When Gemini 2.5 meets Three.js, a complete solution for animating teaching demos
Three.js is a tool that allows web pages to display "three-dimensional" images. Think of it as:
- It provides a set of tools that allow developers to draw all kinds of 3D shapes on web pages, such as cubes, spheres, and so on.
- It can also make these 3D shapes move for a variety of animation effects.
- It controls lighting, shadows, materials, and more to make 3D scenes look more realistic.
In more layman's terms:
Previously, web pages could only display flat things, but with Three.js, web pages can display three-dimensional, rotating, moving 3D images. This makes web pages more vivid and interesting.
What happens when we use a big model to generate each type of code, but generate Three.js code directly? Gemini 2.5 gives us the answer.
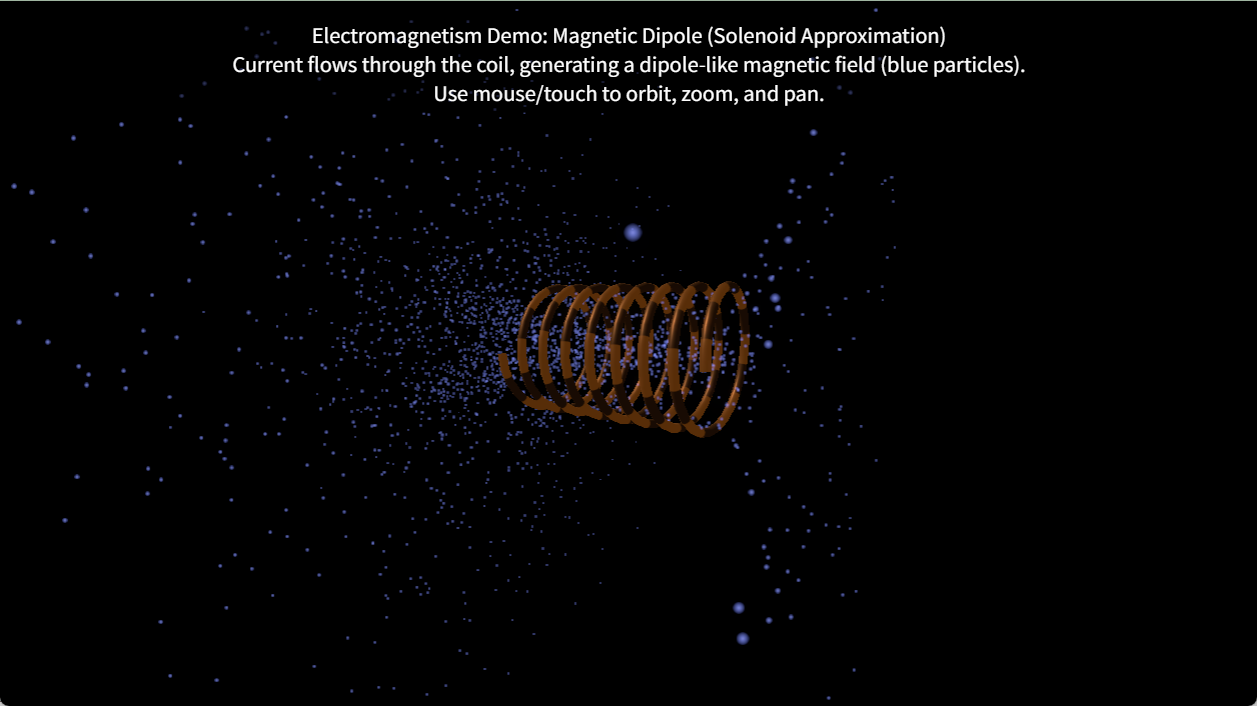
Here is an example given by an overseas god:



How difficult is it to create these kinds of 3D effects?
Are the physical properties shown in the animation accurate?
Accurate.
Is it possible to do something similar without knowing the code?
It can, but it can't be done beautifully.
Is it free to use Gemini 2.5?
exist Gemini(Easy to use) There is a daily limit.Google AI Studio(Difficult to use) Free to use, but can not directly preview the demo.
