Websparks: KI-gestützter Assistent für Software-Ingenieure zur schnellen Erstellung produktionsreifer Anwendungen
Allgemeine Einführung
Websparks ist ein KI-gestützter Assistent für Software-Ingenieure, der Entwicklern, Designern und Kreativen hilft, Ideen schnell in produktionsreife Anwendungen umzusetzen. Mit Websparks können Nutzer in wenigen Minuten responsive Frontends, robuste Backends und optimierte Datenbanken erstellen. Die Plattform nutzt fortschrittliche KI-Technologie, um Texte, Bilder und Skizzen der Nutzer in komplette Full-Stack-Apps mit Echtzeit-Vorschau und Ein-Klick-Bereitstellung umzuwandeln und den Entwicklungsprozess intuitiver und effizienter zu gestalten.


Funktionsliste
- Intelligente Tipps und BearbeitungAnpassung der Anwendung: Beschreiben Sie genau die Teile oder Änderungen, die geändert werden müssen.
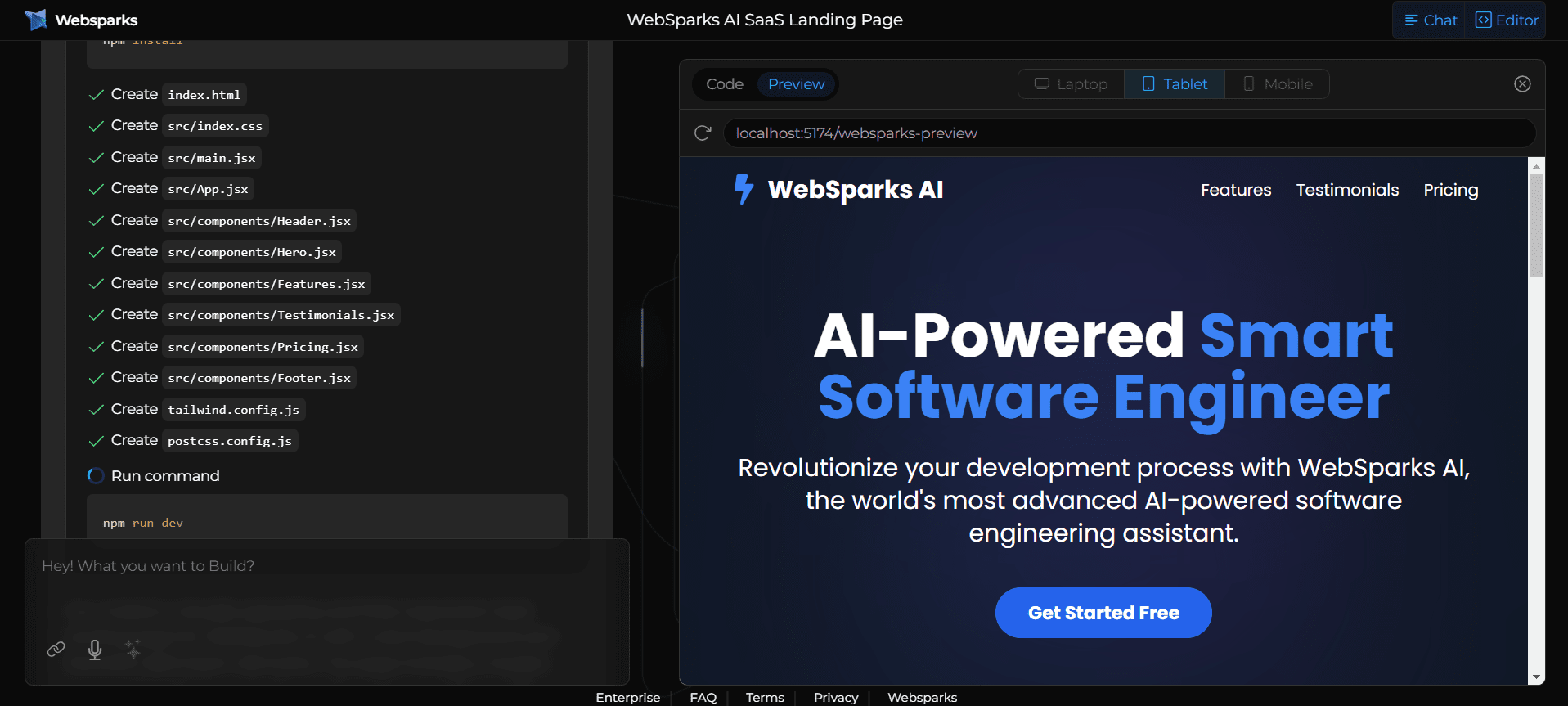
- Vorschau in EchtzeitSofortiges Rendern von Änderungen, Verarbeitung von Bild-Uploads und Anzeige von Live-Updates.
- Ein-Klick-BereitstellungDer fertige Code kann mit einem Klick heruntergeladen oder sofort eingesetzt werden.
- Eingebaute KI-UnterstützungAutomatisch Fehler erkennen und beheben.
