3 minutes to deploy the official website, I use Windsurf and Devbox one-click development environment (reproduced)
Windsurf be Codeium A new biggie that has been released recently, it is a "smart and knowledgable" AI IDEThe use of the same Cursor In the same way, VSCode was directly forked to deeply integrate AI capabilities into the IDE.
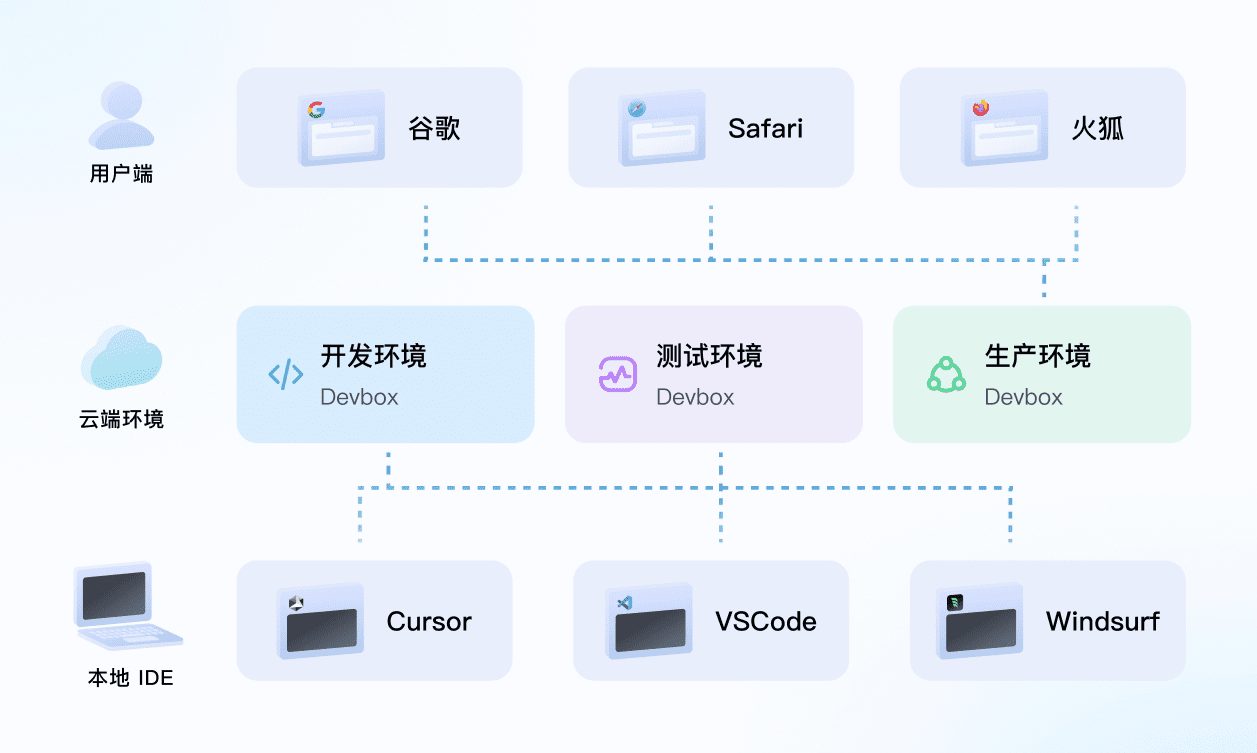
Here's how we use Sealos Devbox and Windsurf 3 minutes to develop and deploy a website, realizing a seamless connection between local development environments, test environments and production environments.

