Readdy: AI tool for automatic generation of page designs and front-end code
General Introduction
Readdy is a tool that helps users automatically generate front-end page designs and code. Users simply describe their design requirements and Readdy quickly generates a compliant design and provides the corresponding front-end code. This tool is especially suited for small teams and individual developers with no design experience to help them quickly realize their product ideas.Readdy offers a free trial and has a wealth of resources to help users get started.
Frank, the founder of Readdy, is a former developer. He understands that the process of turning product ideas into beautiful interfaces is time-consuming and complex. Even with AI code editors, most AI-generated apps are still not aesthetically pleasing. readdy solves this problem by becoming the user's AI design partner, turning ideas into production-ready designs and code in minutes.

Function List
- Automatic design generation: Enter requirements and generate designs automatically.
- Real-time design adjustments: The generated design can be adjusted in real time as needed.
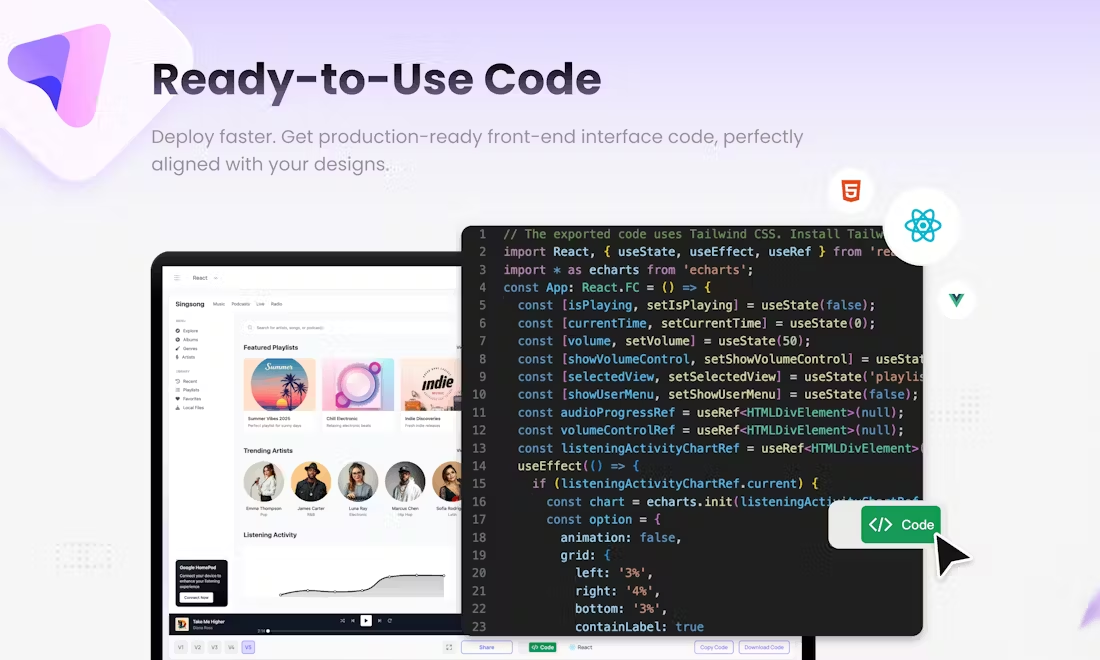
- Generate front-end code: Provide front-end code that is consistent with the design.
- Multi-language support: Supports design generation in multiple languages.
- No Code Tools: No design skills are required to use it.
- Free Trial: Free trial service available.
Using Help
start using
Readdy does not require any software to be installed, all you need to do is visit the official website and register an account to get started. Below are the detailed steps to use it:
- register an account: Visit Readdy's official website, click the "Register" button, and fill in the relevant information to complete the registration.
- Log in to your account: Log in to the Readdy platform using your registered email and password.
- Input Design Requirements: Enter your design requirements on the platform and you can describe your product vision using natural language.
- Generate DesignClick on the "Generate Design" button and Readdy will generate a design that meets your needs in a few minutes.
- Adjustment design: As needed, you can adjust the design in real time to ensure the end result meets your expectations.
- Export Code: Once the design is complete, click the "Export Code" button to get the front-end code that matches the design for quick deployment.
Main function operation flow
- Input Design Requirements::
- Describe your product design needs in natural language in the platform's input box.
- For example, "I need a clean e-commerce website homepage design with product display and shopping cart functionality."
- Generate Design::
- Click the "Generate Design" button, wait a few minutes, and Readdy will automatically generate a design that matches your description.
- The generated design will be displayed on the platform and you can preview and check the design details.
- Adjustment design::
- If you are not satisfied with the generated design, you can follow the prompts to make adjustments.
- For example, modifying colors, layouts, or adding new functional modules.
- Export Code::
- Once you are satisfied with the design, click the "Export Code" button to get the front-end code that matches the design.
- You can apply this code directly to your project and quickly complete product deployment.
Featured Functions Operation Procedure
- Real-time design adjustments::
- After the design is generated, you can adjust the design in real time to ensure that the end result meets your expectations.
- For example, repositioning buttons, modifying text content, or changing the color scheme.
- Multi-language support::
- Readdy supports design generation in multiple languages, so you can choose the language that suits you.
- For example, choose Chinese, English or another language for design description and generation.
- no-code design::
- Even if you don't have any design skills, you can use Readdy to generate professional designs.
- The platform provides an easy-to-use interface to help you accomplish your design tasks with ease.
© Copyright notes
Article copyright AI Sharing Circle All, please do not reproduce without permission.
Related posts

No comments...