CodeArena: Open Source LLM Programming Competency Comparison Arena, Real-Time View of the Best Code Generation Models
General Introduction
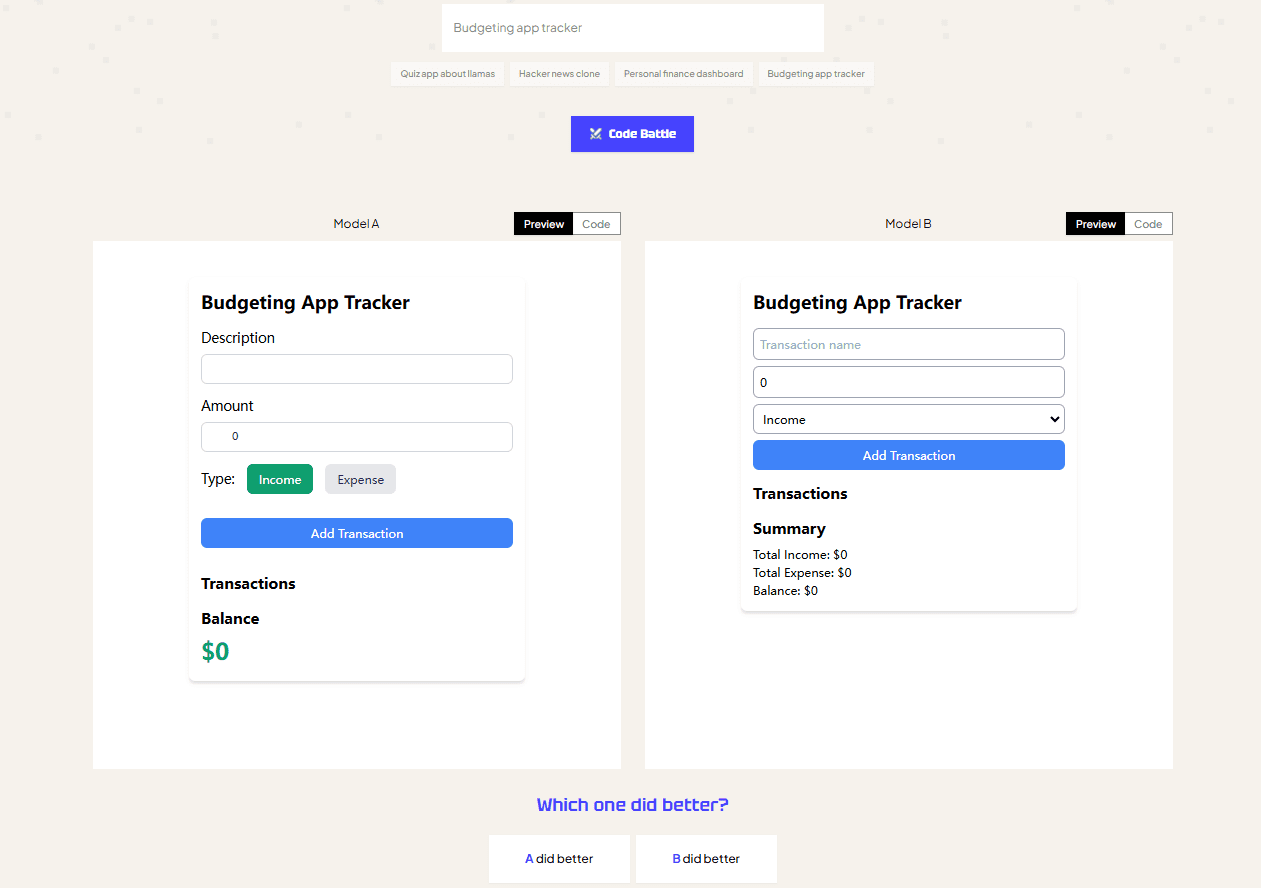
CodeArena is a unique platform designed to showcase the best open source code generation models (LLMs) through real-time face-offs. Users can watch different LLMs compete in the same programming tasks and view the best performing models through real-time leaderboards. The platform utilizes Together AI to generate code, Sandpack to render UI code, and Next.js and TypeScript as the application framework.CodeArena not only showcases the capabilities of LLMs, but also provides a detailed tech stack and how-to guides to help users better understand and use the tools.

Function List
- Watch the LLM programming showdown in real time
- View real-time leaderboards to learn about the best open source code generation models
- Generating code with Together AI
- Sandpack rendering UI code
- Next.js and TypeScript as Application Framework
- Provides a detailed technology stack and operating instructions
Using Help
Installation process
- Cloning Warehouse:
git clone https://github.com/Nutlope/codearena - establish
.envfile and add the Together AI API key:TOGETHER_API_KEY= - Create a Postgres database (Neon is recommended) and add the connection details to the
.envDocumentation:DATABASE_URL= - Install the dependencies and run them locally:
npm installcap (a poem)npm run dev
Guidelines for use
- Watch the LLM Showdown: Visit the platform's homepage and select the currently running programming duel to watch in real time how different LLMs perform on the same task.
- View Rankings: Check out the live updated leaderboard on the homepage for the current top performing open source code generation models.
- Generate Code: Using Together AI to generate code, the platform automatically renders the UI code and displays the results.
- Technology Stack Introduction::
- Together AI: AI models for code generation.
- Sandpack: A tool for rendering UI code.
- Next.js and TypeScript: Provide an efficient development experience as the platform's application framework.
- Shadcn and Tailwind: For UI components and styling.
- Plausible and Helicone: For analysis and observability.
Detailed Operation Procedure
- clone warehouse: Run in a terminal
git clone https://github.com/Nutlope/codearena, clone the repository locally. - Configuring Environment Variables: Create a
.envfile and add your Together AI API key and Postgres database connection details. - Installation of dependencies: Run
npm installInstall all necessary dependency packages. - Initiation of projects: Run
npm run devStart the local development server and access thehttp://localhost:3000View Platform. - Watch the showdown: Select an ongoing duel on the platform's homepage to watch the programming performance of different LLMs in real time.
- View Rankings: Check out the real-time updated leaderboard on the homepage for the current top performing models.
- Generate Code: On the face-off page, use Together AI to generate code and the platform will automatically render and display the results.
With these steps, users can easily get started with CodeArena, watch LLM programming showdowns, and learn about and use the best open source code generation models.
© Copyright notes
Article copyright AI Sharing Circle All, please do not reproduce without permission.
Related posts

No comments...