GitHub Launches GitHub Spark (Preview) to Rapidly Build "Microapps" with Natural Language Descriptions
GitHub has announced a major new product called GitHub Spark - allowing users to build and share microapps using only natural language descriptions, dramatically lowering the barriers to software development. Users don't need to have deep programming knowledge; the system takes care of all the technical details automatically and shows the process of building apps in real time, as well as building new AI tools called "microapps" or "Sparks". To build a micro-application, users start with an initial prompt, and then Spark shows a live preview in a few seconds. Users can then fine-tune it by interacting back and forth with the bot.
GitHub Spark
Can we enable anyone to create or adapt software for themselves by using AI and a fully managed runtime environment?
Building and sharing personalized micro-applications ("sparks")
As developers, we are passionate about customizing our environments and building tools that fit our unique preferences and workflows. Not only does this improve productivity and operational comfort, it also makes our daily work more personal. And when something is personalized, it's usually more fun.
However, despite the time we invest in managing dotfiles, writing automation scripts or configuring editor settings, how many times have we given up on the idea of making our own apps? Not because we can't build them, but because they seem too ephemeral, specific, or time-consuming to be worth prioritizing. 😩
This is one of the ironies of today's software: the computers on our desks and in our pockets are very powerful, but not very "personalized". Instead, we rely on generic tools designed by others because of the complexity of creating proprietary applications.
This raises two interesting questions: how do we make personalizing software as easy as personalizing a development environment? And then, how do we make that personalization easy for those around us? Not just because it's necessary - but because it could be fun 🙌
Introducing GitHub Spark
GitHub Spark is an AI-driven tool for creating and sharing micro-applications ("sparks") that can be tailored to your needs and preferences, and can be used directly on desktop and mobile devices.No code needs to be written or deployed.
It does this through three tightly integrated components:
- A natural language-based editor that makes it easy to describe your ideas and refine them over time.
- A hosted runtime environment for hosting your sparks and providing access to data stores, theme settings, and the Large Language Model (LLM)
- A PWA-enabled control panel that lets you manage and launch your sparks from anywhere, anytime
In addition, GitHub Spark allows you to share your sparks with others and control whether they have read-only or read-write access. Users can choose to bookmark the spark - using it directly or remixing it to further suit their preferences. After all, ...... personalizes it!
Now let's see how it works 🎬
What is a "micro-application"?
GitHub Spark subscribes to the Unix philosophy, which asserts that software can be focused on one thing at a time and do it extremely well - especially for you, and only for as long as it's useful. Thus, "micro" does not refer to the size of the application's value, but rather to its functional complexity as it was designed to be.
For example, here are some of the sparks that the GitHub Spark team has made (and used!) in the development of GitHub Spark. These apps range from life management tools, to learning aids, to fun animations, to news clients. But they all have one thing in common: they look and feel exactly the way their creators intended. No more, no less, just right ❤️

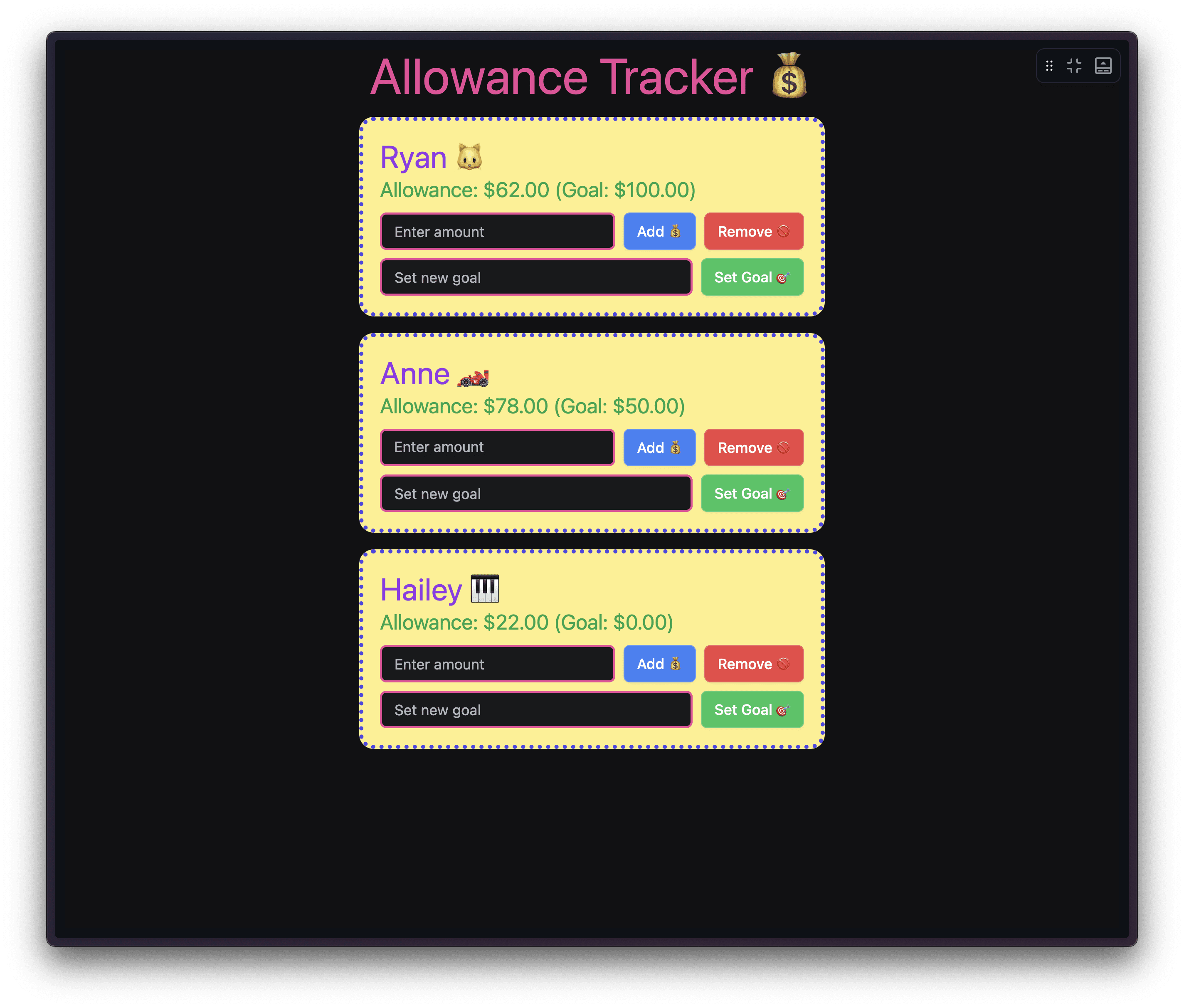
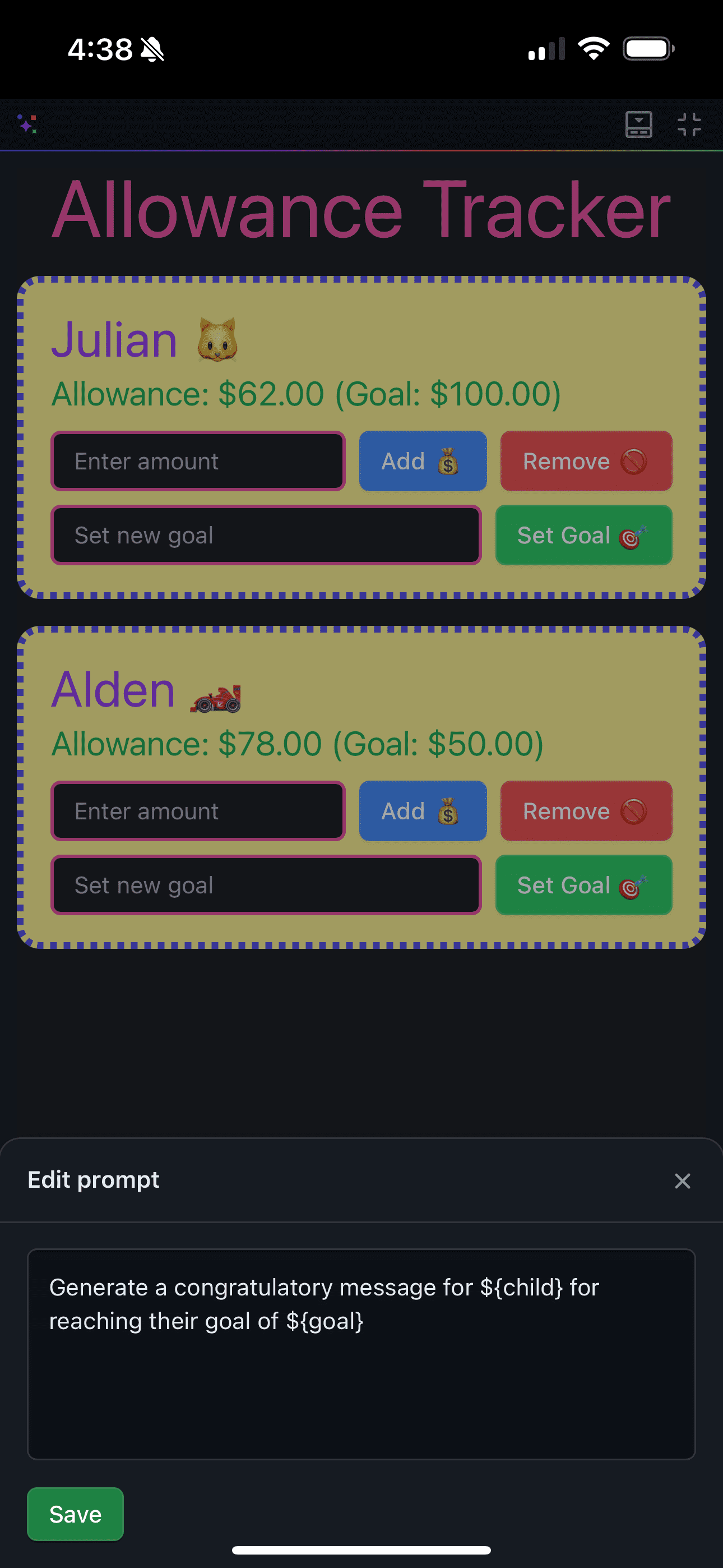
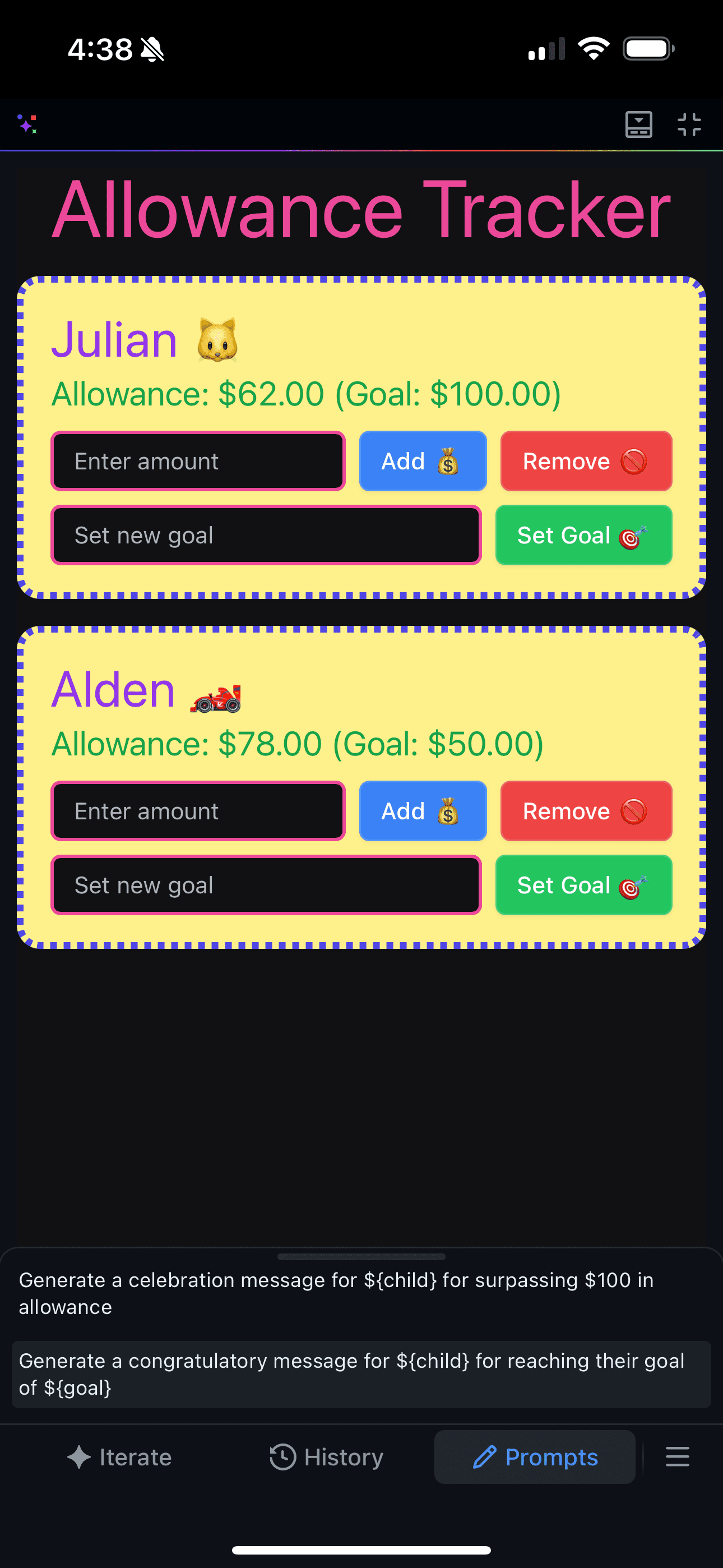
A children's allowance tracking app that can choose between read-only or read-write mode (for parents) and uses big language modeling to generate celebratory messages when deposit goals are reached

