WebSim AI: KI-Web-Editor, der eigenständige Webanwendungen in einem Satz erzeugt
Allgemeine Einführung
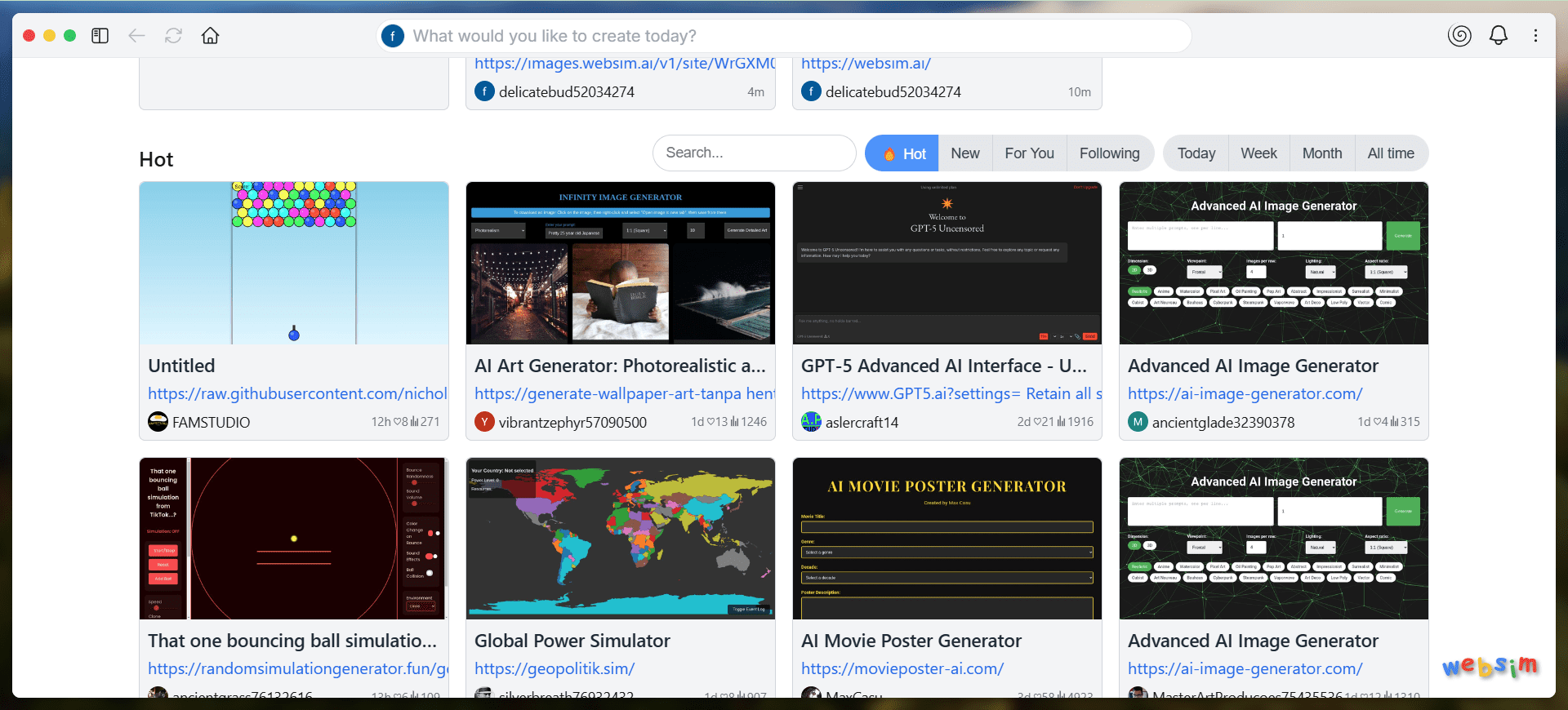
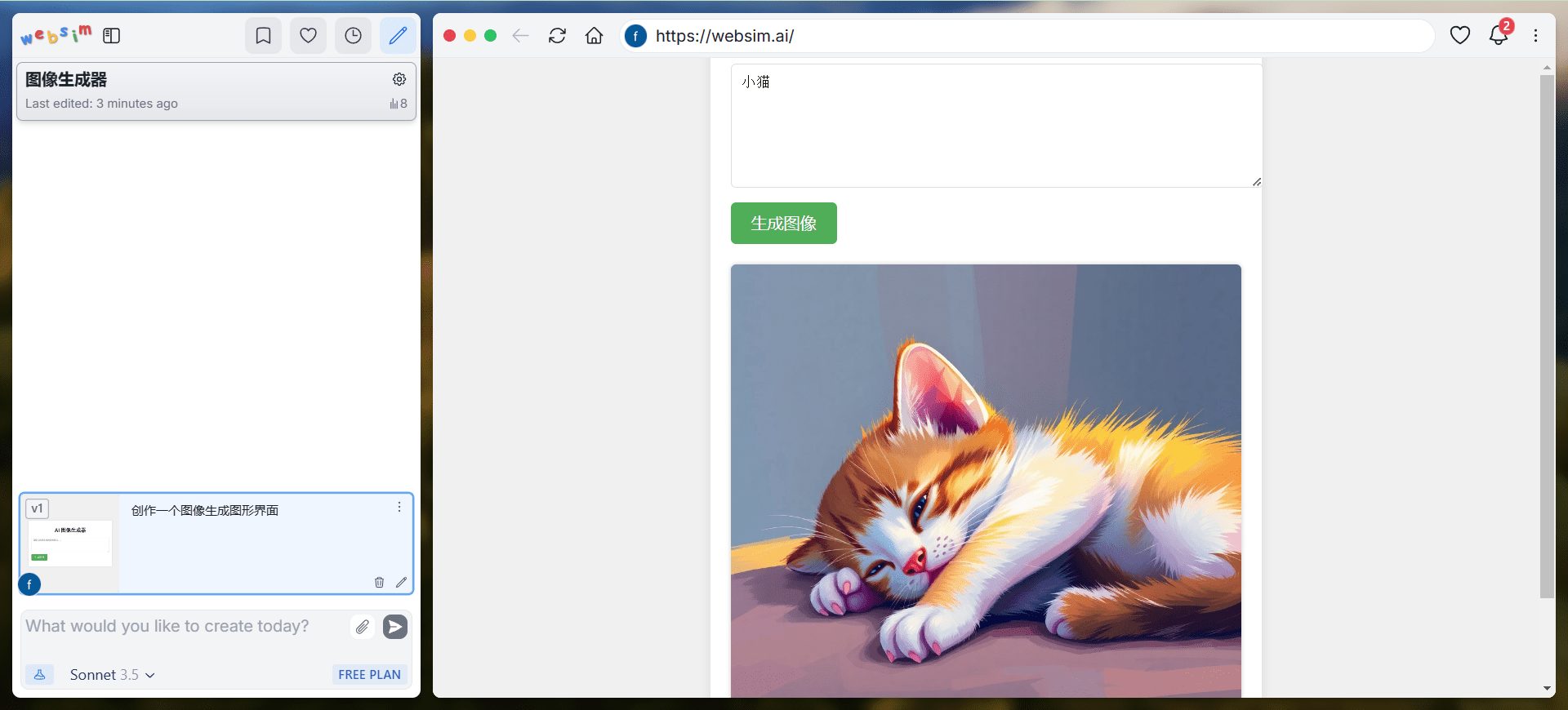
WebSim AI ist ein fortschrittlicher Web-Editor und Simulator mit künstlicher Intelligenz, der von Netwrck entwickelt wurde. Er bietet eine einzigartige und intuitive Plattform, mit der Benutzer dynamische Webseiten mit CSS und JavaScript erstellen können. Mit WebSim können Benutzer Webanwendungen mit KI-Algorithmen einfach entwerfen und erstellen, wodurch der Prozess schneller und effizienter wird. Eine der wichtigsten Funktionen von WebSim ist der AI Creator, mit dem Benutzer automatisch CSS- und JavaScript-Code generieren können.


