WeaveFox: a front-end intelligence development platform that generates source code directly from design drawings
General Introduction
WeaveFox is an AI front-end intelligent R&D platform launched by Ant Group, aiming to improve the efficiency and quality of front-end development through AI technology. The platform is based on Ant's self-developed Bailing multimodal large model, which can directly generate front-end source code based on design drawings, and supports a variety of clients and technology stacks, such as React, Vue, etc. WeaveFox not only accurately restores the design drafts, but also supports the secondary adjustments to meet personalized needs. Currently, WeaveFox is under closed-source development and is expected to be officially opened next year, bringing a revolutionary development experience for front-end developers.




Function List
- Generate front-end source code based on design drawings
- Support for multiple client types (console, mobile H5, applets, etc.)
- Compatible with multiple technology stacks (e.g. React, Vue, etc.)
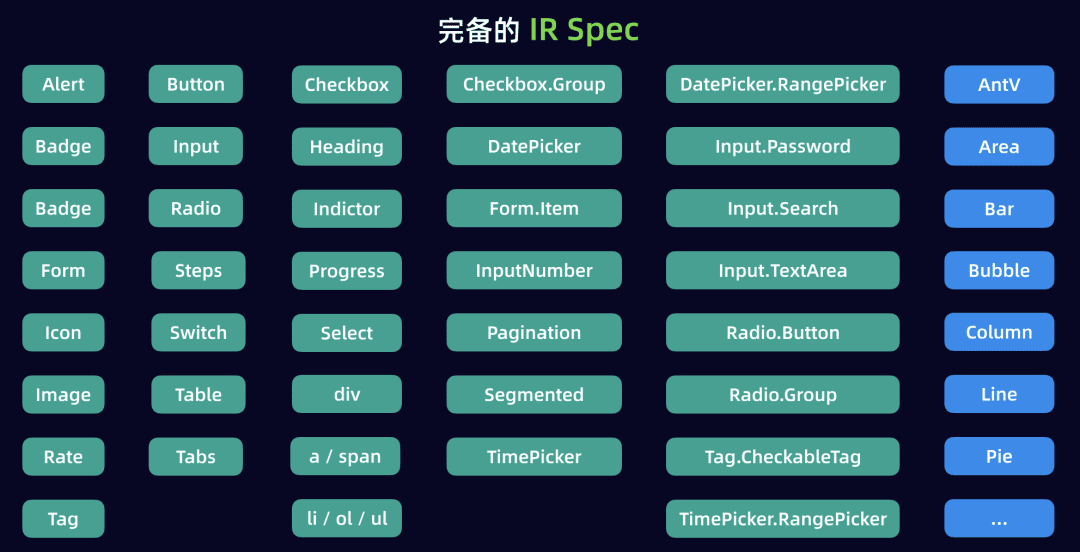
- Provide fine-grained UI understanding and optimization services
- Supports secondary adjustments to meet individual needs
