Deep Chat: eine KI-Chat-Komponente für eine schnelle Website-Integration
Allgemeine Einführung
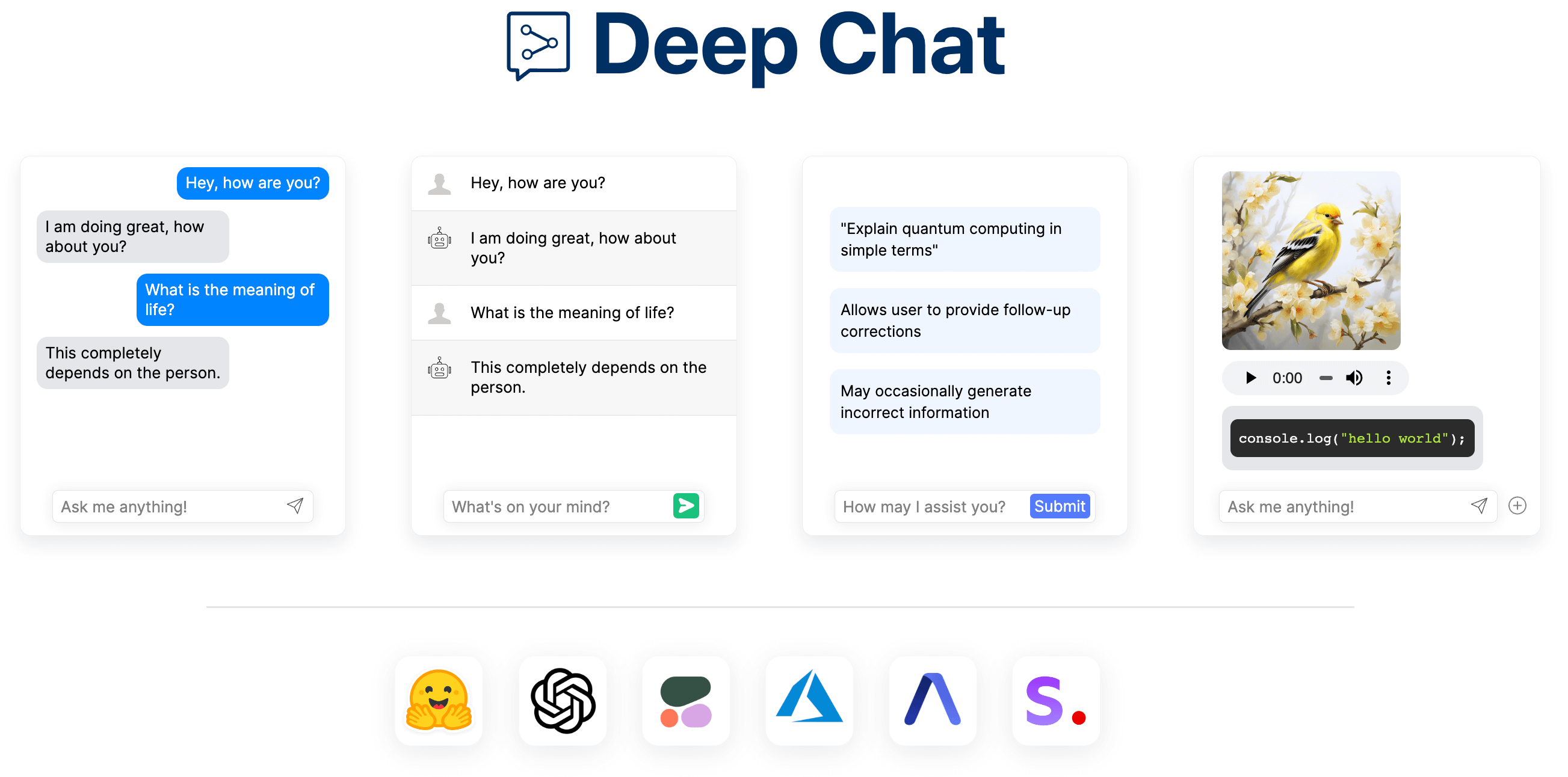
Deep Chat ist eine Open-Source-KI-Chat-Komponente für Webentwickler. Entwickelt von Ovidijus Parsiunas und gehostet auf GitHub, hat es derzeit über 2k Sterne. Benutzer können sie durch einfache Konfiguration in ihre Websites integrieren und unterstützen die Anbindung an gängige KI-Schnittstellen wie OpenAI, HuggingFace oder benutzerdefinierte Dienste. Deep Chat unterstützt auch Spracheingabe, Text-to-Speech und Datei-Uploads und kann sogar kleine KI-Modelle direkt im Browser ohne Serverunterstützung ausführen. Die offizielle Dokumentation ist ausführlich und reich an Beispielen, so dass der Einstieg leicht fällt.