Devbox configures all the development environments in one click, omitting theConfigure domain name resolution, apply for SSL certificate, configure gateway, etc.tedious operations unrelated to development, just write the code.
Creating a development environment
(i) Creating an environment
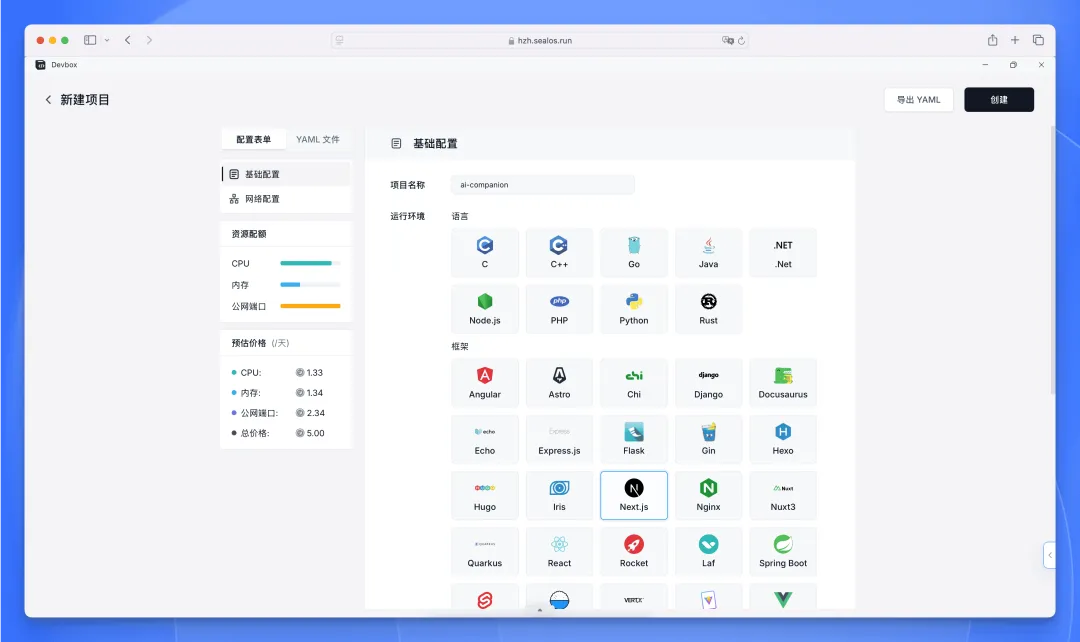
First go to the Sealos desktop: https://hzh.sealos.run
Then open the Devbox app and create a new project, here we choose to use Next.js as the runtime environment.

(ii) Connecting Windsurf
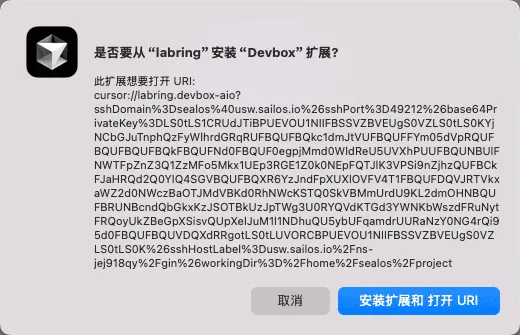
You will then be prompted to install the Devbox plugin, which will automatically connect you to your development environment.

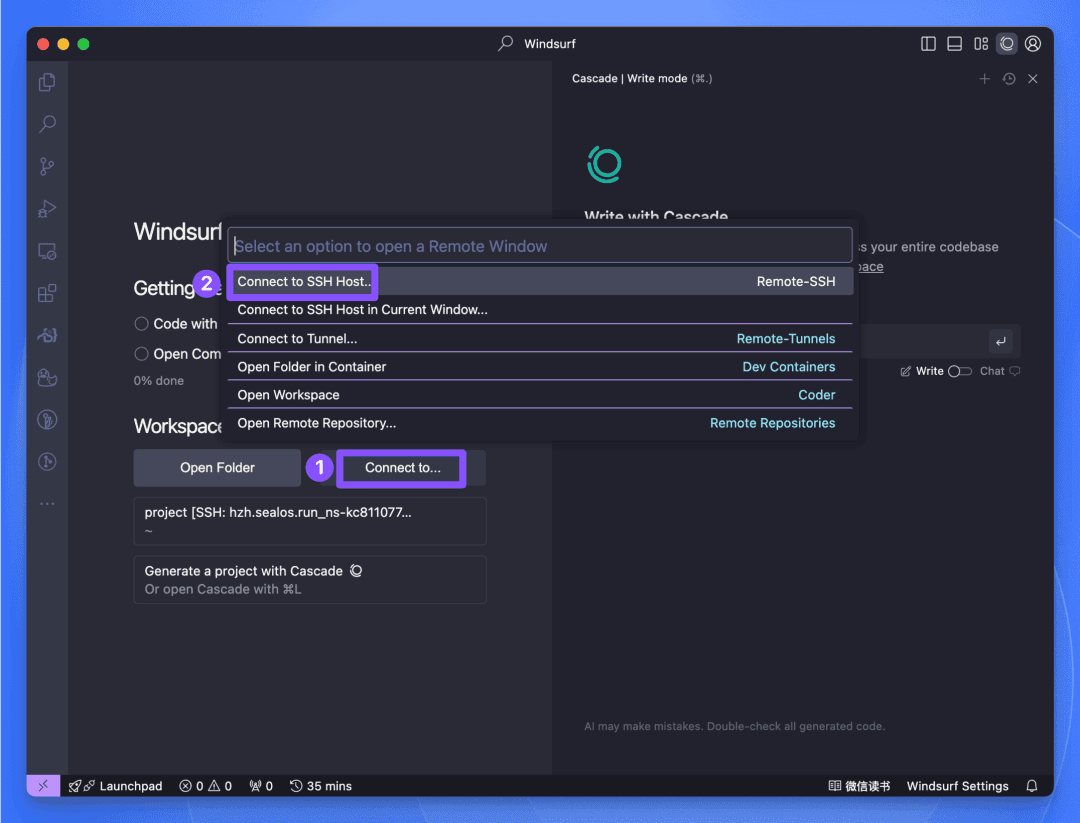
After a successful connection, open Windsurf and select Connect to Remote SSH Environment.

