Relume: Textual descriptions drive AI to build sitemaps and wireframe prototypes
General Introduction
Relume is an AI-powered website builder designed to help designers and developers quickly create beautiful, responsive websites. Using over 1,000 pre-built components, Relume enables users to easily generate sitemaps and wireframes in Figma and Webflow. The platform not only increases productivity, but also simplifies cross-team collaboration and project management.


Function List
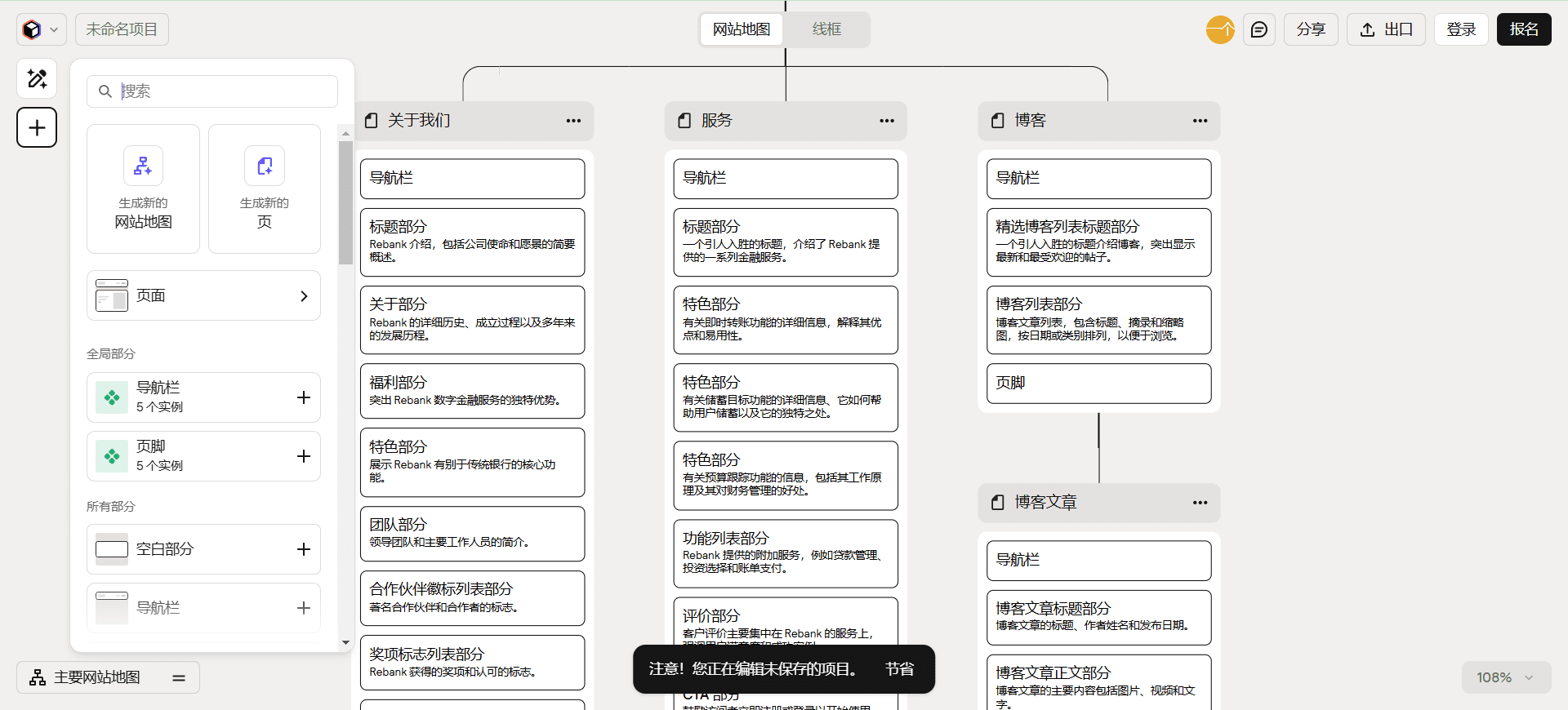
- AI-generated sitemap: Quickly generate a complete sitemap by simply describing your company information.