- Improve front-end development efficiency and quality
Using Help
Installation process
Currently, WeaveFox is under closed-source development and is not yet open for download and installation. It is expected that users will be able to download and install the platform through the official website when it is officially opened next year.
Guidelines for use
- Login and Setup: Visit the official WeaveFox website to register and log in to your account. Follow the prompts to complete the initial setup.
- Upload a design: Upload design drawings in the platform interface, which supports various formats (e.g. PNG, JPEG, etc.).
- Selecting a Technology Stack: Choose the right technology stack based on the project requirements, e.g. React, Vue, etc.
- Generate Code: Click the "Generate Code" button, WeaveFox will automatically generate the front-end source code according to the design drawing.
- Code Adjustment: The generated code can be adapted twice within the platform to meet individual needs.
- Download and Deployment: After completing the tuning, download the generated code and deploy it to the appropriate development environment.
Detailed Function Operation
- Design Upload: It supports both drag-and-drop uploading and file selection, and the platform will automatically parse the design after uploading.
- Technology stack selection: Provides a variety of technology stack options, users are free to choose according to the project needs.
- code generation: Based on Ant's self-developed Bailing multimodal large model, WeaveFox is able to accurately generate front-end code that conforms to the design drawings.
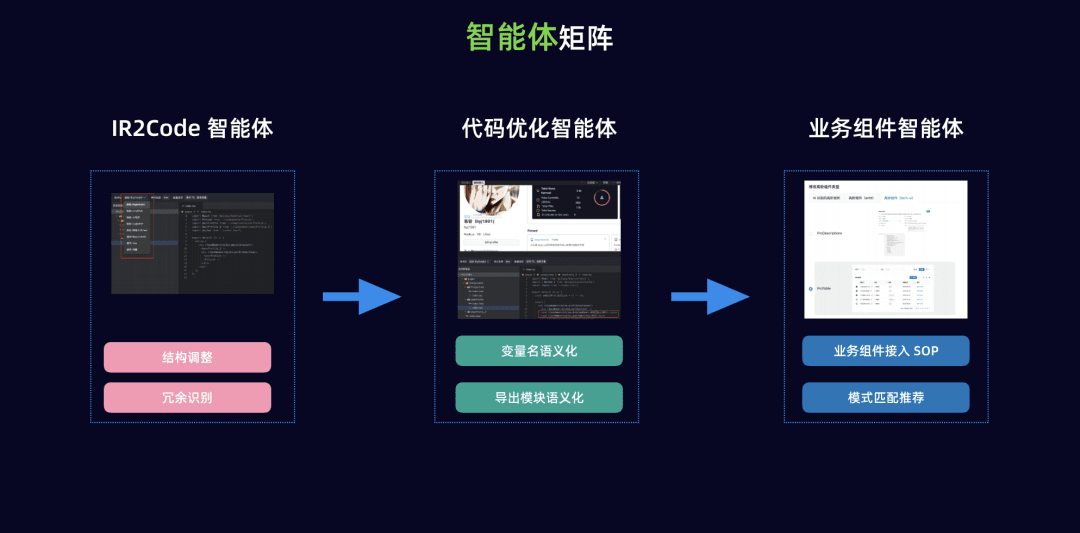
- UI optimization: Platform with fine-grained UI understanding and ability to provide accurate code optimization recommendations.
- Secondary adjustments: Users can make secondary adjustments to the generated code within the platform to ensure that the final code meets project requirements.
- project managementProject Management: Provides project management functionality that allows users to manage multiple projects within the platform, facilitating version control and collaboration.
demonstrations
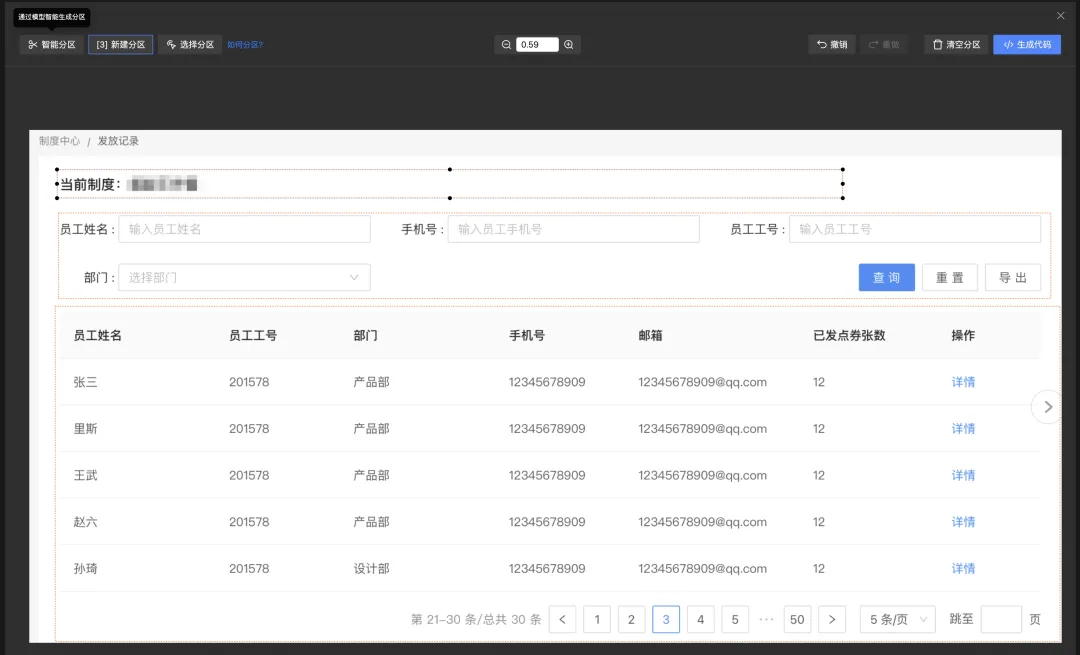
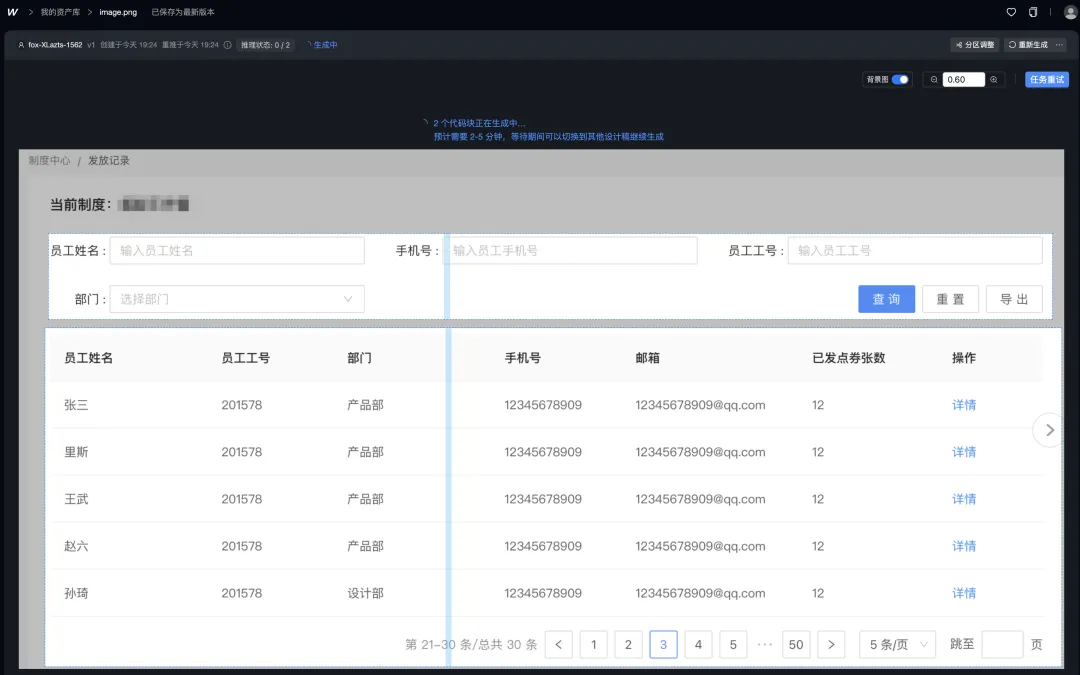
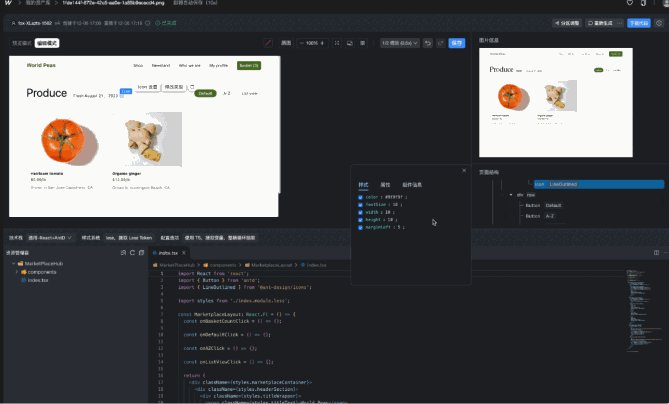
Let's take a look at the following moving picture, through the moving picture, we can see that a picture can be done in the background of the page, is simply the front-end developers of the "Lazy Artifact"!

