Stagehand: Ein Framework für die Implementierung von Browser-Automatisierungsvorgängen in natürlicher Sprache
Allgemeine Einführung
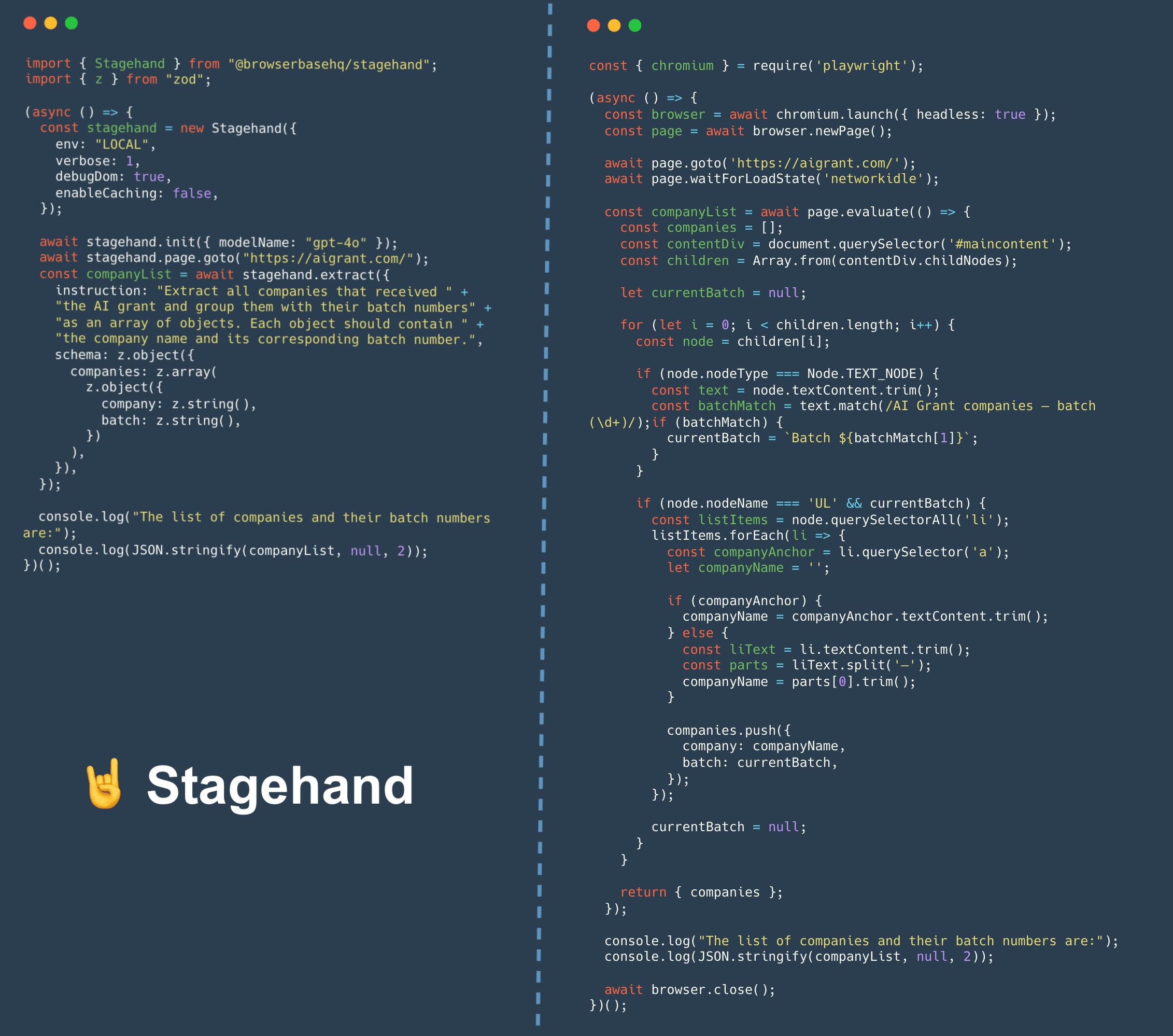
Stagehand ist ein KI-Webbrowsing-Framework, das auf Einfachheit und Erweiterbarkeit ausgerichtet ist. Es ist vollständig Playwright-kompatibel und bietet drei einfache KI-APIs (act, extract und observe), die auf den zugrundeliegenden Playwright-Seitenklassen aufbauen und die Bausteine für die Web-Automatisierung über natürliche Sprache bereitstellen. Stagehand macht das Schreiben von dauerhaftem, effizientem Code für die Browser-Automatisierung einfacher, insbesondere für nicht-technische Benutzer, und reagiert weniger empfindlich auf kleine Änderungen im UI/DOM. Ob es darum geht, die Top-Storys des Tages auf Hacker News abzurufen oder Produkte auf Amazon zu suchen und zu kaufen, Stagehand macht es einfach. Das Framework befindet sich derzeit in einer frühen Version und das Entwicklerteam sucht aktiv nach Feedback aus der Community.

