Steel Browser: Automatisierte Webbrowser-API zur Entwicklung von Intelligenz und Anwendungen, die den Browserbetrieb steuern
Allgemeine Einführung
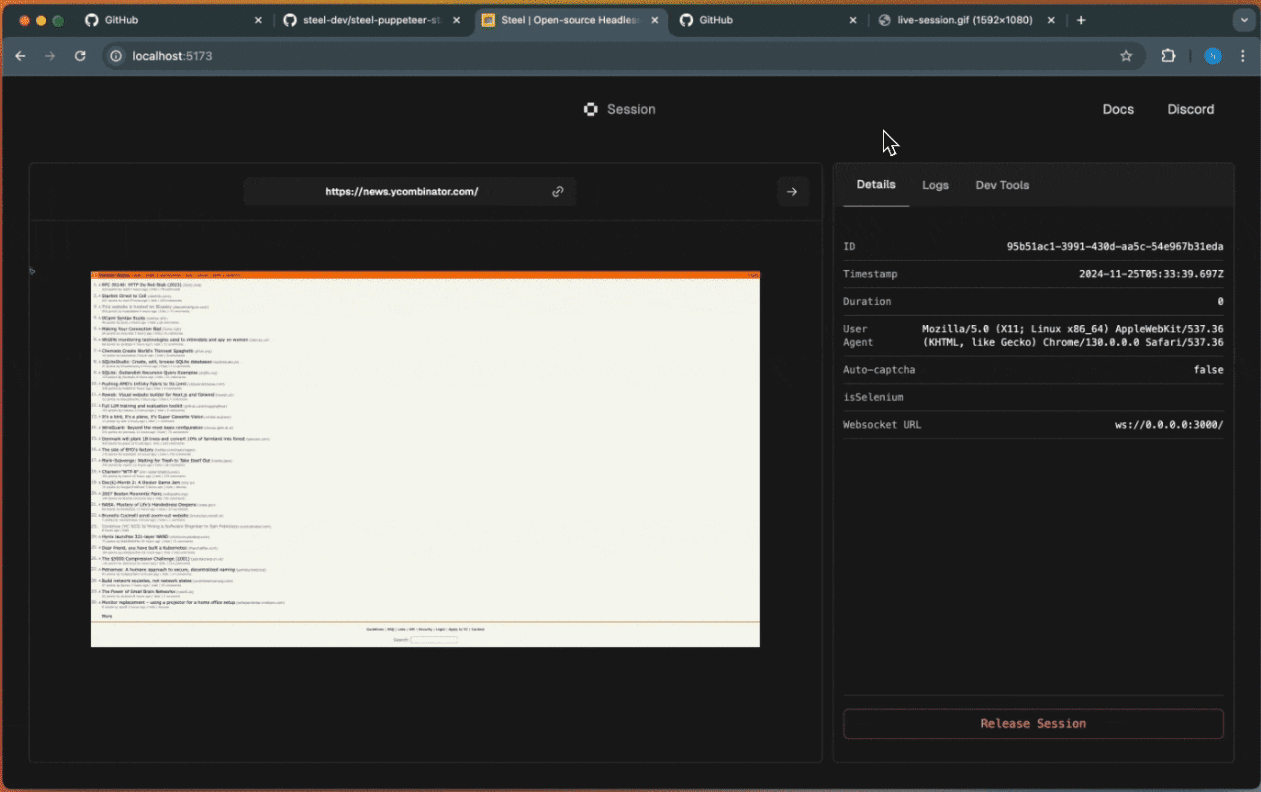
Steel Browser ist eine Open-Source-Browser-API, die für KI-Agenten und -Anwendungen entwickelt wurde. Steel Browser unterstützt eine Vielzahl von Automatisierungsframeworks wie Puppeteer, Playwright und Selenium und ist in der Lage, komplexe Browsing-Aufgaben zu bewältigen. Zu den wichtigsten Funktionen gehören Sitzungsverwaltung, Proxy-Unterstützung, das Laden von Erweiterungen, Debugging-Tools und Anti-Detection-Funktionen. Steel Browser wurde entwickelt, um die Entwicklung von KI-Anwendungen zu vereinfachen, indem Entwickler sich auf die Anwendung selbst und nicht auf die zugrunde liegenden Browser-Steuerelemente konzentrieren können.

Funktionsliste
- Volle Browser-KontrolleVolle Kontrolle über Chrome-Instanzen wird durch Puppeteer und CDP erreicht.