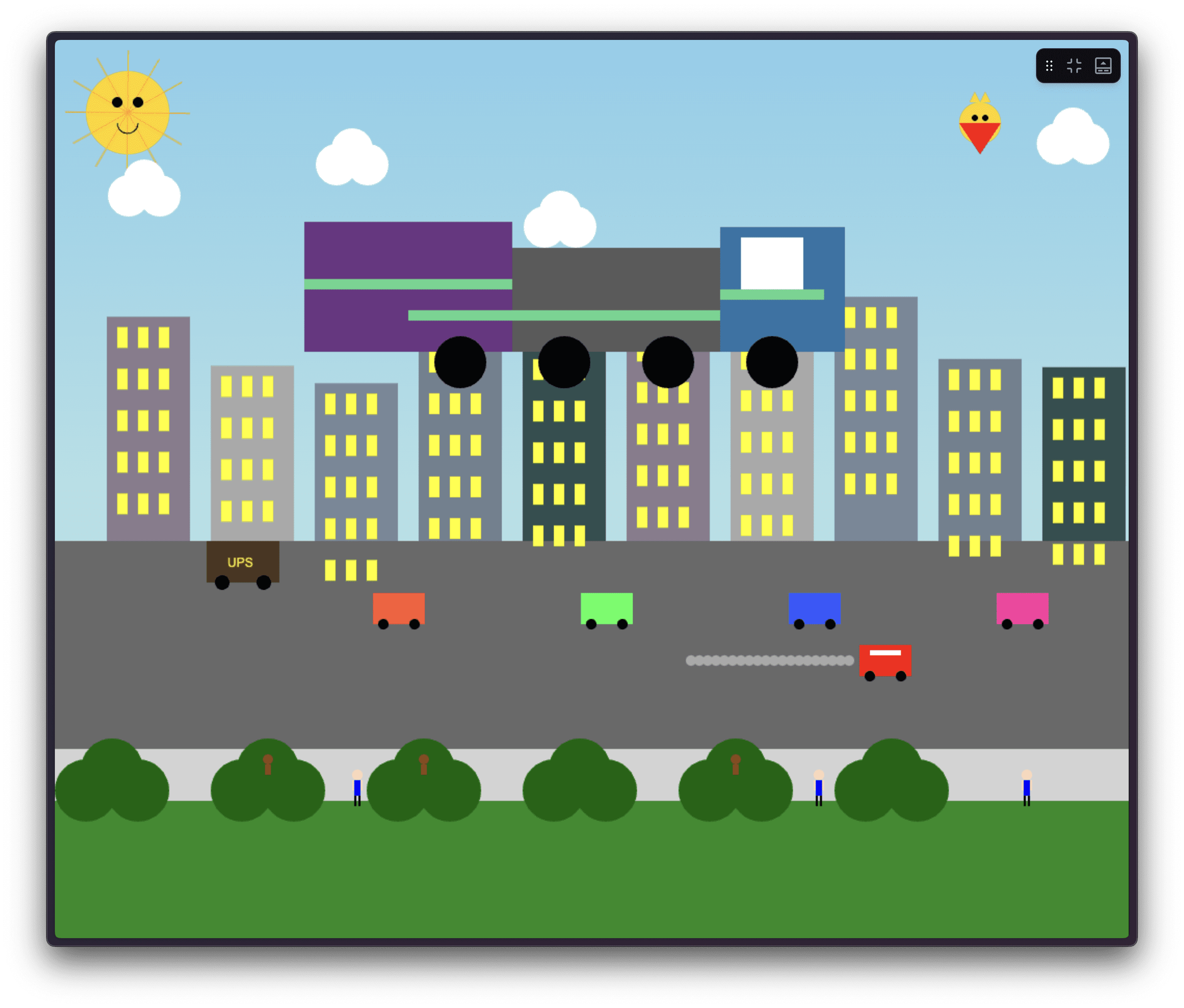
A world of animated vehicles conceived and created by a six-year-old child