in the first placeWe'll cut the image into pieces, pick out the parts you want to generate code for, and hit the "Generate Code" button really hard!

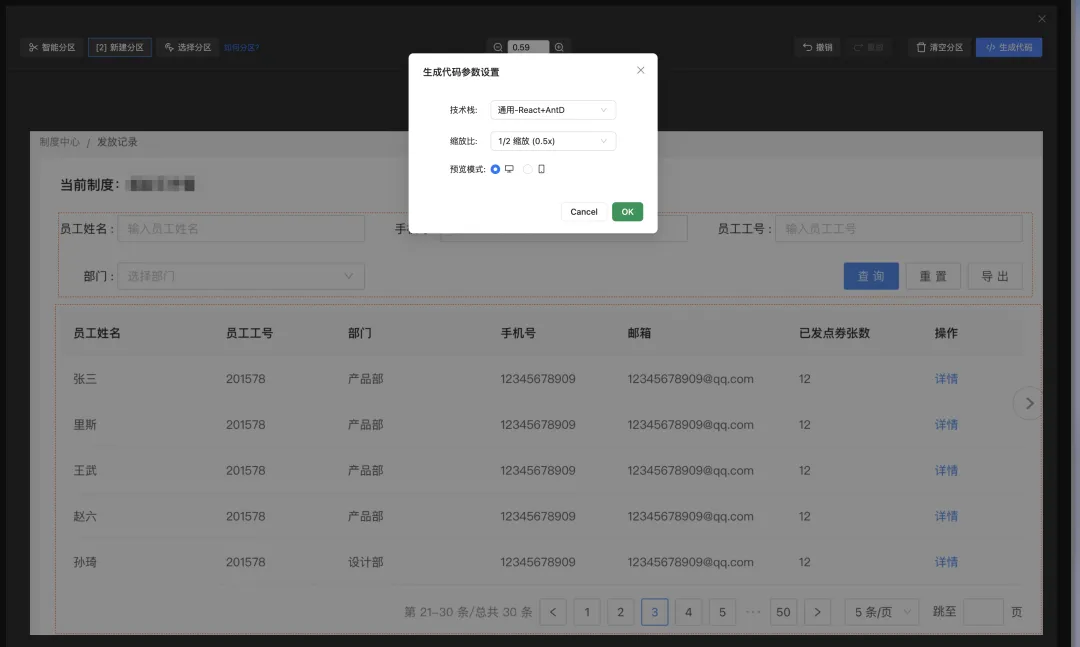
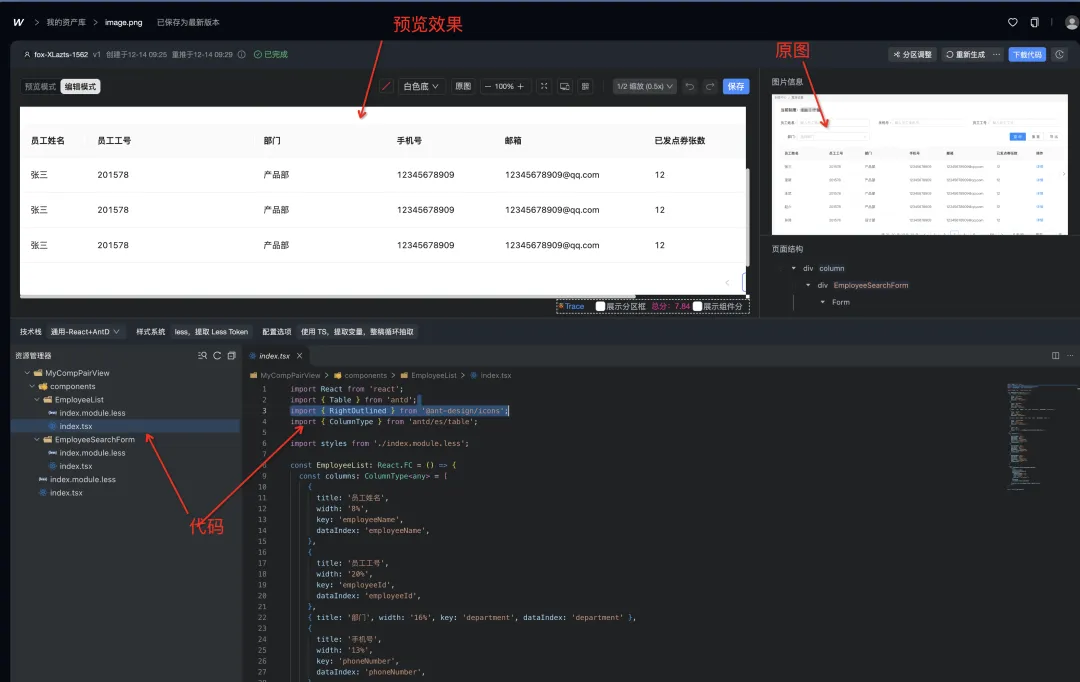
accept, choose your favorite tech stack and framework, e.g. React + AntD , and this smart slacker will generate code based on the tech architecture you choose.