Creating a 3D demo animation with physical properties together
pre-conditions
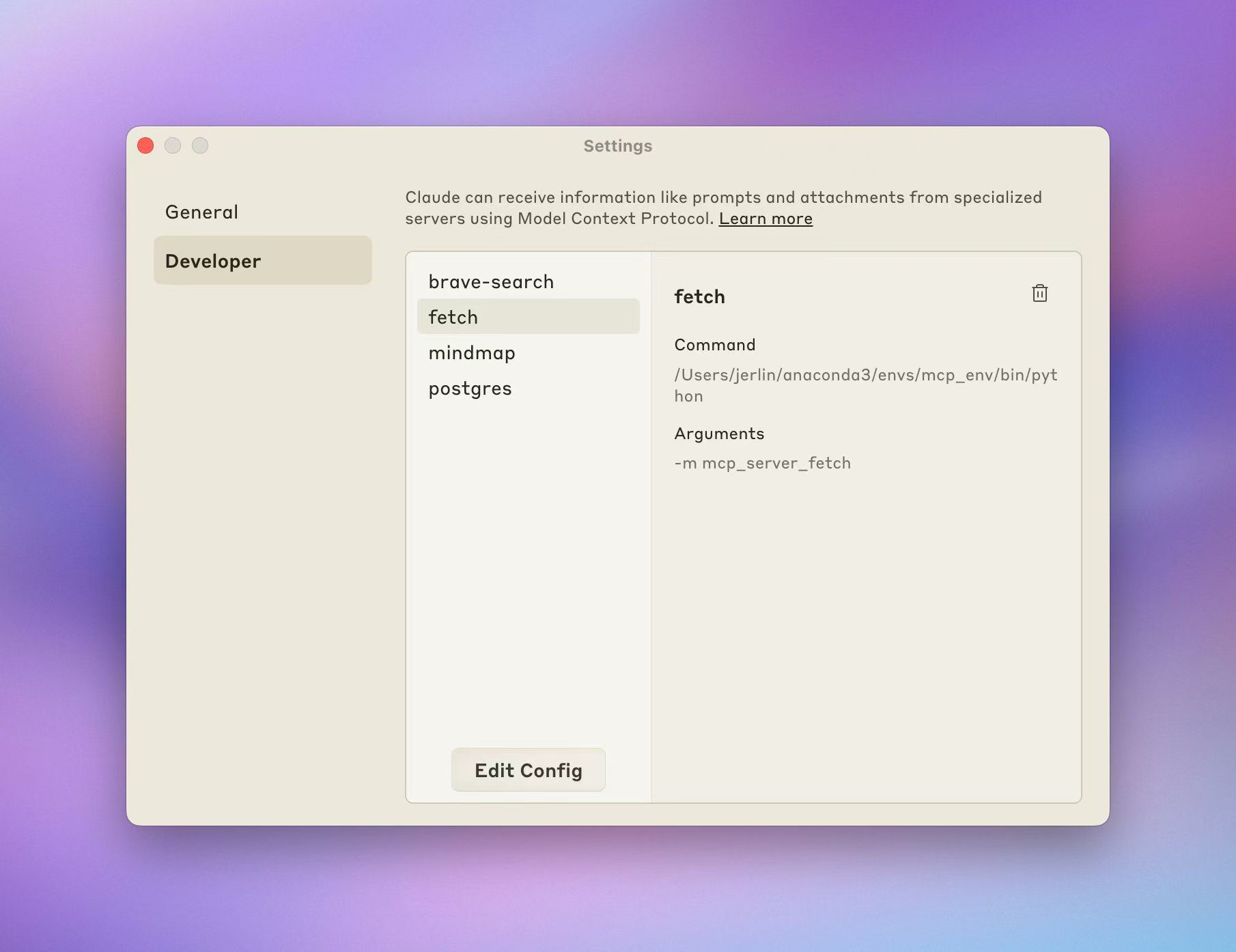
1. First you have to be able to access https://gemini.google.com/ and log in to your account normally.
2. Remember the keyword "Three.js".
3. Select the "Gemini 2.5 Pro" model and check the "Canvas" box in the dialog box.
Pretend to be a "physics teacher" who wants to explain the concept of gravity to students. The first step is to quickly get the AI to give a solution.