Funktionsliste
- Unterstützt die Anbindung an OpenAI, HuggingFace, Cohere, Azure und andere KI-Schnittstellen.
- Bietet benutzerdefinierte Dienstverbindungsfunktionen, die über die API-Konfiguration verwendet werden können.
- Unterstützt Spracheingabe und Text-to-Speech, so dass Benutzer mit ihrer Stimme interagieren können.
- Ermöglicht das Hochladen von Multimediadateien durch Fotografieren mit der Kamera und Aufnehmen mit dem Mikrofon.
- Unterstützt Markdown-Formatierung zur einfachen Darstellung von Code und strukturiertem Text.
- Bietet Avatar- und Namenseinstellungen sowie die Möglichkeit, Nachrichten zu gruppieren.
- Enthält ein Einführungspanel und dynamische Pop-ups, um den Benutzern das Verständnis der Funktionen zu erleichtern.
- Unterstützt die Ausführung kleiner KI-Modelle im Browser ohne Backend-Unterstützung.
- Kompatibel mit gängigen UI-Frameworks wie React, Vue, Angular und so weiter.
- Ermöglicht die Anpassung von Schnittstellenstilen, einschließlich des Aussehens von Nachrichtenboxen und Schaltflächen.
Hilfe verwenden
Die Installations- und Nutzungsschritte von Deep Chat sind klar und einfach. Im Folgenden finden Sie eine ausführliche Anleitung, die Ihnen hilft, sich ein vollständiges Bild von der Installation bis zum Betrieb zu machen.
Einbauverfahren
- Projektcode herunterladen
Führen Sie den folgenden Befehl im Terminal aus, um den Deep Chat-Quellcode zu erhalten:
git clone https://github.com/OvidijusParsiunas/deep-chat.git
- Wechseln Sie in das Verzeichnis und installieren Sie die Abhängigkeiten
Wechseln Sie in den Projektordner:
cd deep-chat
Installieren Sie die erforderlichen Abhängigkeiten:
npm install
- Bauelemente
Führen Sie den Befehl build aus, um brauchbare Dateien zu erzeugen:
npm run build
Wenn Sie die Auswirkungen des Codes in Echtzeit sehen möchten, können Sie dies tun:
npm run build:watch
- lokaler Test
Starten Sie den lokalen Server:
npm run start
Öffnen Sie Ihren Browser und besuchen Sie http://localhostSie können den Chat-Bildschirm sehen.
- Für React-Benutzer (optional)
Wenn Sie React verwenden, installieren Sie die spezielle Version:
npm install deep-chat-react
Eingeführt in den Kodex:
import 'deep-chat-react';
- Einzeldateipaket erzeugen (optional)
Wenn Sie eine eigenständige JS-Datei benötigen, führen Sie sie aus:npm run build:bundleDie Ausgabedatei befindet sich im Verzeichnis
dist/deepChat.bundle.js.
Verknüpfung von AI-Diensten
Deep Chat unterstützt mehrere Verbindungsmethoden und ist einfach zu konfigurieren.
- Verbindungen OpenAI
Fügen Sie den folgenden Code in den HTML-Code ein:<deep-chat directConnection='{"openAI": {"key": "你的API密钥"}}' />Hinweis: Diese Methode kann für die Entwicklung verwendet werden, und es wird empfohlen, den Schlüssel mit dem Proxy-Dienst für die Online-Nutzung zu verbergen.
- Verbinden mit Azure OpenAI
Konfigurieren Sie den Azure-Dienst:<deep-chat directConnection='{"azure": {"openAI": {"key": "你的密钥", "endpoint": "你的端点"}}}' /> - Maßgeschneiderte Dienstleistungen
aufstellenrequestAttribut, um eine Schnittstelle zu seiner eigenen API zu schaffen:<deep-chat request='{"url": "https://你的服务地址/chat"}' />Der Dienst muss die Anfrage- und Antwortformate von Deep Chat unterstützen, wie sie in
deepchat.dev/docs/connect. - Datenanpassung mit Abfangjägern
Wenn die Dienstformate nicht übereinstimmen, können Sie sie mit dem Interceptor anpassen:<deep-chat request='{"url": "https://你的服务地址/chat"}' interceptor='{"onSend": "调整请求数据函数"}' />
Aktivieren von Sprach- und Multimediafunktionen
Die Sprach- und Multimediafunktionen von Deep Chat sind einfach zu bedienen.
