How to make it low-barrier for people who don't know how to program to write complete apps using Windsurf
Don't believe the news on the Internet about "a man who doesn't know how to program and made a million dollars a month with Windsurf", he may not know how to program, but his father did. If you don't know a little bit of programming or even English, it's really hard to write a complete program. The internet is full of people who know how to program and teach you how to use Windsurf in the real world, and it's hard for people who don't know how to program to use Windsurf in the real world, and many news say that even if you don't know how to program, you can use Windsurf to write an application, so it's just like the Rashomon door... In that case, I don't know programming, I can try it...
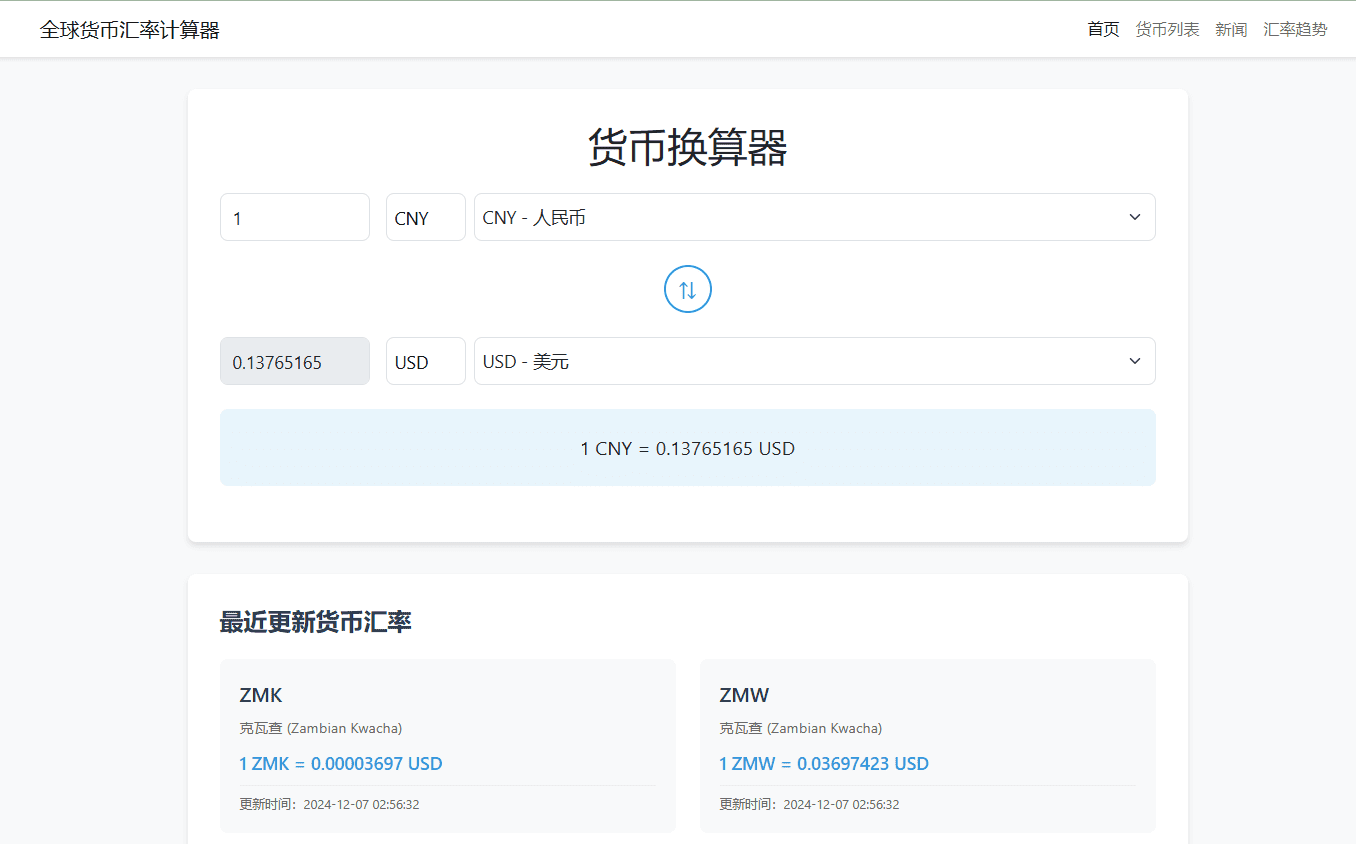
This paper takes 2 days and no less than 500 rounds of conversations to implement a set of exchange rate calculator applications that include front-end and back-end. The entire implementation was done using only Windsurf Conversation. This article focuses on how people who don't know how to program can actually write complete applicationswhat one learns from one's mistakes, does not provide a complete operating procedure.
The main functions realized are as follows:
- Full front-end page (multi-device adaptation)
- Home Multi-strategy for obtaining currency exchange rate values (database obtaining, alternate API obtaining, obtaining the latest exchange rate update to the database)
- Read and write databases (concatenated table queries)
- Multiple timed task scripts to collect exchange rate and news data to write to database (and implement file locking logic)
- Encapsulate the exchange rate query API, encapsulate the common function call methods
- Document caching mechanism
- Local Text File Search
- Detailed file error logging
- Page pseudo-static

Demo address: https://huilv.aisharenet.com/
Popularization of science
Who should use Windsurf ?
- Non-programmers, if programmers recommend using the Cursor The
- Know what the basic technical terms are for, e.g. database, table, field, API, cache, class, front-end, domain name, etc...
- Participated in the complete website building process: not limited to front and back end technicians, operations, product, marketing, testing, and other...
- Have a basic concept of "field" and can summarize the knowledge of your area of specialization well and describe it in words.
What else can Windsurf be used for besides writing applications?
- Based on the automated reading of local multiple files and Agent capabilities, Windsurf can be used as an excellent local text summarization, batch processing tools.
- Write automated runtime scripts needed to handle various local tasks, such as writing a bat script and automating its execution.
- The best mentor for learning programming, presenting the programming requirements and then informing you of the tasks at each step and how to achieve them.
- Non-standard automated tests, whether for technicians or testers, can import code and then let Windsurf trace a feature or read the complete code to write a test plan and semi-automatically execute test cases.
How to learn Windsurf basic operations?
Windsurf Chinese tutorials, Windsurf installation and use methods
Search for "vscode" related tutorials, because Windsurf is a modified version of vscode, the basic operation logic is similar.
What is the biggest difference between windsurf and copilot?
Windsurf's default write mode performs tasks proactively and discretely, more like an employee who is proactive in finding solutions to complete work after the boss raises a basic problem. Of course, Windsurf in the Cascade is also suitable for friends who can read the code, here we do not discuss.
Copilot is more of a silent and uninitiated assistant, he will remain silent until you present a clear task, but given a clear need hu he will do a good job.
Do I have to buy a paid version of Windsurf to use it?
To buy the paid version, the recently updated free version of the program only allows the use of the base model, which is less effective. Even buying the paid version currently limits usage.
The free version is not suitable for those who do not know the program due to the limited capability of the base model.
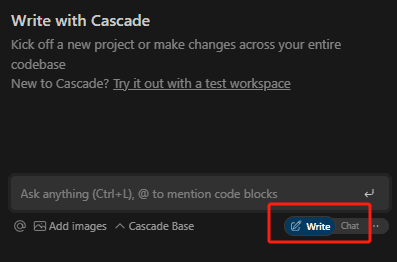
Two modes of Windsurf?
Write is responsible for code writing/execution; Chat is responsible for conversations and does not write any code, which is important.

Windsurf companion programming environment for novices
When using Windsurf to write code, there must be a supporting programming environment to allow Windsurf to perform various types of operations, as well as allowing you to real-time preview of the implementation of the code effect.
Since you are a novice, you are bound to not know how to build a programming environment, or follow a tutorial very tough can be built out. The most troublesome problem when building the environment is that most people who use windows system to build the programming environment locally will encounter more exceptions, as well as endless debugging all kinds of dependent resources.
What's even scarier is that you can't be trusted to let Windsurf operate your computer - executing local commands. This can expose your private computer to unforeseen problems.
The solution I gave is as follows:
Purchase a server, automate the deployment of the Pagoda panel, and remember the root account and password for SSH connection. If you're explicitly using a PHP+MYSQL combo, then create it ahead of time in the Pagoda panel (don't let Windsurf create the base environment).
To here if you can not deploy the above basic environment on their own, it is recommended that their own Baidu.
Start Windsurf to create your first project
1. If you successfully install Windsurf, you can download the Chinese plug-in:Codeium Windsurf sets up a Chinese interface with a single Chinese extension plugin
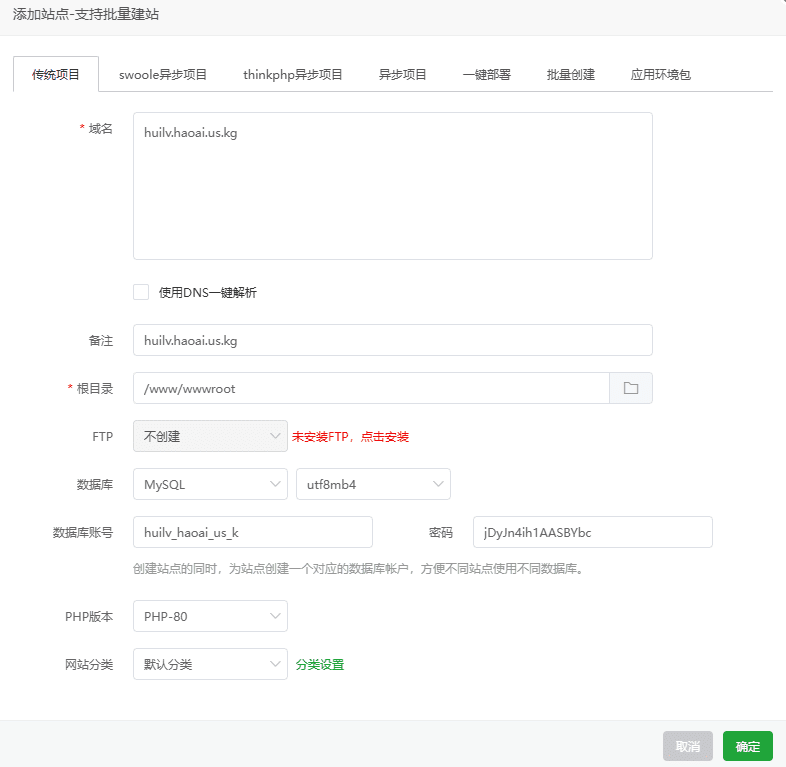
2. In the pagoda panel to create a web directory, here I choose PHP + MYSQL combination

