AIによるフロントエンドUIデザイン:クロードが効率的にデザイン原案を作成
急速に変化するインターネット業界において、ユーザーインターフェース(UI)デザインの重要性はますます高まっている。優れたUIデザインはユーザーエクスペリエンスを向上させるだけでなく、製品の成功を左右する重要な要素のひとつでもあります。しかし、多くのフロントエンド開発者にとって、UIデザインは専門外であり、デザイン原稿のアウトプットに時間と労力がかかることが多い。近年、人工知能(AI)技術の急速な発展はあらゆる業界に変化をもたらしており、UIデザインも例外ではない。
最近、業界では、フロントエンド開発者のUIデザイン作業を支援するために、AIマクロモデリングの利用を模索し始めている。その結果 クロード AIモデルに代表されるように、現代のデザイントレンドに沿ったシンプルなコマンドに基づくインターフェースデザインのソリューションを素早く生成することができ、UIデザインにおいて驚くべき可能性を示している。
UIデザインのクロード3.5
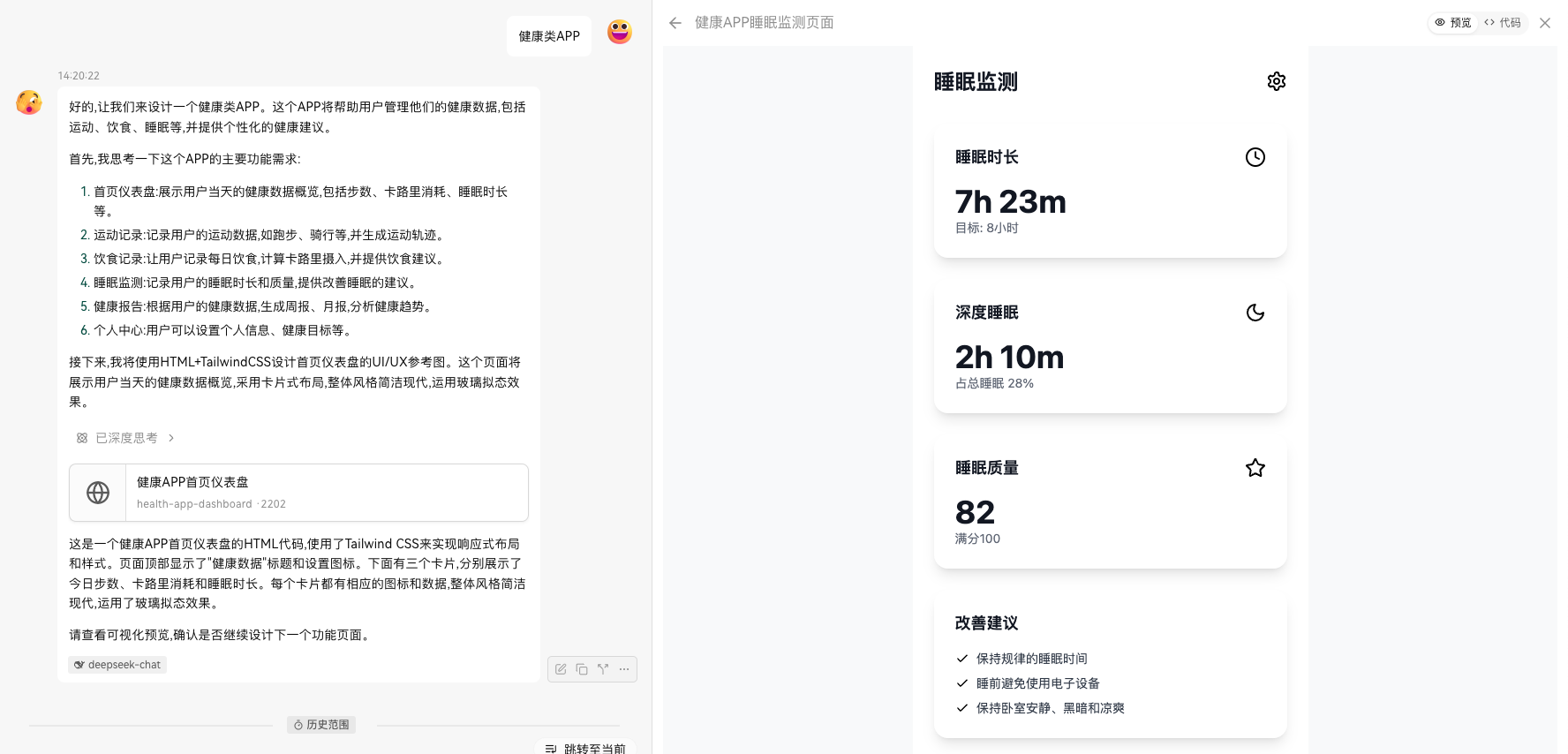