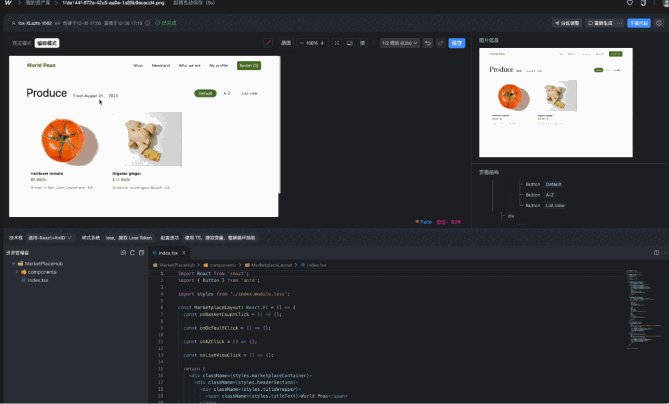
after thatThen you hit "OK" hard and let the code generation magic begin to work!

ultimateRelax and wait for a few minutes, after the tea time is over, you will be able to see the sparkling code and the cool preview of the effect!

Upload the picture of the mobile interface we need to create, it will automatically recognize the interface, and then intelligently help you generate the mobile code and preview effect. The moving pictures are as follows:

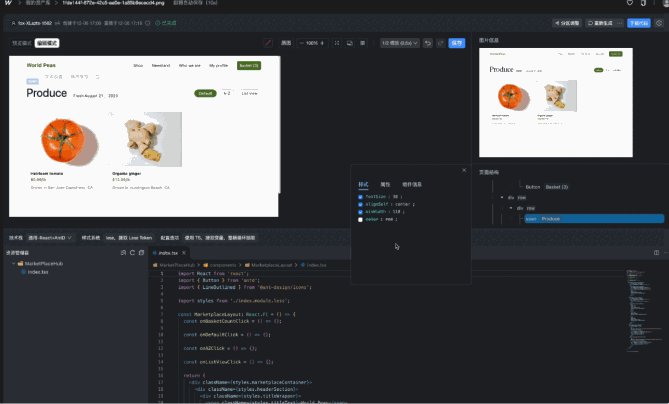
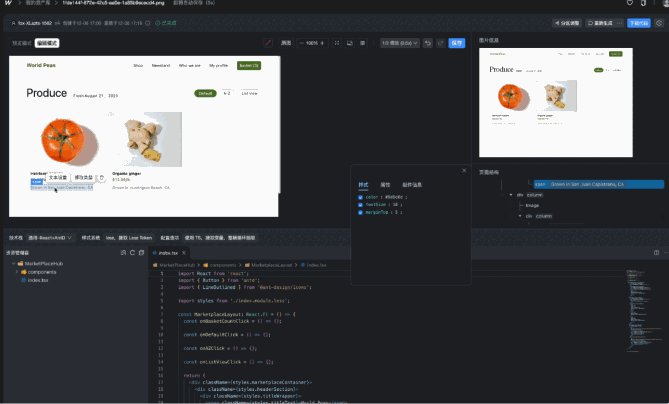
What if you are not satisfied? You can also support the second adjustment, so you can become a front-end god in seconds!

What if the page is huge? Let me replicate a home page of Station B. From automatic cutout partitioning to code generation, it only takes a few minutes, which would have taken an hour to develop.

© Copyright notes
Article copyright AI Sharing Circle All, please do not reproduce without permission.
Related posts

No comments...