(iii) Modification of the base configuration
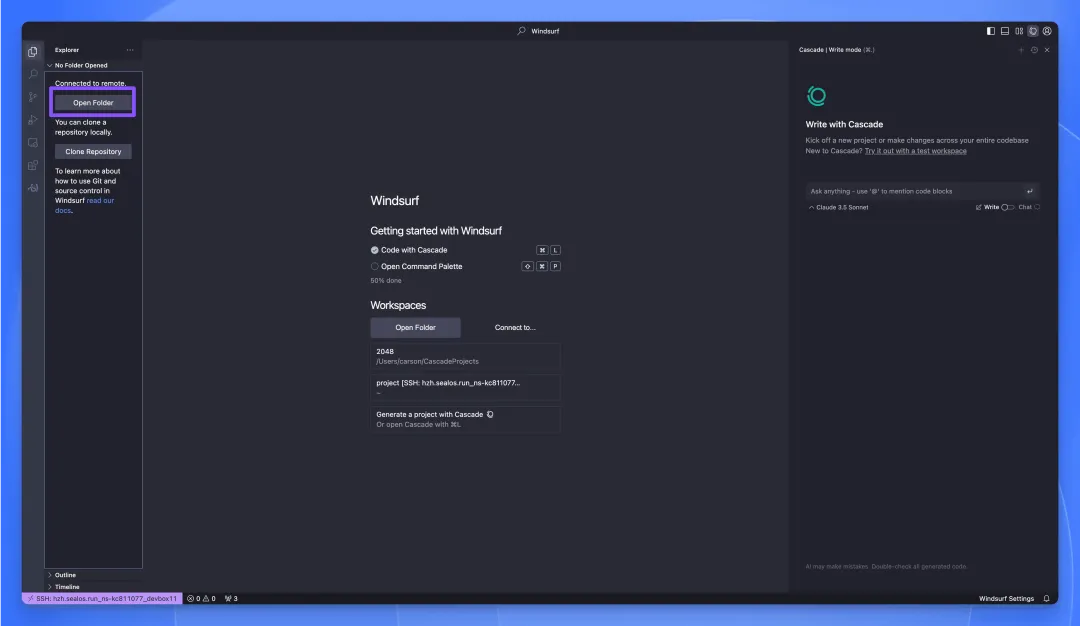
After the connection is successful, let's modify the root directory of the project by clicking the "Open Folder" button on the left:

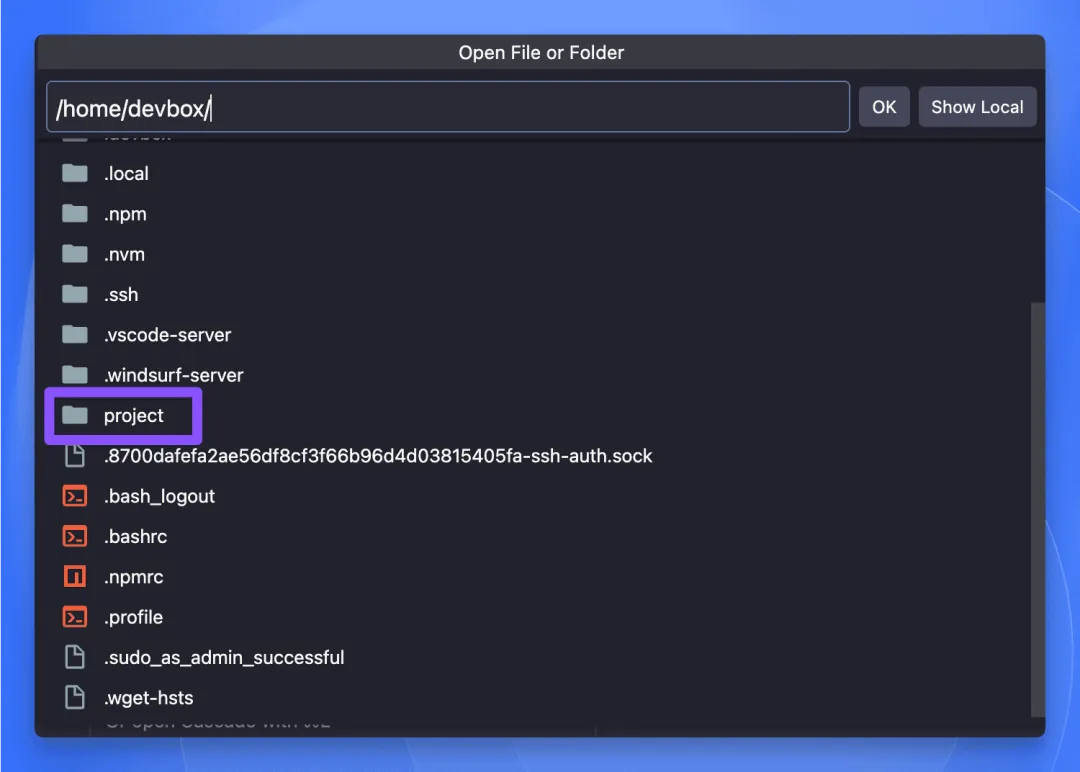
Then select the /home/devbox/project directory as the root directory.