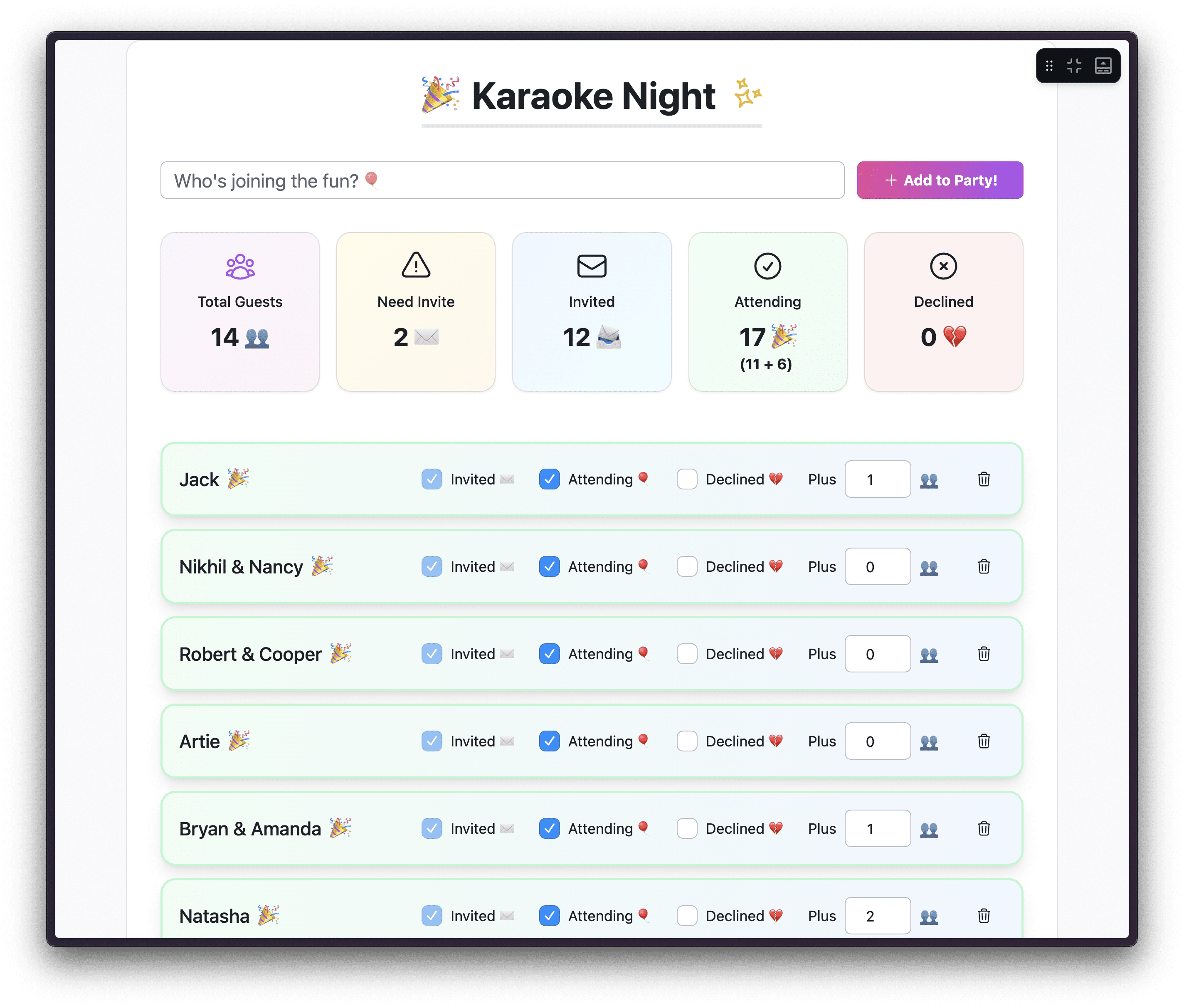
App for tracking weekly karaoke nights and showing the status of each invited guest

