Langui: eine quelloffene Bibliothek von KI-Benutzerschnittstellen-Komponenten
Allgemeine Einführung
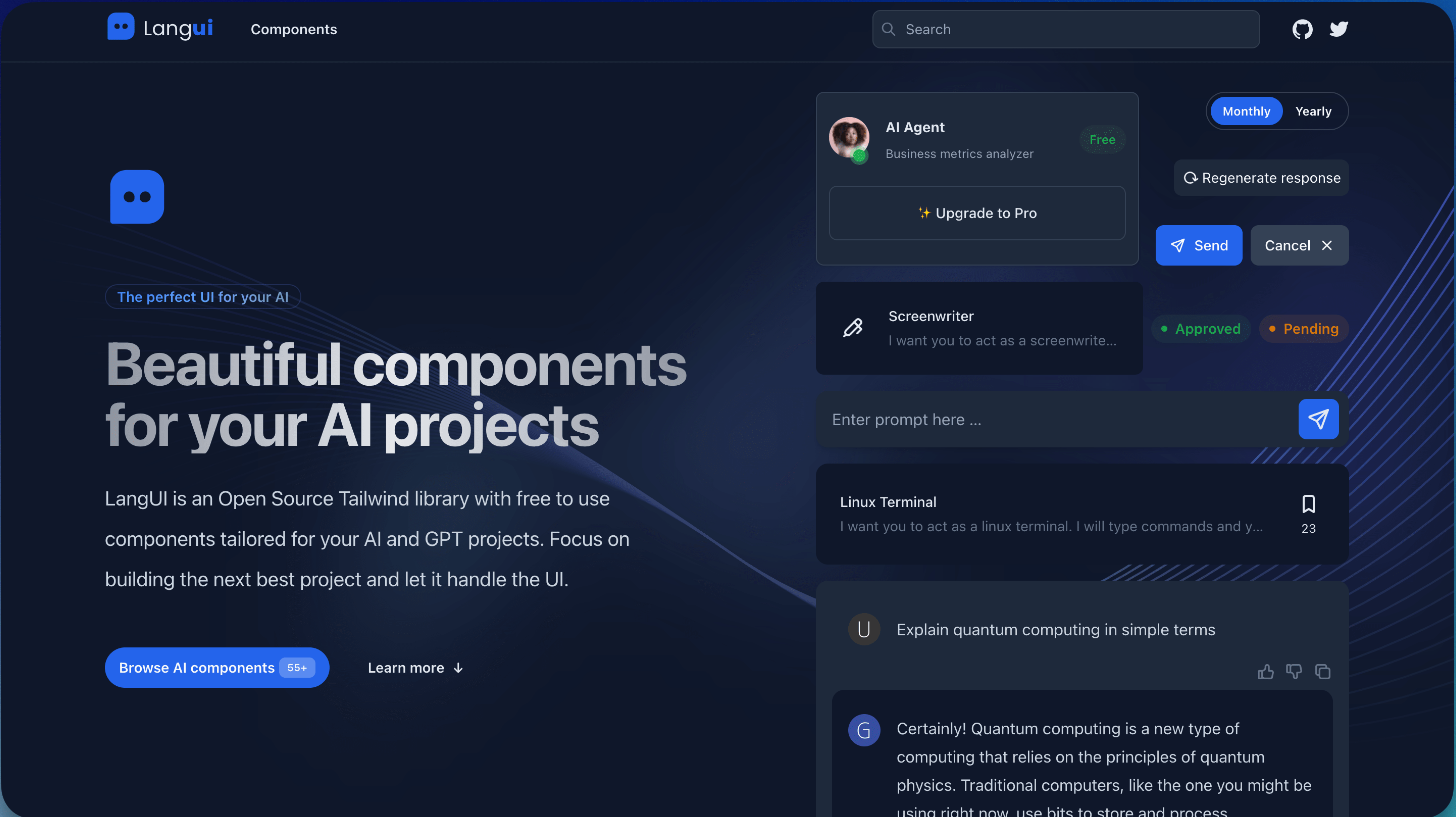
Langui von LangbaseInc ist eine Open-Source-Bibliothek für Benutzeroberflächenkomponenten, die für generative KI- und Large Language Modelling (LLM)-Projekte entwickelt wurde. Das Ziel von Langui ist es, die Front-End-Entwicklung von KI-Projekten zu vereinfachen und es den Entwicklern zu ermöglichen, sich auf die Implementierung der Kernfunktionalität zu konzentrieren, ohne die Benutzeroberflächen von Grund auf neu entwerfen und implementieren zu müssen.Langui unterstützt nicht nur eine Vielzahl von KI-Frameworks und -Tools, sondern ist auch in hohem Maße anpassbar und erweiterbar für KI-Projekte jeder Größe. anpassbar und erweiterbar für KI-Projekte jeder Größe.