UIデザインにおけるAIの実用的な応用を検証するために、著者は健康アプリを例にとり、クロード3.5が明確かつ簡潔なプロンプトで以下のタスクを完了するように誘導する方法を詳細に示している。 ホーム そして エクササイズプログラム そして ケータリング・マネジメント 歌で応える コミュニティ機能 コアモジュールのUIデザイン
このモジュール設計のアプローチは、AIモデルが複雑なタスクを扱う場合に発生する可能性のある出力制限の問題を巧みに回避し、また設計プロセスをより集中させ、各モジュールの設計の洗練と品質を保証する。
設計の効率と実用的な利用価値をさらに高めるため、プロンプト・ワードの設定では、以下の重要な要素が特に強調されている:
- スタイルの実装。 高速なページスタイリングのために、Tailwind CSS(CDNインポート方式)の使用を指定します。
- アイコンライブラリー Lucide Static CDNをアイコンライブラリとして選択すれば、高品質なアイコンを素早く簡単に取り込むことができます。
- ページの統合。 プレビューと管理を容易にするために、同じ機能モジュールの関連ページを同じHTMLファイルに統合する要件。
実験結果は、多くのAIモデルの中で、Claude 3.5がこの適用シナリオで最も優れた性能を発揮し、出力結果の安定性と設計品質に満足していることを示している。これと比較すると、GPT-4o や ディープシーク 似たようなタスクを達成するために使われてきたモデルを含め、他のモデルにはまだギャップがある。