A map app that searches by city name and uses a large language model to generate an interesting summary description of that city. Created and used by ten-year-old students for a school project
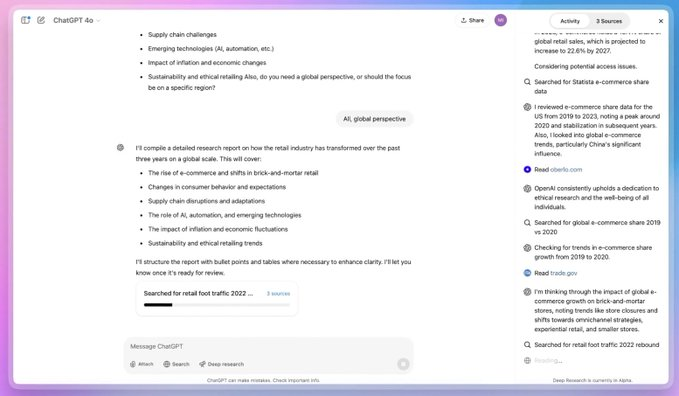
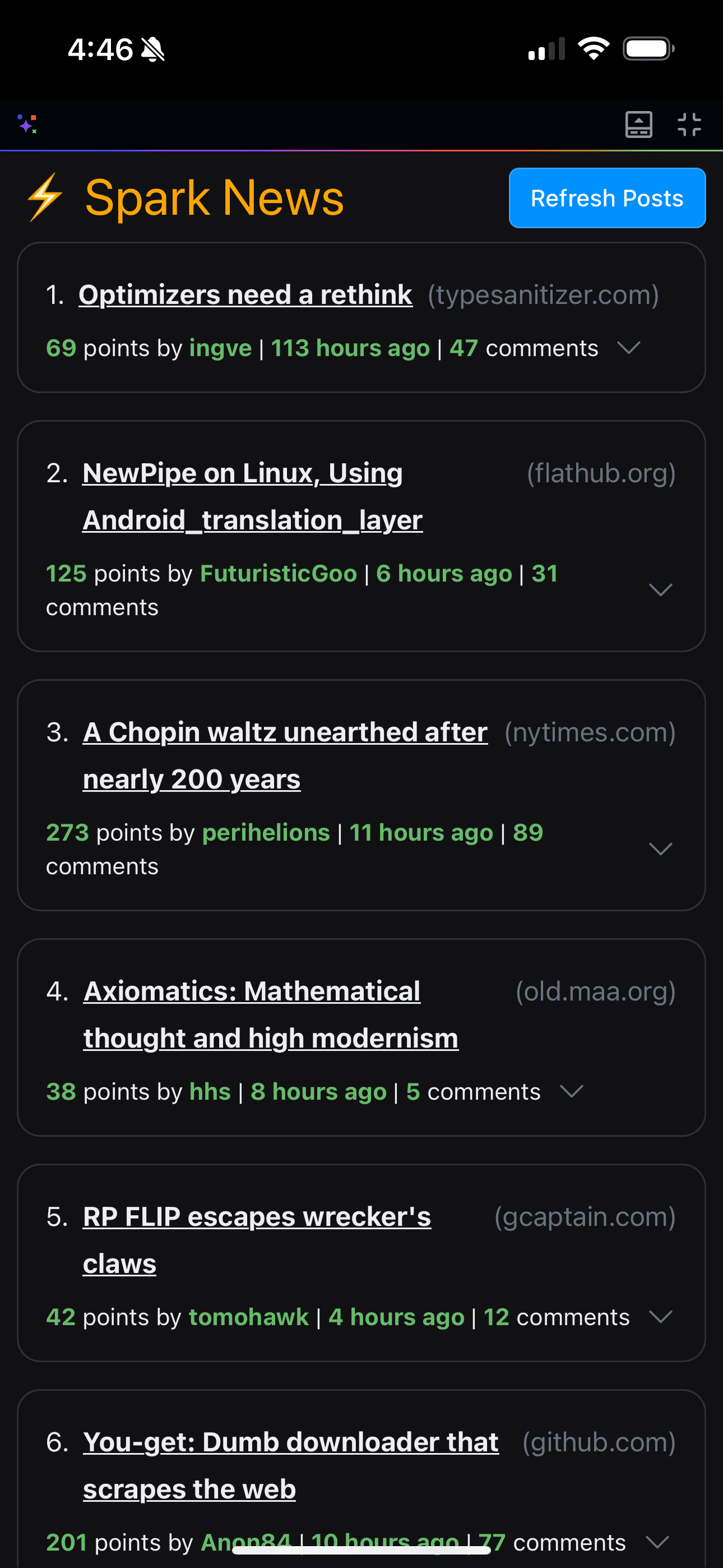
 A custom HackerNews client that displays the top 20 posts and summarizes comment threads using a big language model (very useful!) . Here's the team's daily HN driver
A custom HackerNews client that displays the top 20 posts and summarizes comment threads using a big language model (very useful!) . Here's the team's daily HN driver
With the above background, let's dive into the "what?" and "why?" of the main components of GitHub Spark. and "Why?" 👍
Natural language-based toolchain
When creating an app, you need to know exactly what you want. Not just a general idea, but the exact feature set, detailed interaction behavior, and overall look and feel. Unfortunately, this can get quite complicated and even discourage some people. This is exactly the problem we hope to solve!
GitHub Spark alleviates this problem by allowing you to start with a simple idea (e.g., "an app to keep track of your child's allowance") and then gradually increase the complexity through "assisted exploration". In particular, its natural language editor is designed to make moving forward easy and fun, which is accomplished through four core iterative features:
- Interactive preview
- revised variant
- Automatic History Recording
- Model Selection
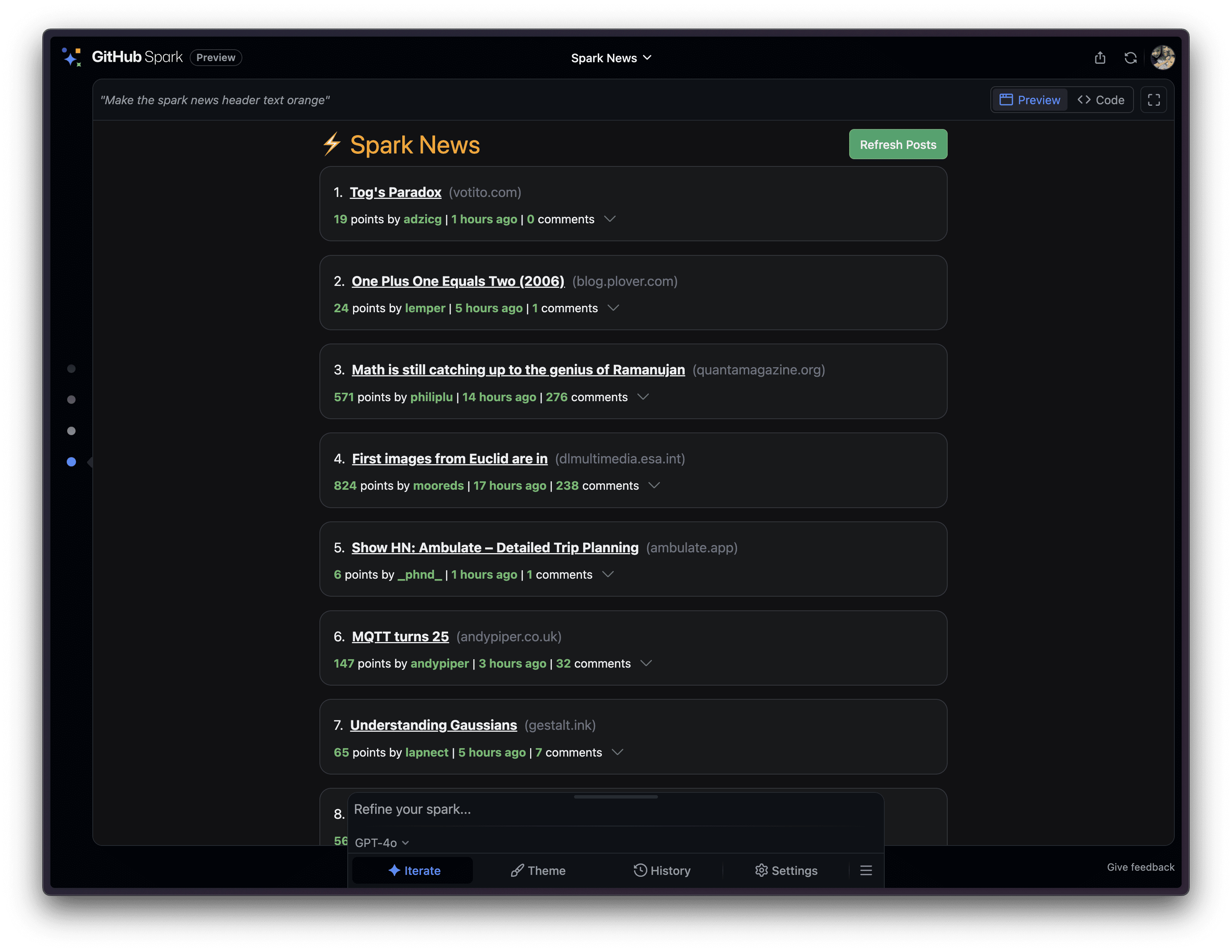
Interactive preview
When you enter a natural language expression into GitHub Spark, it not only generates the code, it runs it immediately and displays it in an interactive preview. This "app-centric feedback loop" allows you to specify as much or as little detail as you want, and then iterate as the visualization progressively understands your intent ("Hmm, I think I need a toggle button here!"). .

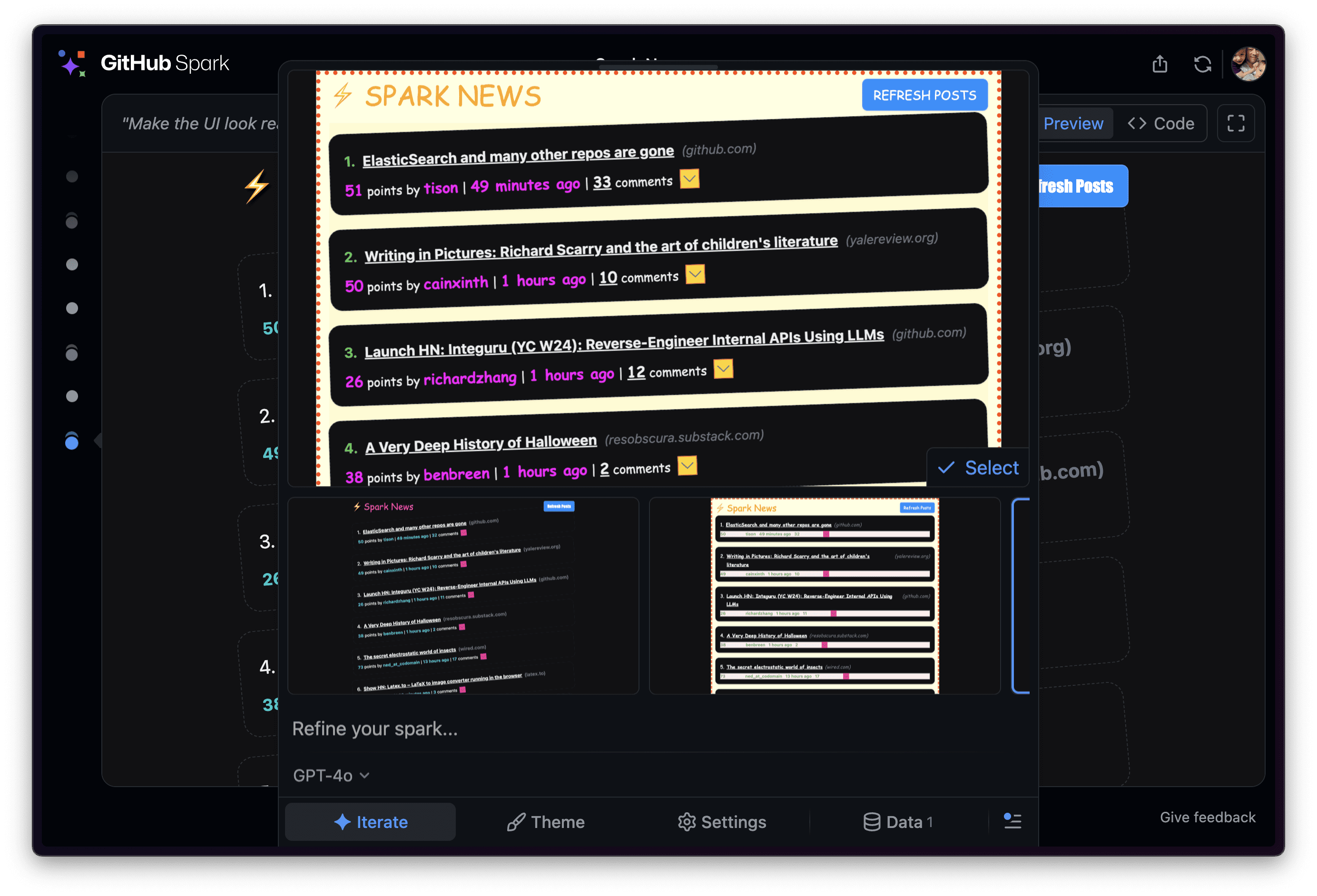
revised variant
When you create or iterate on spark, you can choose to generate a set of variants. This will generate 3-6 different versions of your request, each with subtle but meaningful differences. Since you may know you want a certain feature, but aren't sure how it should look or behave, it can be helpful to get inspiration and suggestions for expanding your ideas, like an AI thought partner!

