Mini-Cover: online cover creation, designed to generate personalized covers for blogs, short videos, social media and more
General Introduction
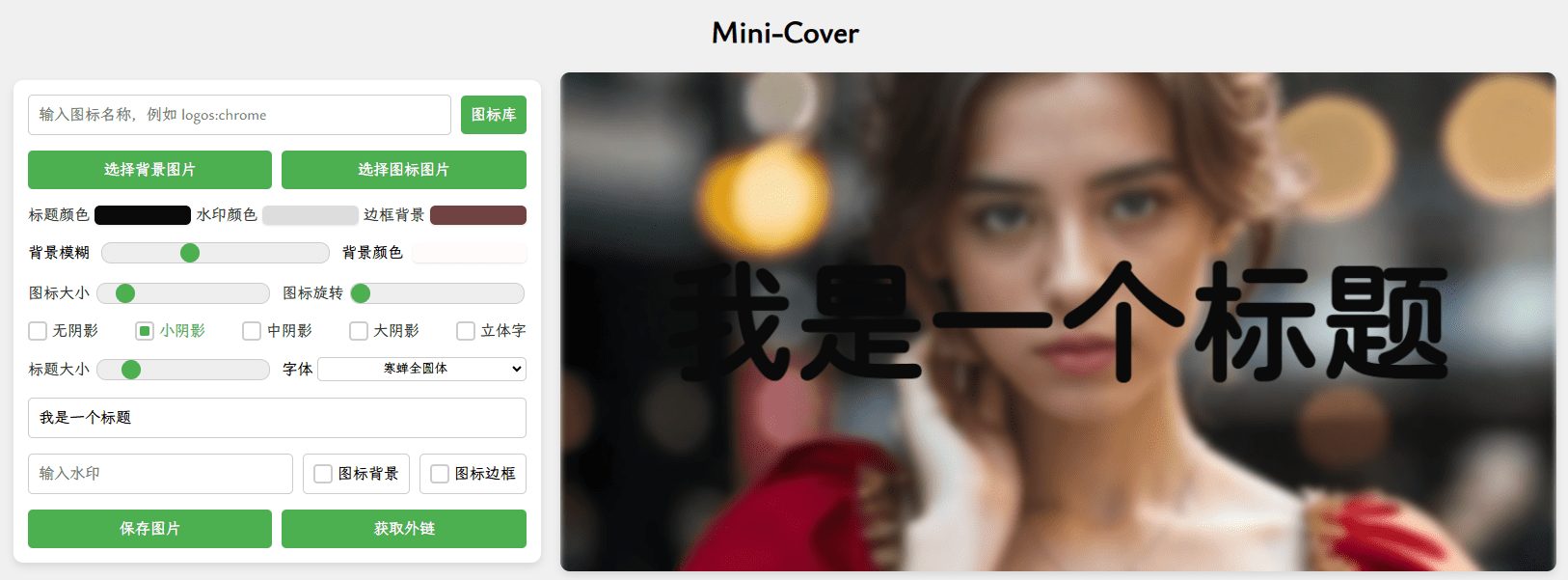
Mini-Cover is an open source online cover generation tool designed to generate personalized covers for blogs, short videos and social media platforms. Developed by JLinMr, the tool is designed to provide a simple and efficient solution to help users quickly generate covers that meet their needs.Mini-Cover supports a variety of customization options, including icon selection, background uploads, title adjustments, etc., allowing users to easily create unique covers.

Function List
- Icon selection: Provide a rich icon library, users can choose the right icon according to the needs.
- Background Upload: Support for users to upload custom background images to enhance cover personalization.
- Title adjustment: Users are free to adjust the title, font and color of the cover.
- Watermark Settings: Support for adding and adjusting watermarks to protect original content.
- Style Adjustment: A variety of style options are provided so that users can adjust the cover style according to their preferences.
- One-Click Deployment: Supports one-click deployment of generated covers to servers or hosting platforms.
Using Help
Installation process
- Downloading and installing Node.js::
- Ensure that Node.js (version > 16.16.0) and npm (version > 8.15.0) are installed on your system.
- interviews Node.js official website Download and install the latest version.
- Cloning and setting up projects::
- Open a terminal and run the following command to clone the project and enter the project directory:
git clone https://github.com/JLinMr/Mini-Cover.git cd Mini-Cover - Install project dependencies:
npm install
- Open a terminal and run the following command to clone the project and enter the project directory:
- Running Projects::
- Run the following command to start the development server:
npm run dev - Open your browser and visit
http://localhost:3000View Item.
- Run the following command to start the development server:
Usage Process
- Select icon::
- Click on Icon Gallery to browse and select the appropriate icon.
- Copy the icon code and paste it into the cover design.
- Upload background::
- Click the Upload button to select and upload a custom background image.
- Adjust the position and size of the background image to ensure the best results.
- Adjustment of title::
- Enter the cover title and select the appropriate font and color.
- Adjust the position and size of the title to harmonize with the background and icons.
- Setting the watermark::
- Click Watermark Settings to add a custom watermark.
- Adjust the position, size and transparency of the watermark to ensure that it does not interfere with the main content.
- Adjusting the style::
- Select different style options to adjust the overall style of the cover.
- Preview the cover effect and make sure you are happy with it and save it.
- One-Click Deployment::
- After generating the cover, click the One-Click Deploy button.
- Select the hosting platform (e.g. Vercel) and follow the prompts to complete the deployment.
Main function operation flow
- Icon selection: Users can choose the right icon from a rich icon library, copy the code and paste it into the cover design.
- Background Upload: Support users to upload customized background images and adjust their position and size to ensure the best cover effect.
- Title adjustment: Users can enter a cover title, choose a font and color, and adjust its position and size to coordinate with the background and icons.
- Watermark Settings: Support for adding custom watermarks and adjusting their position, size and transparency to ensure that they do not interfere with the main content.
- Style Adjustment: A variety of styling options are available, allowing users to adjust the overall style of the cover to their liking.
- One-Click Deployment: After generating the cover, users can choose a hosting platform (e.g. Vercel) to complete the deployment of the cover with one click.
Featured Functions
- Icon selection: Provide a rich icon library, users can choose the right icon according to the needs.
- Background Upload: Support for users to upload custom background images to enhance cover personalization.
- Title adjustment: Users are free to adjust the title, font and color of the cover.
- Watermark Settings: Support for adding and adjusting watermarks to protect original content.
- Style Adjustment: A variety of style options are provided so that users can adjust the cover style according to their preferences.
- One-Click Deployment: Supports one-click deployment of generated covers to servers or hosting platforms.
© Copyright notes
Article copyright AI Sharing Circle All, please do not reproduce without permission.
Related articles

No comments...