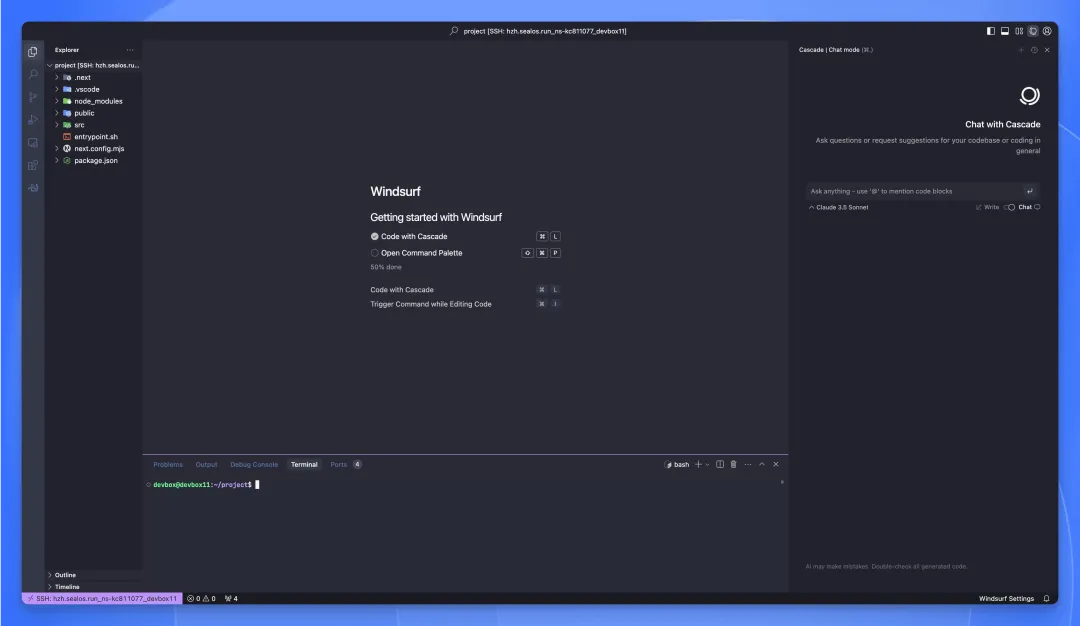
Completing the connection

Developing a website
Cascade provides two modes, Chat, which is similar to Cursor's Chat panel, and Edit, which is similar to Cursor's Composer panel for generating and modifying code.
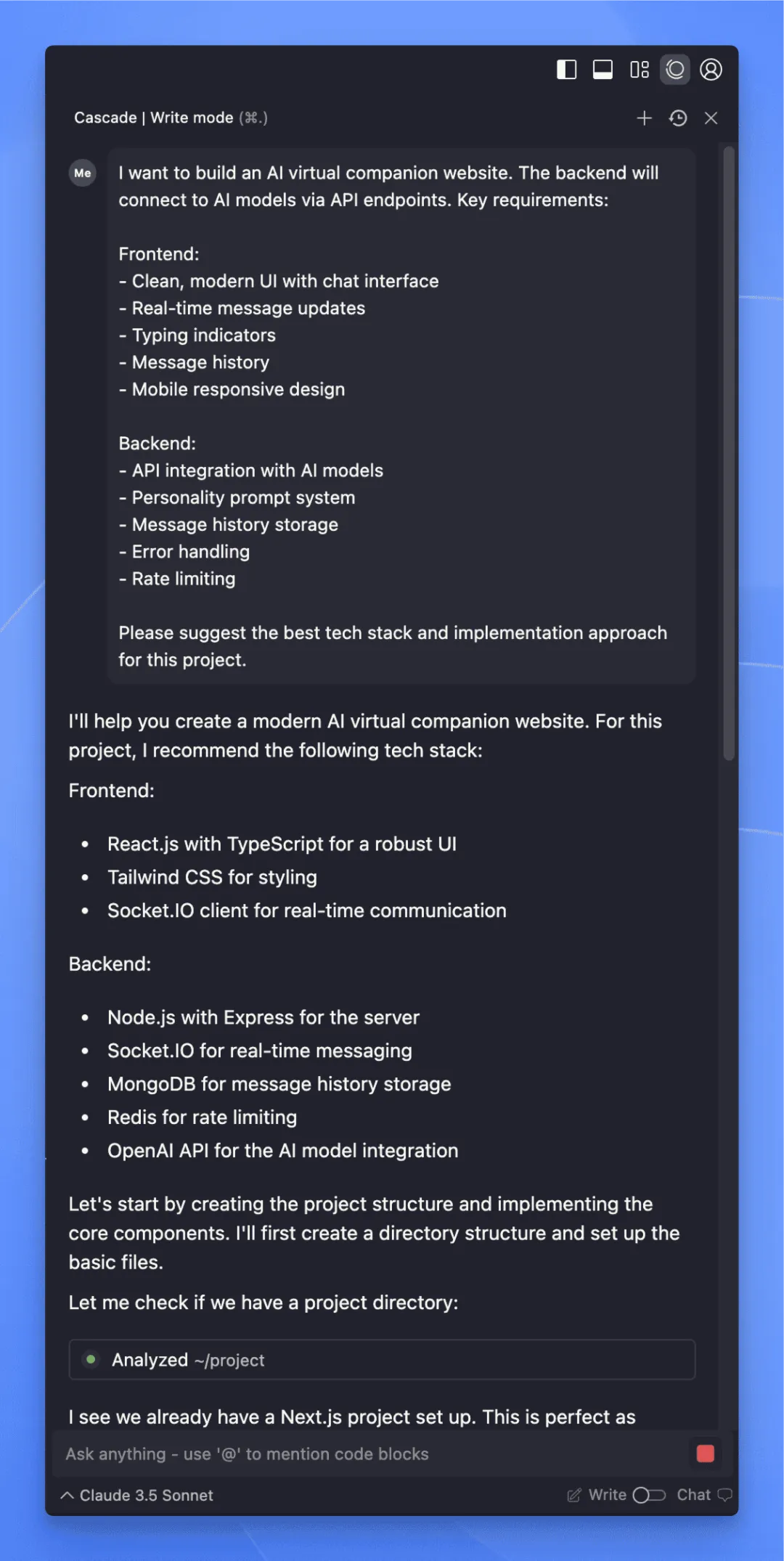
Here's the spell. Here, write me an AI virtual girlfriend:

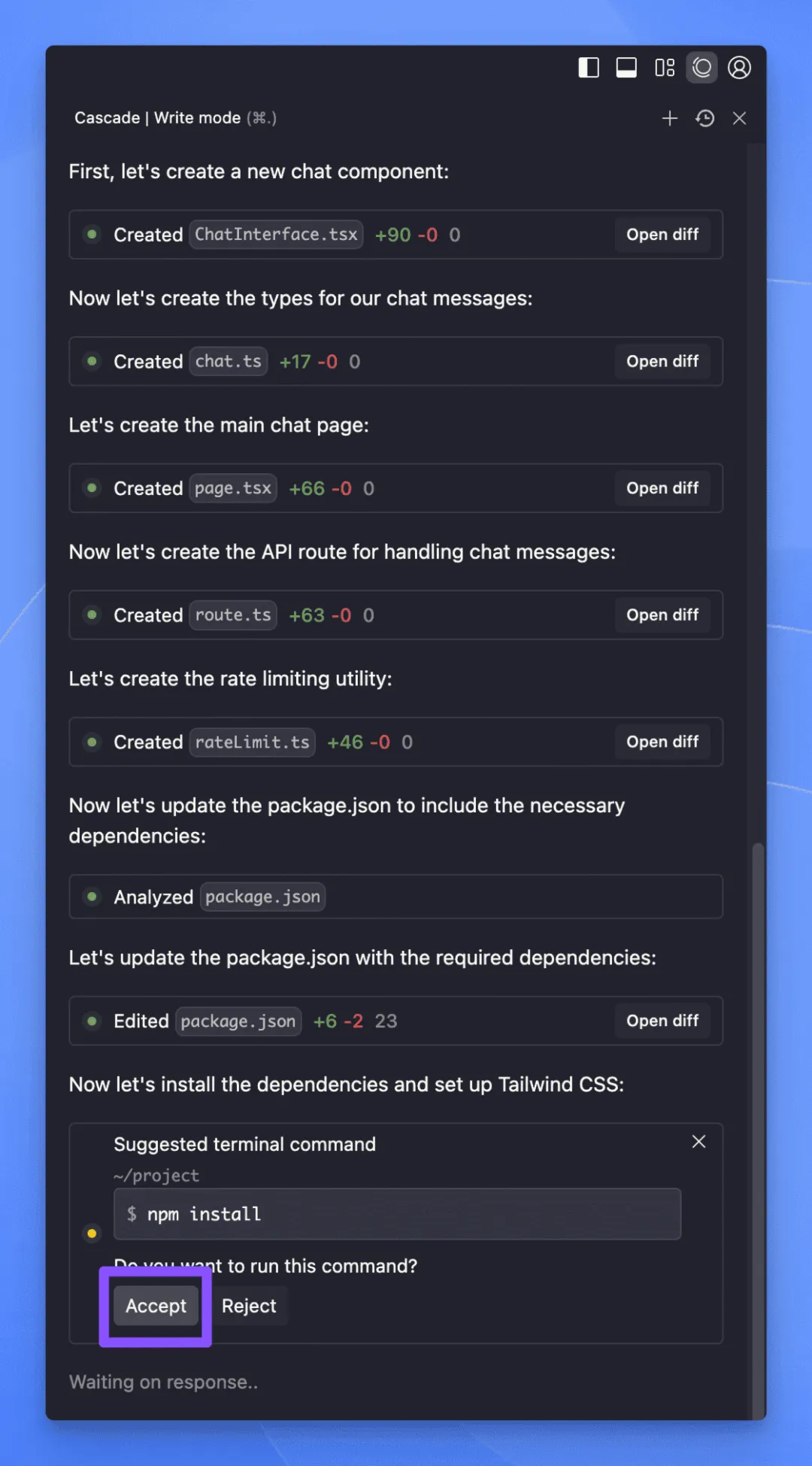
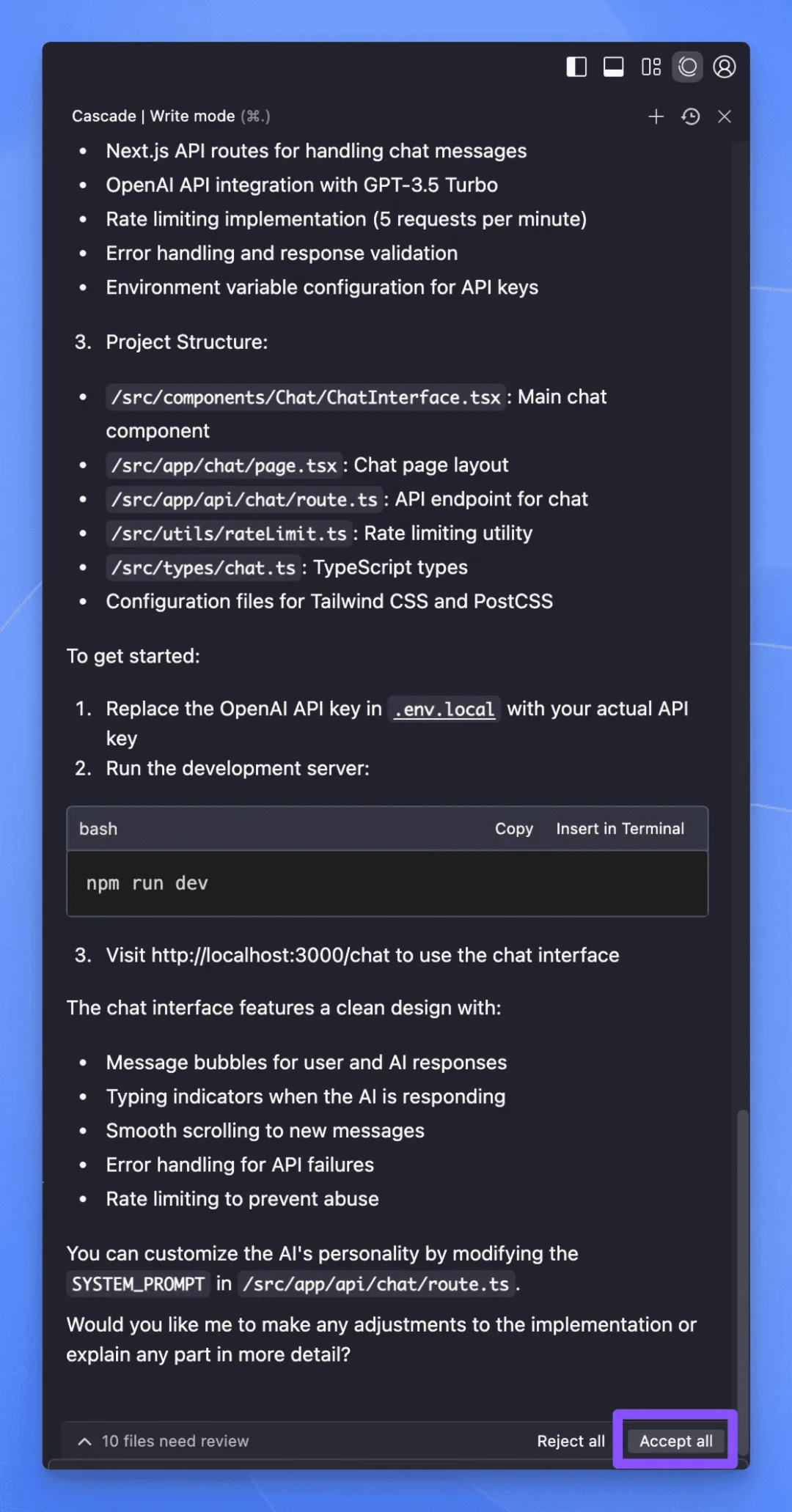
After creating the various files, it also thoughtfully asked me if I wanted to install the dependencies, and the commands were all written for me9

