CopyCoder: Generate AI coding hint instructions based on UI screenshots, AI IDE helper tool to generate hint words for building applications
General Introduction
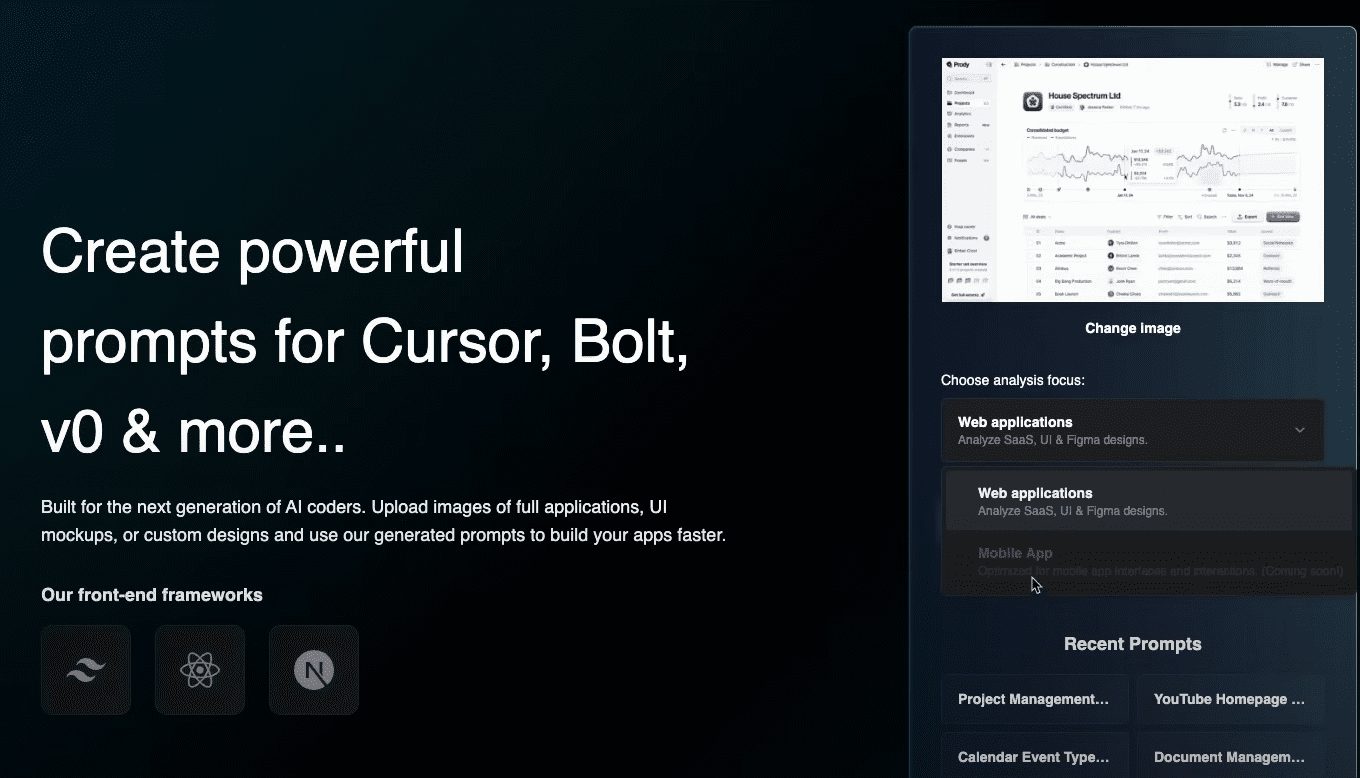
CopyCoder is an innovative AI-driven tool designed for the next generation of AI coders. It helps developers build applications faster by generating coding hints from images of application interfaces, UI models or custom designs. By turning visual designs into code, CopyCoder greatly improves programming efficiency and simplifies the process from design to implementation. The platform offers developers a new way to accelerate application development, especially for programmers who want to quickly turn ideas into reality.