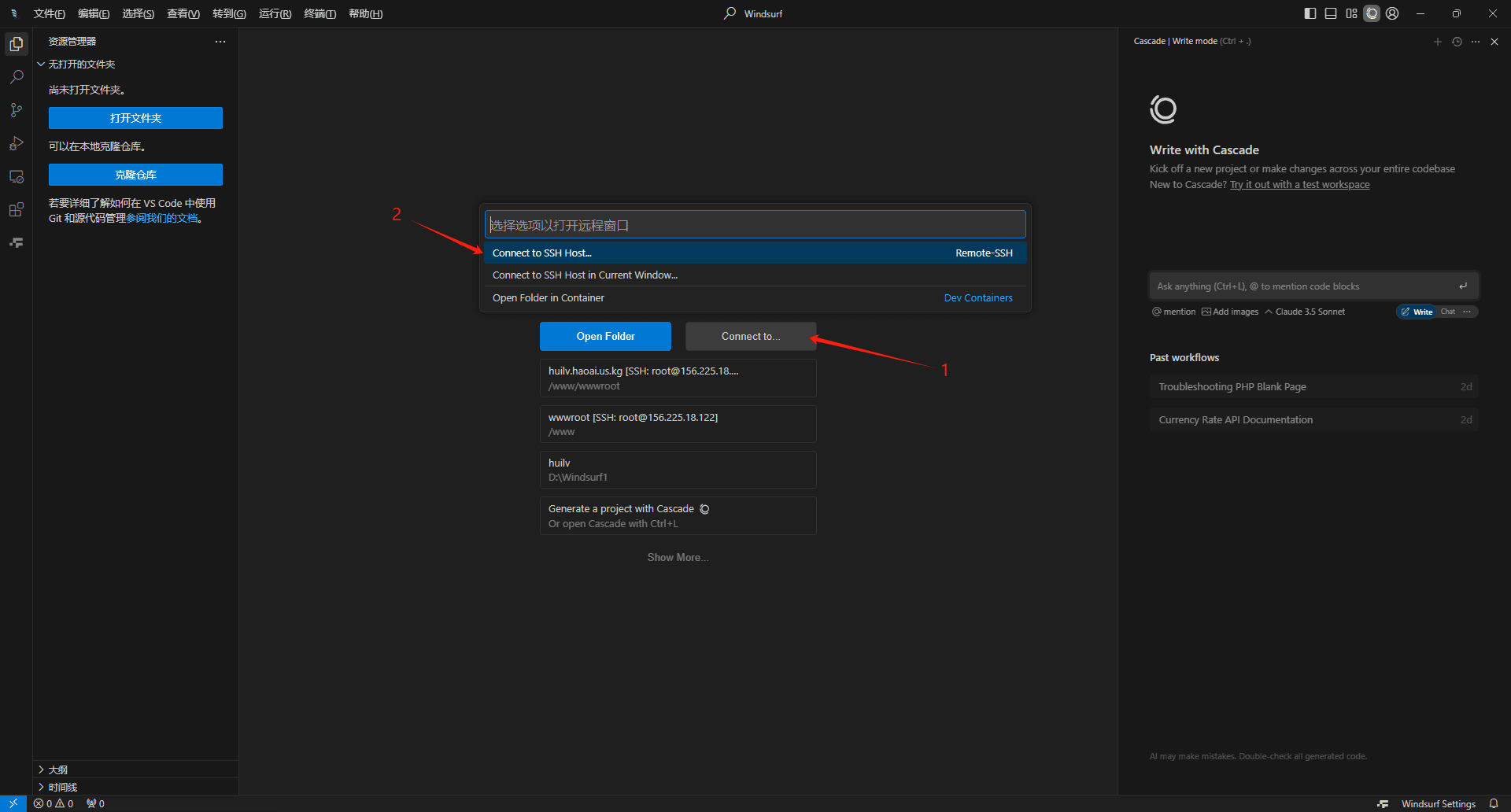
3. Use SSH to connect to the corresponding web directory of the remote server.
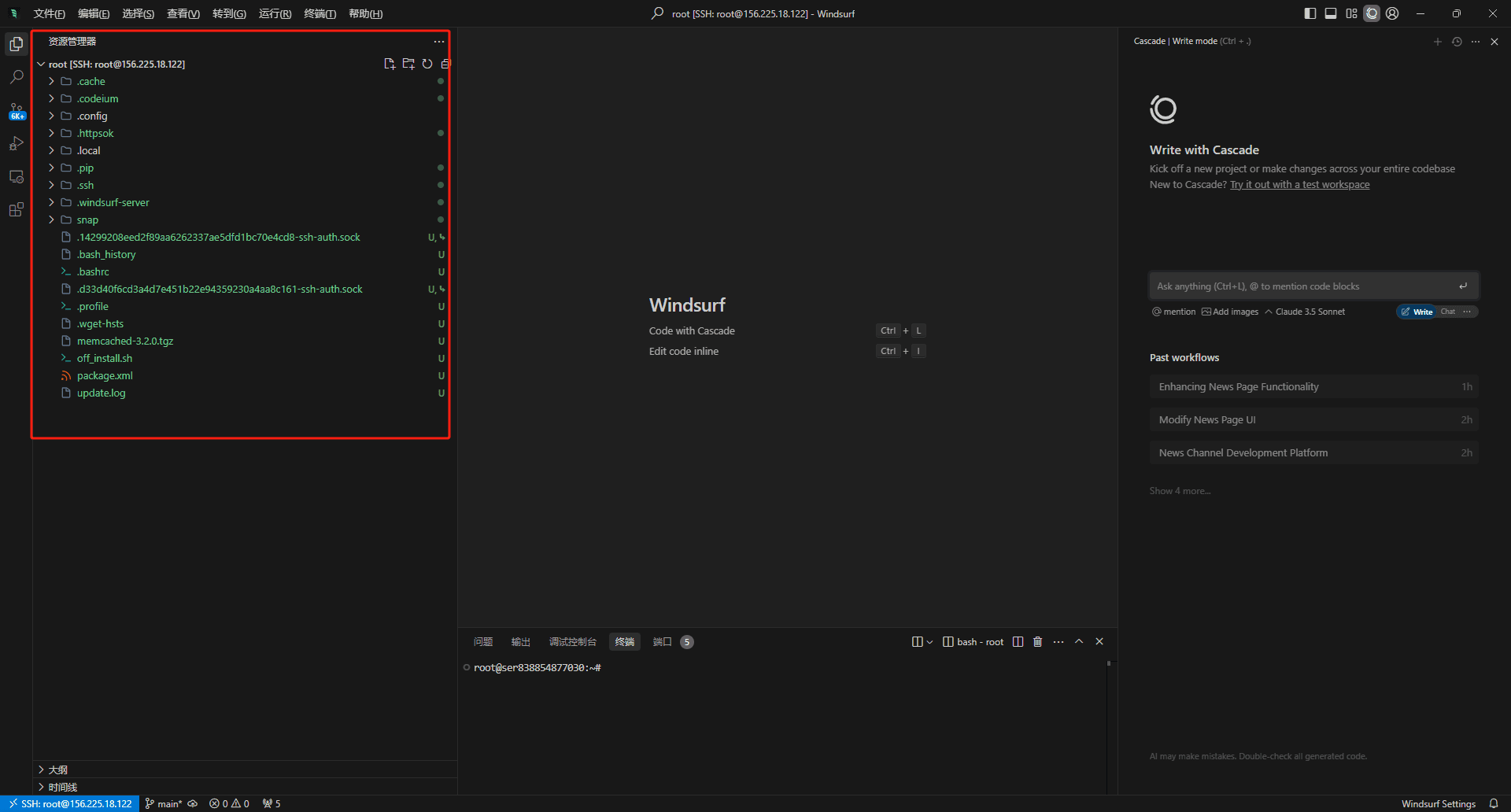
To connect to a remote server: Start the software, select Connetc and then select SHH Host...

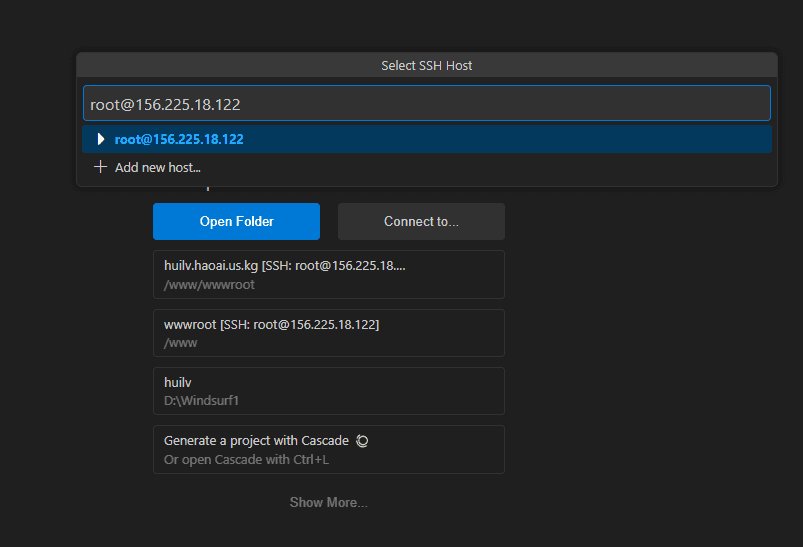
4. Enter the SSH account (usually root) and the server address

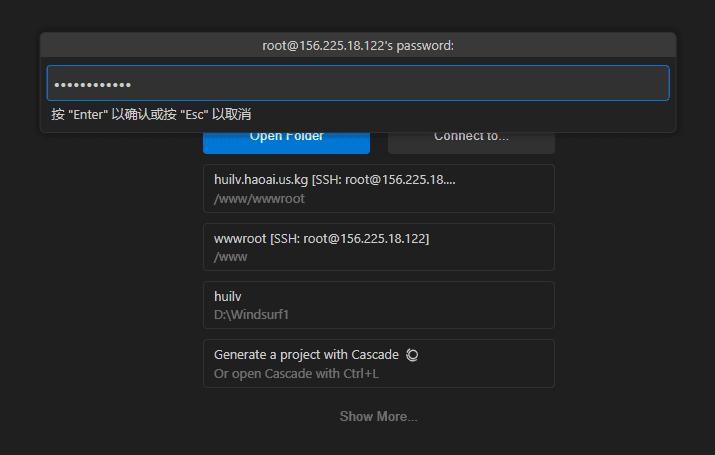
5. Enter the password corresponding to the root account and press Enter to confirm.