Request variants on uncertain revision requests ("make the UI look really interesting")
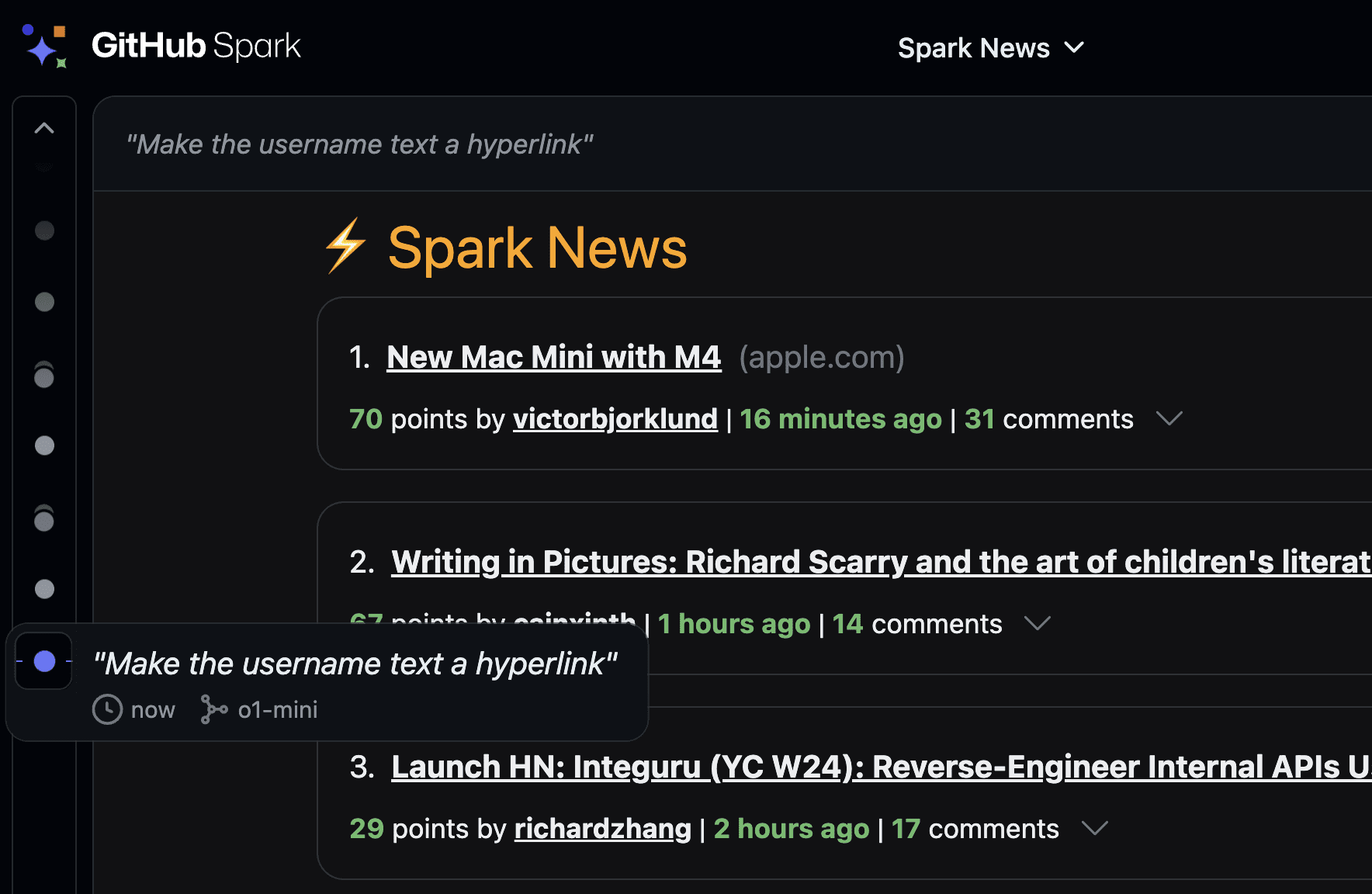
Automatic History Recording
As you iterate through spark, each revision is automatically saved and can be restored with a single click. This allows you to explore ideas (and variants) without having to worry about losing any progress. What's more, there's no need to manage version control yourself. This approach supports "curiosity-driven development", where you can come up with an idea and try it out without worrying about negatively impacting the application (e.g., messing it up).

The history is also appealing from a collaboration perspective because it provides a form of "semantic view source" when someone shares a spark with you. In creating GitHub Spark, we found that we naturally shared new ideas with each other, and then immediately looked at the history to see how they were implemented. It's almost like getting a glimpse into the serialization of someone else's ideas.
Model Selection
When you create or modify a spark, you can choose from four AI models: Claude Sonnet 3.5, GPT-4o, o1-preview, and o1-mini. the advantage of this is that if you don't get the expected results, you can undo and retry with a completely different model. In addition, the history keeps track of the model used for each revision, thus allowing you to observe the evolution of spark over time.

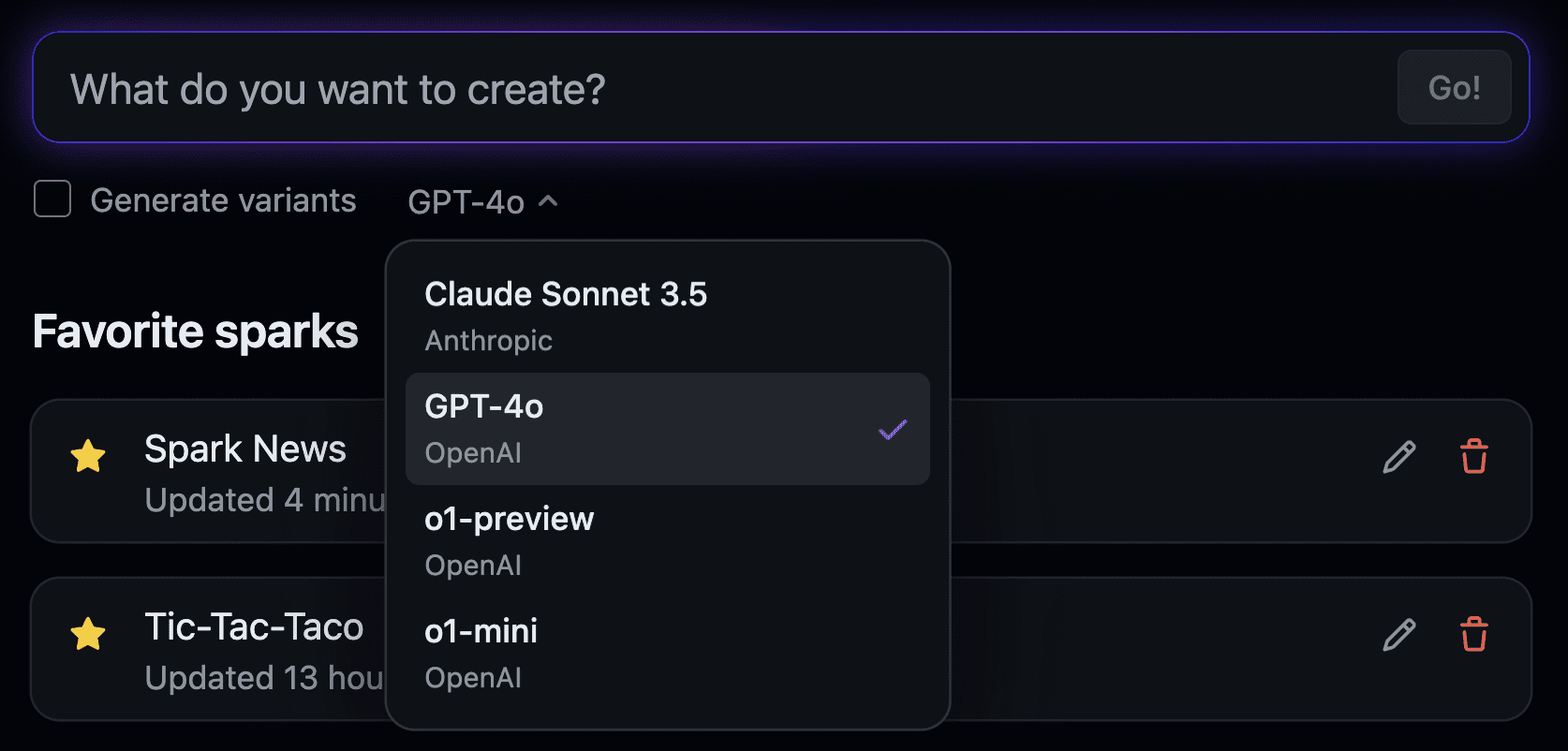
Selecting a model when creating a new spark