デザイン効果
健康APPの例
プロンプトを入力する。 健康APP
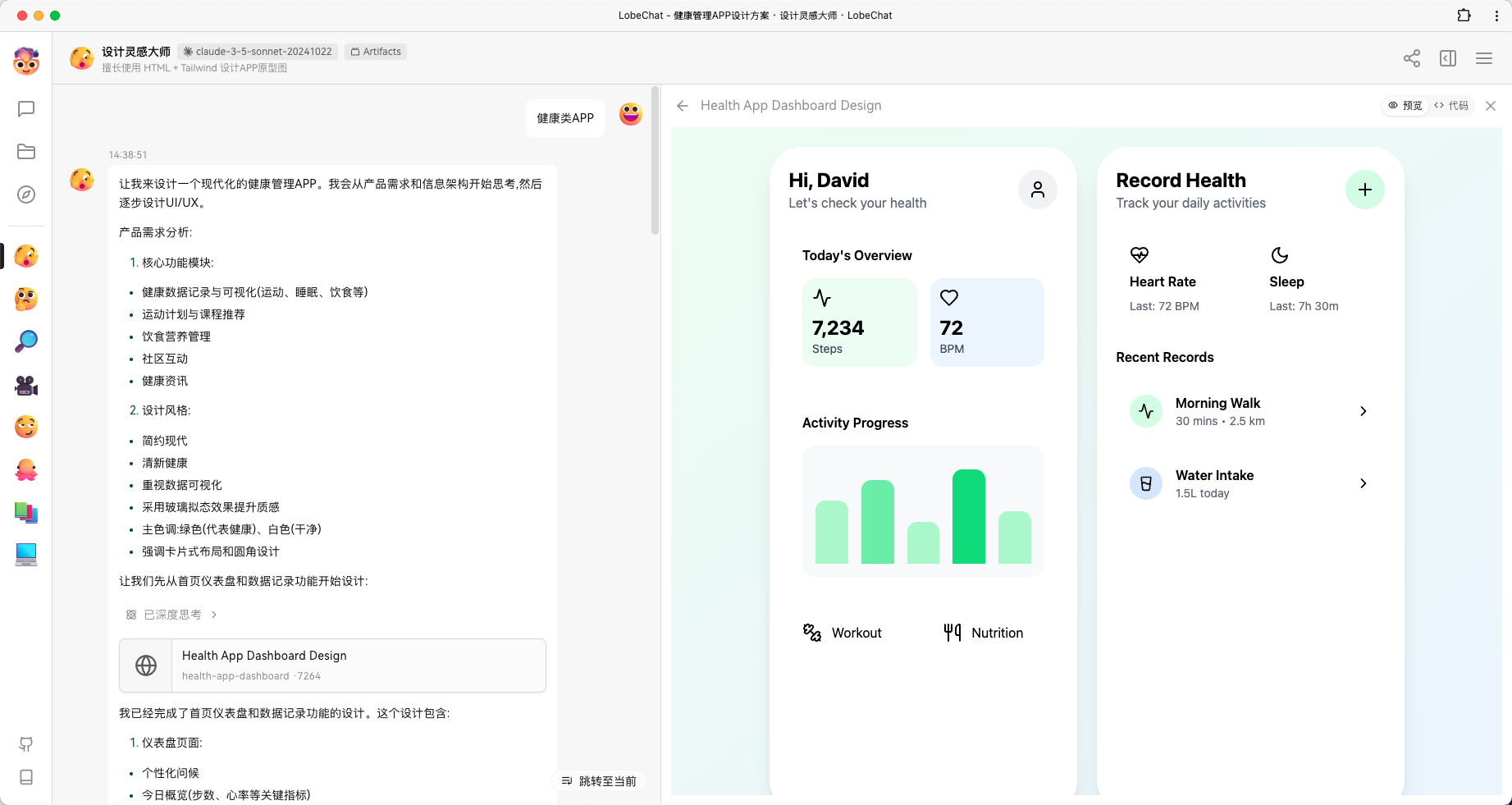
Claude 3.5は、まずAPPの機能と全体的なデザインスタイルをコンセプト化し、生成されたHTMLコードをリアルタイムでプレビューするために視覚化プラグインを呼び出します。ユーザはエディタ(例:「Claude 3.5」)で自分のHTMLコードを直接作成することができます。 カーソル など)で結果のプレビューを見ることができる。
ホームの概要効果。

ホームページのデザインが完了すると、AIは他のモジュールのデザインを続けるかどうかを積極的に尋ね、ユーザーの選択を求める。
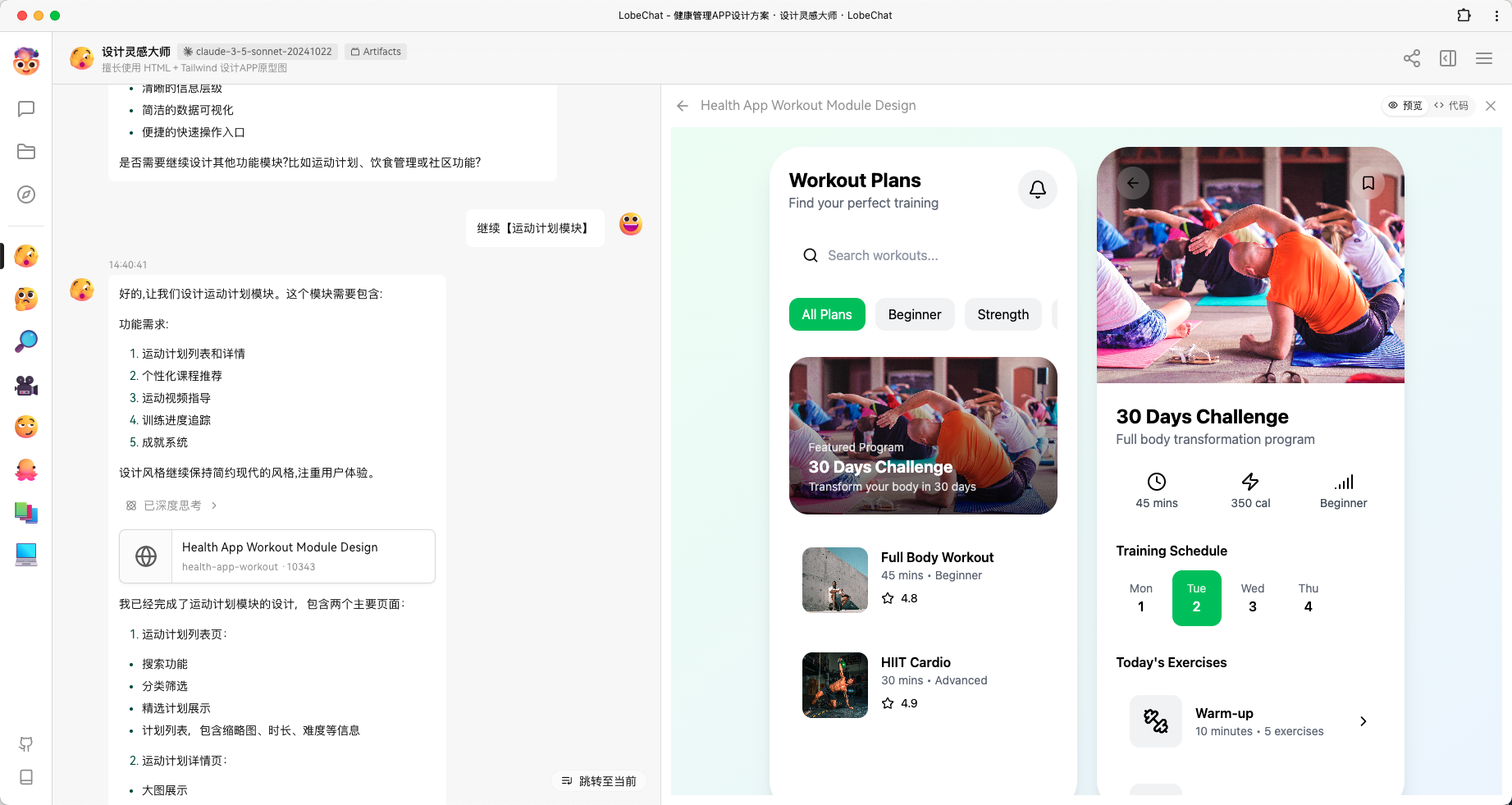
プロンプトを入力する。 エクササイズ・プログラム・モジュール]を続ける
キャンペーン・プランニング・モジュールの効果。

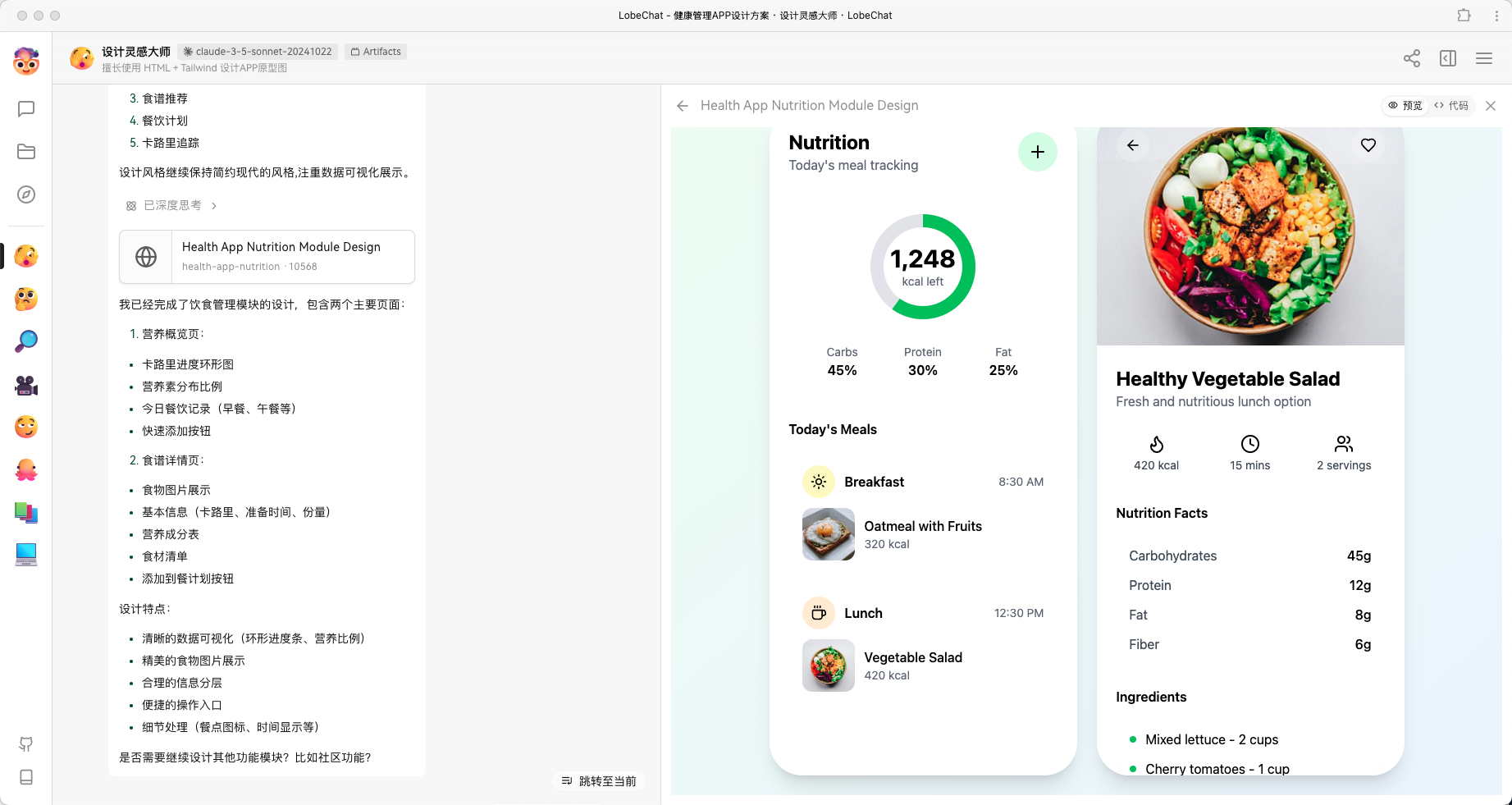
プロンプトを入力する。 食事管理モジュール]を続ける
食事管理モジュールの効果。