6. Unsurprisingly, the "directory" you are linked to by default is not the right one, and you can't see the previously created folder here.

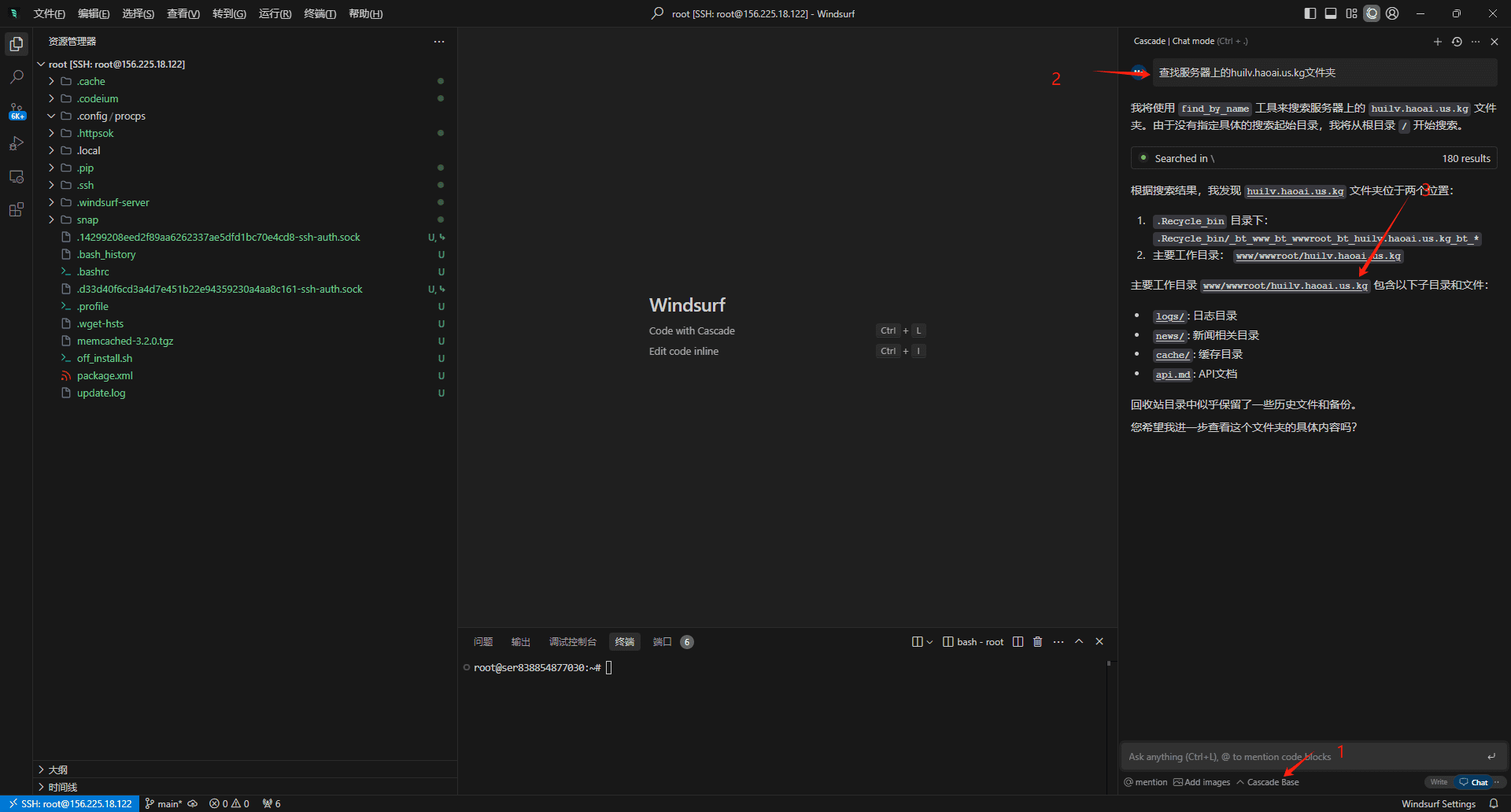
7. Locate the folder location
Here the free small size model is chosen to ask questions to avoid consuming credits and get the absolute location of the catalog.

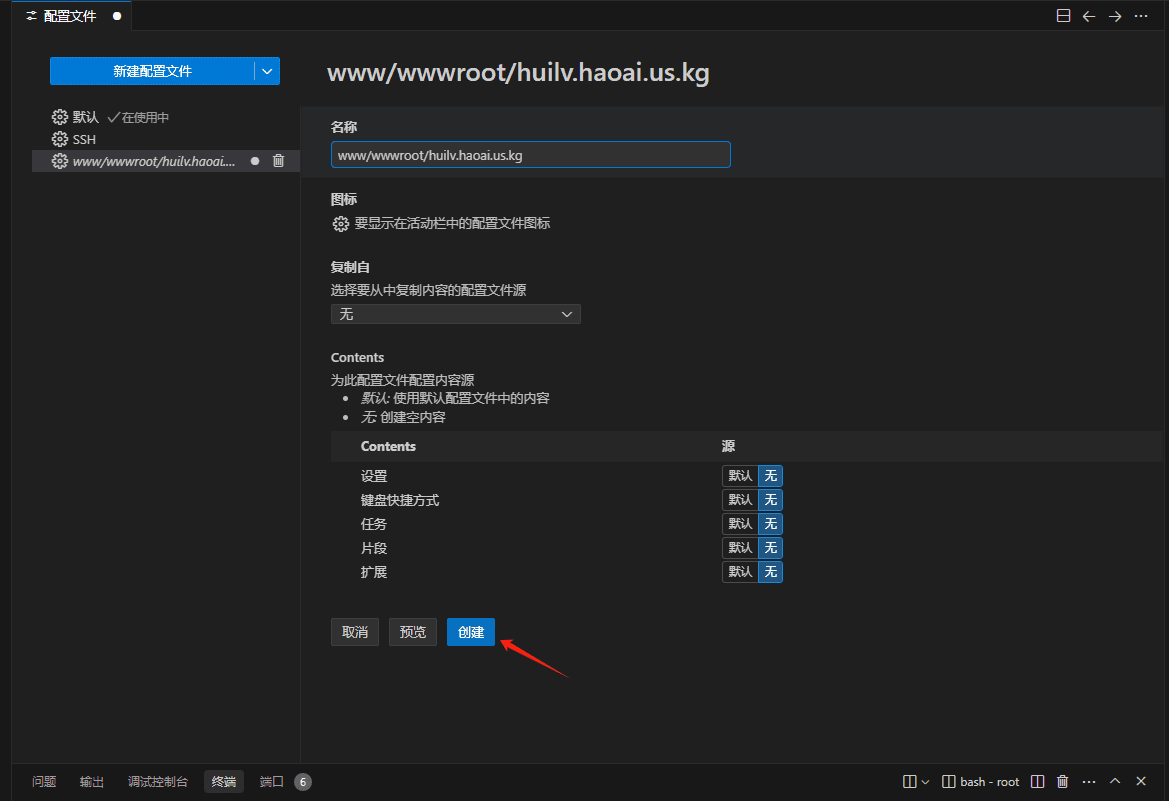
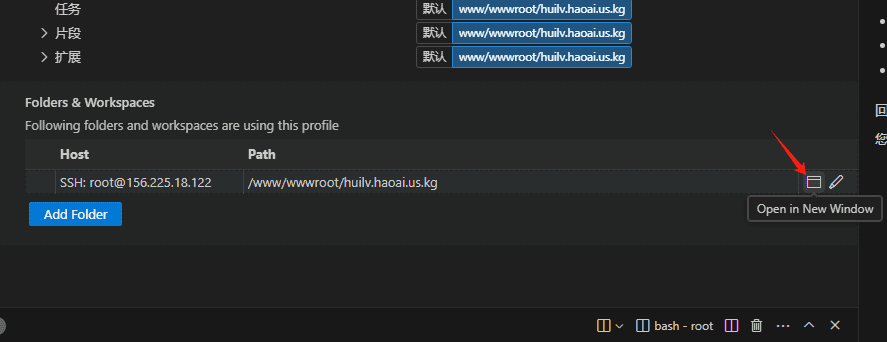
7. Choose: File - Use Profile New Window - New Profile
Click on Create (adding a directory to Default is also possible)

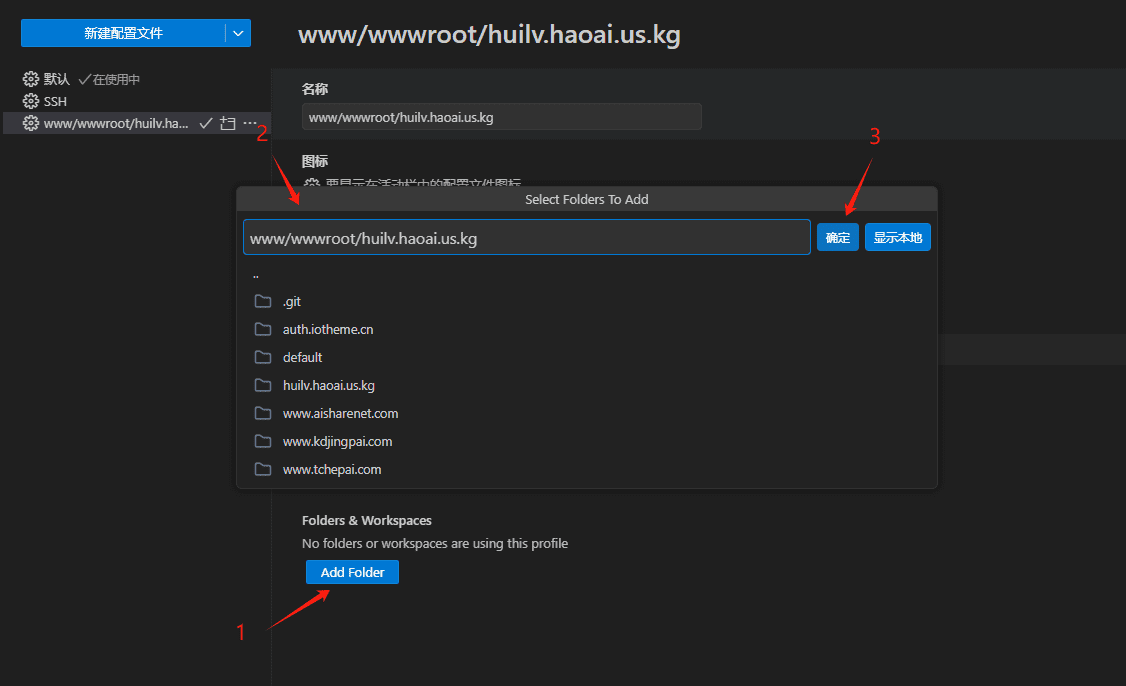
8. Click Add Folder, and enter the directory address: www/wwwroot/huilv.haoai.us.kg, point to confirm.

