Trend Finder: Tracking social media trends, trending topics and new articles in real time to power marketing decisions
General Introduction
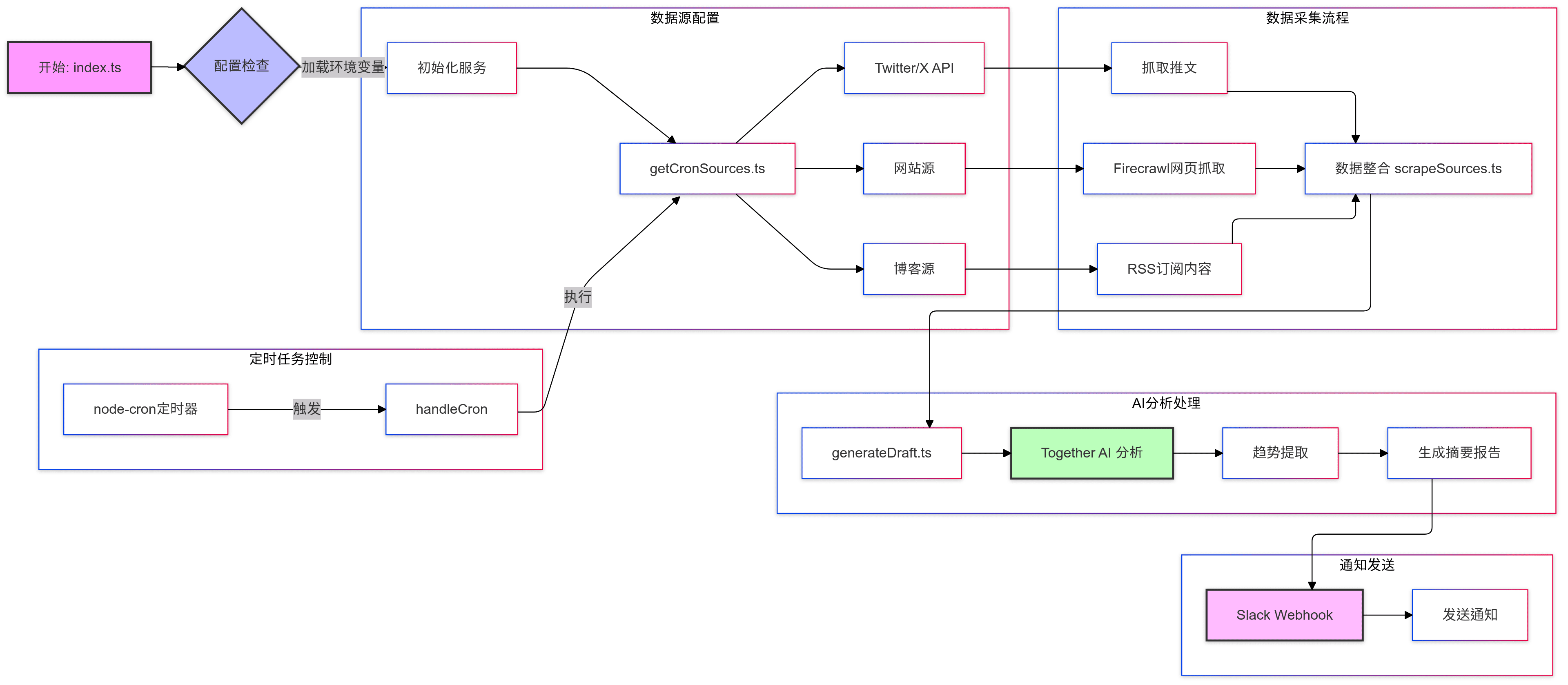
Trend Finder is a powerful tool designed to help users track trending topics and trends on social media in real time. By collecting and analyzing posts from key influencers, Trend Finder is able to send timely Slack notifications when new trends or product releases are detected. The tool saves users time manually searching social channels and ensures that they are always aware of relevant, real-time conversations so they can quickly respond to new opportunities or changes in the marketplace.Trend Finder is aimed at marketing teams and social media managers to help them create impactful marketing campaigns more efficiently and effectively.
You can also use TrendFinder to build a set of tools that automatically monitor and analyze the latest developments in the AI industry, and smart trend tracking.

Function List
- Intelligent trend analysis and content understanding based on Together AI
- Real-time social media monitoring for Twitter/X platforms
- Automated Web Content Crawling with Firecrawl
- Slack Instant Notification Push System
- Support for customized cron scheduling of timed tasks
- Integrated analysis of data from multiple sources (including news from OpenAI, Anthropic, and other major AI companies)
- Automatically generate daily AI trend summary reports
- Docker Containerized Deployment Support
- TypeScript Type Security
- Development environment configurations that support hot reloading
Using Help
1. System requirements
- Node.js v14 or higher
- npm or yarn package manager
- Docker and Docker Compose (optional, for containerized deployments)
- Slack workspace (for receiving notifications)
- API keys for related services
2. Environmental configuration
- First clone the project repository:
git clone https://github.com/ericciarla/trendFinder
cd trend-finder
- Configure environment variables:
- make a copy of
.env.examplefile is.env - Configure the following necessary API keys:
- TOGETHER_API_KEY: Together AI's API Key
- FIRECRAWL_API_KEY: API key for Firecrawl
- X_API_BEARER_TOKEN: API token for Twitter/X platforms
- SLACK_WEBHOOK_URL: Slack's Webhook URL
3. Installation and operation
Regular deployment mode:
# 安装依赖
npm install
# 开发模式运行(支持热重载)
npm run start
# 生产环境构建
npm run build
Docker deployment method:
# 构建Docker镜像
docker build -t trend-finder .
# 运行Docker容器
docker run -d -p 3000:3000 --env-file .env trend-finder
Use Docker Compose:
# 启动服务
docker-compose up --build -d
# 停止服务
docker-compose down
4. Functional utilization statement
- Trend Monitoring Configuration
- exist
src/services/getCronSources.tsConfigure the sources to be monitored in - Multiple sources such as Twitter accounts, websites and blogs can be added
- Supports customized monitoring intervals
- Notification Settings
- Creating a New Incoming Webhook in Slack
- Add the Webhook URL to the environment variable
- The system will automatically push the analytics to the designated Slack channel
- Customized analysis rules
- This can be done in the
src/services/generateDraft.tsAdjustment of content analysis logic in - Supports customized keyword filtering and importance scoring
- Possibility to adjust the format and content of the generated reports
- Timed Task Setting
- exist
src/index.tsConfigure cron expressions in the - The default configuration is to execute it once a day
- The frequency of execution can be adjusted as needed
5. Project structure
trend-finder/
├── src/
│ ├── controllers/ # 请求处理器
│ ├── services/ # 业务逻辑
│ └── index.ts # 应用入口
├── .env.example # 环境变量模板
├── package.json # 依赖和脚本
└── tsconfig.json # TypeScript配置© Copyright notes
Article copyright AI Sharing Circle All, please do not reproduce without permission.
Related posts

No comments...