mcp-ui: a clean AI chat interface based on the MCP protocol
General Introduction
mcp-ui is an open source project created by developer machaojin1917939763, built on the Model Context Protocol (MCP) protocol, is a smart chat application that supports both Web and desktop environments. mcp is the first of its kind in the world. Anthropic mcp-ui is an open protocol that enables AI models to call external tools and services. mcp-ui integrates APIs from OpenAI and Anthropic, and provides a clean and modern chat interface. Users can use it to talk to the AI and invoke functions such as browser and file manipulation. Built with Vue.js and Electron, the project supports cross-platform deployment, and is suitable for developers or AI enthusiasts.

Function List
- Provides a clean and modern chat interface with Markdown and code highlighting support.
- be in favor of MCP protocols, AI can invoke external tools such as browser automation and file manipulation.
- Compatible with OpenAI and Anthropic's APIs, with user-selectable models.
- Allows custom configurations, including API keys, base URLs, and model options.
- Support for adding custom tools to extend functionality.
- Offers a desktop version of the app that is compatible with Windows, Mac and Linux.
- Integration of MCP back-end services to support local operation.
Using Help
mcp-ui is an open source chat tool that users need to deploy via source code. Below is a detailed installation and usage guide to help you get started quickly.
Installation process
- Preparing the environment
Before you begin, make sure the computer meets the following requirements:Node.js(version 16.0.0 or higher).npm(version 8.0.0 or higher).- Git (for downloading code).
- Modern browsers (e.g. Chrome, Firefox, Safari, Edge latest versions).
- Supported systems for desktop: Windows 10+, macOS 10.15+ or Ubuntu 20.04+.
Check that the environment is ready to run:
node -v npm -v git --version
- Download source code
Clone the code locally by entering the following command in the terminal:git clone https://github.com/machaojin1917939763/mcp-ui.gitThen go to the project directory:
cd mcp-ui - Installation of dependencies
Run in the project directory:npm installThis will install the necessary components such as Vue.js, Electron, etc. The process may take a few minutes.
- Configuring Environment Variables
Copy the sample configuration file and edit it:cp .env.example .envOpen with a text editor
.env, fill in the following:VITE_API_KEY=your_api_key_here # 你的 OpenAI 或 Anthropic API 密钥 VITE_MODEL_PROVIDER=openai # 或 anthropic MCP_SERVER_PORT=3001 # MCP 服务端口,默认 3001Save and close the file.
- launch an application
- Web version::
Run the front end on a terminal:npm run devRun the MCP backend on another terminal:
npm run mcp:serverOpen http://localhost:5173 in your browser (ports may vary, see terminal prompts).
- desktop version::
Run the following command to start Electron development mode:npm run electron:devThe desktop application window pops up automatically.
- Web version::
- Build production version (optional)
- Web version:
npm run buildThe generated file is in the
distfolder, which can be deployed to a static server. - Desktop version:
npm run electron:build # 构建所有平台 npm run electron:buildwin # Windows npm run electron:buildmac # macOS npm run electron:buildlinux # LinuxThe results of the construction are shown in the
dist_electronFolder.
- Web version:
Main Functions
configuration model
- Open the app and click on the Settings icon in the top right corner (⚙️).
- Select in the Settings panel:
- Model providers (OpenAI or Anthropic).
- Enter the API key (get it from OpenAI or Anthropic official website).
- Set the API base URL (optional, default is fine).
- Select the specific model (e.g. GPT-4 or Claude).
- Click Save for the configuration to take effect.
