Ant Design X: A toolkit for rapidly building AI chat interfaces with support for model integration and data flow management.
General Introduction
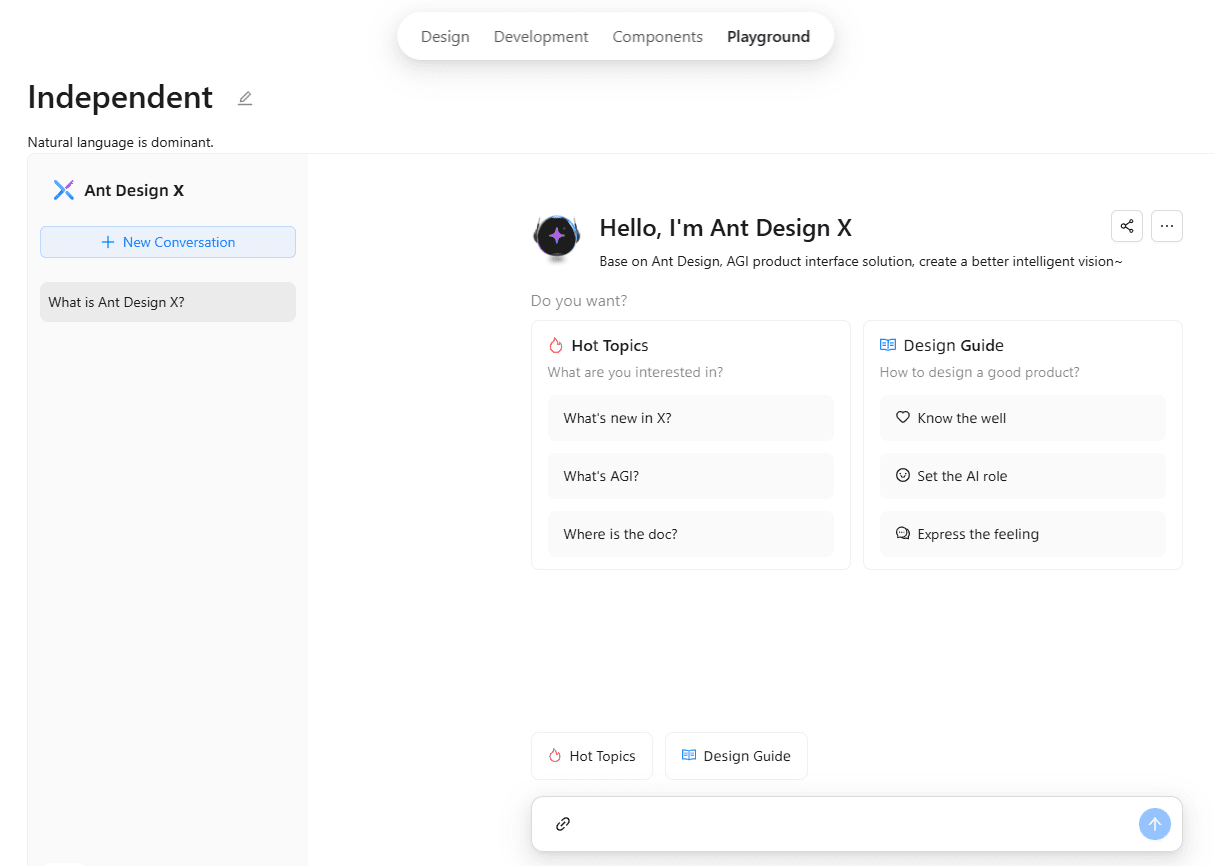
Ant Design X is a toolkit open-sourced by Ant Group, designed to help developers quickly build AI-driven dialog interfaces. It provides a rich set of components and templates, supports model integration compatible with OpenAI standards, and is suitable for a variety of application scenarios such as intelligent customer service and AI assistants. With Ant Design X, developers can easily create personalized AI interaction interfaces and improve development efficiency.

Demo address: https://x.ant.design/docs/playground/independent-cn
Function List
- Flexible and diverse atomic components: Covering most AI dialogue scenarios, it helps to quickly build personalized AI interaction interfaces.
- Out-of-the-box model integration: Easily connect to OpenAI-compliant inference services.
- Efficient data flow management: Provide powerful tools to manage data flow and improve development efficiency.
- Rich Template Support: Provides a variety of templates to jump-start LUI application development.
- Full TypeScript support: Ensure type coverage to improve development experience and reliability.
- Advanced Theme Customization: Support fine-grained style adjustment to meet diverse usage scenarios and personalized needs.
Using Help
mounting
Ant Design X can be installed using npm, yarn or pnpm:
npm install @ant-design/x --save
yarn add @ant-design/x
pnpm add @ant-design/x
Introduced in the browser
Add script and link tags in the browser and use global variables antdThe We have provided the antdx.js,antdx.min.js cap (a poem) antdx.min.js.mapThe
Using Atomic Components
Based on the RICH interaction paradigm, we provide a number of atomic components to help flexibly build AI dialog applications:
- universal assembly: e.g. Bubble, Conversations
- wake-up call component: e.g. Welcome, Prompts.
- presentation component: e.g. Sender, Attachment, Suggestion.
- Confirmation Component: e.g. ThoughtChain
The following is an example of creating a simple chat interface using the Atom component:
import React from 'react';
import { Bubble, Sender } from '@ant-design/x';
const messages = [{ content: 'Hello, Ant Design X!', role: 'user' }];
const App = () => (
<div>
<Bubble.List items={messages} />
<Sender />
</div>
);
export default App;
Connected Model Reasoning Service
utilization useXAgent runtime tool that makes it easy to connect to OpenAI-compliant model inference services. Here's how to use the useXAgent Examples of:
import React from 'react';
import { useXAgent, Sender } from '@ant-design/x';
const App = () => {
const [agent] = useXAgent({
baseURL: 'https://your.api.host',
model: 'gpt-3.5',
});
function chatRequest(text) {
agent.request({
messages: [{ content: text, role: 'user' }],
stream: true,
});
}
return <Sender onSubmit={chatRequest} />;
};
export default App;
Efficient management of data flow
utilization useXChat Runtime tools that make it easy to manage the flow of data in an AI dialog application:
import React from 'react';
import { useXChat, useXAgent } from '@ant-design/x';
const App = () => {
const [agent] = useXAgent({
baseURL: 'https://your.api.host',
model: 'gpt-3.5',
});
const { onRequest, messages } = useXChat({ agent });
return (
<div>
<Bubble.List items={messages} />
<Sender onSubmit={onRequest} />
</div>
);
};
export default App;
Using modular antd
@ant-design/x ES module tree rocking is supported by default.
TypeScript Support
@ant-design/x Provides built-in TypeScript definitions.
Non-React implementations
Feel free to contribute non-React implementations!
© Copyright notes
Article copyright AI Sharing Circle All, please do not reproduce without permission.
Related posts

No comments...