- Datenbank- und API-IntegrationUnterstützung für die Anbindung an bevorzugte Datenbanksysteme oder die Verwendung von Supabase und Firebase.
- Smart-Tip-ErweiterungUmwandlung von einfachen Anweisungen in detaillierte, optimierte Tipps, die bessere Ergebnisse liefern.
Hilfe verwenden
Installation und Nutzung
Websparks erfordert keinen komplizierten Installationsprozess. Besuchen Sie einfach die Website und registrieren Sie sich für ein Konto, um loszulegen. Nachfolgend finden Sie die detaillierten Schritte zur Nutzung des Programms:
- Registrieren & Anmelden::
- Besuchen Sie die Websparks-Website.
- Klicken Sie auf die Schaltfläche "Registrieren" und geben Sie die erforderlichen Registrierungsdaten ein.
- Sobald die Registrierung abgeschlossen ist, melden Sie sich mit Ihrer registrierten E-Mail und Ihrem Passwort an.
- Ein neues Projekt erstellen::
- Sobald Sie sich angemeldet haben, klicken Sie auf die Schaltfläche "Neues Projekt erstellen".
- Geben Sie den Projektnamen und die Beschreibung ein und wählen Sie den gewünschten Technologie-Stack (z. B. Front-End-Framework, Back-End-Sprache usw.).
- Beschreiben Sie die Anforderungen::
- Beschreiben Sie in der Projektschnittstelle in natürlicher Sprache die Funktionen oder Änderungen, die Sie implementieren möchten.
- Beispiel: "Erstellen Sie eine Seite zur Benutzeranmeldung mit Eingabefeldern für Benutzernamen und Kennwort".
- Live-Vorschau und -Bearbeitung::
- Websparks generiert einen vorläufigen Code auf der Grundlage Ihrer Beschreibung und zeigt eine Live-Vorschau auf der rechten Seite an.
- Sie können Änderungen direkt in der Vorschau vornehmen, und alle Änderungen werden sofort in der Vorschau angezeigt.
- Ein-Klick-Bereitstellung::
- Wenn Sie mit dem Projekt zufrieden sind, klicken Sie auf die Schaltfläche "One Click Deploy".
- Wählen Sie eine Bereitstellungsoption (z. B. Bereitstellung auf einem Cloud-Server oder Herunterladen des Quellcodes).
- Sobald die Bereitstellung abgeschlossen ist, können Sie über den angegebenen Link auf Ihre App zugreifen.
- Erweiterte Funktionen::
- Intelligente Tipps und BearbeitungIn der Projektschnittstelle können Sie mit der Smart-Tip-Funktion das zu ändernde Teil beschreiben, woraufhin das System automatisch den entsprechenden Code generiert.
- Datenbank- und API-IntegrationWählen Sie Ihr Datenbanksystem in den Einstellungen aus und stellen Sie eine Verbindung her, oder verwenden Sie die integrierte Supabase- und Firebase-Unterstützung.
- Eingebaute KI-UnterstützungWährend des Entwicklungsprozesses erkennt und behebt das System automatisch Fehler im Code, um die Codequalität zu gewährleisten.
Detaillierte Vorgehensweise
- Erstellen der Benutzeroberfläche::
- Beschreiben Sie das Layout und die Elemente der Benutzeroberfläche, z. B. "Erstellen Sie eine Homepage, die eine Navigationsleiste und einen Inhaltsbereich enthält".
- Der entsprechende HTML- und CSS-Code wird generiert und in der Vorschau angezeigt.
- Interaktive Funktionen hinzufügen::
- Beschreiben Sie die Interaktionslogik, z. B. "Ein Pop-up-Fenster anzeigen, wenn die Schaltfläche angeklickt wird".
- Das System generiert dann den entsprechenden JavaScript-Code und zeigt den Effekt in der Vorschau an.
- Verbinden mit der Datenbank::
- Wählen Sie in den Einstellungen den Datenbanktyp (z.B. MySQL, PostgreSQL).
- Geben Sie die Datenbankverbindungsinformationen ein, und das System konfiguriert und verbindet sich automatisch mit der Datenbank.
- Einsatz und Freigabe::
- Nachdem Sie die Entwicklung abgeschlossen haben, klicken Sie auf die Schaltfläche "One Click Deployment".
- Wählen Sie das Bereitstellungsziel (z. B. AWS, Azure). Das System schließt die Bereitstellung automatisch ab und stellt Zugriffslinks bereit.
Indem sie diese Schritte befolgen, können die Benutzer auf einfache Weise komplette Anwendungen erstellen, bearbeiten und bereitstellen und dabei die Vorteile der KI-gesteuerten Entwicklungswerkzeuge von Websparks voll ausschöpfen, um die Entwicklungseffizienz und -qualität zu verbessern.
© urheberrechtliche Erklärung
Artikel Copyright AI-Austauschkreis Alle, bitte nicht ohne Erlaubnis vervielfältigen.
Ähnliche Artikel

Keine Kommentare...