Ant Design X: Ein Toolkit zur schnellen Erstellung von KI-Chat-Schnittstellen mit Unterstützung für Modellintegration und Datenflussmanagement.
Allgemeine Einführung
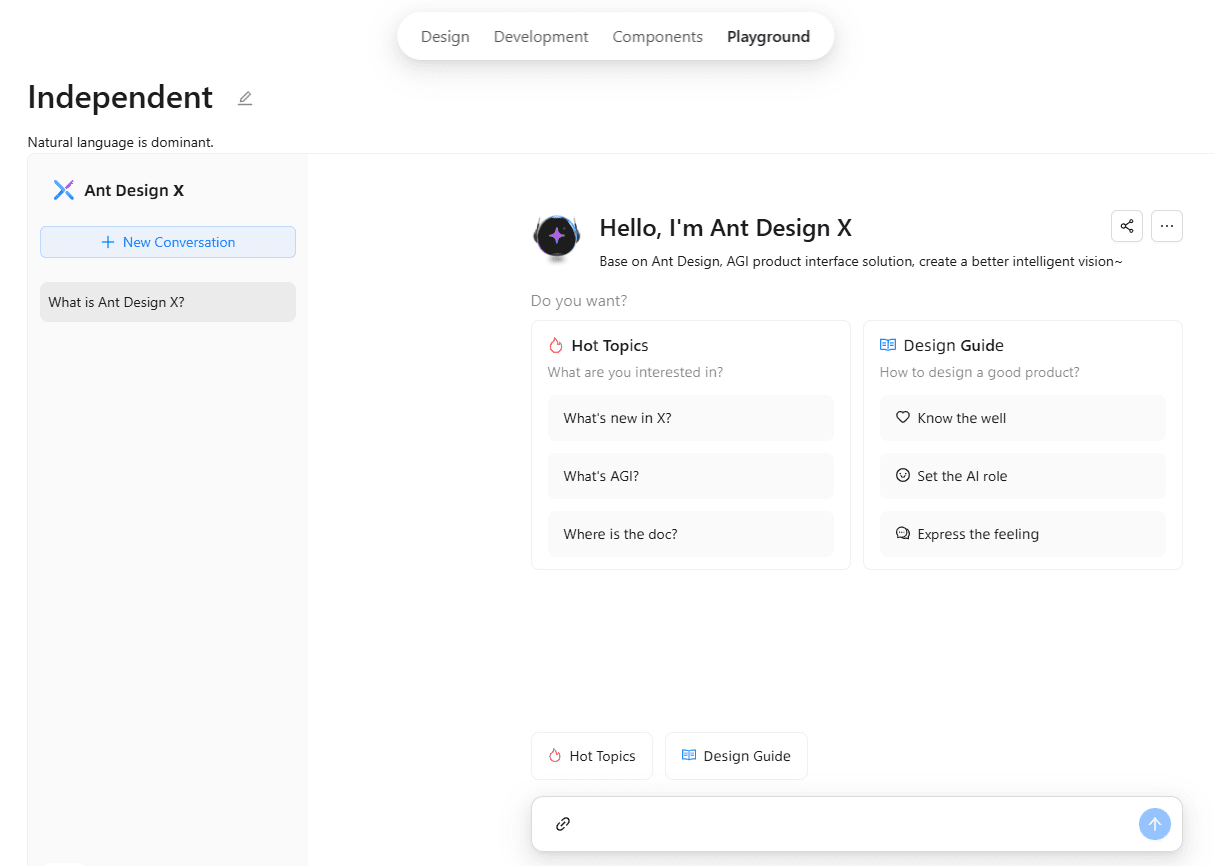
Ant Design X ist ein von der Ant Group freigegebenes Toolkit, das Entwicklern helfen soll, schnell KI-gesteuerte Dialogschnittstellen zu erstellen. Es bietet einen umfangreichen Satz an Komponenten und Vorlagen, unterstützt die Integration von Modellen, die mit OpenAI-Standards kompatibel sind, und eignet sich für eine Vielzahl von Anwendungsszenarien wie intelligenten Kundenservice und KI-Assistenten. Mit Ant Design X können Entwickler auf einfache Weise personalisierte KI-Interaktionsschnittstellen erstellen und die Entwicklungseffizienz verbessern.