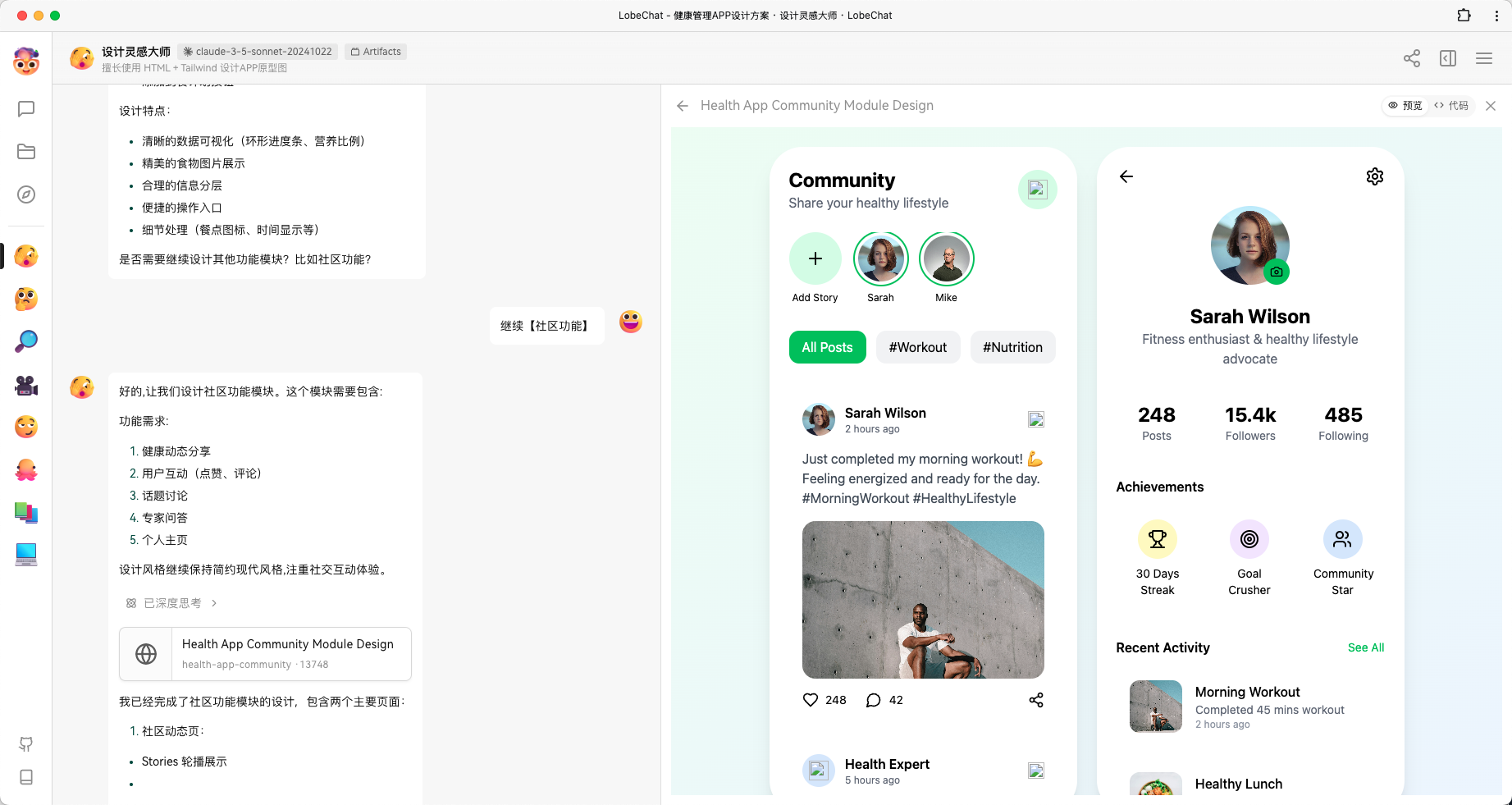
プロンプトを入力する。 コミュニティ機能】を続ける
コミュニティ機能効果。

その他のAPPタイプの例
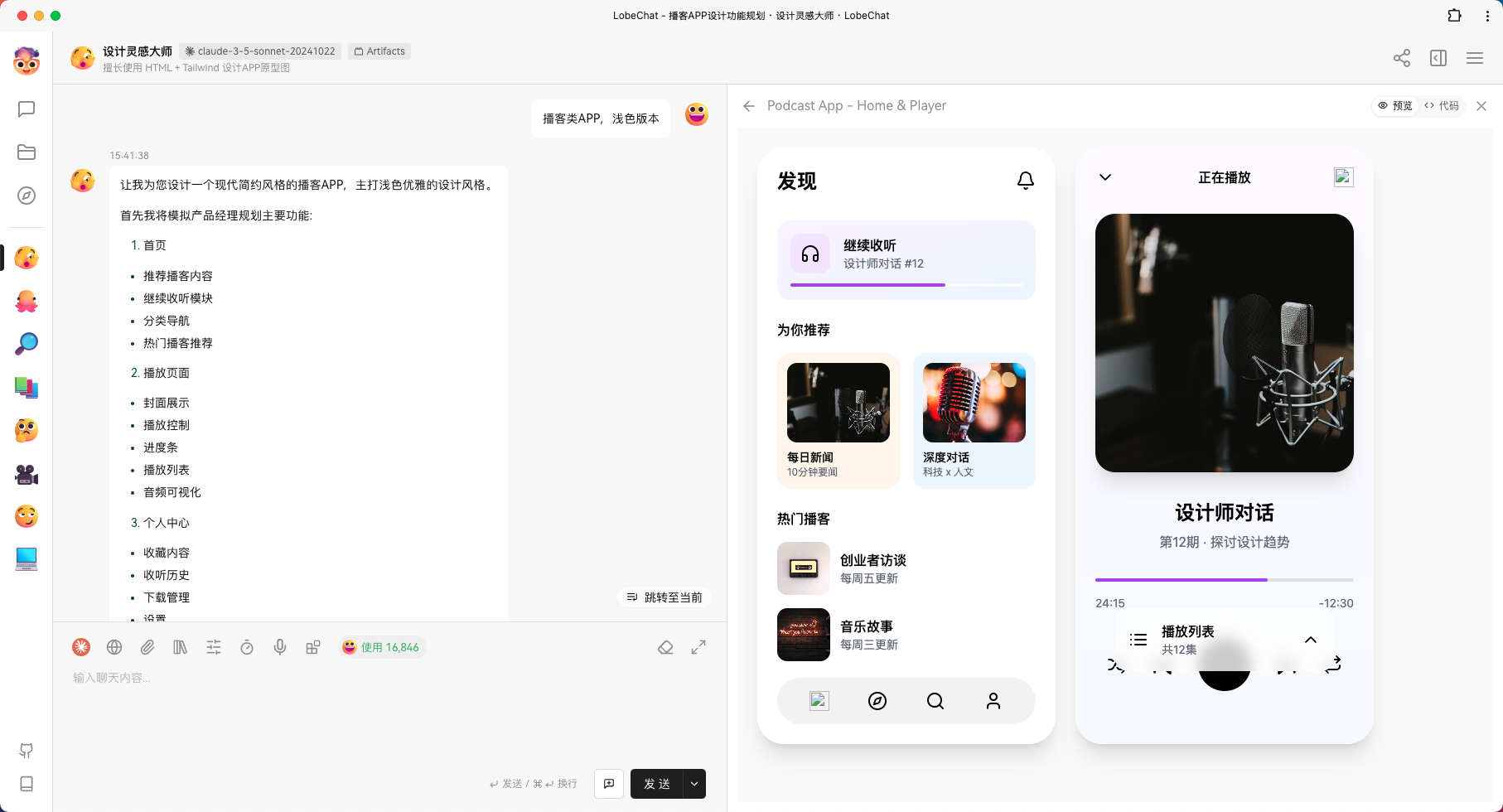
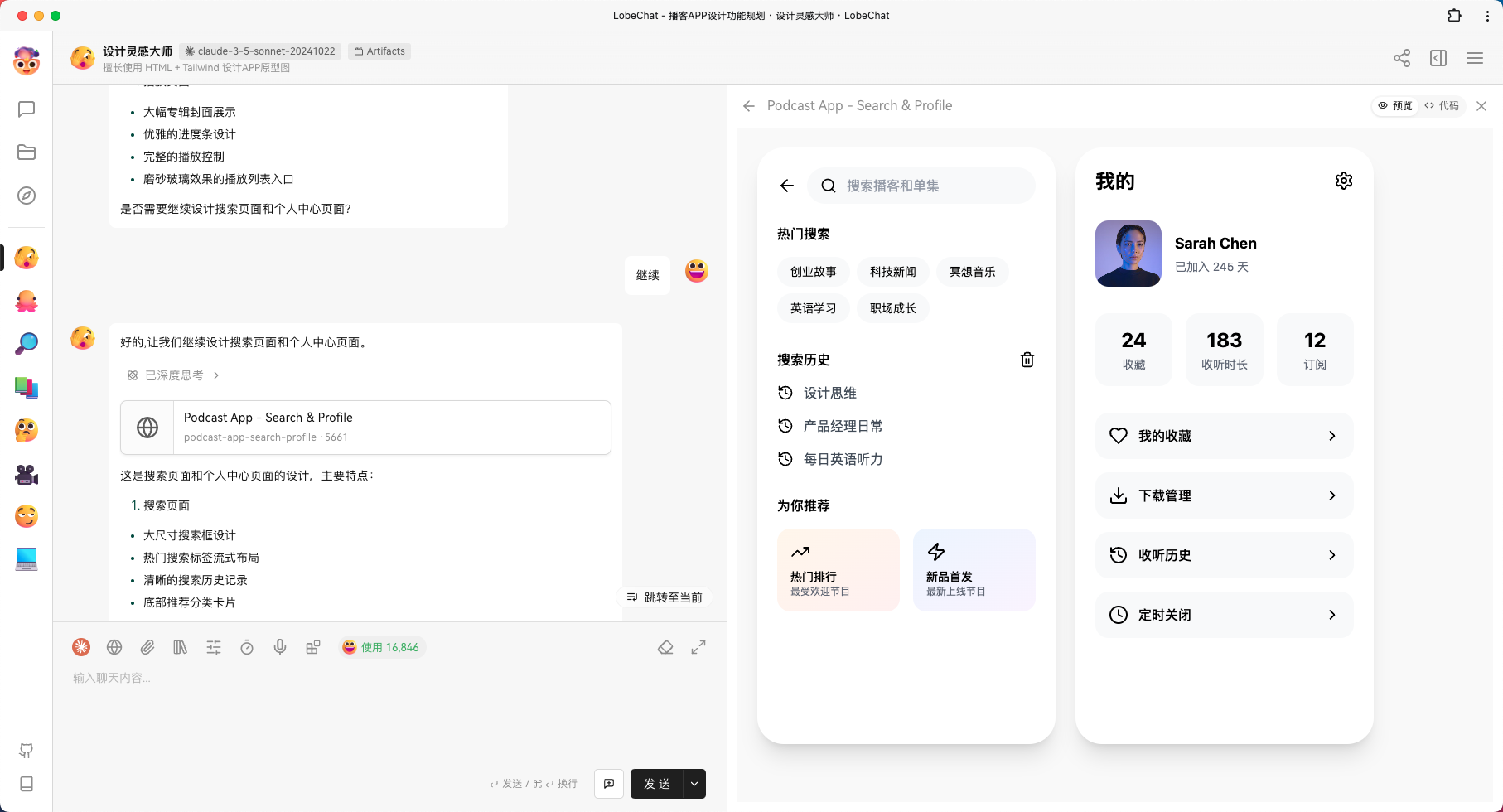
健康APPに加え、Claude 3.5は他のタイプのAPP UIデザインにも優れています。例えば、"Podcast APP "や "Twitter-like APP "のような簡潔なコマンドを入力し、モジュール化されたステップバイステップの洗練ガイドに従うだけで、高品質のデザインを素早く生成することができます。
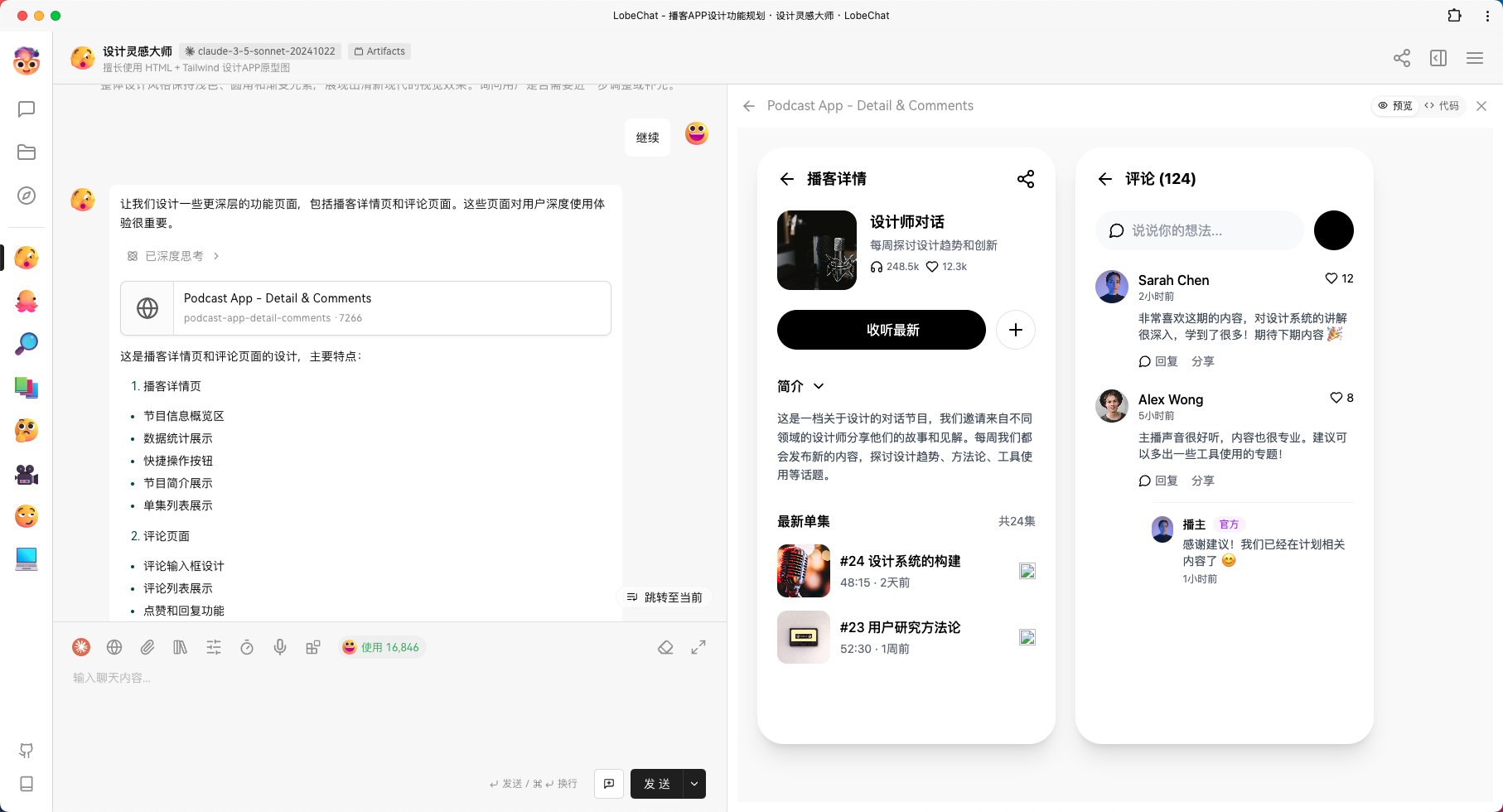
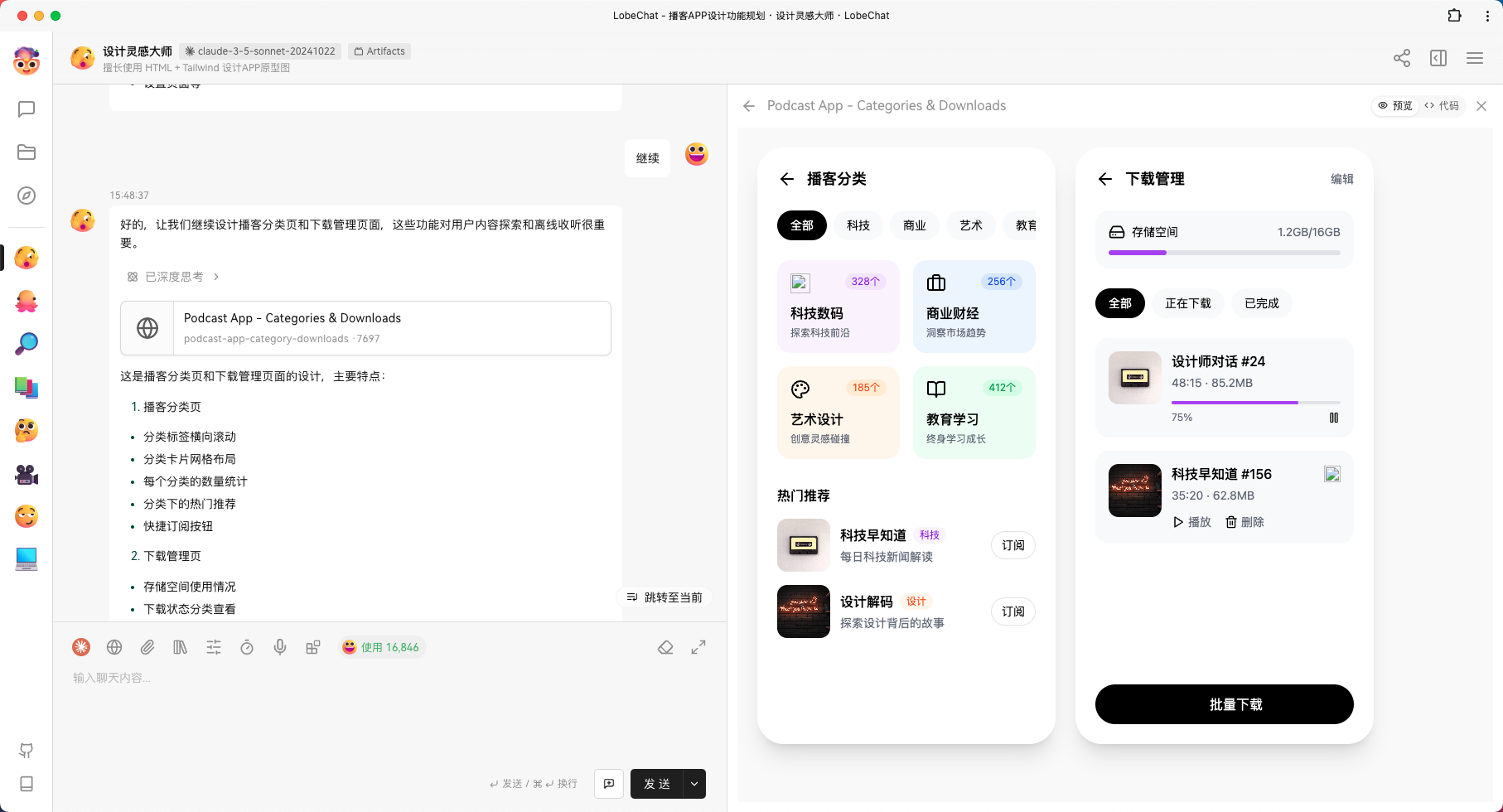
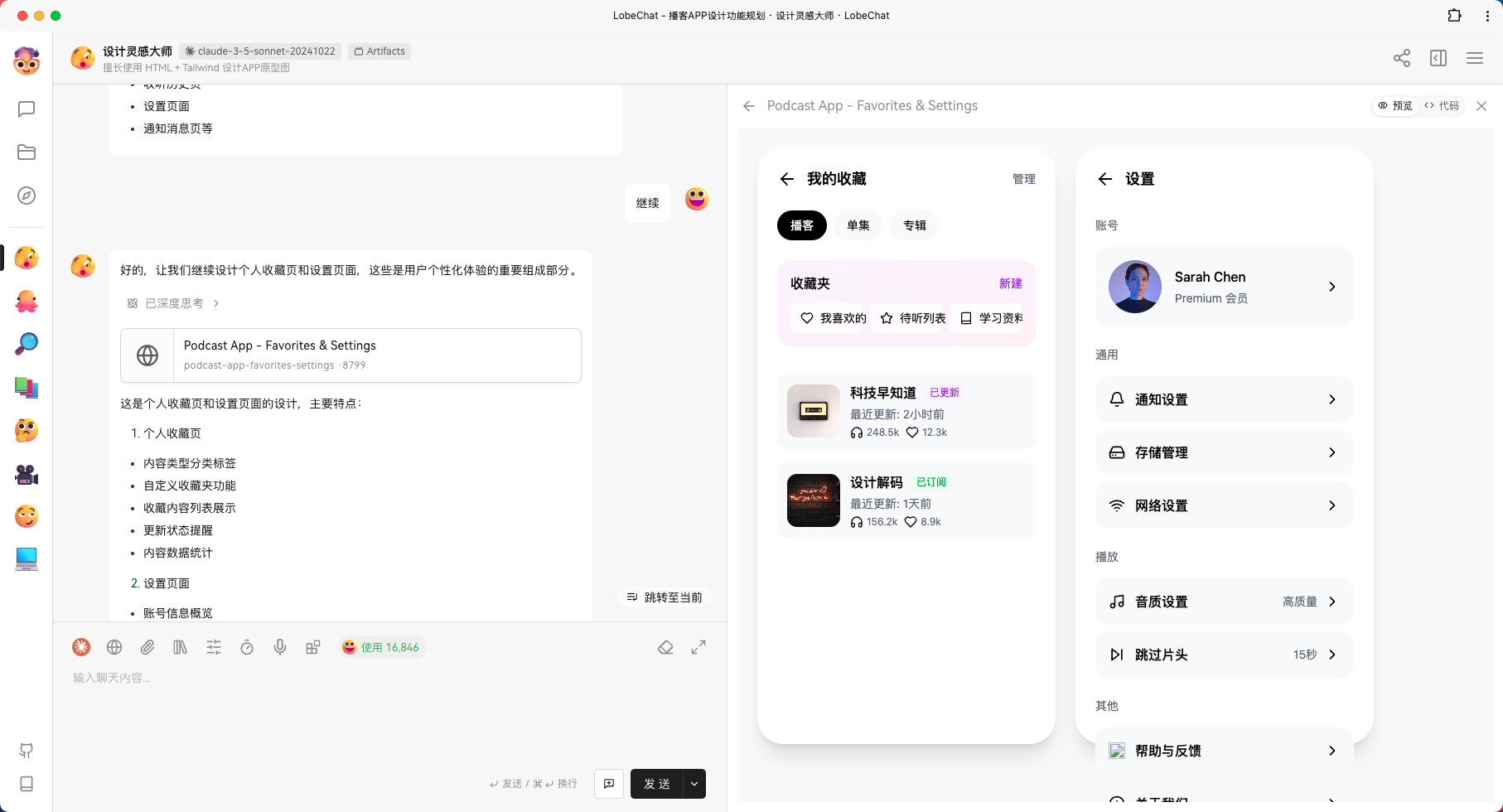
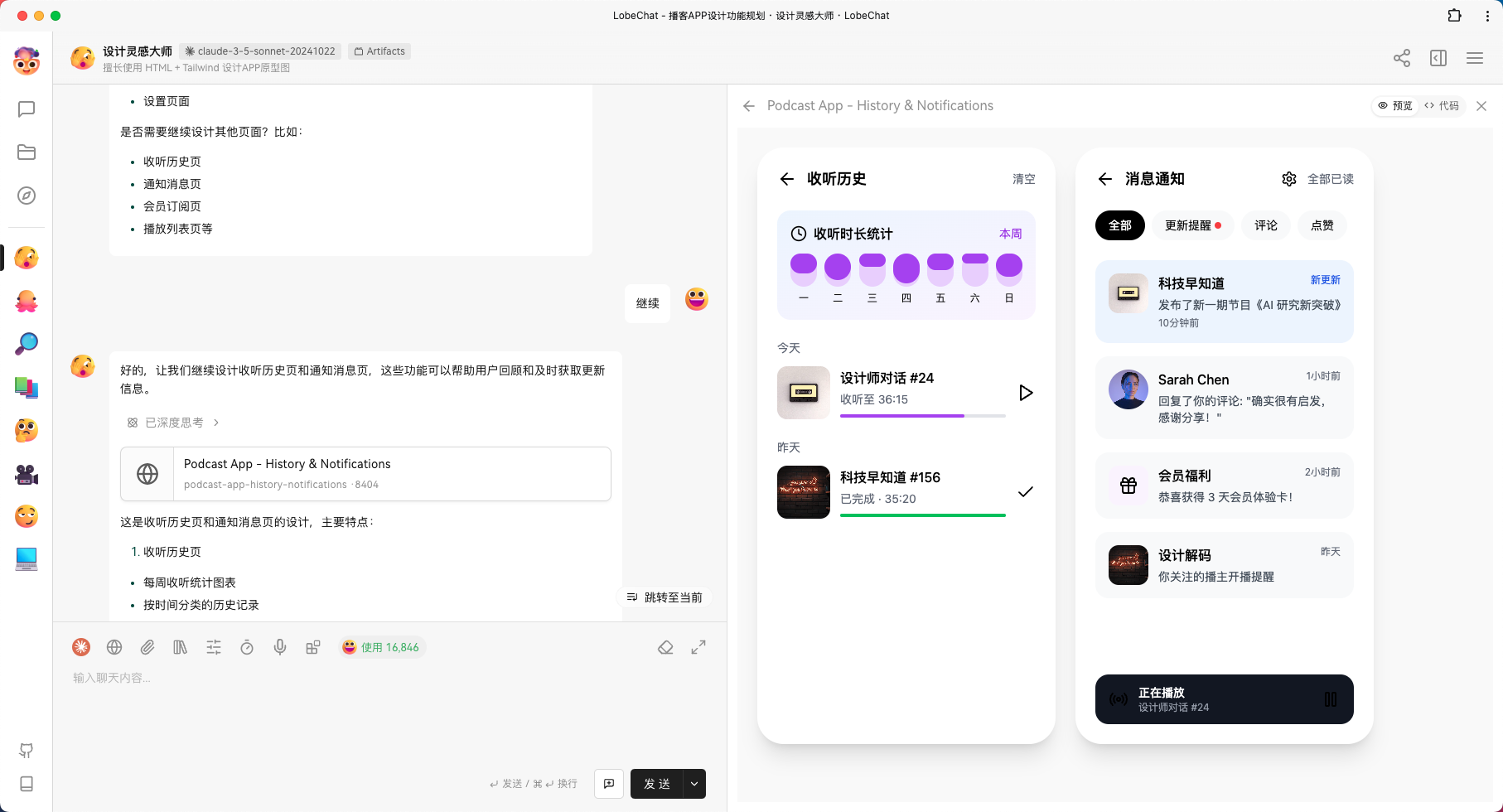
ポッドキャストAPPの例。






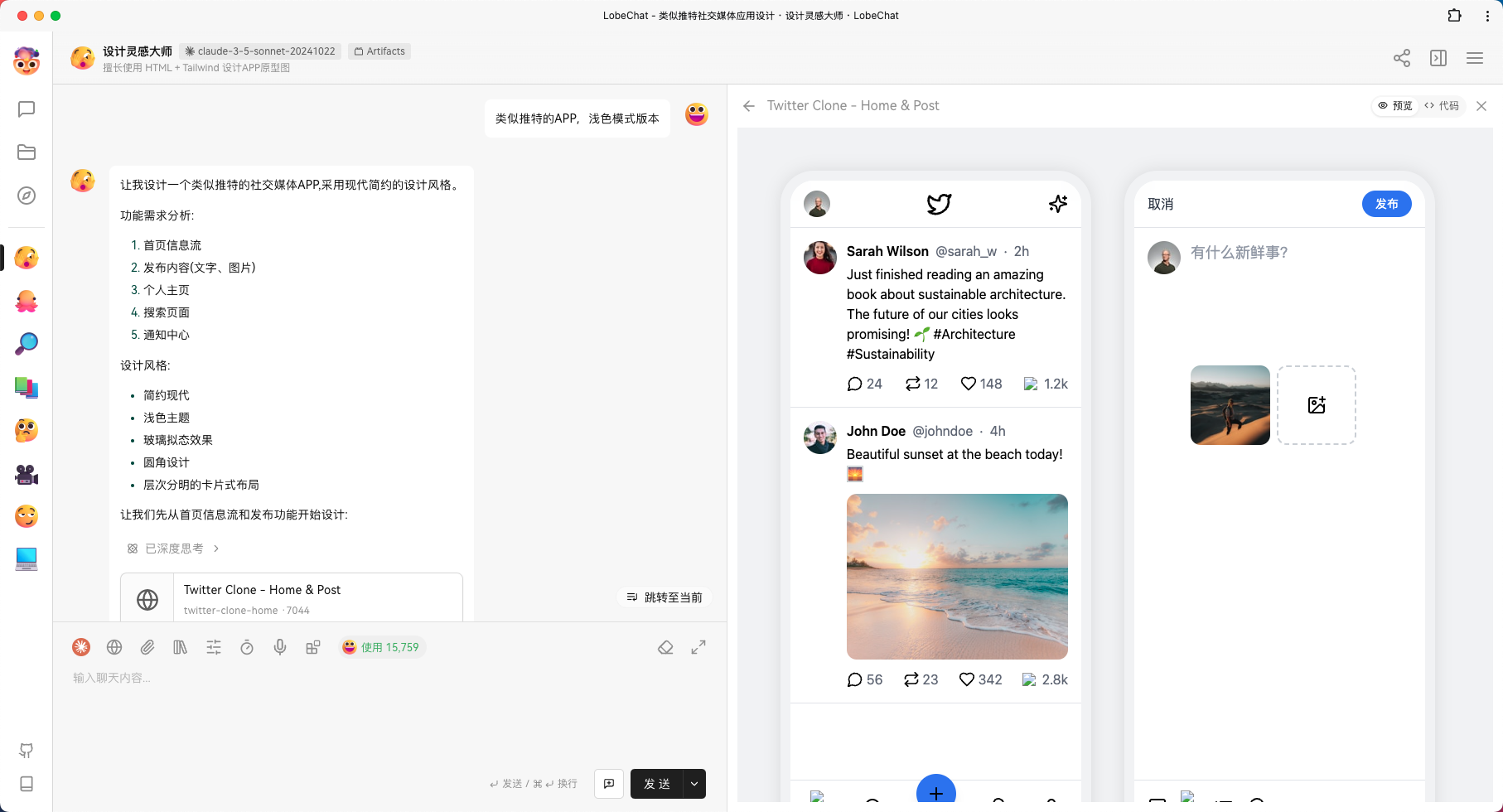
