Tempo Labs: rapid building of React apps using AI, React visual editor for multifunctional collaboration
General Introduction
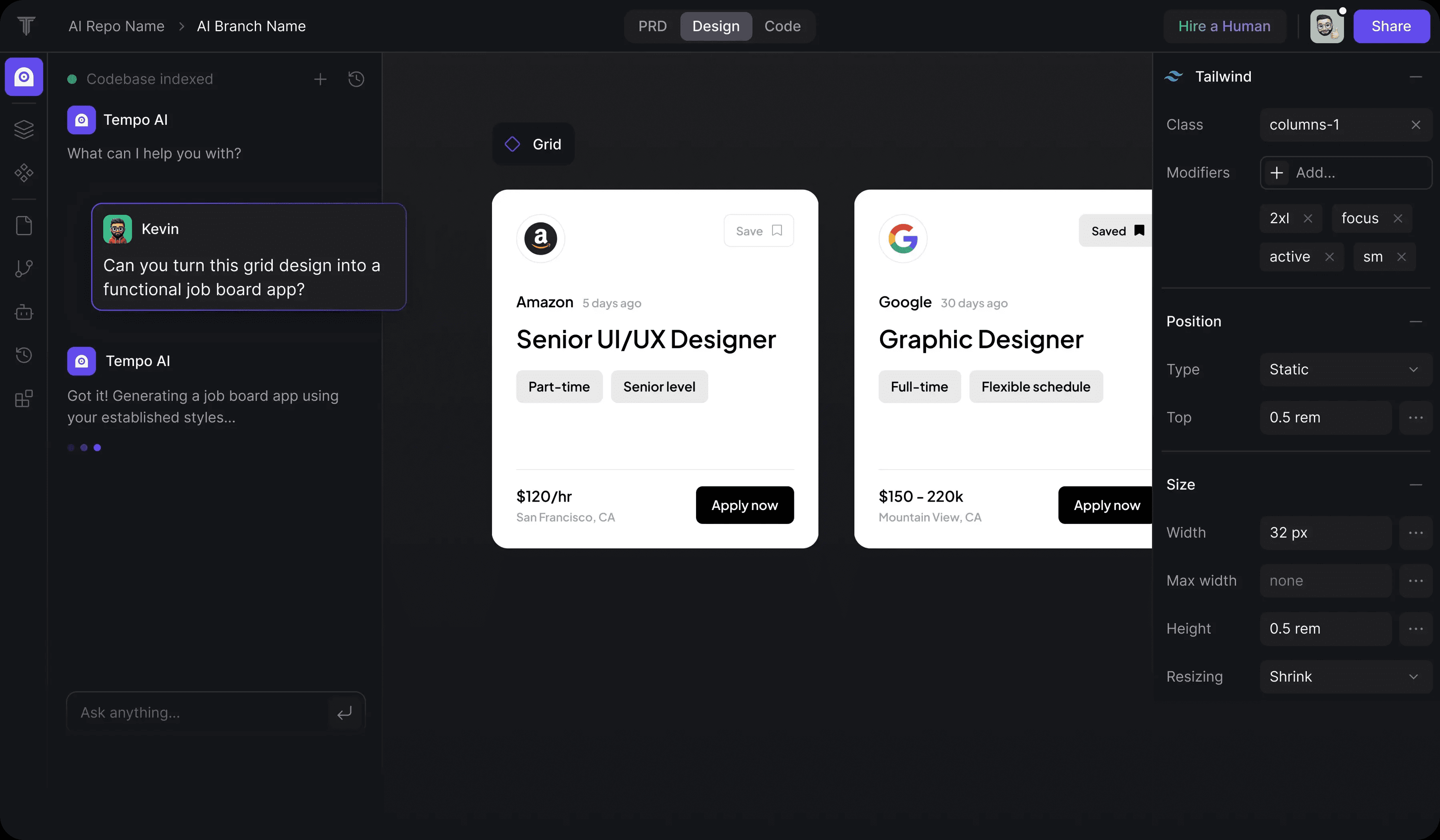
Tempo Labs is a platform that utilizes artificial intelligence technology to help developers and designers quickly build React applications. The platform makes it easy to design and develop high-quality user interfaces by providing an intuitive drag-and-drop editor and a rich library of components.Tempo Labs supports UI generation from simple text and image prompts and allows users to refine and control design details in the visual editor. Whether starting from scratch or importing an existing code base, Tempo Labs seamlessly integrates and accelerates the development process.


Function List
- Drag and Drop Editor: Edit React code using a drag-and-drop interface similar to the design tool.