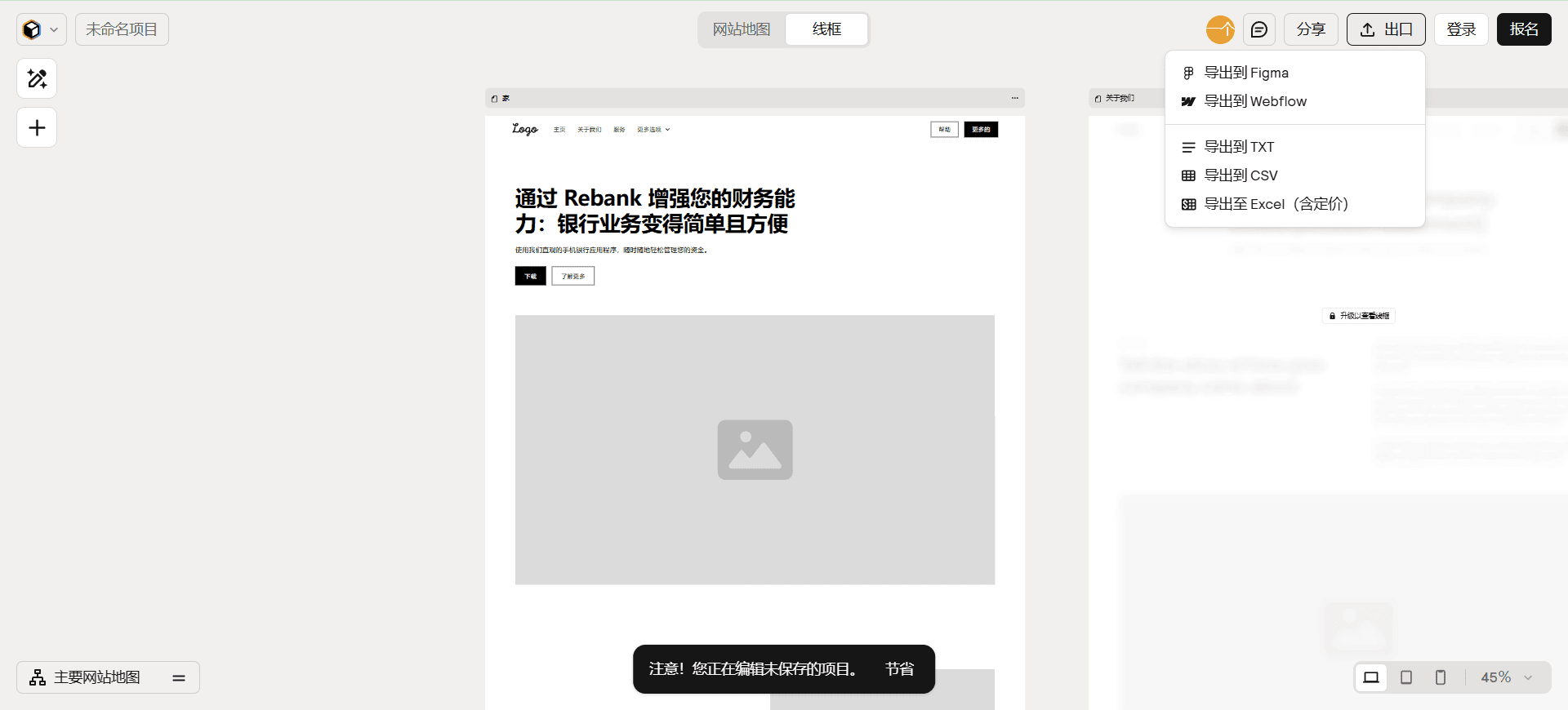
- Wireframe Generation: Convert sitemaps to wireframes with real components and copy in one click.
- component library: Provides over 1,000 Figma and Webflow components with support for mobile variants.
- Cross-team collaboration: Supports project sharing and commenting, streamlining team communication and the design approval process.
- export function: Components and pages can be copied directly for use in Figma or Webflow.
- AI Copywriting: Automatically generate copy in wireframe diagrams, support multi-language translation.
- project management: Reduce project scope sprawl by managing sections of your site with smart labels and colors.
Using Help
utilization
- Registration and LoginVisit the Relume website (https://www.relume.io/) and click on the "Start for free" button to sign up for a new account or log in to an existing account.
- Create a projectAfter logging in, click the "Create New Project" button and enter the project name and basic information.
- Generate a sitemap::
- On the project page, click the "Generate Sitemap" button.
- Enter a brief description of your company or project and AI will automatically generate a sitemap.
- Sections can be dragged, added, edited or deleted until satisfied.
- Generate wireframes::
- On the Site Map page, click the "Generate Wireframes" button.
- The AI will automatically convert the sitemap into a wireframe with real components and copy.
- Editing and adjustments can be made using components from the component library.
- Export to Figma or Webflow::
- On the wireframe page, click the "Export" button.
- Select Export to Figma or Webflow, copy the generated code and paste it into the appropriate tool.
- Cross-team collaboration::
- On the project page, click the "Share Project" button to generate a sharing link.
- Team members can access the project through links to comment and collaborate.
- project management::
- Use smart tags and colors to manage all parts of the site to ensure that projects are in order.
- Regularly update component libraries and style guides to keep projects consistent and up-to-date.
Detailed Operation Procedure
- Creating and editing components::
- Select the desired component in the component library and drag it to the wireframe diagram.
- Double-click on a component to edit it, and you can modify the copy, style, and layout.
- Automatically generate multilingual copy using AI copy generation.
- Managing project scope::
- Use smart tags to mark global sections or specific colors for easy management and identification.
- Regularly review and update site maps and wireframes to ensure that the scope of the project does not spread.
- Export and Integration::
- Ensure that all components and pages have been edited and click the "Export" button.
- Select the export format (Figma or Webflow), copy the generated code and paste it into the appropriate tool.
- Make final adjustments and publish in Figma or Webflow.
With these steps, users can quickly get started using Relume to create high-quality website designs that improve productivity and teamwork.
© Copyright notes
Article copyright AI Sharing Circle All, please do not reproduce without permission.
Related posts

No comments...