- SitzungsmanagementVerwaltet den Browserstatus, Cookies und den lokalen Speicher.
- Agent-UnterstützungIntegrierte Proxy-Kettenverwaltung für IP-Rotation.
- Erweiterte UnterstützungLaden Sie benutzerdefinierte Chrome-Erweiterungen für erweiterte Funktionen.
- Tools zur FehlersucheIntegrierte Funktionen zur Protokollierung von Anfragen und zur Aufzeichnung von Sitzungen.
- inverse ErkennungsfunktionEnthält Stealth-Plug-ins und Fingerabdruckverwaltung.
- Verwaltung der RessourcenAutomatische Bereinigung und Verwaltung des Browser-Lebenszyklus.
- Browser-ToolsBietet APIs zur schnellen Konvertierung von Seiten in Markdown, lesbar, Screenshot oder PDF.
Hilfe verwenden
Einbauverfahren
- Ein Steel Cloud-Konto erstellenBesuchen Sie Steel.dev und registrieren Sie ein Konto.
- lokaler Betrieb::
- Führen Sie es mit GHCR aus:
docker run ghcr.io/steel-dev/steel-browser - Ein-Klick-Bereitstellung mit Railway: Besuchen Sie Railway und wählen Sie die Vorlage Steel Browser.
- Ein-Klick-Bereitstellung mit Render: Rufen Sie Render auf und wählen Sie die Steel Browser-Vorlage aus.
- Führen Sie es mit GHCR aus:
Leitlinien für die Verwendung
- Initialisierung einer Browser-Instanz::
const puppeteer = require('puppeteer');
const browser = await puppeteer.launch({ headless: false });
const page = await browser.newPage();
await page.goto('https://example.com');
- Sitzungsmanagement::
- Speichern Sie die Sitzung:
await page.cookies(); - Sitzung laden:
await page.setCookie(...cookies);
- Speichern Sie die Sitzung:
- Proxy-Einstellungen::
const browser = await puppeteer.launch({
args: ['--proxy-server=http://proxy-server:port']
});
- Erweiterung der Last::
const browser = await puppeteer.launch({
headless: false,
args: [
'--disable-extensions-except=/path/to/extension',
'--load-extension=/path/to/extension'
]
});
- Tools zur Fehlersuche::
- Aktivieren Sie die Anfrageprotokollierung:
page.on('request', request => console.log('Request:', request.url())); - Sitzungsaufzeichnung: Verwenden Sie die integrierte Aufzeichnungsfunktion, um Browsersitzungen zum Debuggen und Wiedergeben aufzuzeichnen.
- Aktivieren Sie die Anfrageprotokollierung:
- inverse Erkennungsfunktion::
- Verwenden Sie das Stealth-Plugin:
const StealthPlugin = require('puppeteer-extra-plugin-stealth'); - Fingerprint Management: Konfigurieren Sie den Fingerabdruck des Browsers, um eine Erkennung zu vermeiden.
- Verwenden Sie das Stealth-Plugin:
Detaillierte Vorgehensweise
- Starten Sie Ihren Browser und besuchen Sie die Seite::
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('https://example.com');
- Durchführen von Seitenoperationen::
- Füllen Sie das Formular aus:
await page.type('#input', 'value'); - Klicken Sie auf die Schaltfläche:
await page.click('#button'); - Screenshot:
await page.screenshot({ path: 'screenshot.png' });
- Füllen Sie das Formular aus:
- Umgang mit dynamischen Inhalten::
- Warten Sie, bis das Element geladen ist:
await page.waitForSelector('#element'); - Führen Sie JavaScript aus:
await page.evaluate(() => { /* JavaScript代码 */ });
- Warten Sie, bis das Element geladen ist:
- Management-Ressourcen::
- Automatische Bereinigung: Konfigurieren Sie eine automatische Bereinigungsrichtlinie, um sicherzustellen, dass die Browserinstanz nicht zu viele Ressourcen beansprucht.
- Lifecycle-Management: Starten und beenden Sie Browser-Instanzen automatisch mit der integrierten Lifecycle-Management-Funktion.
Mit der oben genannten ausführlichen Hilfe können Benutzer leicht mit Steel Browser beginnen und seine leistungsstarken Funktionen für die Web-Automatisierung voll ausschöpfen.
© urheberrechtliche Erklärung
Artikel Copyright AI-Austauschkreis Alle, bitte nicht ohne Erlaubnis vervielfältigen.
Ähnliche Artikel

Keine Kommentare...