9. Select Open in new window (you will be asked to enter your password again)

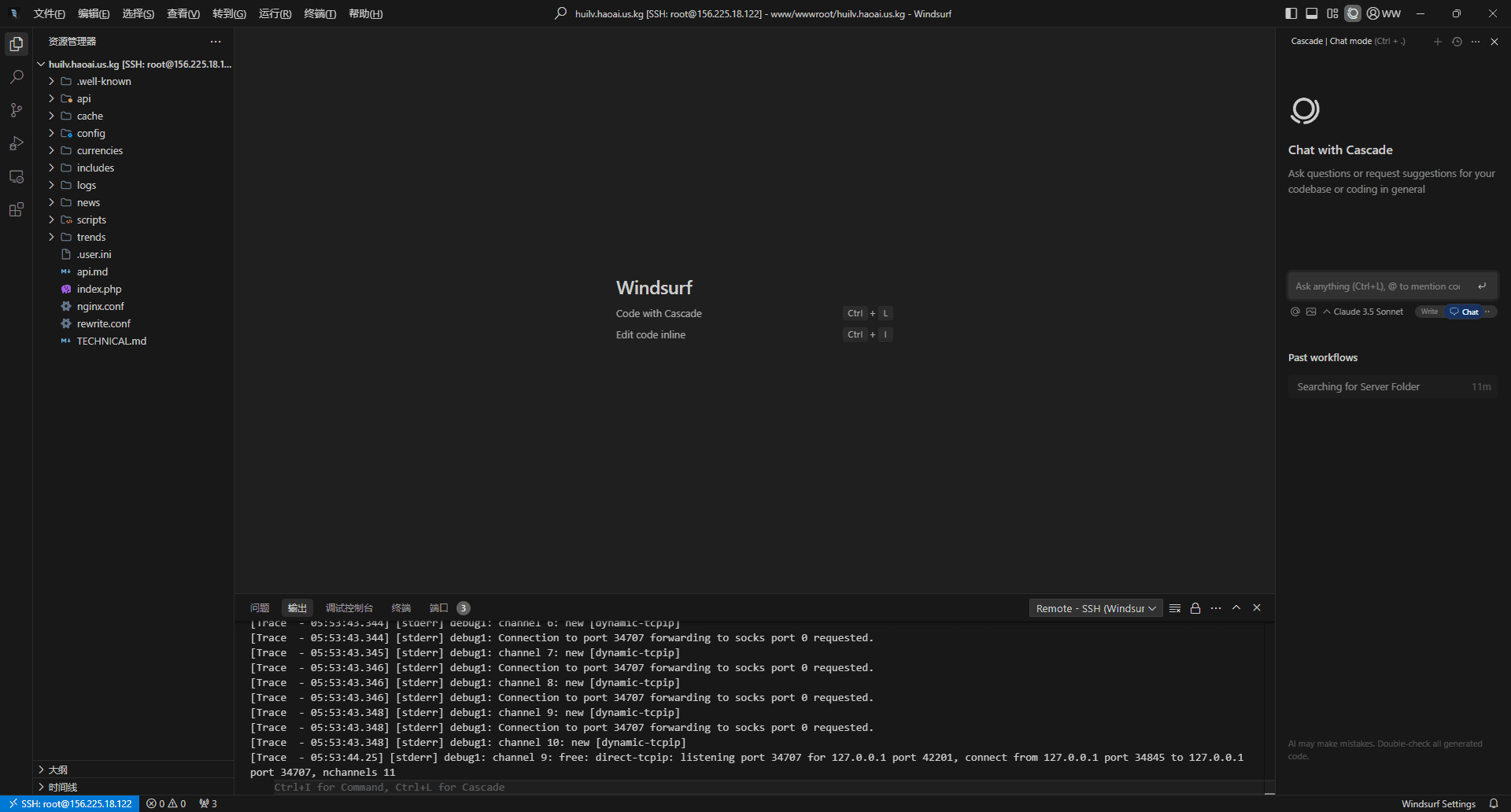
10. into the correct directory, then we can formally write the project code
(This is the directory where the code has been written, by default your directory should be empty or just show a useless configuration file that doesn't need to be deleted)

Preparation for formalizing the application
ask questions
The questioning process is fine using other big model conversation tools, which avoids Windsurf generating code, but using Windsurf for multiple rounds of conversations summarizes a more useful history.
1. How to get real-time exchange rate information
2. help me think about how to design an exchange rate inquiry website
3. Design website architecture according to PHP+MYSQL
...
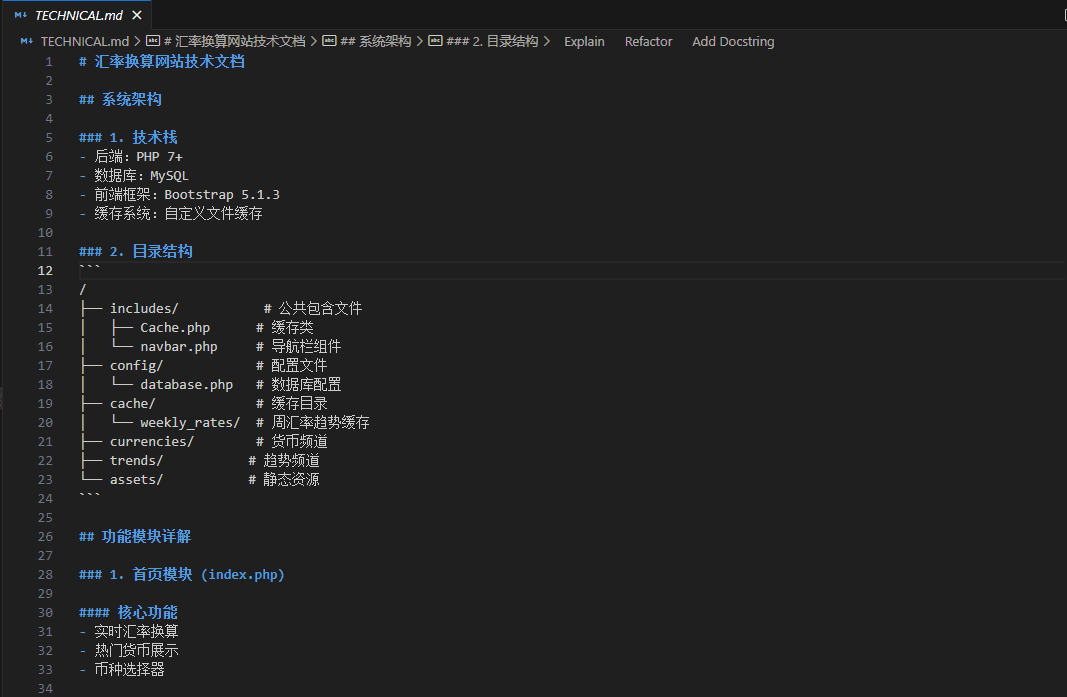
Organize Documents
1. Database account passwords are organized into .md files
2. question in the available exchange rate query API and KEY and interface description document organized into .md document
3. questions in the front-end architecture of the site to get organized as a .md document (back-end architecture I can not design at all, do not think clearly, so did not create a document)
These documents will be used to write Windsurf's context, or to specify a document to be used as Windsurf's context to assist in writing code.

