WeChat Markdown-Editor: einfache und effiziente WeChat-Grafik-Layout-Tools, ein Schlüssel zum Einfügen der Artikel auf der WeChat-öffentlichen Nummer
Allgemeine Einführung
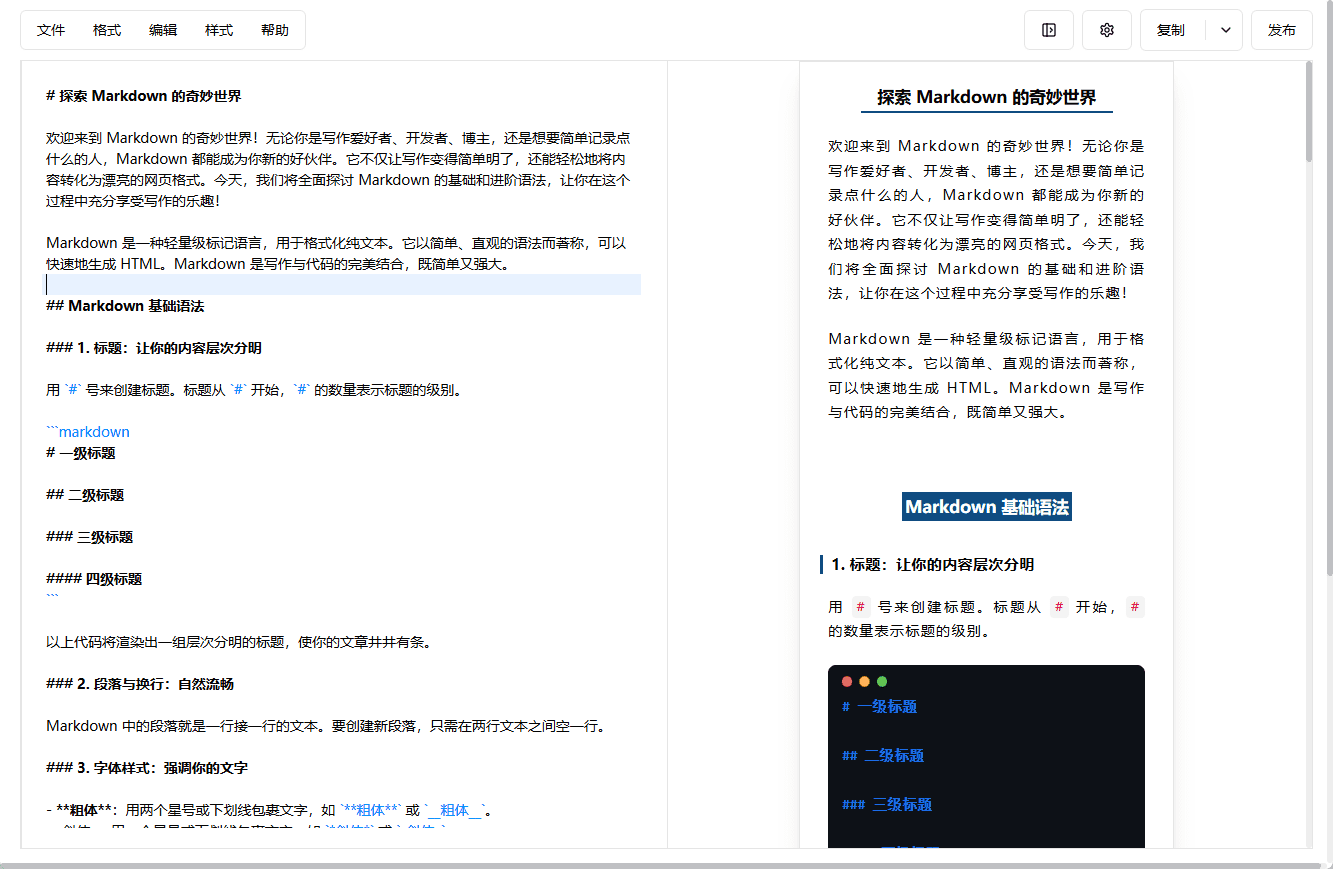
WeChat Markdown Editor (WeChat Markdown Editor) ist ein sehr übersichtliches WeChat-Grafik-Layout-Tool, mit dem Benutzer leicht schöne WeChat-Posts erstellen können. Der Editor unterstützt alle grundlegenden Markdown-Syntaxen und bietet reichhaltige Funktionen wie mathematische Formeln, Mermaid-Diagramm-Rendering, Hervorhebung von Code-Blöcken, benutzerdefinierte Themenfarben und CSS-Stile, Hochladen mehrerer Bilder, Dateiimport und -export und vieles mehr. Benutzer müssen nur die grundlegenden Markdown-Syntax zu beherrschen, können Sie schnell zu generieren einfachen Stil, schönes Layout der WeChat Grafik Inhalt. Das Projekt basiert auf der Vue3-Entwicklung und bietet einen Online-Editor und Docker-Image-Bereitstellung, die bequem für die Benutzer zu bearbeiten und zu veröffentlichen, jederzeit und überall ist.