Just click "Accept all" in the bottom right corner to accept all changes.

Posted on
The topic of this sharing is "Code goes live quickly"So, how do I view this demo on the Internet?
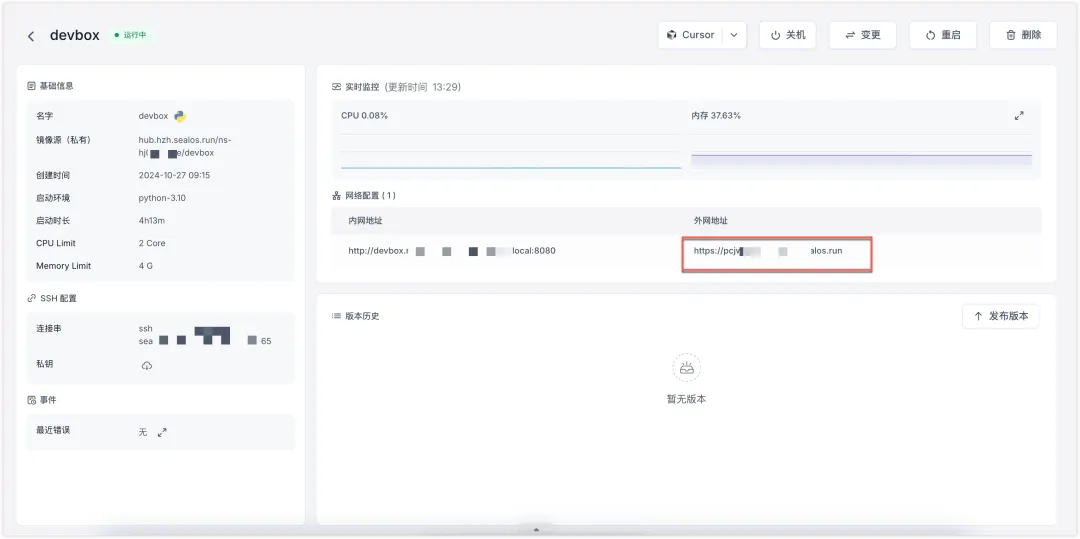
Let's go back to the Devbox project and clickextranet addressIf you are not able to do so, you will be able to see the results on the public web.