Starting from a UI diagram to build a complete project using AI IDE tools, CopyCoder can generate prompts about the project page structure, front-end framework, back-end implementation process, etc. based on the UI diagram, eliminating the need to think about the trouble of typing prompts commands in AI IDE tools.
Best AI IDE portfolio tool:Bolt , v0.dev , Cursor , Codeium (Windsurf Editor)



Function List
- Generate Tips: Upload an image of your app, UI model or custom design to generate tips for building your app.
- Analyze Design: Support for analyzing SaaS, UI and Figma designs, providing detailed design analysis reports.
- Front-end frameworks: provide a variety of front-end frameworks to help users quickly build applications.
- Community support: Users can join the community to exchange experiences and share resources with other developers.
- Bug reports: Users can report bugs on the platform to help improve the service.
Using Help
CopyCoder is a powerful AI coding assistant that helps developers quickly generate code from images. Here is a detailed guide to help you get the most out of CopyCoder.
1. Registration and login
First, visit https://copycoder.ai/并注册一个账户. Once you have registered, use your e-mail address and password to log in to the system.
2. Uploading images
After logging in, you will see a dashboard. Click on the "Upload Image" button and select the image of the application interface, UI model or custom design that you want to convert to code. Supported formats include JPG, PNG and SVG.
3. Image analysis
Once uploaded, CopyCoder's AI engine automatically analyzes the image to identify UI elements, layout structures and design patterns. This process usually takes only a few seconds.
4. Generating coding tips
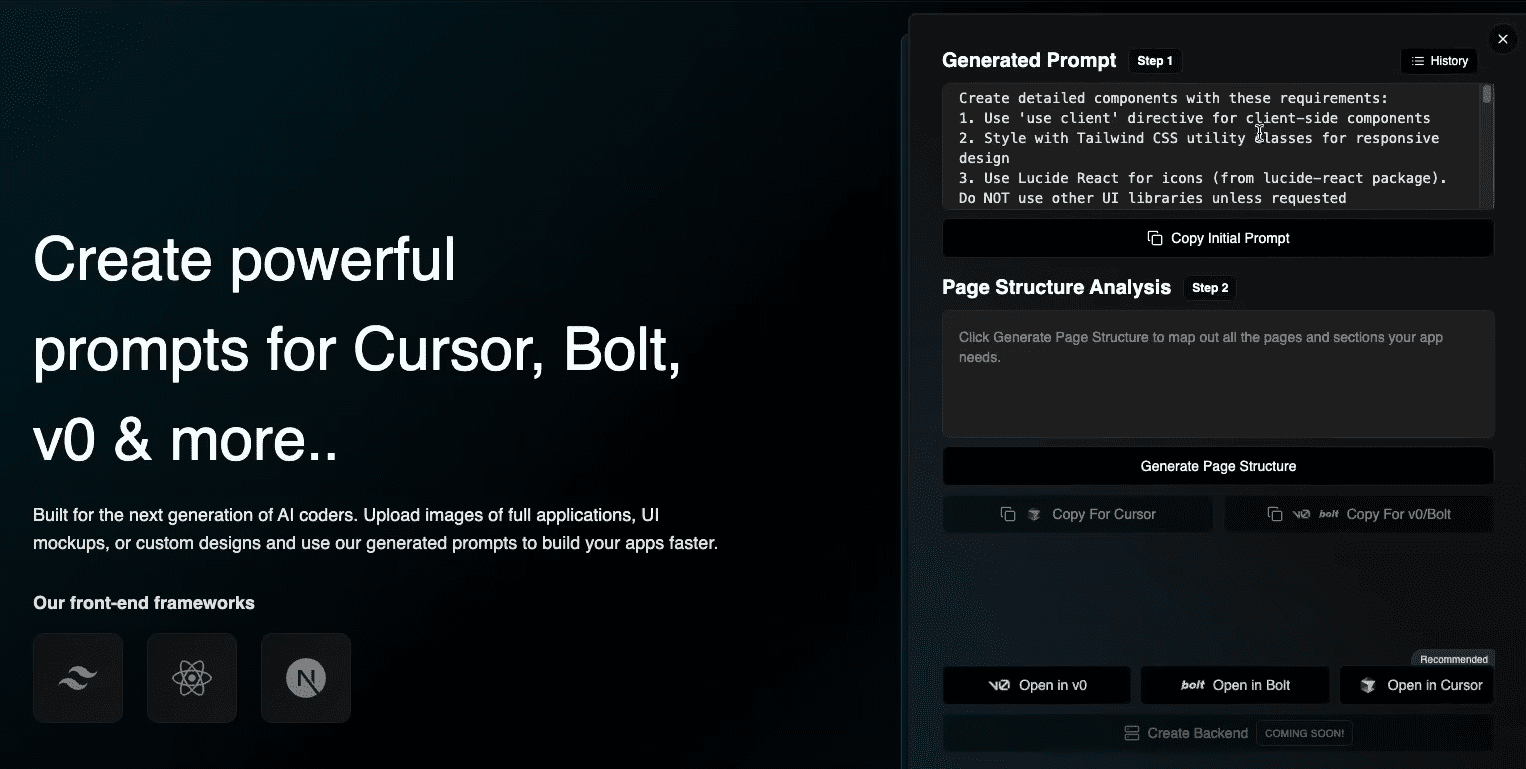
Once the analysis is complete, the system generates a series of coding prompts. These prompts include.
- Recommended HTML structure
- CSS Style Suggestions
- JavaScript Interaction Logic
- Frameworks or libraries that may be used (e.g. React, Vue, etc.)
5. Selection of programming languages and frameworks
In the prompt generation page, you can choose the target programming language and framework. CopyCoder supports a variety of popular options, such as HTML/CSS/JavaScript, React, Angular, Vue.js and so on.
6. Customization and adaptation
View the generated code hints and make adjustments as you see fit.CopyCoder provides an interactive editor that allows you to modify the code in real time and see the results.