Verify minimum functional implementation logic
Test 1: Use API access to get the full currency name of the exchange rate interface, deposited into the database.
Test 2: Use API access to get a currency name from the database, request the exchange rate for that currency, store it in the database.
Test 3: ...
The prompt word declares that this is a simple test that creates minimal functional test cases and executes them once, with the final validation success criteria being a query to the database with validated data.
Requirement to summarize the core functionality after testing: summarize the core execution code that you get from successful testing of each minimal functionality (I don't really understand the meaning of each piece of code)
After a successful test, it is requested to clear all the generated code and database. This can be accomplished through a dialog.Windsurf's ability to execute any remote server operation command is an important feature for novices.
Description:
Actually did a lot of testing to get the minimal functionality running through respectively, because I don't understand code, all the interfaces, designed functionality is not credible to me, and by this point I didn't want to write a complete set of front and back end code to visually validate it, because generating too much code keeps the project from moving forward correctly.
At the same time, I documented the execution logic (methods requested by the API) in the minimal functionality, as well as the database tables that were constructed, supplementing and organizing them in my documentation.
Formalization of the application
I didn't ask Windsurf to create the entire front-end or even the front-end home page first, even though I had prepared clear instructions ahead of time that I could provide to Windsurf so that he could implement it accurately.
Takeaway #1: It matters from which function point you start building code
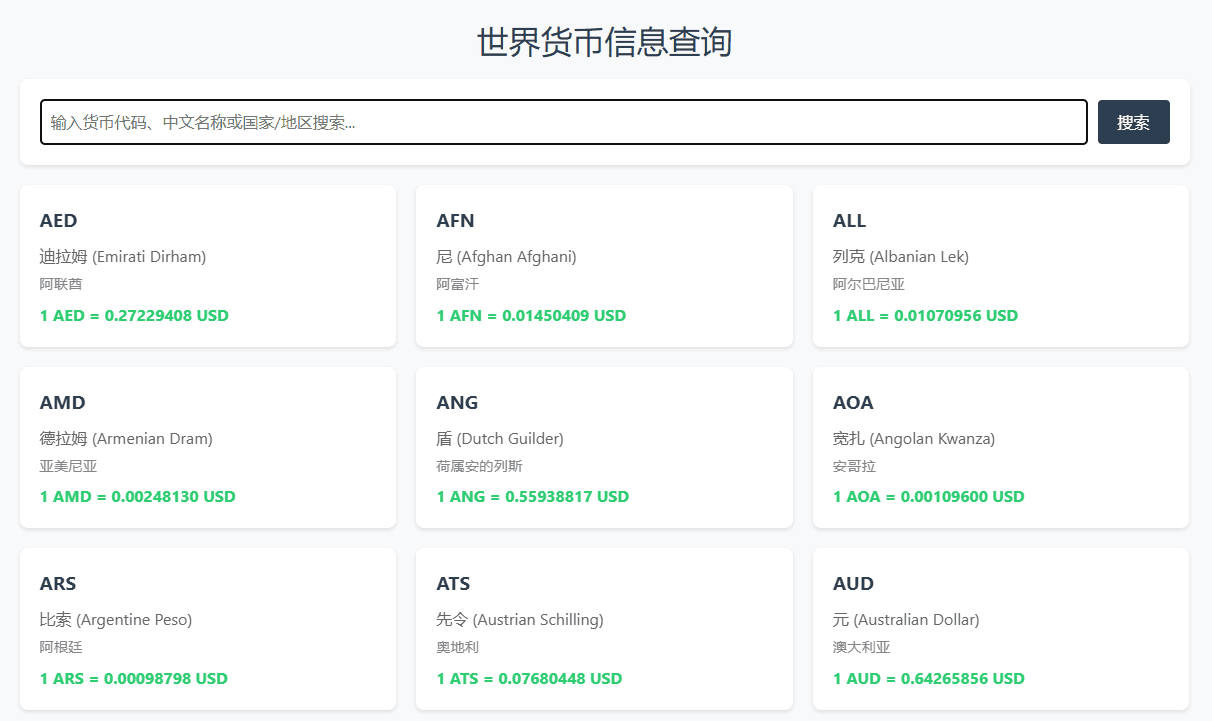
Write a visual front-end interface for the core functionality (exchange rate query API), the fields of this interface should be consistent with the database, fields as detailed as possible, even if this visual front-end pageIt is not intended to be available to visitorsMake it first, too.
If the page can be accessed normally, it means that the method used in the code is correct, and the data in the database is also correct, which can be used as a reference for the subsequent actual page references to be made. The entire application can be deleted after the completion of the construction of this page.
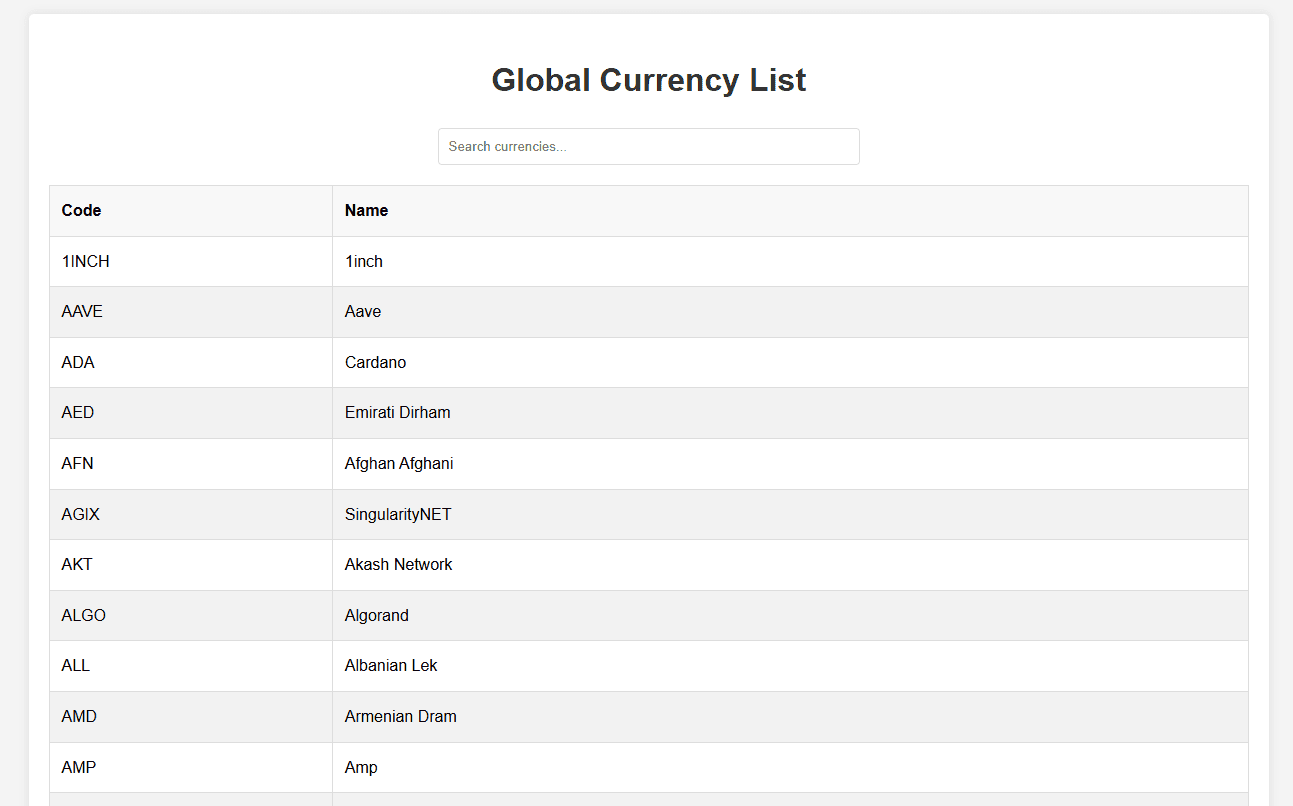
So I get the following two pages:

Example address: https://huilv.aisharenet.com/currencies/

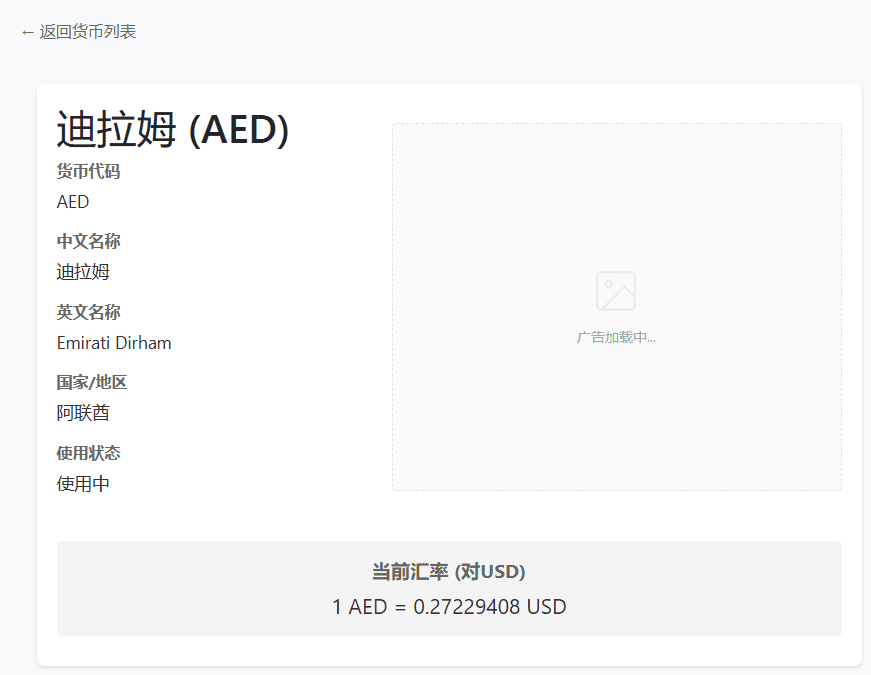
Example address: https://huilv.aisharenet.com/AED/
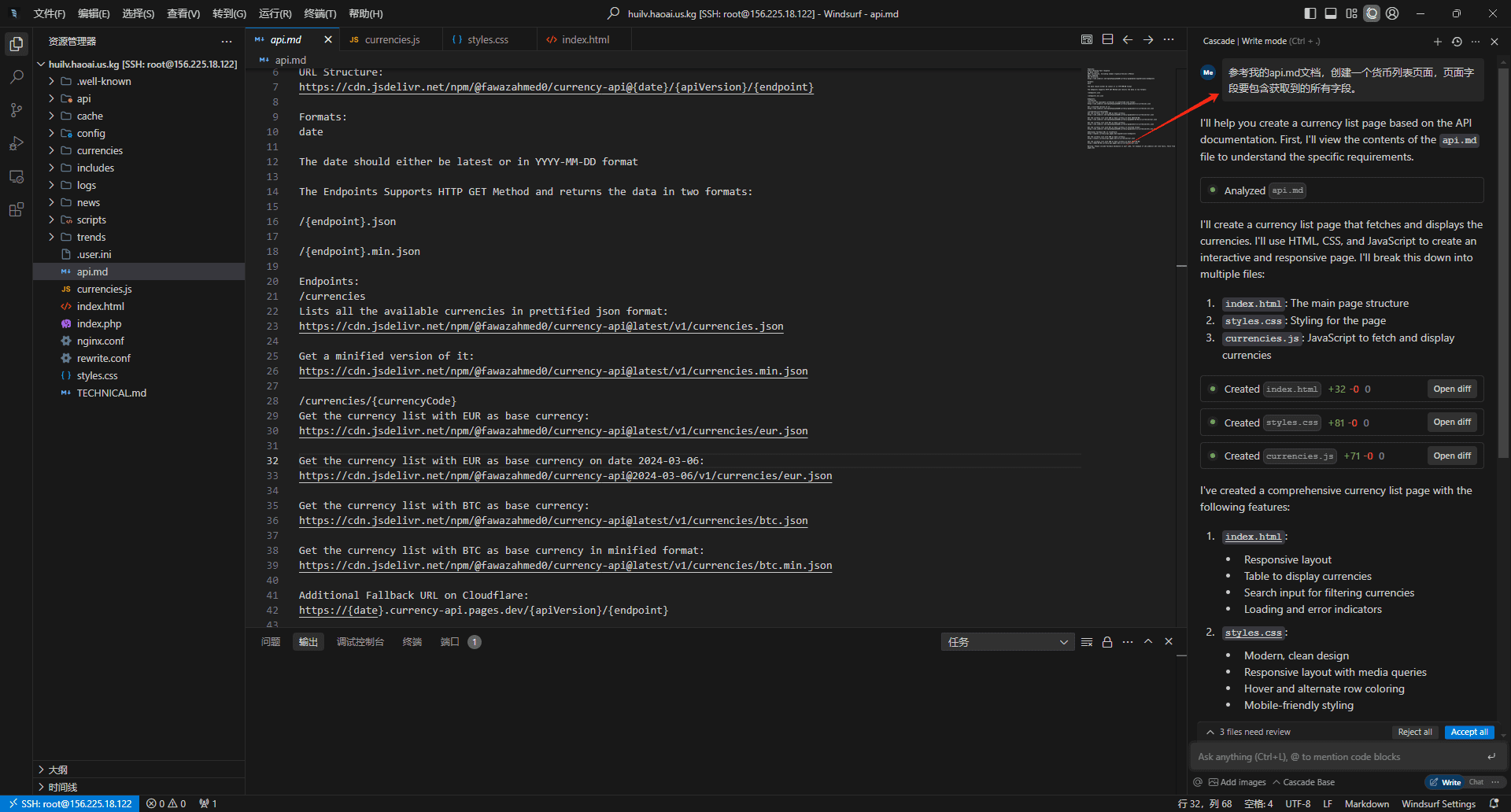
Tip 2: Make good use of the "citation" document way to ask questions
Based on insight 1, it is not to build a complete project at the beginning, and Windsurf is too proactive, so it is suggested to add a prompt in the question "The page list is displayed, and only the display fields are displayed: XX\XX\XX".