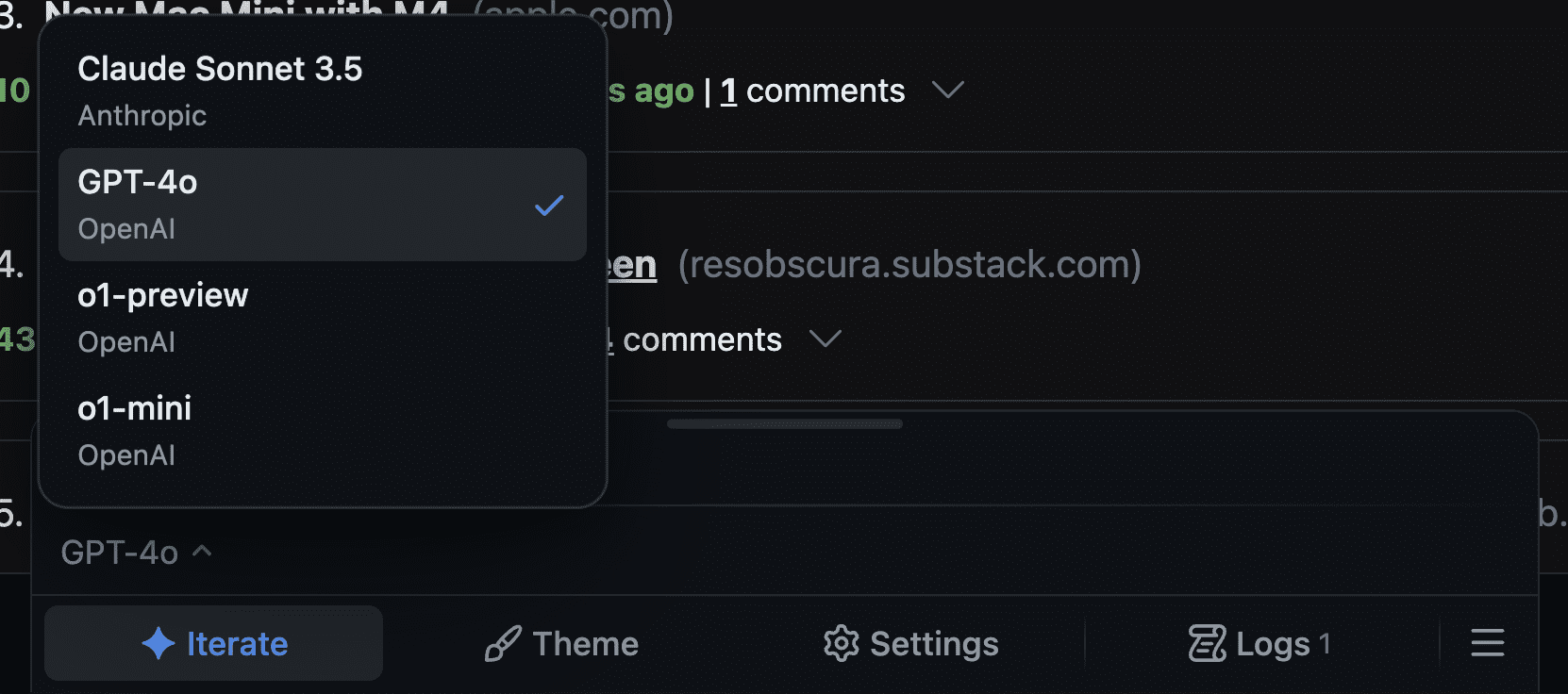
Selecting a model when revising an existing spark
Hosted Operating Environment
We call GitHub Spark an "application-centric" tool (as opposed to a "code-centric" tool). Not because it doesn't allow you to view or edit code (it does!), but because it's designed to create tools for people to see, experience, and use. but because it's designed to create applications for people to see, experience, and use, rather than just generating code and then letting you build, deploy, configure databases, etc. yourself.
GitHub Spark accomplishes this through four core features of the hosted runtime environment:
- Hosting without deployment
- Design system with customizable themes
- Persistent data storage
- Integrated Model Hints
Hosting without deployment
When you create or modify a spark, the changes are automatically deployed and can be run and installed on a desktop, tablet, or mobile device (via a PWA). In this sense, GitHub Spark is a bit like a mini-app cloud that simplifies the process of creating, deploying, and using software into a single action: expressing your ideas through natural language 🚀

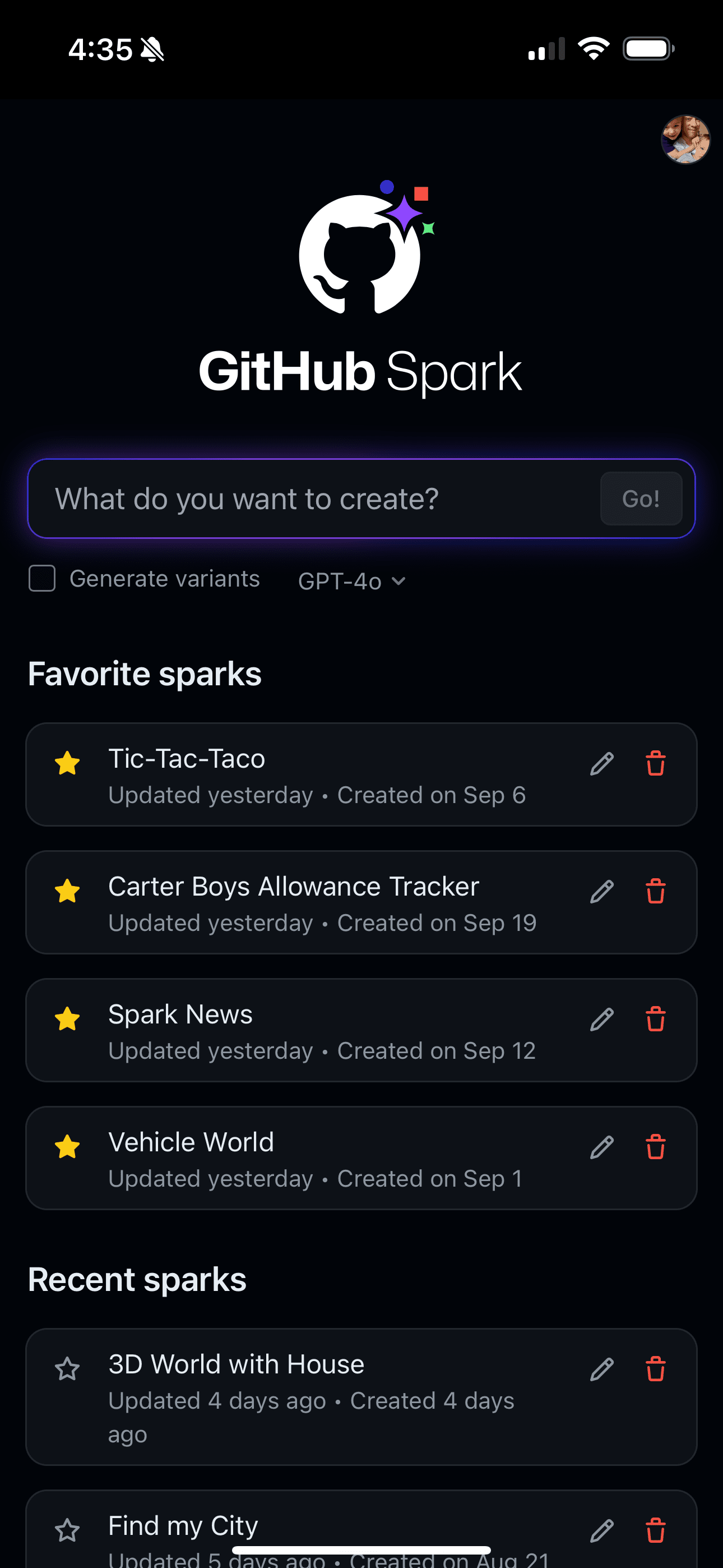
View the spark dashboard and open a spark on your phone