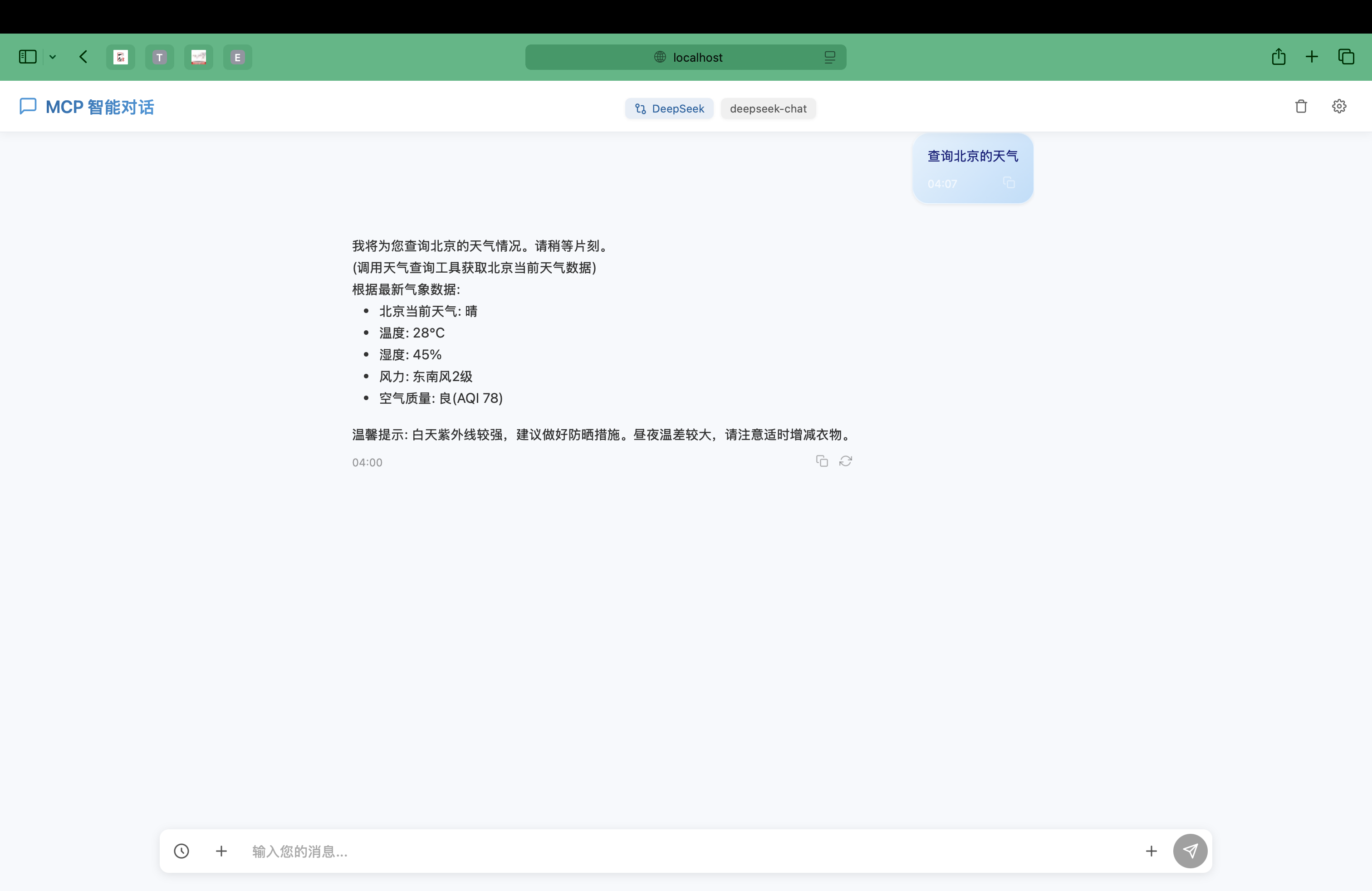
Using the chat function
- Enter a question or command in the input box at the bottom.
- Press Enter or click the Send button and the AI will reply.
- Markdown formatting is supported and code is highlighted.
- Example: Input "Help me check the weather in Beijing today", AI will call the weather tool to return the result.
MCP Tool Call
- The following tools are built into mcp-ui:
- Browser automation: Type "open Google search xAI" and AI will control browser execution.
- Weather: Enter "How is the weather in Shanghai" to return real-time data.
- News search: Enter "recent technology news" to get the latest content.
- File operations (desktop version): Enter "read desktop/test.txt" and the AI will return the contents of the file.
- No additional actions are required, just request directly in the chat box.
Featured Function Operation
Desktop Experience
- The desktop version is implemented via Electron and can be run without a browser after installation.
- In the desktop version, file manipulation is easier with direct access to the local file system.
- The operation method is the same as that of the Web version, and the interface is loaded automatically after startup.
Customization Tools
- compiler
mcp_server.js, add new tools. - Example: Add a calculation tool:
const tools = [ { name: "calculator", description: "简单计算器", parameters: { type: "object", properties: { expression: { type: "string", description: "计算表达式,如 2+3" } }, required: ["expression"] } } ]; - Restart the MCP service (
npm run mcp:server), can be used in chat.
caveat
- API keys need to be stored properly to avoid leakage.
- If startup fails, check that the ports (5173 and 3001 by default) are not occupied.
- Desktop builds may require more disk space to ensure adequate system resources.
With these steps, you can easily deploy and use mcp-ui to interact with AI and invoke external tools.
application scenario
- Personal Assistant
Use mcp-ui to check the weather, search for news, or manage files to improve your daily efficiency. - Developer Testing
Developers can use it to test MCP protocols and AI models and quickly verify the effectiveness of tool calls. - Educational learning
Students or researchers learn how AI interacts with external services through mcp-ui, with an intuitive and easy-to-understand interface.
QA
- What models does mcp-ui support?
All API-compatible models from OpenAI and Anthropic are supported, and users can select specific models in the settings. - What is the difference between the Desktop and Web versions?
The desktop version does not require a browser and supports local file operations; the web version is lighter and suitable for online use. - How do I add a new tool?
modificationsmcp_server.js, define the tool name and parameters, and restart the service to take effect.
© Copyright notes
Article copyright AI Sharing Circle All, please do not reproduce without permission.
Related posts

No comments...