Cue word:
As a secondary school physics teacher, I am explaining the concept of gravitational force to my students in a classroom, which is an introductory course, and the students are just learning about it. I would like to present a 3D animation that will allow the students to understand the principles of gravity through visualization. Please describe in words what effects the animation should contain to make the students understand and be interested in it, and visualize the effects of the animation and describe them in detail in an accurate and logical way.
This is a 3D demo animation, only one animation effect is allowed, the animation effect should be made sure to be simple enough, but the description should be detailed. Below is a text only description of the effect of this 3D demo animation to start the description:
Okay, I got some inspiration below, so let's just use the puts:
3D demo animation: gravitational display of an apple falling to the ground
Animated scenes:
The background of the animation is a peaceful green meadow with a big tree full of red apples above. The sunlight falls softly and the sky is blue, creating a natural and harmonious atmosphere.Animation effects:
In the center of the screen, a bright red apple hangs from a tree branch, bobbing slightly. As time passes, the apple's stalk gradually thins and eventually breaks, and the apple begins to fall.At the moment the apple leaves the branch, the word "gravity" appears in the center of the screen (transparent, slightly glowing) and then slowly disappears. The apple falls downward in a uniformly accelerated motion, and as it approaches the ground, its trajectory is briefly slowed down so that students can observe the acceleration of the apple before it hits the ground.
Landing moment:
When the apple touches the grass, it bounces up slightly a little bit and then rests quietly on the grass. At the same time, a simple white arrow appears above the apple, pointing towards the ground to indicate the direction of gravity, accompanied by a brief text message that says: "Gravity always points towards the ground."Animation Summary:
The apple is lying quietly on the grass, and the image slowly pulls away, ending the animation. Throughout the process, the animation remains smooth and simple, focusing on showing how gravity acts on objects, so that students intuitively understand that "gravity causes objects to fall faster and point towards the ground".
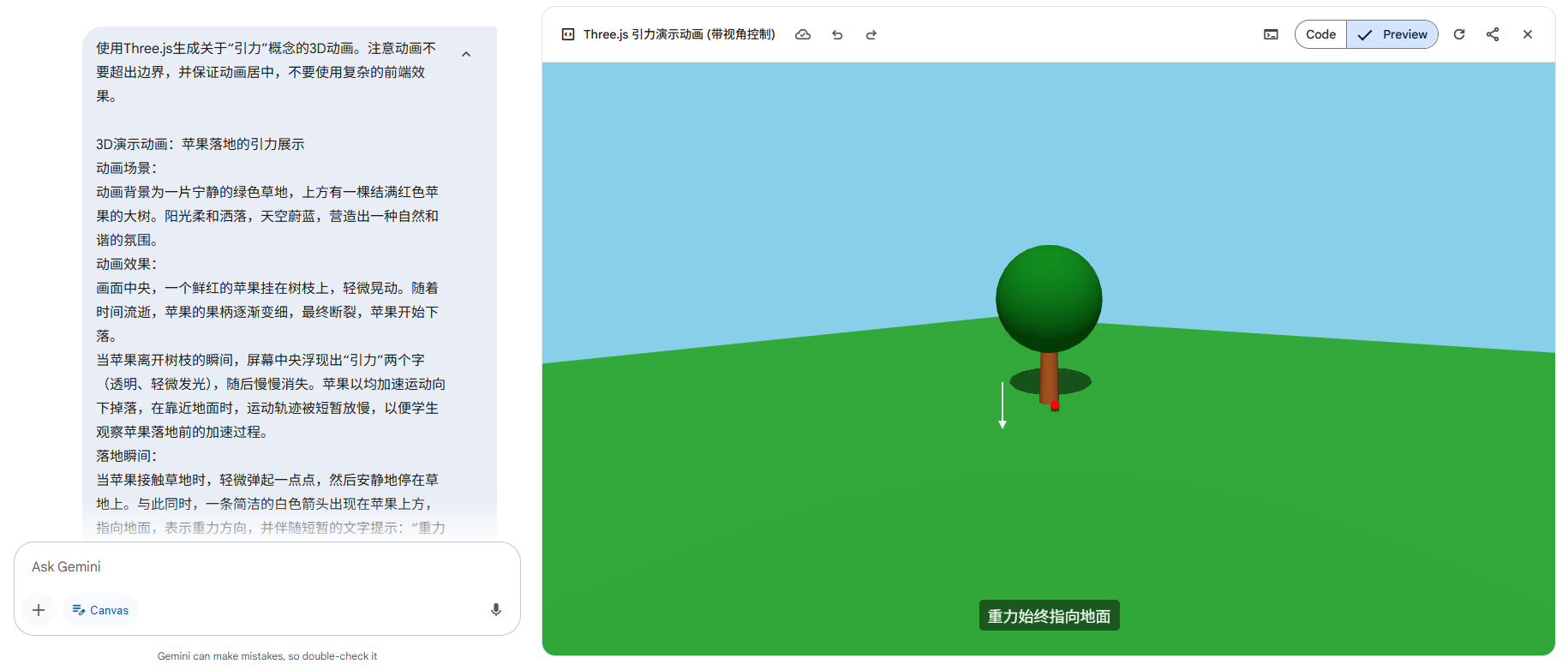
Add a sentence before the above cue word:
Use Three.js to generate a 3D animation of the concept of gravity. Be careful to keep the animation within boundaries, make sure the physics are accurate, and use OrbitControls to see different views of the animation.
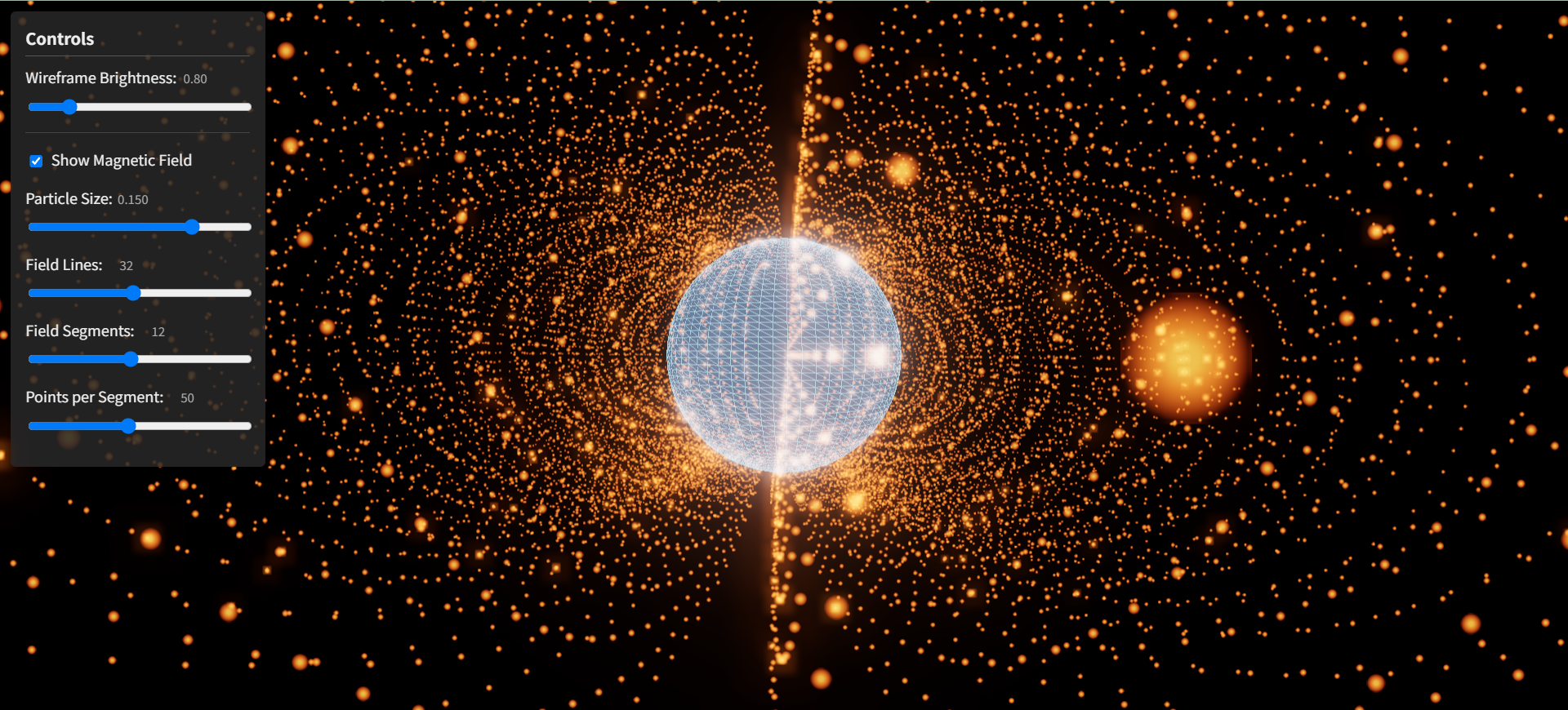
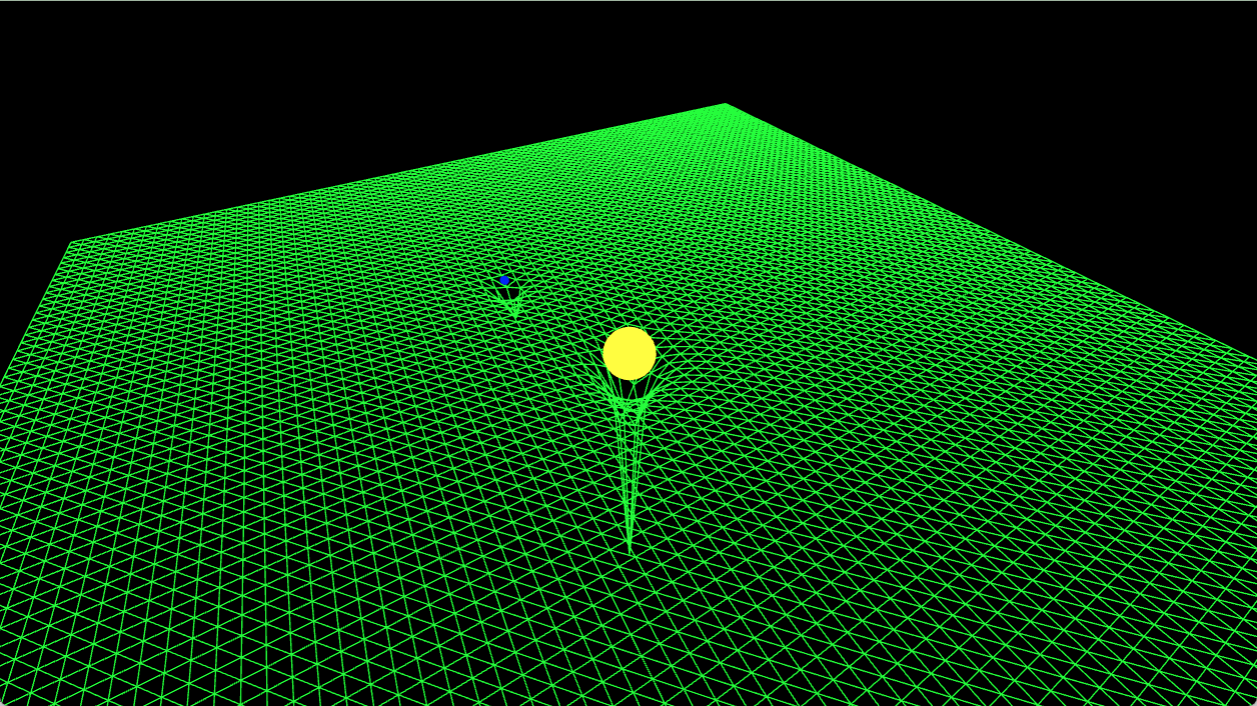
Get the following animation:

Beautify demo animation
Just write the prompt "Make a beautiful UI" after you make the demo animation, and you will get a nice looking interface, it's that simple!