Design system with customizable themes
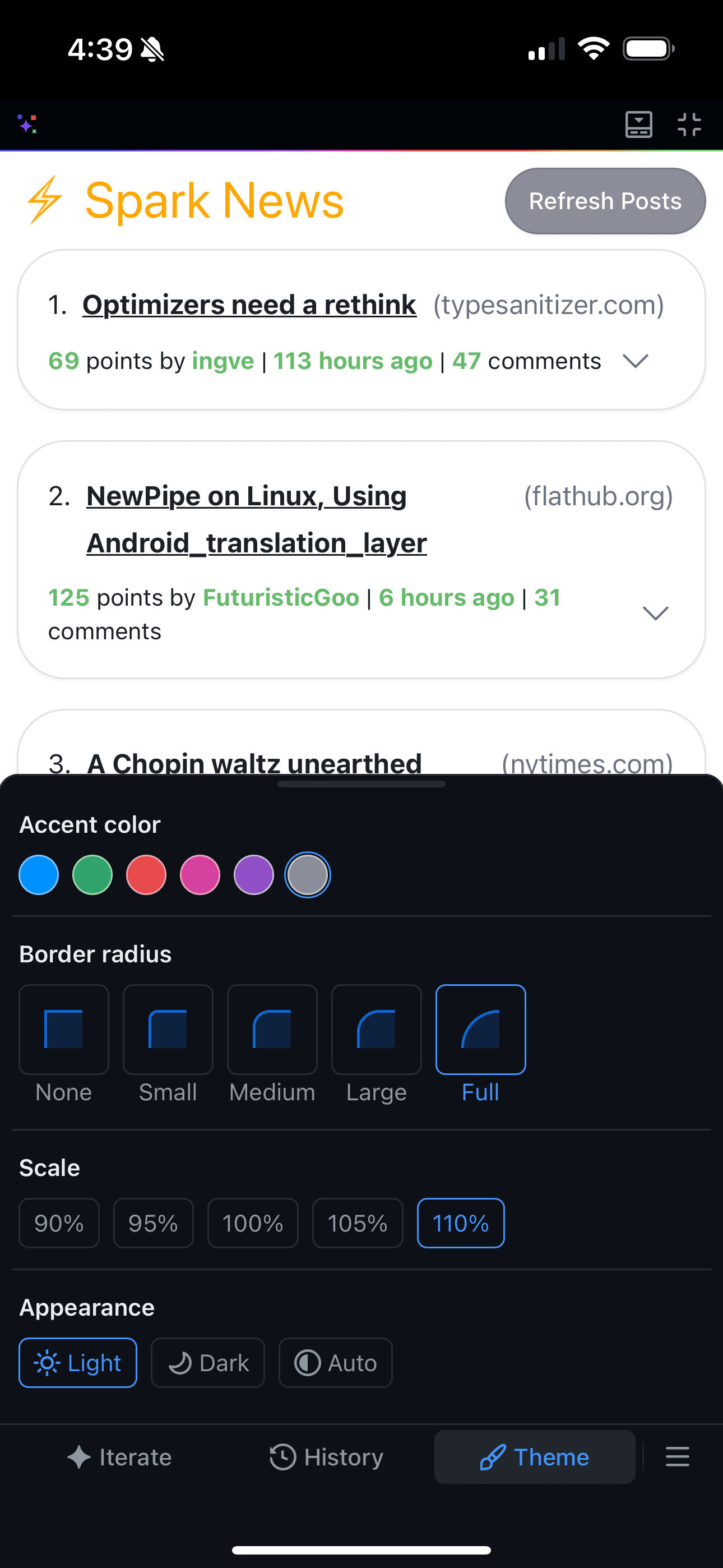
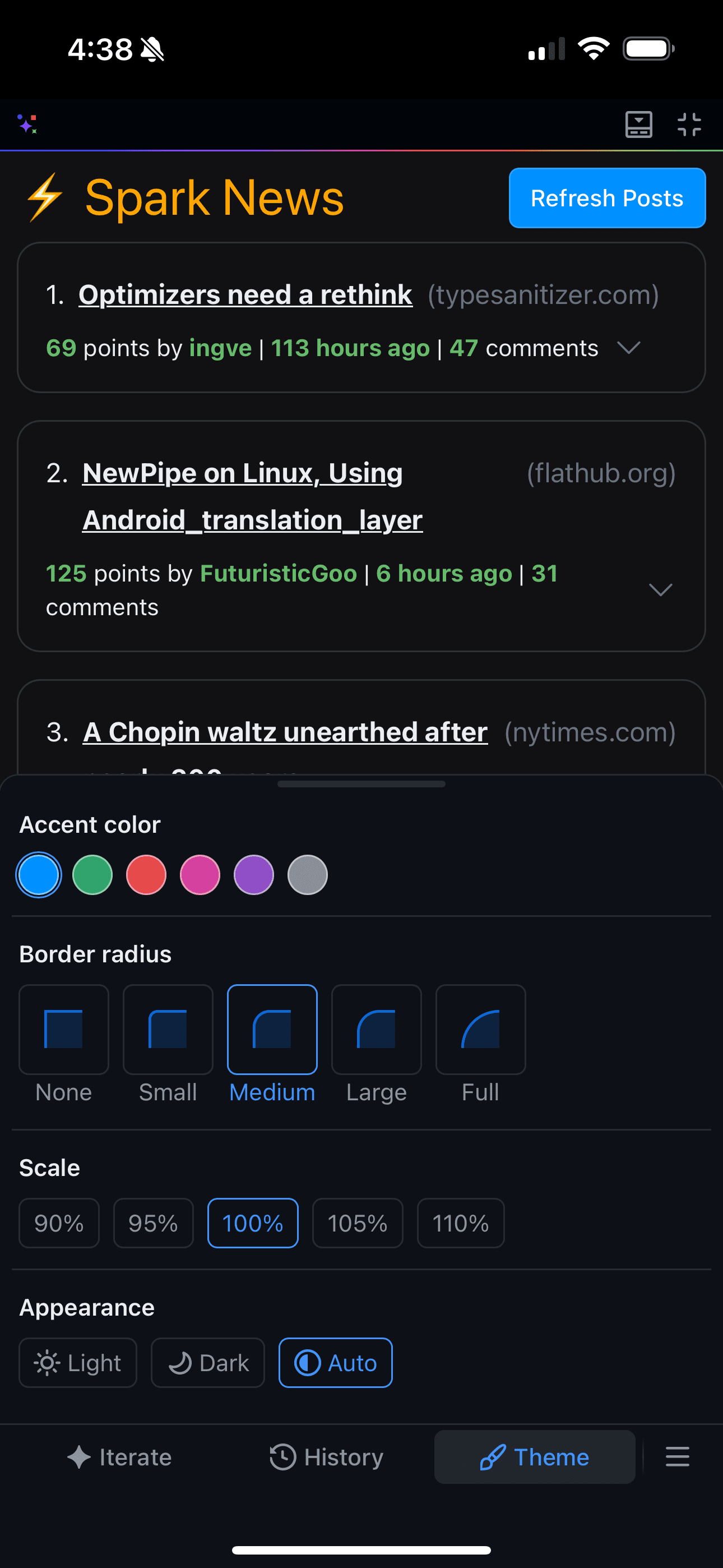
To make sure your apps look beautiful, GitHub Spark provides a design system with built-in UI components and customizable themes. As a result, form controls, layouts, icons, and more look polished by default every time you create a new app. If you want to tweak it further, you can use the theme editor to change the default accent color, border radius, app spacing, and color theme (light/dark).