7. AI-assisted coding
During the editing process, CopyCoder's AI provides real-time suggestions to help you optimize code structure, improve performance, and improve user experience.
8. Export code
Once you are satisfied with the code generated by WITH, click the "Export" button. You can choose to download the code directly as a file, or push it to a version control system such as GitHub.
9. Project management
CopyCoder also provides project management features. You can create multiple projects, each of which can contain multiple images and generated code. This is especially useful for managing large applications or teamwork.
10. Collaborative functions
If you work in a team, you can invite teammates to join your project. Team members can view, edit, and comment on code, facilitating collaborative development.
11. Version control
CopyCoder has a simple built-in version control feature. Each time you save changes, a new version is created, allowing you to go back and compare different versions of your code.
12. Learning and improvement
As you use CopyCoder, watch how the AI interprets the design and translates it into code. This will not only help you use the tool better, but also improve your coding skills.
13. Feedback and support
If you encounter any problems or have suggestions for improvement, you can use the feedback function within the platform. the CopyCoder team will regularly update the system to improve recognition accuracy and code quality.
14. Advanced functions
As you gain experience, you can explore the advanced features of CopyCoder, such as.
- Customized code templates
- API integration
- Performance Optimization Recommendations
- accessibility check
15. Continuous learning
CopyCoder is constantly learning and improving. Check the platform's changelog regularly for new features and improvements to ensure you're taking full advantage of this powerful AI coding assistant.
By following this detailed guide, you can realize the full potential of CopyCoder and dramatically improve your coding efficiency and project development speed. Whether you're an experienced developer or a novice programmer, CopyCoder can revolutionize your workflow and help you turn your designs into fully functional applications faster and smarter.
© Copyright notes
Article copyright AI Sharing Circle All, please do not reproduce without permission.
Related posts

No comments...