offered@Functions are very practical, you can quickly refer to folders, files, classes

Takeaway 3: Ask good questions
This is the page generated in the previous step, and I have a few questions to ask

Question 1: Tell me if I can add more content
Question 2: Tell me about code efficiency issues
Question 3: Tell me about the method of realization
Question 4: Tell me if there are any optimization suggestions based on my requirement "This is a list of captured currency exchange rates"?
Takeaway 4: Great ways to manage code efficiently and reduce spam code generation
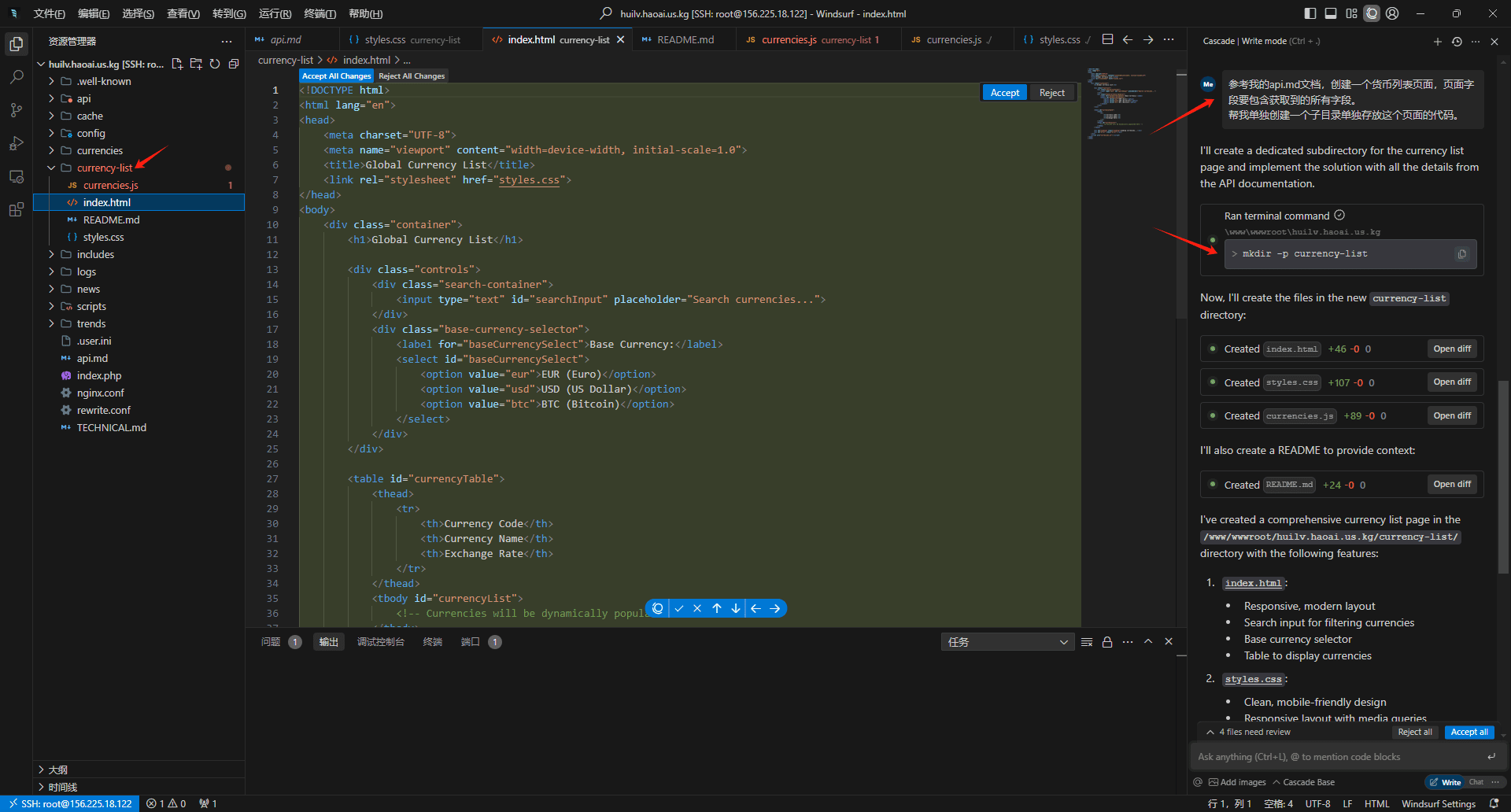
Referring to the instructions in tip 2, add the sentence: Help me create a separate subdirectory to store the code for this page separately.
Test and implement the functionality individually in a newly created subdirectory, and finally consider referencing this code to other files as needed.

Takeaway 5: Abstract highly reusable capabilities when designing for fewer features: styles, methods, classes, interfaces, etc.
Be careful not to extract too much reusable file code; overly bloated, excessive amounts of reusable file code are more likely to confuse Windsurf's memory in subsequent project development. Unless you remember the explicit function of each reusable file and prompt Windsurf to refer to it, this is not practical in practice.
Code reused in this project: the API for querying exchange rates, the data connection file, the caching rules, and the header navigation file. Remember, this was abstracted when building the second page; I didn't think too hard about what functionality this project should do when building the first page.

Takeaway #6: Recall relevant memories and then perform the task (and have Windsurf perform the server operation)
Referring to insight 2, there is a commonality of methods. This is the primary means of realizing complex functionality and reusing existing code.
Remember the recurring theme of "minimal functionality"? When constructing a complex functional page, I often recall code from the minimum functionality's already functioning code and use it to implement a complex functional page.
This complex page I tend to realize in chunks, first introduce a minimum function A, debugging once, and then introduce a minimum function B, debugging once, and so on ... In the end, you can want to make a very complex page like stacking blocks.