Comparison before and after modifying spark theme properties

Persistent data storage
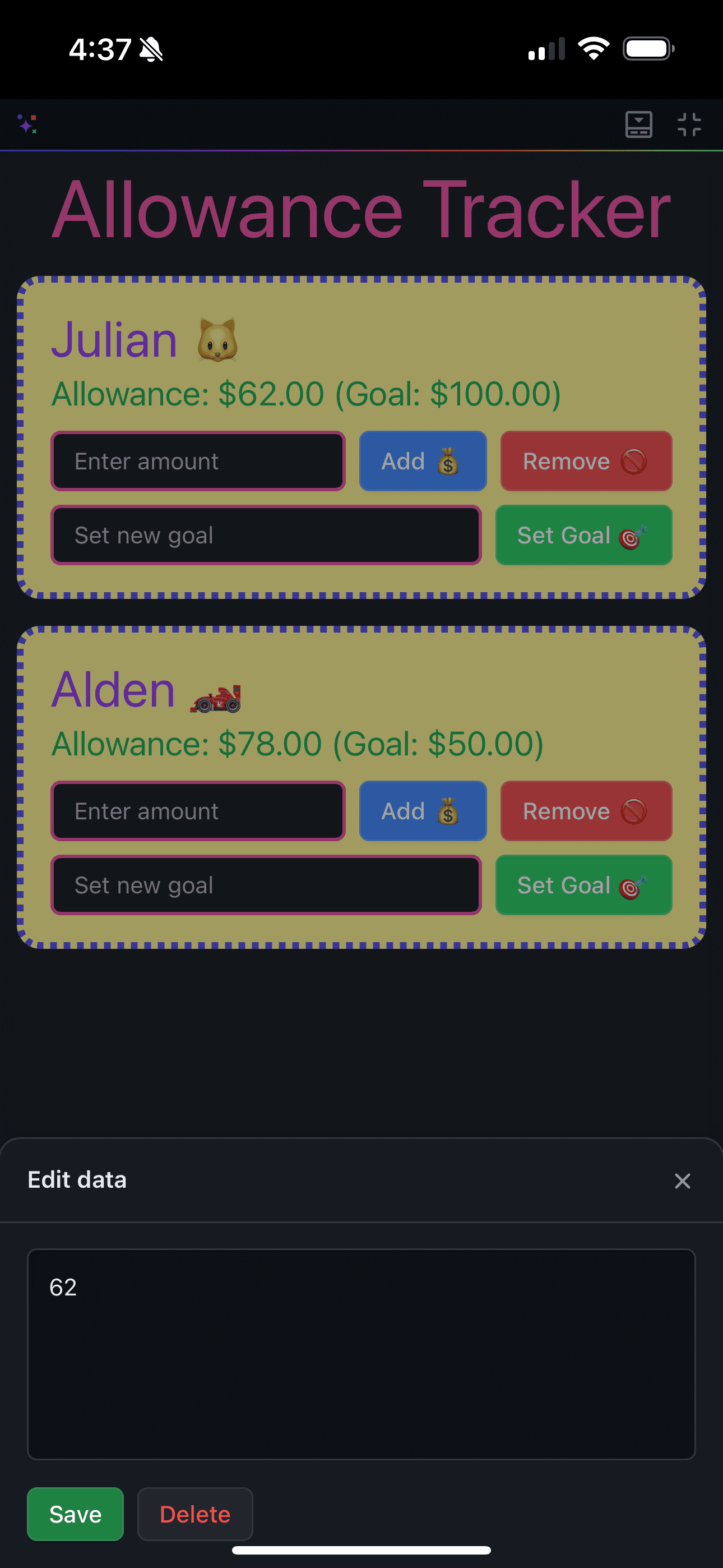
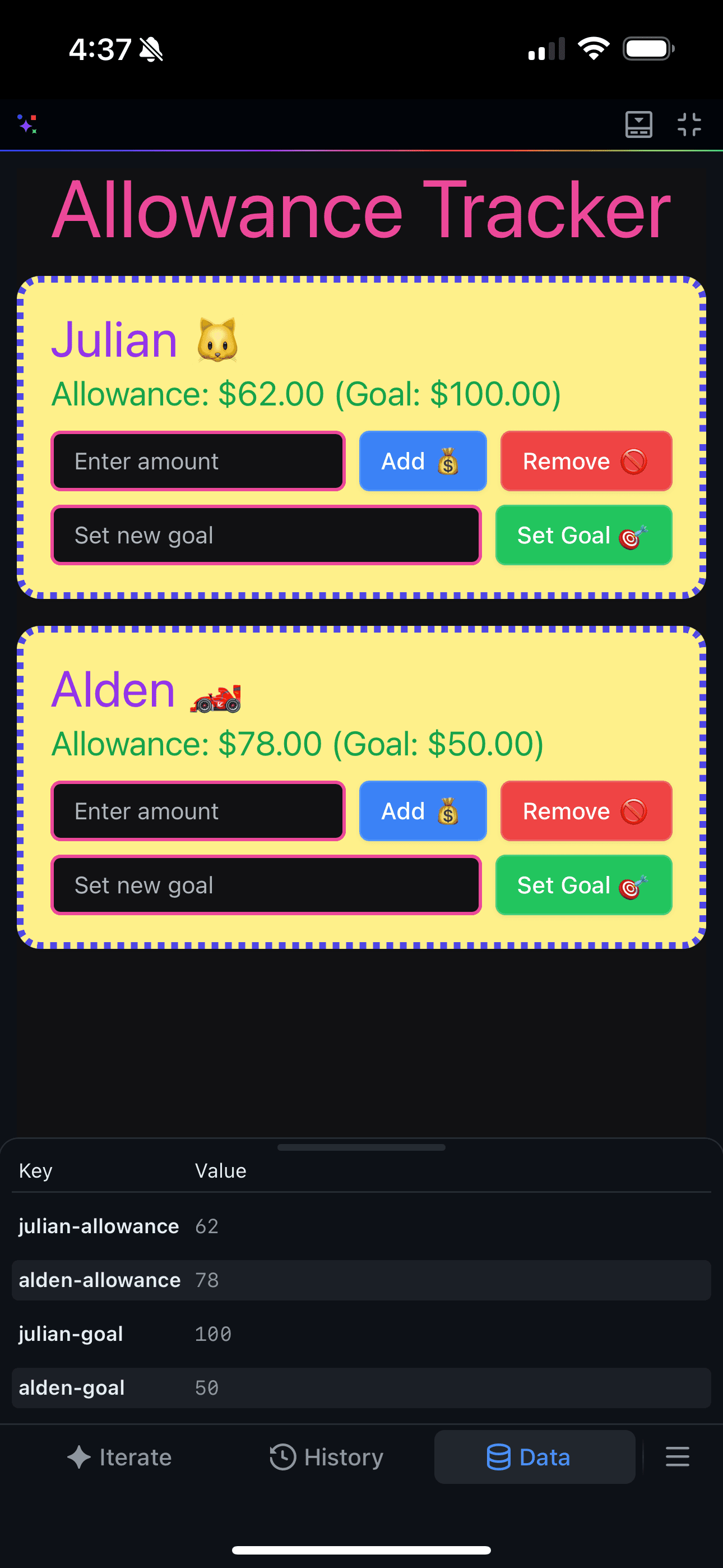
Whether you're making a to-do list, a garden planner, or a game of tic-tac-toe, most fun apps need to store data.GitHub Spark's runtime gives you a hosted key-value store and automatically determines when to use it. In addition, GitHub Spark provides a data editor that lets you easily view and edit the data used by the spark. This gives you complete control over the state of your application without having to worry about the details.

Viewing spark stored data and editing specific keys/values

Integrated Model Hints
GitHub Spark runtime with GitHub Modelsintegration that allows you to add generative AI functionality to spark without requiring knowledge of LLM (e.g., summary generation, children's bedtime story generation). Additionally, it provides a hint editor that lets you view GitHub Spark-generated hints and tweak them as needed - no code editing required.

View the AI prompts used by spark and manually edit one of them

Whew! That's a lot of content. However, in order to achieve the goal of GitHub Spark (to reduce the cost of app creation to zero), we think such a toolchain and runtime environment is absolutely necessary. We're confident that users will enjoy their experience with it 🥰
What's next?
As a technology preview, GitHub Spark is still in its very early stages and there is a lot to be accomplished. But over the next few months, we look forward to inviting users from the waiting list to join and interacting closely with them on a weekly basis! Weekly Update. If you are interested in joining us on this journey, check out the FAQand join GitHub Next's Discord Server 👋
If you're curious about our future focus, look forward to exploring the following directions:
- Extended collaboration methods (e.g., public galleries, allowing users to perform semantic merges in branches of spark, multi-user mode)
- Extended editor functionality (e.g., providing an "X-ray mode" that allows summarizing and adjusting the precise behavior of the application)
- Extended runtime environment (e.g., more built-in components, better integration of third-party services, file storage and vector search support)
- There are also a lot of cool features that we haven't even thought of yet!
© Copyright notes
Article copyright AI Sharing Circle All, please do not reproduce without permission.
Related articles

No comments...