Funktionsliste
- AI Web EditorAutomatisches Generieren von CSS- und JavaScript-Code mithilfe von KI-Technologie.
- Web-SimulatorTest und Vorschau von Web-Designs in einer virtuellen Umgebung.
- Erstellung dynamischer WebseitenUnterstützt die Erstellung von interaktiven und dynamischen Webseiten.
- Unterstützung mehrerer Modelle: Integriert Claude Sonett 3.5 und ChatGPT 4.0 und andere gängige KI-Modelle.
- benutzerfreundliche SchnittstelleBietet eine intuitive Benutzeroberfläche, die sowohl für Anfänger als auch für erfahrene Entwickler geeignet ist.
Hilfe verwenden
Funktion Betriebsanleitung
- Zum Editor gehenSobald Sie die WebSim AI-Website geöffnet haben, klicken Sie auf die Schaltfläche "Start Creating", um die Editoroberfläche zu öffnen.
- Wählen Sie eine VorlageWählen Sie eine geeignete Webvorlage aus der Vorlagenbibliothek oder erstellen Sie eine leere Seite.
- Redaktioneller InhaltVerwenden Sie die Werkzeuge in der linken Symbolleiste, um Text, Bilder, Videos und mehr hinzuzufügen. Sie können Elemente zum Layouten direkt auf die Seite ziehen und ablegen.
- Anwendung von AI zur CodegenerierungDas System generiert den CSS- und JavaScript-Code automatisch, wenn Sie auf die Schaltfläche "AI-Generierung" klicken, die vom Benutzer nach Bedarf angepasst werden kann.
- Vorschau und TestKlicken Sie auf die Schaltfläche "Vorschau", um die Webseite in einer virtuellen Umgebung anzuzeigen. Sie können die Reaktionsfähigkeit der Webseite in verschiedenen Gerätemodi testen.
- Veröffentlichen einer WebseiteWenn Sie die Bearbeitung abgeschlossen haben, klicken Sie auf die Schaltfläche "Veröffentlichen" und wählen Sie aus, wie die Veröffentlichung erfolgen soll (z. B. HTML-Datei exportieren oder direkt auf den Server hochladen).
Erweiterte Funktionen
- Benutzerdefinierter CodeFortgeschrittene Benutzer können eigenen CSS- und JavaScript-Code direkt im Editor schreiben und bearbeiten.
- Plug-in-ErweiterungenWebSim unterstützt Plug-ins von Drittanbietern, und die Benutzer können je nach Bedarf verschiedene funktionale Plug-ins installieren und verwenden.
- TeamarbeitMehrfache kollaborative Bearbeitung wird unterstützt, wobei Teammitglieder dasselbe Projekt in Echtzeit anzeigen und bearbeiten können.
allgemeine Probleme
- Wie kann ich ein Projekt speichern?Klicken Sie auf die Schaltfläche "Speichern" in der oberen rechten Ecke, um das aktuelle Projekt in der Cloud zu speichern, damit Sie jederzeit und überall darauf zugreifen und es bearbeiten können.
- Unterstützt es die mobile Bearbeitung?WebSim AI unterstützt die Bearbeitung und Vorschau auf mobilen Geräten, so dass Benutzer Webseiten auf ihren Handys oder Tablets entwerfen können.
- Wie erhalte ich technische Unterstützung?Besuchen Sie die Seite Help Centre auf der Website, um die häufig gestellten Fragen (FAQs) zu lesen, oder wenden Sie sich an unseren Online-Kundendienst.
© urheberrechtliche Erklärung
Artikel Copyright AI-Austauschkreis Alle, bitte nicht ohne Erlaubnis vervielfältigen.
Ähnliche Artikel

Keine Kommentare...