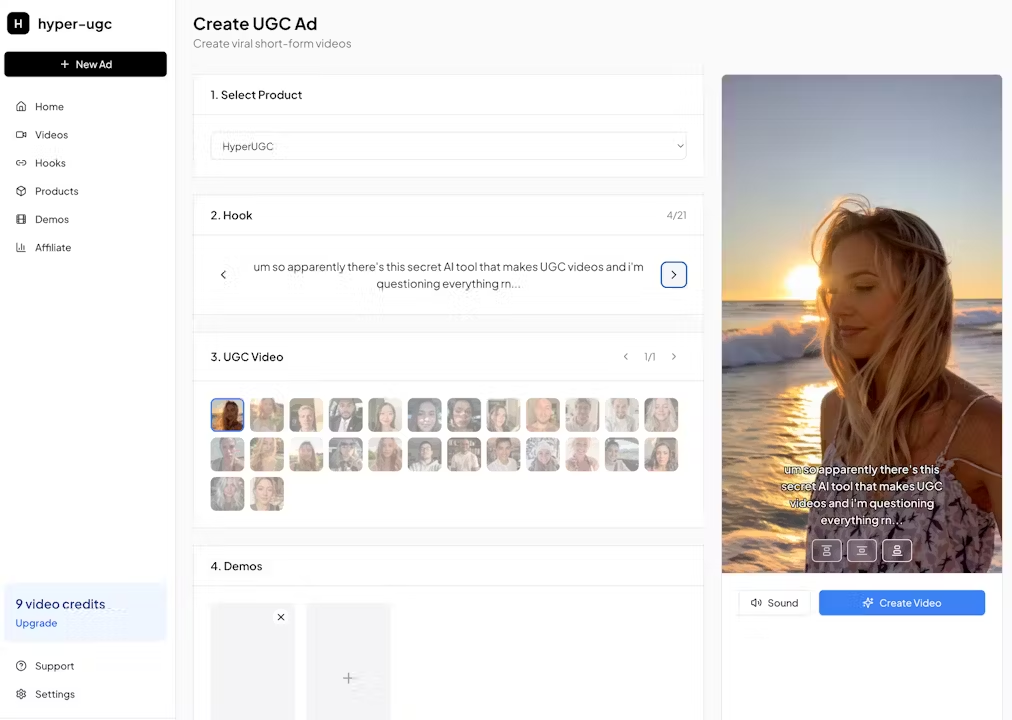
Coframeでコードを追加し、設定画面に進む。
機能一覧
- 継続的な最適化統計的な有意性を待つことなく、AIによってウェブサイトのコンテンツを継続的に最適化する。
- ユーザーコントロールユーザーは、サイトコンテンツの変更を完全にコントロールすることができ、ブランドの一貫性を保つことができます。
- 生成モデル最新のAI技術を駆使し、高品質なテキスト、UI、ビジュアルコンテンツを生成。
- シンプルな統合WordPress、Shopify、React、Vueなど、主要なウェブフレームワークとの高速な統合をサポートします。
- ビジネスインテリジェンスAIがブランドのトーンに合ったコンテンツを生成するために、ブランドの文脈情報を提供する。
- 分析ツールの統合Segment、Statsig、PostHogなどのアナリティクス・プラットフォームとシームレスに統合し、メトリクスの包括的なトラッキングを実現。
ヘルプの使用
設置プロセス
- アカウント登録Coframeのウェブサイトにアクセスし、新規アカウントを登録してください。
- スクリプトタグの取得ログイン後、プロンプトに従ってCoframeのスクリプトタグを取得してください。
- 統合スクリプトWordPress、Shopify、React、Vue、その他多くのフレームワークをサポートしています。
- コンフィギュレーション・オプティマイザーCoframeのダッシュボードで、最適化するコンテンツモジュールを選択し、オプティマイザーを設定します。
使用プロセス
- 最適化目標の設定Coframeのダッシュボードで、コンバージョンの増加、クリック率の向上など、最適化の目標を設定します。
- コンテンツ生成Coframeは、テキスト、UI、ビジュアル要素など、目標に基づいて複数のコンテンツバリエーションを自動的に生成します。
- リアルタイム最適化Coframeは、ユーザーのインタラクションデータをリアルタイムで学習し、サイトパフォーマンスを向上させるためにコンテンツのバリエーションを動的に調整する多腕ゲーミングマシンアルゴリズム(MAB)を利用しています。
- モニタリングと分析Coframeのダッシュボードからリアルタイムで最適化を監視し、各バリアントのパフォーマンスに関する詳細な分析レポートを閲覧できます。
- 手動調整分析結果に基づいて、コンテンツバリアントを手動で調整または承認し、すべての変更がブランドに準拠していることを確認できます。
一般的な問題
- CoframeはウェブサイトのSEOに影響しますか? Coframeの最適化プロセスがSEOに悪影響を及ぼすことはありません。
- 結果を出すにはどれくらいのトラフィックが必要ですか? 一般的に言って、Coframeの最適化機能を最大限に活用するには、ウェブサイトには一定のトラフィックベースが必要です。
- Coframeはウェブサイトのパフォーマンスにどのような影響を与えますか? Coframeのスクリプトは、サイトの読み込み速度に大きな影響を与えないよう最適化されています。
- ウェブサイトの内容の変更をコントロールできますか? はい、ブランド・トーンを遵守するために、すべてのコンテンツの変更を完全に管理し、承認することができます。
- Coframeはどのようなプラットフォームやフレームワークをサポートしていますか? Coframeは、WordPress、Shopify、React、Vue、その他多くのプラットフォームやフレームワークをサポートしています。
- CoframeをGoogle Tag Managerと統合するには? Coframeのスクリプトタグは、Googleタグマネージャーを使って追加することができます。
© 著作権表示
記事の著作権 AIシェアリングサークル 無断転載はご遠慮ください。
関連記事

コメントはありません