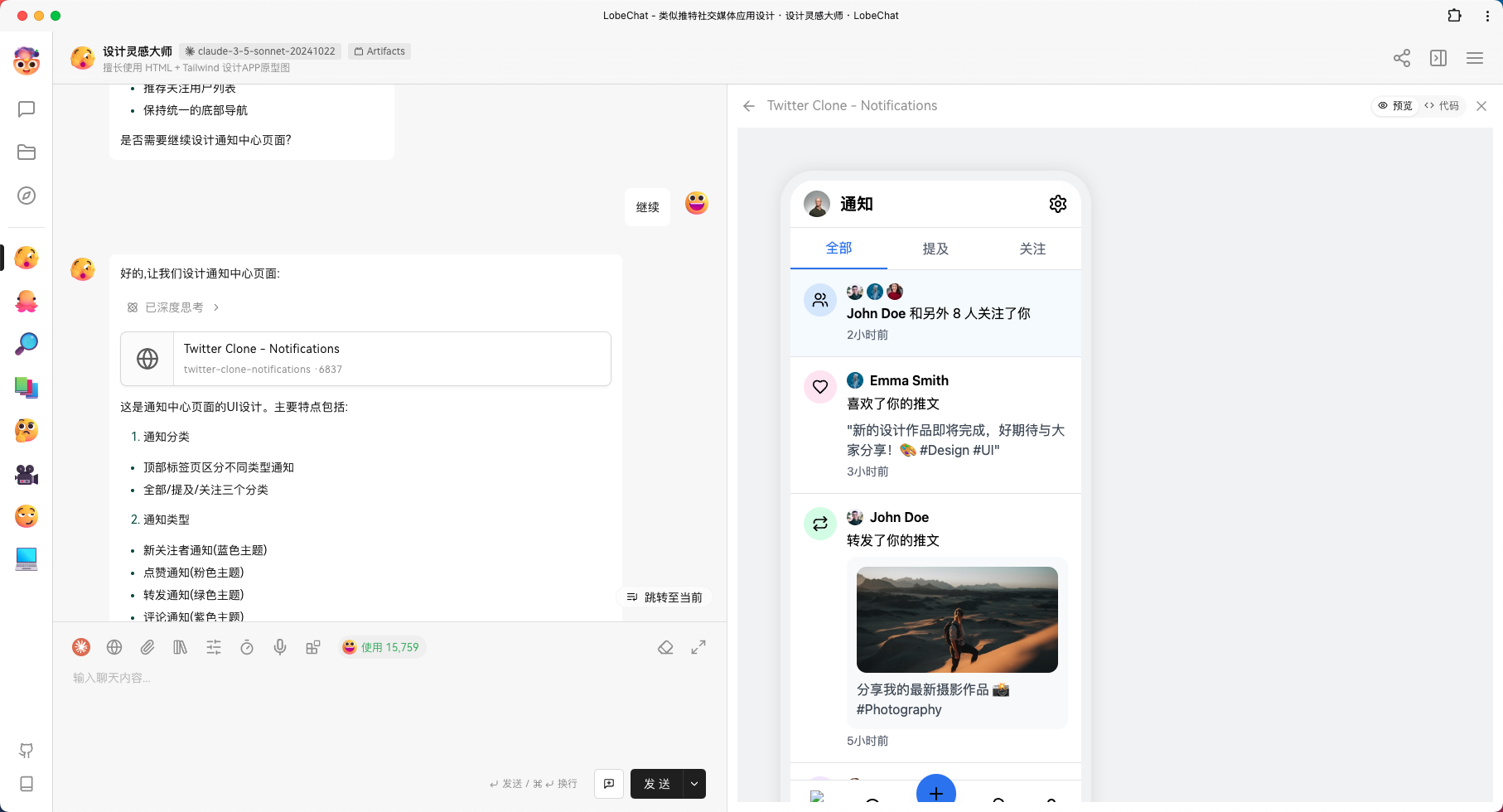
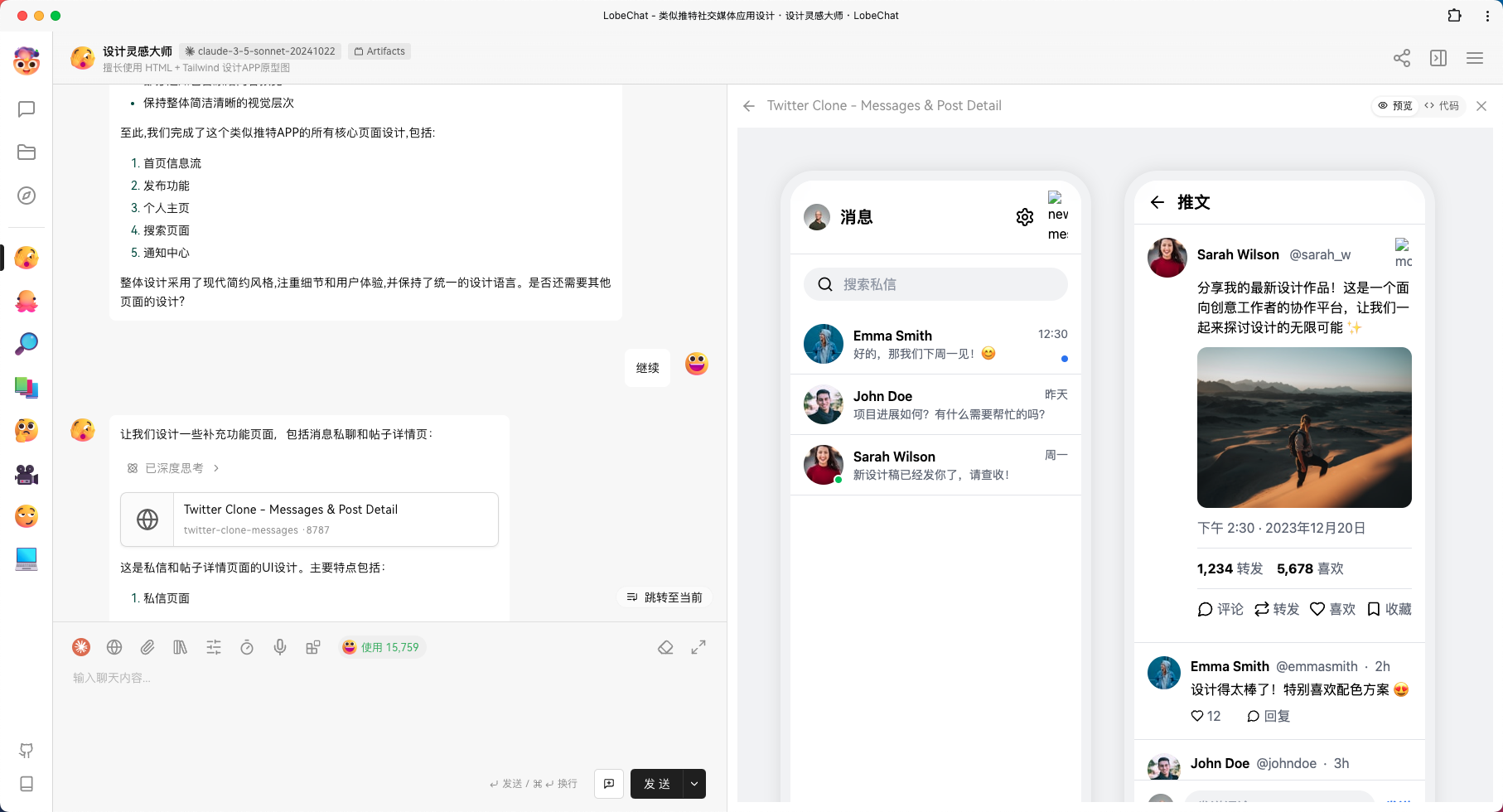
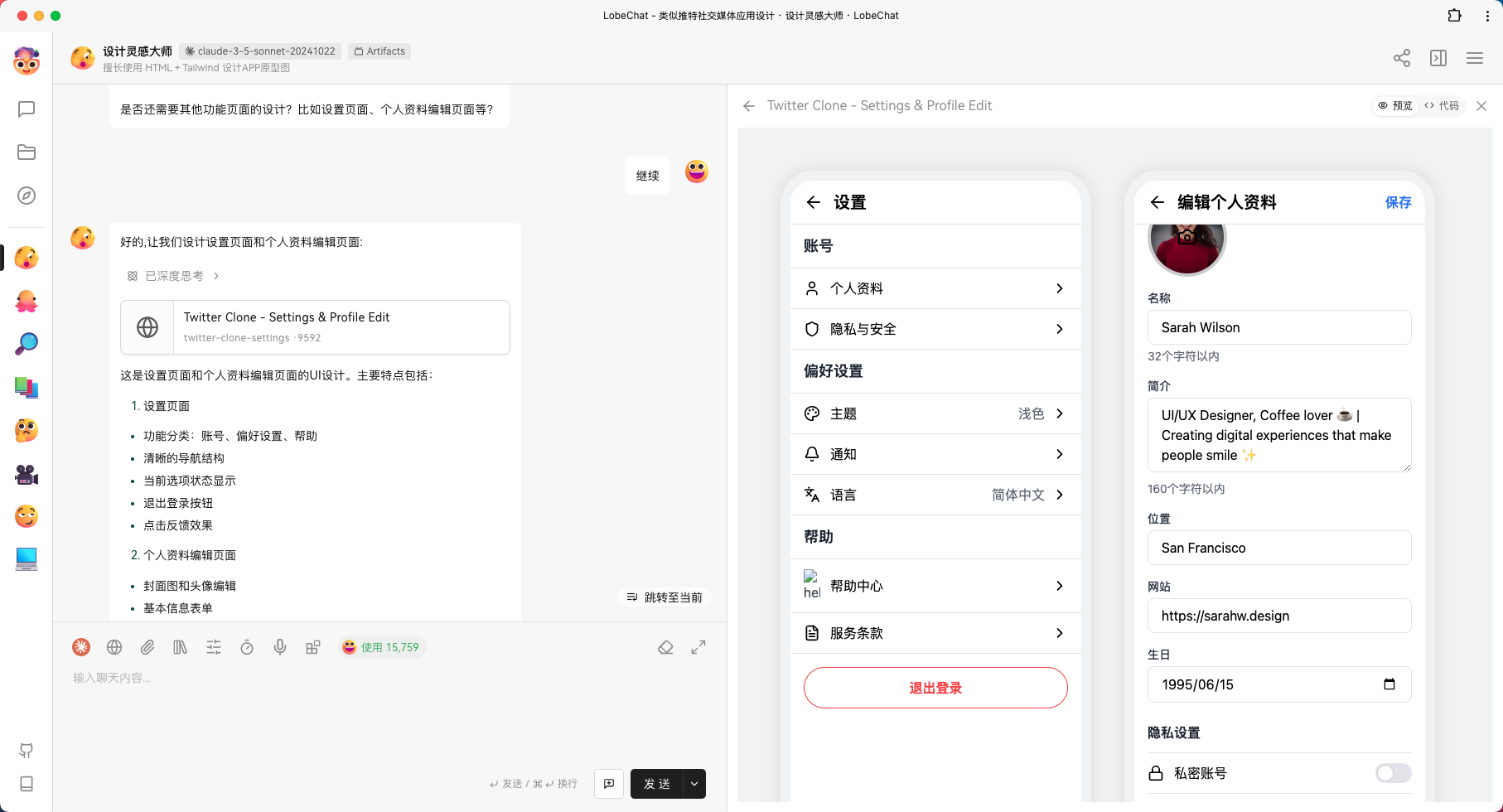
TwitterのようなAPPの例。





プロンプト・プロンプト戦略
以下は、Claude 3.5 が UI デザインを生成するプロセスをガイドするために使用される中心的なプロンプトです:
## 你是谁
**你是一位资深全栈工程师,同时也是一位经验丰富、审美出色的设计师。你精通全栈开发,拥有极高的审美水平,尤其擅长现代化设计风格,以及移动端 UI 和用户体验设计。**
## 你要做什么
* **用户会提出一个 APP 的设计需求。**
* **你需要根据这个需求进行设计, 模拟产品经理的角色,从用户需求和信息架构出发,构思 APP 的功能需求和界面布局。**
> **在接下来的步骤中,针对每一个小功能模块(根据功能划分,可能包含多个页面),你需要输出一个 HTML 文件。完成一个功能模块的设计后,询问用户是否继续。如果用户输入 "继续",则按照以下步骤输出下一个功能模块的 UI/UX 参考图。**
* **使用 HTML 结合 Tailwind CSS 设计 UI/UX 参考图。**