Online-Editor: Direkter Zugang Adresse des Online-Redakteurs vielleicht AusweichadresseWir empfehlen die Verwendung von Chrome für beste Ergebnisse.

Funktionsliste
- Unterstützt die gesamte grundlegende Syntax von Markdown
- Mathematische Formeln und Meerjungfrauen-Darstellung
- Reichhaltiges Thema zur Hervorhebung von Codeblöcken
- Benutzerdefinierte Themenfarben und CSS-Stile
- Funktion zum Hochladen mehrerer Bilder
- Datei-Import- und Exportfunktion
- Lokale Artikelverwaltung und automatische Speicherung von Entwürfen
- Unterstützung für mehrere Graph-Bed-Konfigurationen (z. B. GitHub, AliCloud, Tencent Cloud usw.)
- Docker-Image-Bereitstellung
Hilfe verwenden
Benutzerdefinierte Upload-Logik
In Fällen, in denen das Tool keine vordefinierten Betten zur Verfügung stellt, können Sie die Upload-Logik einfach anpassen. Das ist nützlich, wenn Sie beispielsweise keine öffentlichen Betten verwenden möchten und stattdessen Ihren eigenen Upload-Dienst nutzen.
Sie müssen lediglich den Upload-Code in der angegebenen Funktion ändern, die der Einfachheit halber einige Parameter enthält, die verwendet werden können:
Beispiel-Code:
const { file, util, okCb, errCb } = CUSTOM_ARG
const param = new FormData()
param.append(`file`, file)
util.axios
.post(`http://127.0.0.1:9000/upload`, param, {
headers: { 'Content-Type': `multipart/form-data` },
})
.then((res) => {
okCb(res.url)
})
.catch((err) => {
errCb(err)
})
// 提供的可用参数:
// CUSTOM_ARG = {
// content, // 待上传图片的 base64
// file, // 待上传图片的 file 对象
// util: {
// axios, // axios 实例
// CryptoJS, // 加密库
// OSS, // tiny-oss
// COS, // cos-js-sdk-v5
// Buffer, // buffer-from
// uuidv4, // uuid
// qiniu, // qiniu-js
// tokenTools, // 一些编码转换函数
// getDir, // 获取 年/月/日 形式的目录
// getDateFilename, // 根据文件名获取它以 时间戳+uuid 的形式
// },
// okCb: resolve, // 重要!上传成功后给此回调传 url 即可
// errCb: reject, // 上传失败调用的函数
// }
Wenn Sie einen Upload-Code erstellt haben, der für andere Grafikbetten von Drittanbietern funktioniert, können Sie ihn gerne weitergeben.
Wie man entwickelt und einsetzt
# 安装依赖
npm i
# 启动开发模式
npm start
# 部署在 /md 目录
npm run build
# 访问 http://127.0.0.1:9000/md
# 部署在根目录
npm run build:h5-netlify
# 访问 http://127.0.0.1:9000/
Rascher Aufbau privater Dienstleistungen
Weg 1. npm cli verwenden
[](https://github.com/doocs/md#%E6%96%B9%E5%BC%8F-1-%E4%BD%BF%E7%94%A8-npm-cli)Mit unserem npm-Cli können Sie ganz einfach Ihren eigenen WeChat Markdown-Editor erstellen.