Of course, this is just a demonstration of the effect with the initialized code. Next, let's show how to update the online environment after modifying part of the code.
Update Code
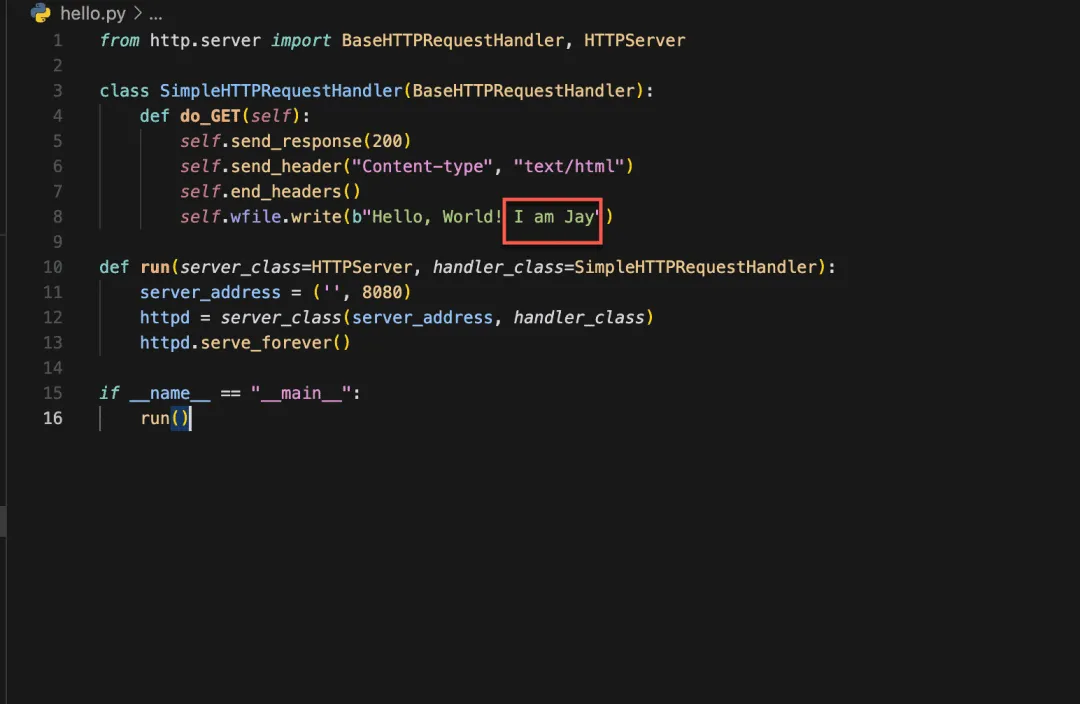
Here's an example of modifying the content of a web page by adding I am Jay characters, remember to save the code.

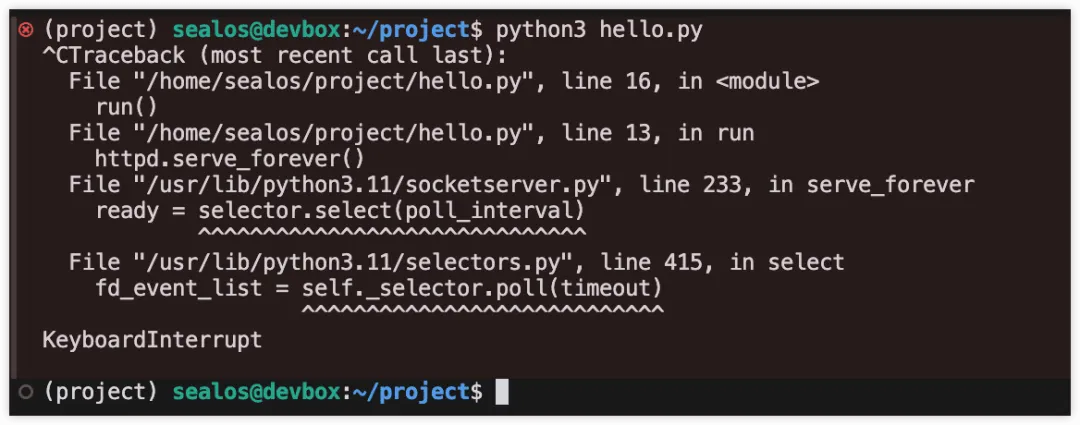
From the Terminal, press Ctrl + C Close the application and enter the command again python3 hello.py Reboot.

Both local and online will be updated successfully immediately, without any extra action, the online code will take effect.
However, we did not complete the online publishing Oh, after all, the computer can not always run the program, the subsequent steps will be described.

summarize
In traditional development, connecting to a database in your development environment is like traveling thousands of miles to get a date - you have to match IPs, adjust firewalls, and change configurations. But in Sealos, Cursor and database are like childhood friends living next door to each other, you can make a date whenever you want without even making a phone call. Isn't this the "ideal" development experience that every developer has in mind? If you have doubts about using Windsurf, please learn more:Windsurf Chinese tutorials, Windsurf installation and use methods
With this pair of gods and goddesses, you can focus more on realizing your product ideas instead of exhausting your patience with tedious environment configurations.
© Copyright notes
Article copyright AI Sharing Circle All, please do not reproduce without permission.
Related posts

No comments...