Funktionsliste
- Vorgefertigte UI-KomponentenBietet eine Reihe von vorgefertigten Komponenten auf Basis von Tailwind CSS für eine schnelle und einfache Integration.
- Generative AI-UnterstützungKomponenten, die für GPT und andere generative KI-Modelle entwickelt wurden, um komplexe KI-Interaktionen zu unterstützen.
- Höhe kann individuell angepasst werdenKomponenten: Die Komponenten sind in hohem Maße anpassbar, um den Anforderungen verschiedener Projekte gerecht zu werden.
- Plattformübergreifende KompatibilitätUnterstützung für mehrere KI-Frameworks und -Tools, um plattformübergreifende Kompatibilität zu gewährleisten.
- Open-Source-GemeinschaftEine aktive Open-Source-Gemeinschaft, die fortlaufend Support und Updates anbietet.
Hilfe verwenden
Einbauverfahren
- Klon-Lager: Klonen Sie zunächst das Langui-Repository lokal.
git clone https://github.com/LangbaseInc/langui.git
- Installation von Abhängigkeiten: Wechseln Sie in das Projektverzeichnis und installieren Sie die erforderlichen Abhängigkeiten.
cd langui
npm install
- Laufende ProjekteStarten Sie den Entwicklungsserver, um Beispiele und Dokumentation für die Komponentenbibliothek zu sehen.
npm start
Leitlinien für die Verwendung
- Einführung von Komponenten: Führen Sie die Komponenten von Langui in Ihr Projekt ein.
import { Button, Card } from 'langui';
- Benutzerdefinierte StileBenutzerdefiniertes Komponentenstyling unter Verwendung des Tailwind-CSS-Klassennamens.
<Button className="bg-blue-500 text-white">点击我</Button>
- Integrierte KI-FunktionalitätKombination von generativen KI-Modellen wie GPT für komplexe KI-Interaktionen.
import { GPTComponent } from 'langui';
<GPTComponent model="gpt-3" prompt="生成一段文本" />
Detaillierte Funktionsabläufe
- Erstellen einer neuen KomponenteErstellung neuer UI-Komponenten auf der Grundlage von Projektanforderungen.
import React from 'react';
import { useLangui } from 'langui';
const CustomComponent = () => {
const { useComponent } = useLangui();
return <div>{useComponent('custom')}</div>;
};
export default CustomComponent;
- Integration in bestehende ProjekteIntegration von Langui-Komponenten in ein bestehendes React-Projekt, um das UI und die Interaktion zu verbessern.
import React from 'react';
import { Button } from 'langui';
const App = () => (
<div>
<Button>点击我</Button>
</div>
);
export default App;
- Beteiligung an der Open-Source-GemeinschaftBeteiligung an der Entwicklung und Verbesserung von Langui durch das Einreichen von Issues oder Pull Requests.
git checkout -b feature/new-component
git commit -m "添加新组件"
git push origin feature/new-component© urheberrechtliche Erklärung
Artikel Copyright AI-Austauschkreis Alle, bitte nicht ohne Erlaubnis vervielfältigen.
Ähnliche Artikel

Keine Kommentare...