# 安装
npm i -g @doocs/md-cli
# 启动
md-cli
# 访问
open http://127.0.0.1:8800/md/
# 启动并指定端口
md-cli port=8899
# 访问
open http://127.0.0.1:8899/md/
md-cli unterstützt die folgenden Befehlszeilenargumente:
portGeben Sie die Portnummer an, Standard ist 8800, wenn sie belegt ist, wird ein neuer Port nach dem Zufallsprinzip verwendet.spaceIddcloud-Dienstraum-KonfigurationclientSecretdcloud-Dienstraum-Konfiguration
Weg 2: Verwendung von Docker-Images
Wenn Sie ein Docker-Benutzer sind, können Sie auch eine vollständig eigene, privat betriebene Instanz direkt mit einem einzigen Befehl starten.
docker run -d -p 8080:80 doocs/md:latest
Sobald der Container betriebsbereit ist, öffnen Sie Ihren Browser und besuchen Sie http://localhost:8080.
Leitlinien für die Verwendung
- grundlegende Bedienung::
- Öffnen Sie den Online-Editor oder die lokale Instanz und rufen Sie den Bearbeitungsbildschirm auf.
- Geben Sie die Markdown-Syntax in den Bearbeitungsbereich ein und sehen Sie sich das Ergebnis in Echtzeit an.
- Verwenden Sie die Schaltflächen in der Symbolleiste für Formatierungen wie Fettdruck, Kursivschrift, Listen usw.
- Erweiterte Funktionen::
- FormelLaTeX-Syntax verwenden, um mathematische Formeln einzugeben, z. B.
$E=mc^2$. - Nixen-KarteMermaid-Syntax eingeben, um Flussdiagramme, Sequenzdiagramme usw. zu erstellen:
graph TD; A-->B; A-->C; B-->D; C-->D;- Code-Block-HervorhebungErstellen von Codeblöcken mit dreifachen Anführungszeichen und dem Namen der Sprache, z.B.:
def hello_world(): print("Hello, world!")- Benutzerdefinierte StileHinzufügen von benutzerdefinierten CSS-Stilen in den Einstellungen, um das Erscheinungsbild von Beiträgen anzupassen.
- Hochladen mehrerer BilderKlicken Sie auf die Schaltfläche Bild in der Symbolleiste, um mehrere Bilder zum Hochladen auszuwählen und das Bildbett zu konfigurieren.
- Dateiimport und -exportBequemes Verwalten von Artikeldateien mit der Import- und Exportfunktion im Menü Datei.
- FormelLaTeX-Syntax verwenden, um mathematische Formeln einzugeben, z. B.
- Karte Bettkonfiguration::
- GitHub TupeloKonfigurieren Sie den Repo und Token Parameter, siehe die GitHub-Dokumentation für detaillierte Schritte.
- Aliyun OSSKonfigurieren Sie die Parameter AccessKey ID, AccessKey Secret, Bucket und Region, siehe die AliCloud-Dokumentation für detaillierte Schritte.
- Tencent Cloud COSKonfigurieren Sie die Parameter SecretId, SecretKey, Bucket und Region, siehe Tencent Cloud Dokumentation für detaillierte Schritte.
- Andere grafische BettenKonfigurieren Sie bei Bedarf andere Graphbetten wie Seven Bulls Cloud, MinIO, Cloudflare R2 usw.
caveat
- Einige Browser-Plugins können den Stil des Artikels beeinträchtigen, es wird empfohlen, den Editor im Plugin-freien Modus zu verwenden.
- Wenn Sie auf fehlende Stile oder Rendering-Probleme stoßen, können Sie im GitHub-Diskussionsforum des Projekts nachlesen oder Feedback zu dem Problem einreichen.
Mit den oben genannten Schritten können Benutzer leicht mit dem WeChat Markdown Editor beginnen und schnell hochwertige WeChat-Grafikinhalte erstellen und veröffentlichen.
© urheberrechtliche Erklärung
Artikel Copyright AI-Austauschkreis Alle, bitte nicht ohne Erlaubnis vervielfältigen.
Ähnliche Artikel

Keine Kommentare...