- Aktivieren der Spracheingabe und -ausgabe
Attribute hinzufügen:<deep-chat speechToText="true" textToSpeech="true" />Tippen Sie auf das Mikrofonsymbol, um die Antwort per Sprache einzugeben, und sie wird automatisch vorgelesen.
- Fotografieren und Aufzeichnen
Aktivieren Sie die Kamera und das Mikrofon:<deep-chat camera="true" microphone="true" />Klicken Sie auf die Kamera, um ein Bild aufzunehmen, oder auf das Mikrofon, um eine Aufnahme zu machen, und die Datei wird direkt in das Chatfenster hochgeladen.
Maßgeschneiderte Stile und Funktionen
Die Schnittstelle und die Funktionalität können bei Bedarf angepasst werden.
- Anpassen des Nachrichtenstils
Ändern Sie die Farbe der Sprechblase für Benutzernachrichten:<deep-chat messageStyles='{"user": {"bubble": {"backgroundColor": "blue"}}}' /> - Packet Messaging
Aktivieren Sie die Nachrichtengruppierung:<deep-chat groupedMessages="true" /> - Markdown-Unterstützung
Aktiviert die Wiedergabe von Markdown:<deep-chat markdown="true" />Einfuhr
# 标题wird im Kopfzeilenformat angezeigt.
Ausführen von AI-Modellen im Browser
Verwenden Sie AI ohne Server.
- Installieren des Webmodell-Moduls
Befehl ausführen:npm install deep-chat-web-llm - Ermöglichung lokaler Modelle
Eigenschaften der Konfiguration:<deep-chat webModel='{"model": "RedPajama"}' />Modelle wie RedPajama, TinyLlama, etc. werden unterstützt.
Beispiel für den Betriebsablauf
- Fügen Sie die
<deep-chat>Tags. - Konfigurieren Sie KI-Schnittstellen wie OpenAI oder benutzerdefinierte Dienste.
- Geben Sie Text ein, oder stellen Sie eine Frage per Mikrofonstimme.
- Zeigen Sie KI-Antworten an und hören Sie sie mit der Text-to-Speech-Funktion an.
- Laden Sie Bilder oder Aufnahmen hoch und passen Sie den Stil der Benutzeroberfläche an.
Für weitere Informationen besuchen Sie bitte deepchat.devDie offizielle Dokumentation und Beispiele sind alle verfügbar.
Anwendungsszenario
- Persönliche Website Intelligenter Assistent
Integrieren Sie einen Deep Chat in Ihren Blog oder Ihre Portfolioseite, bei dem die Nutzer per Sprache oder Text Fragen zum Inhalt stellen können, um die Interaktivität zu erhöhen. - Unterstützung des Kundendienstes für die E-Commerce-Plattform
Sparen Sie Personalkosten, indem Sie den Deep Chat nutzen, um allgemeine Fragen zu beantworten, z. B. zum Bestellstatus und zum Retourenprozess. - Interaktive Tools für den Online-Unterricht
Die Schüler stellen über Deep Chat Fragen zu schwierigen Punkten im Kurs, die von der KI in Echtzeit beantwortet werden, so dass sich diese Methode auch für den Fernunterricht eignet.
QA
- Welche KI-Dienste werden von Deep Chat unterstützt?
Unterstützung für OpenAI, HuggingFace, Cohere, Stability AI, Azure und AssemblyAI sowie Schnittstellen zu kundenspezifischen Diensten. - In welchen Rahmen kann es eingesetzt werden?
Unterstützung von React, Vue, Angular, Svelte, Next.js und anderen Mainstream-Frameworks, konkrete Beispiele siehedeepchat.dev/examples/frameworks. - Wie lade ich eine Verlaufsmeldung?
ausnutzenloadHistoryInterceptor asynchrones Laden der Historie, Unterstützung für Paging, siehe Details indeepchat.dev/docs/interceptors.
© urheberrechtliche Erklärung
Artikel Copyright AI-Austauschkreis Alle, bitte nicht ohne Erlaubnis vervielfältigen.
Ähnliche Artikel

Keine Kommentare...