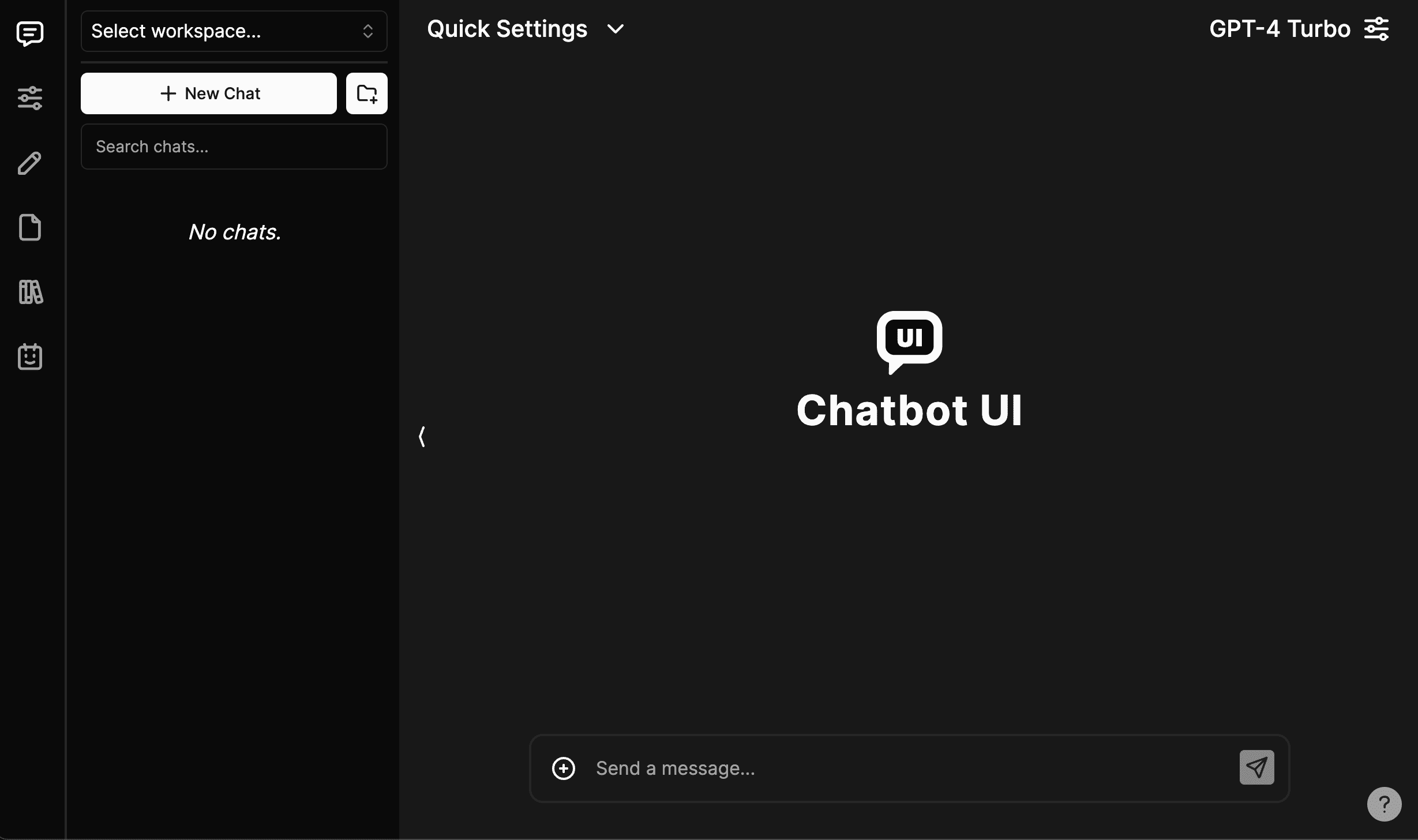
チャットボットUI:ChatGPTのインターフェースと機能を模倣したオープンソースのAIチャットアプリ
はじめに
Chatbot UIは、開発者がパーソナライズされたインテリジェントな会話インターフェースを作成できるように設計されたオープンソースプロジェクトです。このプロジェクトは、より流動的でインテリジェントな対話体験をユーザーに提供するために、既存のChatbotシステムに簡単に統合できる一連のインターフェイスコンポーネントと対話機能を提供します。Chatbot UIはMITライセンスに基づいており、クリーンなUIデザインと簡単なデプロイで様々なAIモデルの統合をサポートしています。GitHubのmckaywrigley/chatbot-uiプロジェクトをベースに、簡単にデプロイして使用することができ、モバイルレイアウトの最適化もサポートしています。

機能一覧
- 多様なインターフェース・コンポーネントを提供
- 複数のAIモデルの統合をサポート
- シンプルなUIデザイン
- 導入と統合が容易
- 複数アカウントとSSO認証をサポート
- 拡張可能なプラグインシステム
ヘルプの使用
設置プロセス
- クローン倉庫::
git clone https://github.com/mckaywrigley/chatbot-ui.git - 依存関係のインストール::
npm install - エクステンションの追加READMEファイルの指示に従って、必要に応じて拡張機能を有効にしてください。
- アプリケーションの実行地元での活動:
npm run devまたはDockerで実行する:
docker build -t chatbot-ui . docker run --env-file=.env.local -p 3000:3000 --name chatbot chatbot-ui
使用方法
- APIキーの設定を作成する。
.env.localファイルで設定する:OPENAI_API_KEY=YOUR_KEYAPIキーが利用できない場合、ユーザーは独自のキーを提供する必要がある。
- 環境変数の設定アプリケーションのデプロイ時に、以下の環境変数を設定することができます:
OPENAI_API_KEYOpenAI認証のデフォルトAPIキーOPENAI_API_HOST代替ホストの設定OPENAI_ORGANIZATIONOpenAI組織の指定
- 機能 操作の流れ::
- インターフェイスコンポーネント提供されるコンポーネント・ライブラリを使えば、開発者はダイアログ・インターフェースを素早く構築することができます。
- モデル統合様々なAIモデルをサポートしており、ユーザーはニーズに応じて適切なモデルを選択して統合することができます。
- プラグインシステムプラグインによる機能拡張で、さまざまなビジネスニーズに対応。
詳細な手順
- インターフェース・コンポーネントの使用::
- 必要なコンポーネントをインポートする:
import { ChatComponent } from 'chatbot-ui'; - アプリケーションで使用される:
<ChatComponent model="gpt-3" />
- 必要なコンポーネントをインポートする:
- モデル統合::
- モデルのパラメータを設定する:
const modelConfig = { model: 'gpt-3', apiKey: process.env.OPENAI_API_KEY, }; - モデルを初期化する:
const chatModel = new ChatModel(modelConfig);
- モデルのパラメータを設定する:
- プラグインシステム::
- プラグインをインストールします:
npm install @chatbot-ui/plugin-name - プラグインを設定する:
import { Plugin } from '@chatbot-ui/plugin-name'; const pluginConfig = { option1: 'value1', option2: 'value2', }; const plugin = new Plugin(pluginConfig);
- プラグインをインストールします:
© 著作権表示
記事の著作権 AIシェアリングサークル 無断転載はご遠慮ください。
関連記事

コメントはありません