Funktionsliste
- Bietet drei einfache KI-APIs: Handeln, Extrahieren und Beobachten
- Vollständig kompatibel mit Playwright
- Unterstützung für Web-Automatisierung durch natürliche Sprache
- Debugging-Tools wie Sitzungswiederholung und schrittweises Debugging bereitstellen
- Für nichttechnische Benutzer
- Unempfindlich gegenüber kleineren UI/DOM-Änderungen
- Unterstützt die Integration mit Browserbase zur Bereitstellung leistungsfähigerer Debugging-Tools
Hilfe verwenden
Einbauverfahren
- Klonen Sie das Stagehand-Projekt:
git clone https://github.com/browserbase/stagehand.git
cd stagehand
- Installieren Sie die Abhängigkeit:
npm install
npx playwright install
- Führen Sie das Beispielskript aus:
npm run example
Leitlinien für die Verwendung
Ein neues Projekt erstellen
Um ein mit Standardeinstellungen konfiguriertes Stagehand-Projekt zu erstellen, können Sie den folgenden Befehl ausführen:
npx create-browser-app --example quickstart
Weitere Informationen finden Sie in der Schnellstartanleitung.
Zu bestehendem Projekt hinzufügen
Sie können Stagehand mit dem folgenden Befehl zu einem bestehenden Typescript-Projekt hinzufügen:
npm install @browserbasehq/stagehand zod
npx playwright install
Konfigurieren des API-Schlüssels
Stagehand in seiner besten Form erfordert einen API-Schlüssel des LLM-Anbieters und Browserbase-Anmeldedaten. Um diese zu Ihrem Projekt hinzuzufügen, führen Sie aus:
cp .env.example .env
nano .env # 编辑.env文件以添加API密钥
Hauptfunktionen
- act-APIWird verwendet, um Aktionen wie das Anklicken einer Schaltfläche, das Ausfüllen eines Formulars usw. durchzuführen.
await page.act('点击登录按钮');
- Extrakt-APIDient zum Extrahieren von Informationen, wie Text, Links usw., aus einer Seite.
const headlines = await page.extract('提取所有新闻标题');
- API beobachtenWird verwendet, um Seitenänderungen zu beobachten, z. B. Warten auf das Erscheinen von Elementen, Überwachung des Seitenladens usw.
await page.observe('等待加载完成');
Tools zur Fehlersuche
Die Integration von Stagehand in Browserbase bietet leistungsstarke Debugging-Tools wie Sitzungswiederholung und schrittweises Debugging. Sie können diese Werkzeuge aktivieren, indem Sie die folgenden Schritte ausführen:
- Fügen Sie den Browserbase-API-Schlüssel zum Projekt hinzu:
nano .env # 添加BROWSERBASE_API_KEY和BROWSERBASE_PROJECT_ID
- Aktivieren Sie die Sitzungswiederholung:
await page.enableSessionReplay();
- Aktivieren Sie das schrittweise Debugging:
await page.enableStepByStepDebugging();
Wenn Sie diese Schritte befolgen, können Sie die Leistungsfähigkeit von Stagehand für eine effiziente Browser-Automatisierung voll ausschöpfen.
© urheberrechtliche Erklärung
Artikel Copyright AI-Austauschkreis Alle, bitte nicht ohne Erlaubnis vervielfältigen.
Verwandte Beiträge

Keine Kommentare...