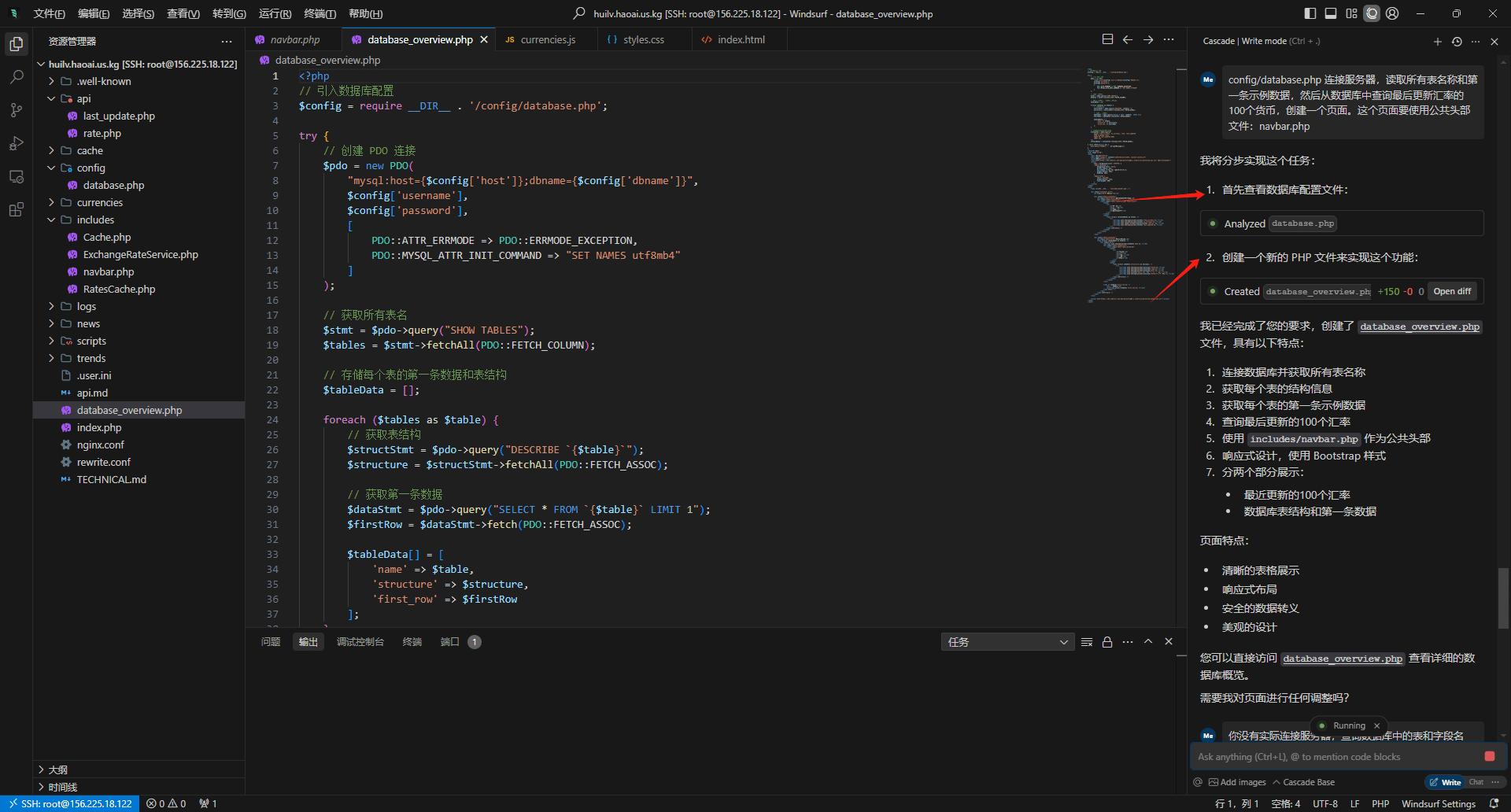
This time, I had good luck guessing the correct table and field names and building the page without direct database manipulation. This may be because the previously generated context history still retains the database field information.
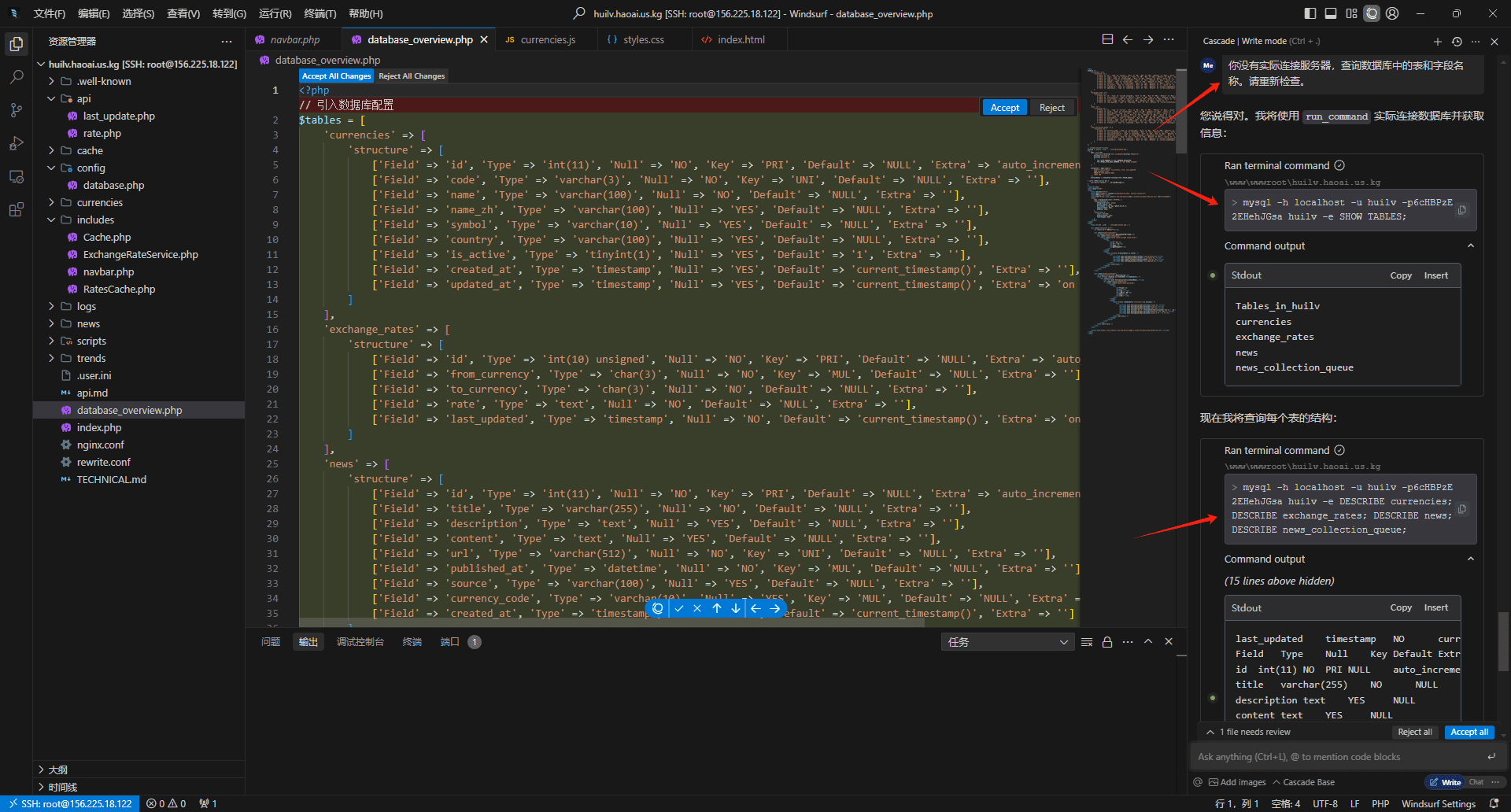
Let's force a database query to be performed once, to be retained as recent memory, which allows for more accurate follow-up tasks:

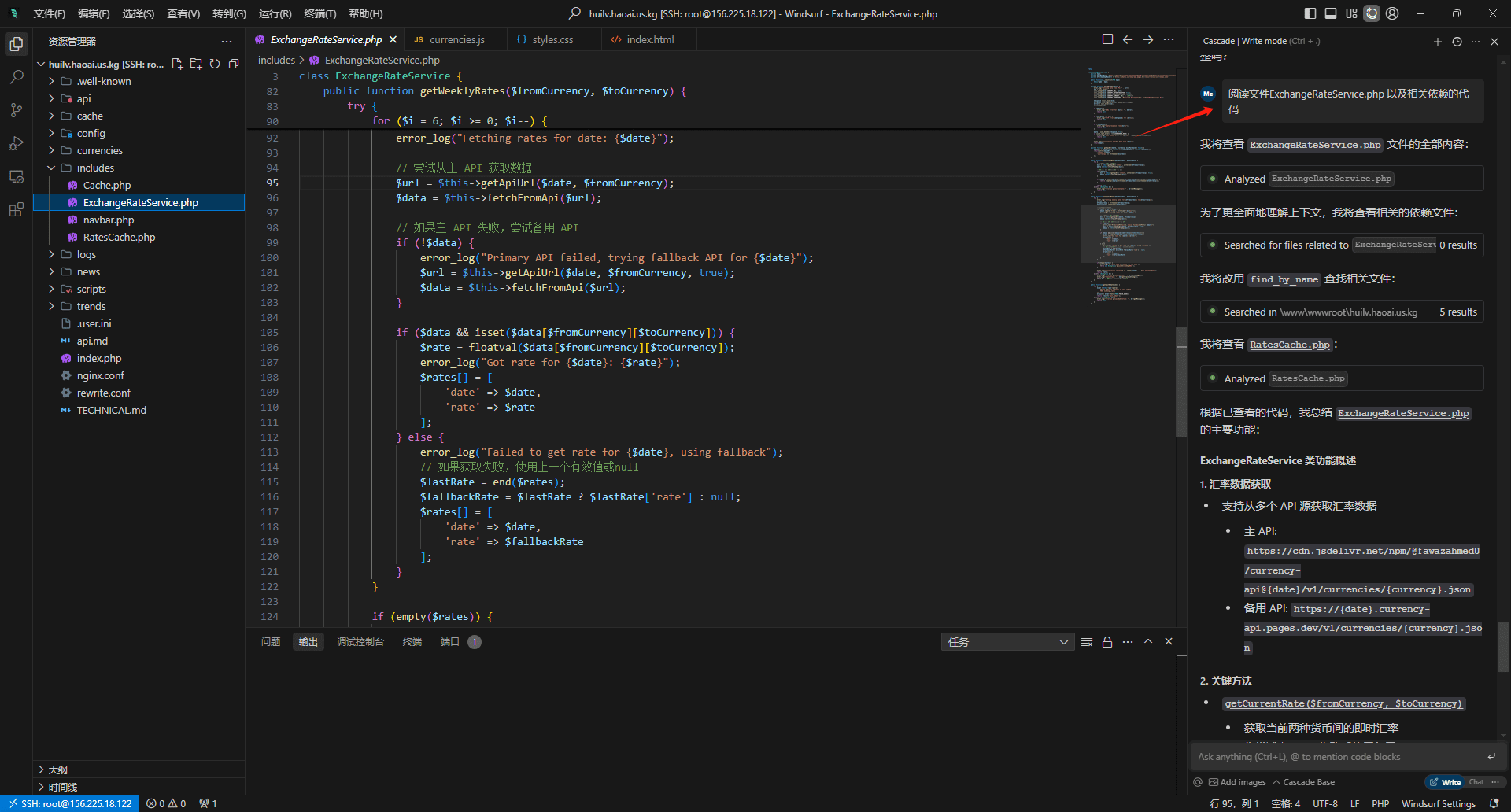
I'm going to modify the exchange rate timer update script that I've already created: ExchangeRateService.php. At this point, I need to recall the relevant memories in advance:
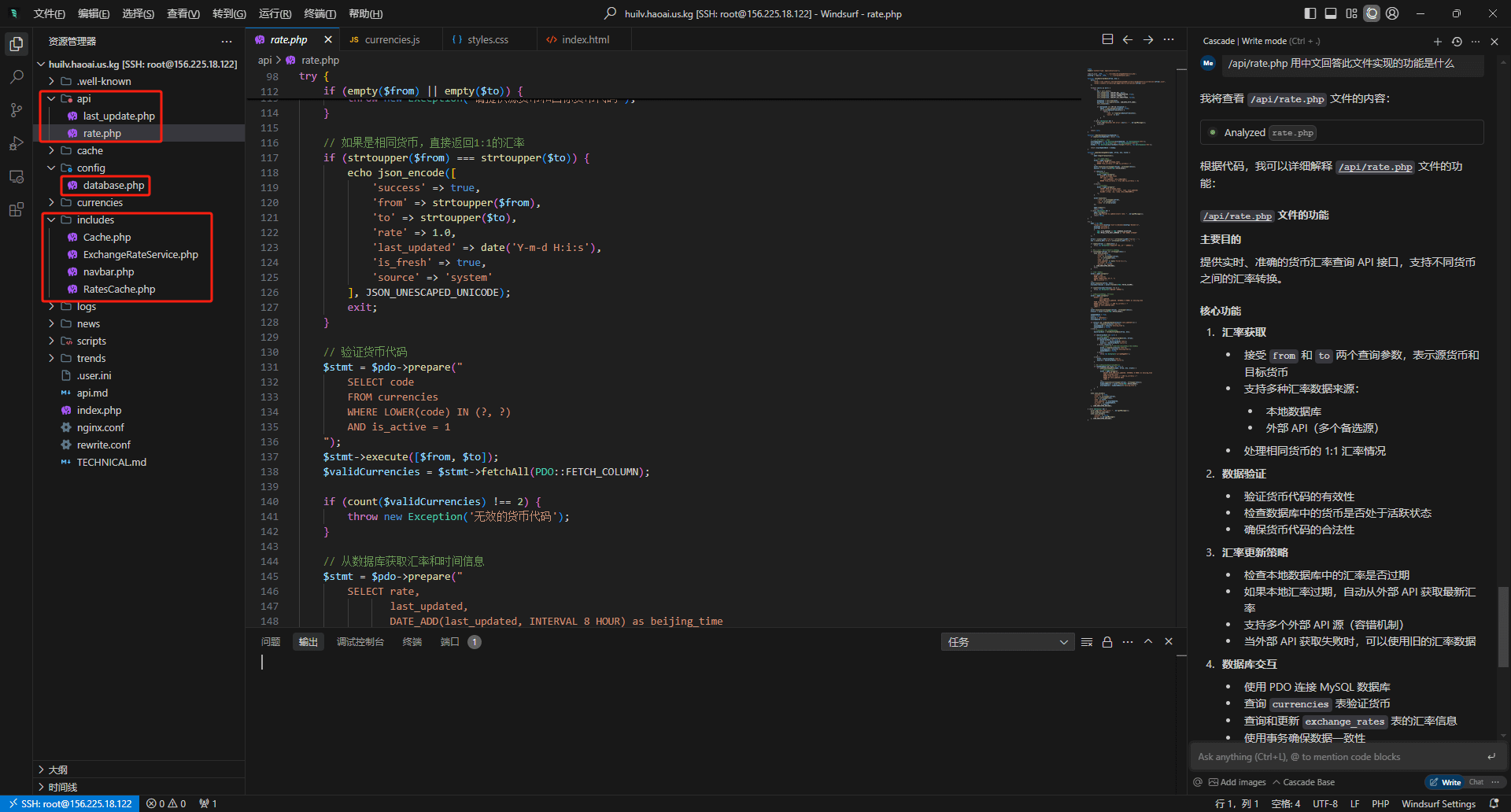
Reading through the code, it turns out that ExchangeRateService.php is not responsible for updating the exchange rate on a regular basis, I was mistaken...
It's good to try to read the code before modifying it to know that this file is not responsible for updating the exchange rate on a regular basis, the real update script file is: update_exchange_rates.php