Full 3D animated demo cue word
作为一名专精于Three.js的创意技术总监和可视化专家,你擅长将复杂信息转化为引人入胜的交互式3D体验。请为我提供的任何主题或内容创建一个令人惊艳的单页面HTML展示,融合高级视觉设计和沉浸式3D效果。 ## 关键技术要素 使用以下技术栈构建沉浸式体验: - Three.js (https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/three.js/110/three.min.js) - 内嵌自定义控件代码,避免外部依赖问题 - Tailwind CSS (https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/tailwindcss/2.2.19/tailwind.min.css) - Font Awesome (https://lf6-cdn-tos.bytecdntp.com/cdn/expire-100-M/font-awesome/6.0.0/css/all.min.css) - 中文排版使用 Noto Serif SC 和 Noto Sans SC - GSAP动画库 (https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/gsap/3.9.1/gsap.min.js) ## 3D场景设计 根据内容主题,设计一个完整的Three.js场景,可能包括: - 适合主题的3D几何体、模型或粒子系统 - 动态相机和光照设置 - 基于滚动或用户交互的动画效果 - 在3D环境与2D内容之间建立有意义的联系 - 环境氛围(雾效、阴影、反射等)增强视觉深度 ## UI与内容布局最佳实践 遵循以下布局原则,确保3D内容成为焦点: - 3D场景应占据主要视觉空间,内容不应遮挡3D体验 - 使用可折叠侧边栏或模态框展示详细文字内容 - 鼠标放到侧边栏,自动展开,移开后缩回去。 - 为3D元素添加标签系统,允许用户了解各部分功能和意义 - 使用半透明UI元素,在提供信息的同时不阻断3D场景的可见性 ## 交互提示系统 设计直观的交互引导体验: - 添加简洁的初始操作提示,几秒后自动降低透明度 - 在用户执行操作时提供即时反馈,更新提示内容 - 为关键3D元素添加标签或高亮效果,帮助用户理解场景 - 设计清晰的控制按钮,具有明确的视觉状态变化 - 在复杂操作前提供简短教程或演示 - 3D模型自动循环,但速度要慢。 ## 设计原则 遵循以下设计原则创建引人入胜的体验: - 整合而非装饰:3D元素应直接服务于内容表达,而非仅作装饰 - 性能优先:确保复杂视觉效果不影响页面加载和运行速度 - 沉浸式叙事:利用3D效果构建内容的视觉叙事层次 - 交互深度:添加多层次交互,让用户通过探索发现内容 - 响应式适配:确保在所有设备上提供最佳体验,智能降级复杂效果 ## 额外加分 可选择以下一种或多种创意方向拓展体验: - 物理引擎模拟:使用cannon.js等物理引擎创建具有真实感的交互 ## 输出成果 提供包含以下内容的完整解决方案: 1. 单一HTML文件,包含所有必要CSS和JavaScript(避免外部依赖) 2. 只输出HTML,不要其他任何引导语和介绍。 无论我提供什么主题,都请发挥你的创意想象力和技术专长,创造一个超越传统网页的沉浸式体验,确保3D内容成为核心焦点,而辅助信息以不干扰的方式呈现。 待处理主题:[在此输入具体主题]
Non-3D presentation animation
The non-3D demo animation is even easier, follow me as I type in the two cue words:
1. Demonstrate the principles of IP/TCP with an interface, to a gorgeous interactive interface
2. The interface lacks icons, please use the most commonly used network icon library.
The interactive demo uses a purely visual demo to provide a beautiful interactive interface.
The demo animation, is too simple to represent the complete network graph visual relationships, I need a data transfer network look that can represent multiple nodes of the internet.

Demo address: https://gemini.google.com/share/d9d9e60e831b
© Copyright notes
Article copyright AI Sharing Circle All, please do not reproduce without permission.
Related articles

No comments...