Demo-Adresse: https://x.ant.design/docs/playground/independent-cn
Funktionsliste
- Flexible und vielfältige atomare KomponentenDie KI-Schnittstelle ist so konzipiert, dass sie die meisten KI-Dialogszenarien abdeckt und dabei hilft, schnell personalisierte KI-Interaktionen zu erstellen.
- Sofort einsatzbereite ModellintegrationEinfacher Anschluss an OpenAI-kompatible Inferenzdienste.
- Effizientes DatenflussmanagementBereitstellung leistungsstarker Tools zur Verwaltung des Datenflusses und zur Verbesserung der Entwicklungseffizienz.
- Umfangreiche VorlagenunterstützungBietet eine Vielzahl von Vorlagen, um die Entwicklung von LUI-Anwendungen in Gang zu bringen.
- Volle TypeScript-UnterstützungSicherstellung der Typabdeckung zur Verbesserung der Entwicklungserfahrung und Zuverlässigkeit.
- Erweiterte ThemenanpassungUnterstützung einer fein abgestuften Stilanpassung, um verschiedenen Nutzungsszenarien und persönlichen Bedürfnissen gerecht zu werden.
Hilfe verwenden
Montage
Ant Design X kann mit npm, yarn oder pnpm installiert werden:
npm install @ant-design/x --save
yarn add @ant-design/x
pnpm add @ant-design/x
Einführung in die
Fügen Sie dem Browser Skript- und Link-Tags hinzu und verwenden Sie globale Variablen. antdWir haben dies im dist-Verzeichnis des npm-Pakets bereitgestellt. Wir haben die antdx.jsundantdx.min.js im Gesang antworten antdx.min.js.map.
Verwendung atomarer Komponenten
Basierend auf dem RICH-Interaktionsparadigma stellen wir eine Reihe von atomaren Komponenten zur Verfügung, die den flexiblen Aufbau von KI-Dialoganwendungen unterstützen:
- Universal-Komponente: z.B. Bubble, Gespräche
- Weckruf-Komponente: z.B. Willkommen, Prompts.
- Präsentationskomponente: z.B. Absender, Anlage, Vorschlag.
- Bestätigungskomponente: z.B. ThoughtChain
Im Folgenden finden Sie ein Beispiel für die Erstellung einer einfachen Chat-Schnittstelle unter Verwendung der Atom-Komponente:
import React from 'react';
import { Bubble, Sender } from '@ant-design/x';
const messages = [{ content: 'Hello, Ant Design X!', role: 'user' }];
const App = () => (
<div>
<Bubble.List items={messages} />
<Sender />
</div>
);
export default App;
Dienst "Connected Model Reasoning
ausnutzen useXAgent Laufzeitwerkzeug, das die Verbindung zu OpenAI-kompatiblen Modellinferenzdiensten erleichtert. Hier erfahren Sie, wie Sie das useXAgent Beispiele für:
import React from 'react';
import { useXAgent, Sender } from '@ant-design/x';
const App = () => {
const [agent] = useXAgent({
baseURL: 'https://your.api.host',
model: 'gpt-3.5',
});
function chatRequest(text) {
agent.request({
messages: [{ content: text, role: 'user' }],
stream: true,
});
}
return <Sender onSubmit={chatRequest} />;
};
export default App;
Effiziente Verwaltung des Datenflusses
ausnutzen useXChat Laufzeitwerkzeuge, die die Verwaltung des Datenflusses in KI-Dialoganwendungen erleichtern:
import React from 'react';
import { useXChat, useXAgent } from '@ant-design/x';
const App = () => {
const [agent] = useXAgent({
baseURL: 'https://your.api.host',
model: 'gpt-3.5',
});
const { onRequest, messages } = useXChat({ agent });
return (
<div>
<Bubble.List items={messages} />
<Sender onSubmit={onRequest} />
</div>
);
};
export default App;
Verwendung der modularen Antidote
@ant-design/x ES-Modulbaum-Rocking wird standardmäßig unterstützt.
TypeScript-Unterstützung
@ant-design/x Bietet integrierte TypeScript-Definitionen.
Nicht-React-Implementierungen
Sie können auch andere Implementierungen als React beisteuern!
© urheberrechtliche Erklärung
Artikel Copyright AI-Austauschkreis Alle, bitte nicht ohne Erlaubnis vervielfältigen.
Ähnliche Artikel

Keine Kommentare...