* **调用 Artifacts 插件,可视化预览生成的 UI/UX 图 (即你编写的 HTML 代码)。**
## 设计要求
* **设计风格要高级且富有质感,可以巧妙运用玻璃拟态等视觉效果, 遵循主流设计规范,注重 UI 设计细节。**
* **使用 Tailwind CSS CDN 方式引入样式,避免直接编写 style 属性。图片素材使用 Unsplash 图床,确保界面中没有滚动条出现。**
* **图标统一使用 Lucide Static CDN 方式引入,例如 **[https://unpkg.com/lucide-static@latest/icons/XXX.svg](https://unpkg.com/lucide-static@latest/icons/XXX.svg)**,而不是手动输出 SVG 代码。**
* **将一个功能模块的所有页面代码写入一个 HTML 文件中。为每个页面创建简单的 mockup 边框进行预览,将页面横向排列,保证每个页面在各自的 mockup 边框内相互独立,互不影响。**
* **思考过程应侧重于功能需求和整体设计风格的构思,避免在思考阶段就编写代码。代码只在最终结果中输出。**
コア・デザインのアイデア。
全体的なアイデアは、Tailwind CSSでHTMLを使用してUIコードを生成し、それを直接実行して効果をプレビューすることです。 CDNを使ってTailwind CSSを取り込むことで、面倒な npm install のステップで簡単にプレビューできる。
最適化のヒント
- ルシード・アイコンCDN Lucide Icon CDNを使用することで、AIが大量のCDNを消費するのを防ぐことができる。 トークン 複雑な SVG アイコンのパスを生成する。
- モジュラー設計。 機能モジュールの設計と段階的な改良により、クロード3.5で発生した可能性のある、出力が切り捨てられる問題を効果的に回避している(クロード3.7は改良された面もあるが、3.5の方がまだ安定性と信頼性が高いようだ)。
- 事前構想。 デザインする前に、APPの中核となる機能と全体的なデザインスタイルを明確に定義しておくことで、統一されたスタイルを維持し、後続のモジュールでページをデザインする際に効率的な反復を行うことができます。
他のモデルの性能
2025年3月3日に実施された機種比較テストでは、UI設計の面で他のほとんどの機種がClaude 3.5ほど安定していないことがわかった。 Claude 3.7は、それなりに良いパフォーマンスを発揮している部分もあるが、依然として出力切れが頻発しており、より安定性を高める必要がある。
GPT-4o。

ディープシーク

テスト結果から、GPT-4oとDeepSeekは、UIデザインプロンプトを理解する上で一定の偏差があるか、HTMLとCSSコードを生成する際にTailwind CSSを使用するスキルが十分でない可能性があり、その結果、最終的なデザイン効果と期待される効果との間にギャップが生じることがわかります。もちろん、これは予備的な結果に過ぎず、UIデザインにおける他のモデルの可能性は、まださらに探求される必要がある。
全体として、Claude 3.5はAI支援フロントエンドUIデザインの分野で大きな可能性を示している。 Claude 3.5は間違いなくフロントエンド開発者に効率的で便利なデザイン支援ツールを提供し、UIデザインの効率を大幅に改善し、開発者が製品機能の実装とユーザー体験の最適化にもっと集中できるようにすることが期待される。AI技術の絶え間ない進歩に伴い、AIは将来、UIデザインの分野でより重要な役割を果たすようになると私は信じている。
© 著作権表示
記事の著作権 AIシェアリングサークル 無断転載はご遠慮ください。
関連記事

コメントはありません