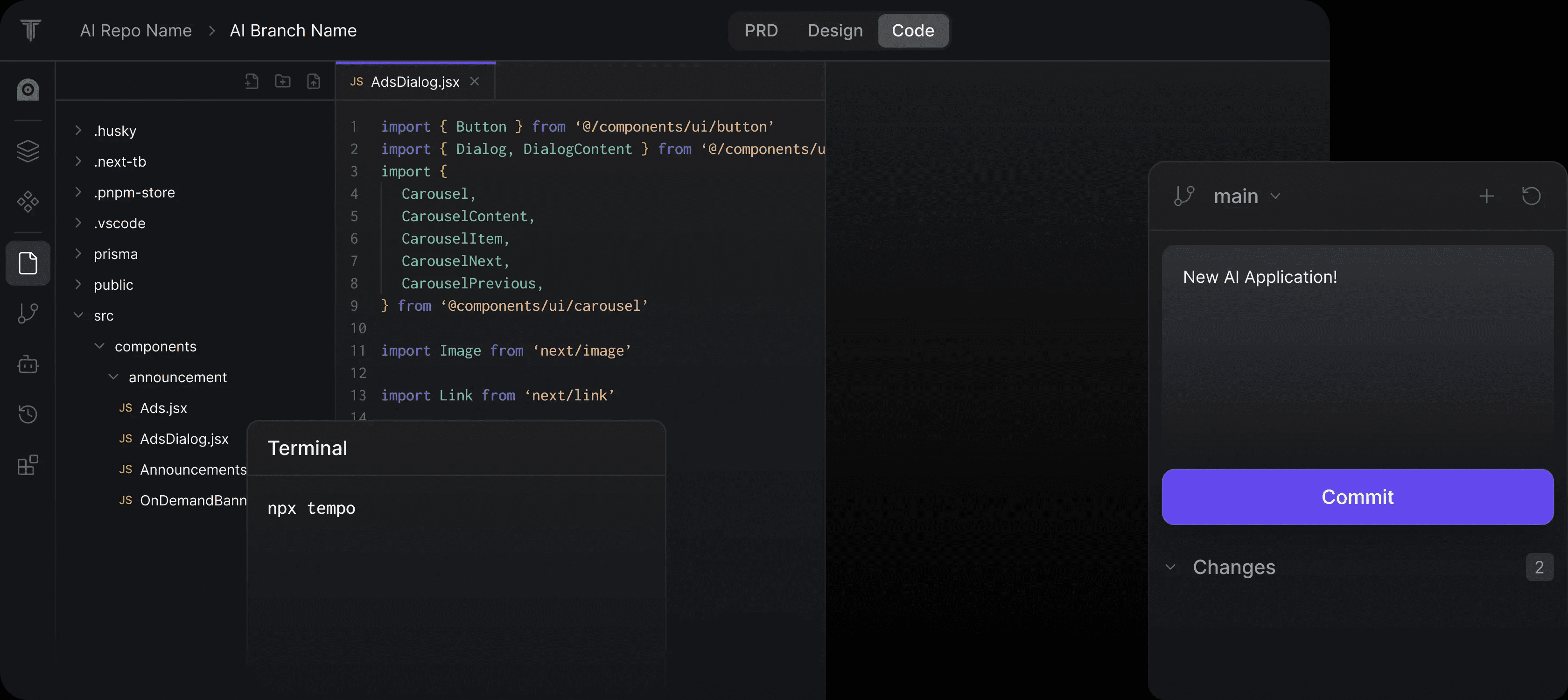
- Visual Editor: Refine and control the design details of components, layouts and styles in the visual editor.
- component library: Choose from hundreds of components and templates to quickly build the UI.
- Code Import: Support for importing existing React codebases to avoid having to start from scratch.
- VSCode Integration: Edit code locally using VSCode and push to GitHub.
- Design System: Import Storybook components or generate custom component libraries.
- AI generation: Generate complete views and components with simple text and image prompts.
Using Help
Installation and use
- Create a project: After logging in, click "Generate your first app today" to start creating a new project.
- Select a template: Choose one of the free templates available from the community to get started, or import an existing React codebase.
- Using the Drag and Drop Editor: Design the UI, add and adjust components in the drag-and-drop editor.
- Visual Editor: Use the visual editor to refine design details and adjust the layout and style of components.
- code editor: Open the project in VSCode for native code editing and extension.
- Push to GitHub: After completing the edits, push the code to GitHub for version control and deployment.
Main function operation flow
- Drag and Drop Editor::
- Once you open the project, go to the Drag & Drop Editor screen.
- Drag components from the Component Library on the left to the canvas.
- Use the Properties panel on the right to adjust the properties and styles of the component.
- Visual Editor::
- Select a component in the drag and drop editor and click the "Edit Visually" button to enter the visual editor.
- Use the options in the toolbar to adjust the layout, style and interaction of the component.
- Save the changes and return to the drag and drop editor.
- component library::
- Click on the "Components" button to open the component library.
- Browse and search for the desired component and click Add to Project.
- Use the drag-and-drop editor to adjust the position and properties of components.
- Code Import::
- On the project creation page, select the "Import Existing Codebase" option.
- Upload an existing React codebase and the system will automatically parse and import it.
- VSCode Integration::
- In the project settings, select the "Open in VSCode" option.
- The system will generate a VSCode project file to download and open locally.
- Use VSCode for code editing and push to GitHub when done.
© Copyright notes
Article copyright AI Sharing Circle All, please do not reproduce without permission.
Related posts

No comments...