I ended up asking a new question to make the contextual memory more accurate: "Since update_exchange_rates.php is the script that gets the exchange rates at regular intervals, is the ExchangeRateService.php file still useful?"
It is more accurate to "memorize" what has recently been repeated in a conversation.
Takeaway #7: Document the minimal branching functionality of each implementation in a previously created document
When a feature is fully implemented, it is written to be documented in the documentation. Get Windsurf to update to the description document via dialog.

It's a good idea to be making a feature development checklist to accurately record task progress:

So much information to be recorded, mixed in a description of the document is obviously not reasonable, at this point you can record the important description of the document separately, focusing on the reference as long as the dialog box to enter the@Just recall the document.
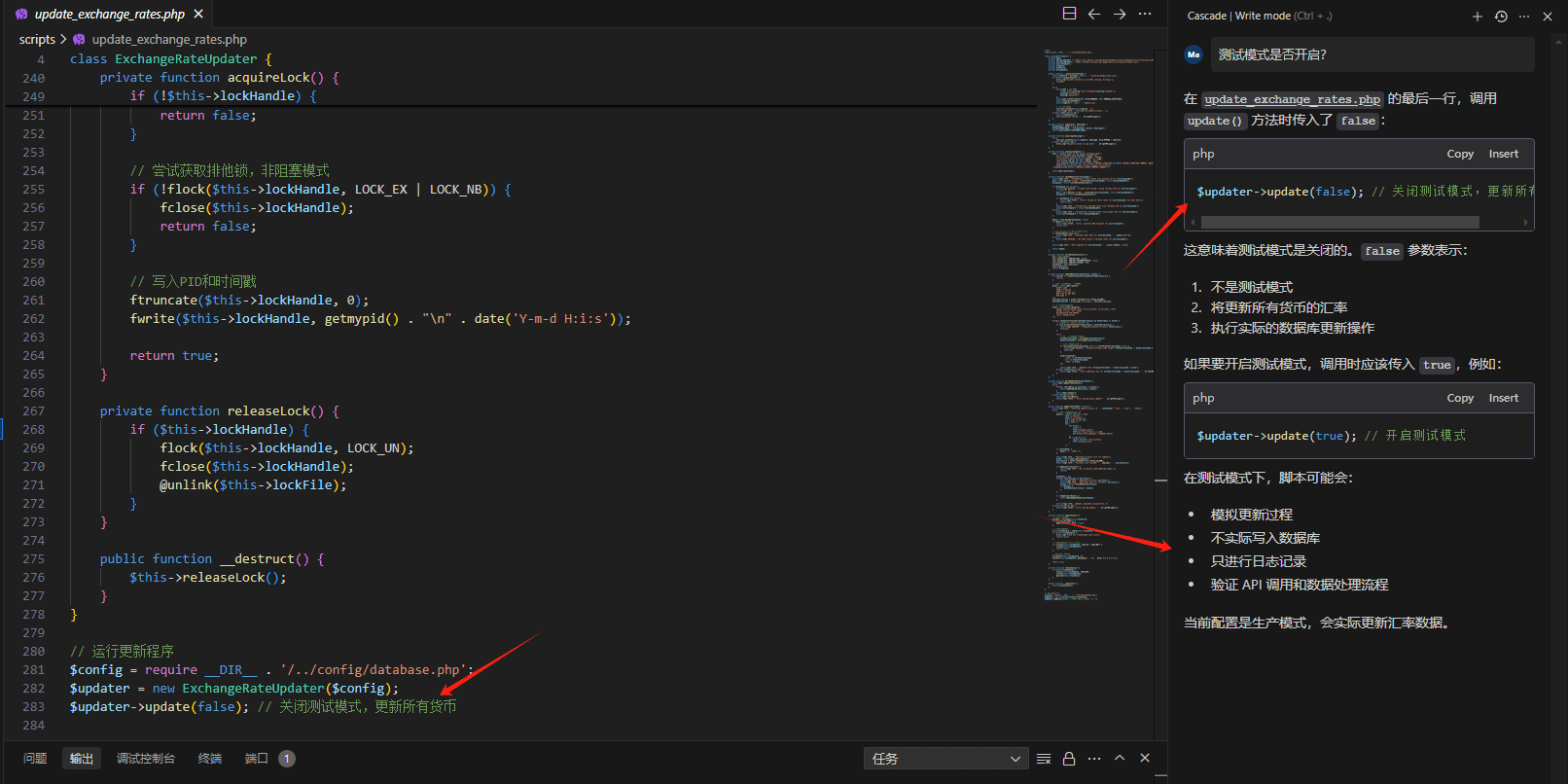
Takeaway 8: Create a "test" mode for each core feature
Some of the functions may destroy the code, destroy the official database data, can not check the error message or a single execution time is too long, the code requires the introduction of "test" mode, easy to debug a variety of problems. For example, my timed update script takes a long time to execute, so I added a test mode.
You trust that the code is designed to function correctly if you can see it visually, and there are some features that you can't directly see visually, and you need to let Windsurf proactively say "the result of the actual execution", and then you need to "test the mode".

Takeaway 9: Use more fallbacks
If you are not satisfied with the saved code, press Ctrl+Z to go back and re-generate the dialog. This is not a simple "redraw", as the memory of the previous round of dialog is retained, and regeneration will be more accurate.
Takeaway 10: Give up if you can't get a function that meets your expectations in multiple rounds of dialog.
Here the function means "minimal function", delete the directory of the minimal function and the files in the directory, try to open a new dialog window, delete the stored memories, and then in the command description: forget the previous code and start rewriting the XXX function.
Takeaway 11: Commonly Used Conversation Words
add, delete, change, suggest, optimize, explain, refer, ignore, depend, reference, complete execution logic, test, merge (if you can't figure out these words, ask ChatGPT what each of the XXX words means in a programming context)
Takeaway 12: Try to use mature programming languages with simple environment dependencies
Hence the choice of a pagoda panel to deploy PHP+MYSQL. i wouldn't have chosen a more modern front-end framework and database, fearing less relevant knowledge and understanding of the type of business in the larger model.
As an "old" programming language, PHP should have a lot of mature solutions for all kinds of business and become the training knowledge for big models.
In fact, Pythonye is good, but the disadvantage is that it relies on too many "libraries", so that the environment depends on the project iteration is gradually uncontrollable, and is not suitable for completely unaware of the program of the white.
© Copyright notes
Article copyright AI Sharing Circle All, please do not reproduce without permission.
Related posts

No comments...