O inverno chegou, está nevando em casa?
Não importa se você não sabia, agora você sabe...Clique aqui
Como isso aconteceu?
Resposta:Via GLM-Zeroque é o que o Smart Spectrum publicou há dois dias. Parece um anúncio da Smart Spectrum... Eu gostaria de tentar o mesmo. Bate-papo do DeepSeek O "pensamento profundo".
Eu uso o Prompt:
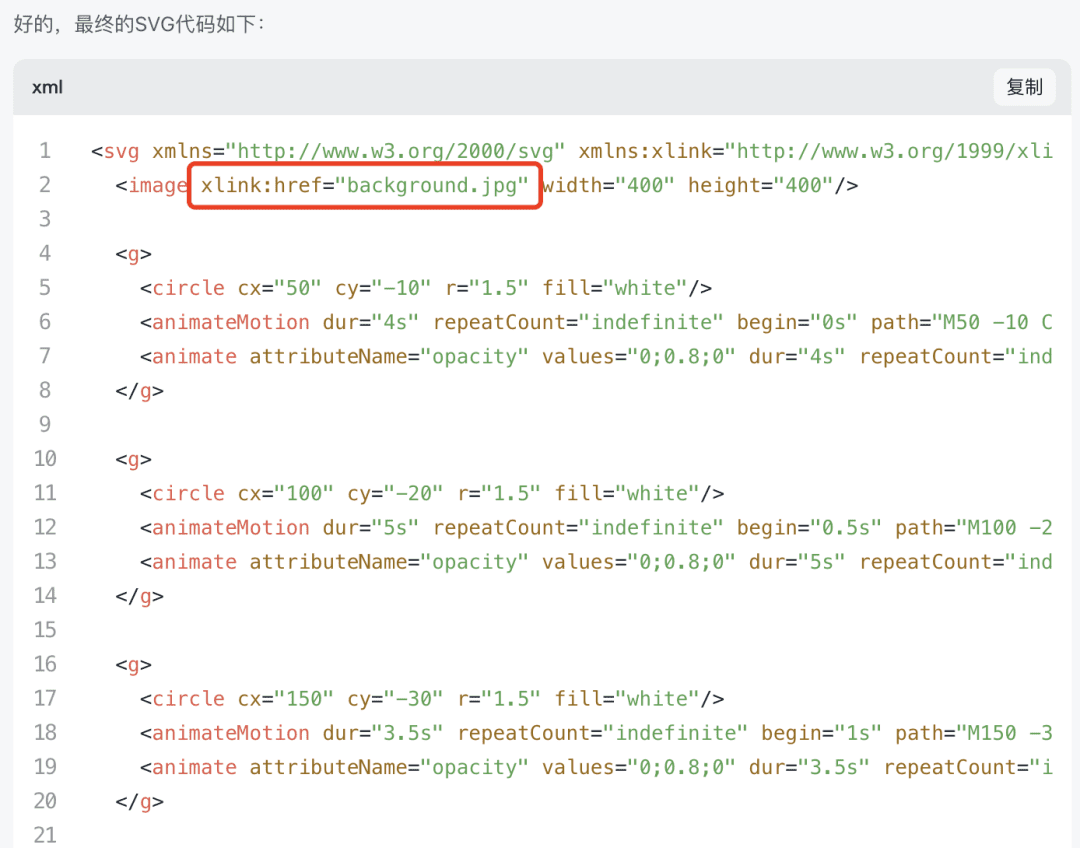
### Desenhar uma animação SVG de neve ##### 1. plano de fundo - Use a imagem fornecida como imagem de base. - Introduza a imagem de fundo por meio da tag ``. ##### 2. efeito floco de neve - Forma do floco de neve**: pontos brancos (`r=1,5`) indicam flocos de neve. - Quantidade**: 10 a 15 flocos de neve caindo ao mesmo tempo, espalhados da esquerda para a direita. - Detalhes da animação**. - Os flocos de neve entram pelo lado de fora do SVG (`y=-10~-50`) e se espalham uniformemente (`x=0~400`). - Efeito de fade in e out: - Transparência inicial: `opacidade: 0`. - Transparência máxima: `opacidade: 0,8`. - Transparência final: `opacidade: 0`. - Tempo de início aleatório (`0-2.5s`). - Diferentes velocidades de queda (`3,5-5,5s` por ciclo). - Deslocamento horizontal aleatório (25-60px). - Use elementos `` separados para cada grupo de flocos de neve, não use ``. - **Exemplos por grupo**: ``html </g `` ###### 3. pontos de implementação da animação - Use `` para definir o caminho do movimento. - Escalone a aparência do floco de neve em diferentes horários de início. - O caminho do movimento vai de cima para baixo (400px de distância). Saída <svg
Em seguida, ele gerará um efeito svg com um endereço de imagem de espaço reservado:
Substitua o endereço da imagem e pronto: https://www.aisharenet.com/wp-content/uploads/2025/01/4f7a57875d3d62c.png
Qual é o princípio?
Sites públicos e sites suportam um formato incrível chamado SVG, que é como uma pasta onde você pode empacotar imagens, efeitos etc. juntos. Por exemplo, aqui está a "Demonstração dinâmica do princípio do modelo grande".
E para o seguinte, também em SVG, embrulhado em 2 camadas
O código completo é o seguinte:
Use-o desta forma:
- Primeiro, copie o código acima
- Abra a página de edição pública e digite uma linha 1111
- Abra o console do navegador (pressione F12 no Windows, Option+Command+I no Mac) e selecione a linha 1111
- Cole o código e substitua a imagem pela imagem
Apresentações dinâmicas, como "Our Solar System", também podem ser geradas em um clique com o GLM-Zero.
O prompt usado é o seguinte
Por favor, ajude-me a criar uma animação SVG elegante de um sistema solar em órbita com os seguintes pontos em mente: 1. a tela deve usar um fundo de espaço profundo para que os planetas estejam orbitando bem no centro 2. a manipulação de órbitas e distâncias: - Do sol para fora, o espaçamento orbital deve aumentar naturalmente, nem muito denso nem muito esparso - As órbitas são representadas por linhas finas, que são discretas e elegantes. - O círculo mais interno de planetas está a cerca de 60 unidades de distância do Sol, e o círculo mais externo, a cerca de 250 unidades. 3. os planetas são representados de forma vívida: - Use emoji (☀️🌍🪐) para o Sol, a Terra e Saturno, de modo que eles sejam os pontos focais. - Para os outros planetas, use pontos simples em cores que correspondam às características planetárias (por exemplo, #bc6038 para Marte) - Os tamanhos dos planetas devem estar em escala, sendo Júpiter o maior e Mercúrio o menor 4. a animação deve ser delicada e suave: - A velocidade de execução deve estar de acordo com as leis da física: quanto mais longe do sol, mais devagar ele gira. - Todas as animações devem ser infinitas e suaves, sem saltos. - Todas as animações devem ser infinitas e suaves, sem saltos, com um ciclo aproximado de 3 a 15 segundos de dentro para fora.
Fonte original da palavra-chave:Geração de mapas de trajetória planetária usando "padrões de código" genéricos, no lugar de Artifacts/canva
Desbloqueie mais com a API
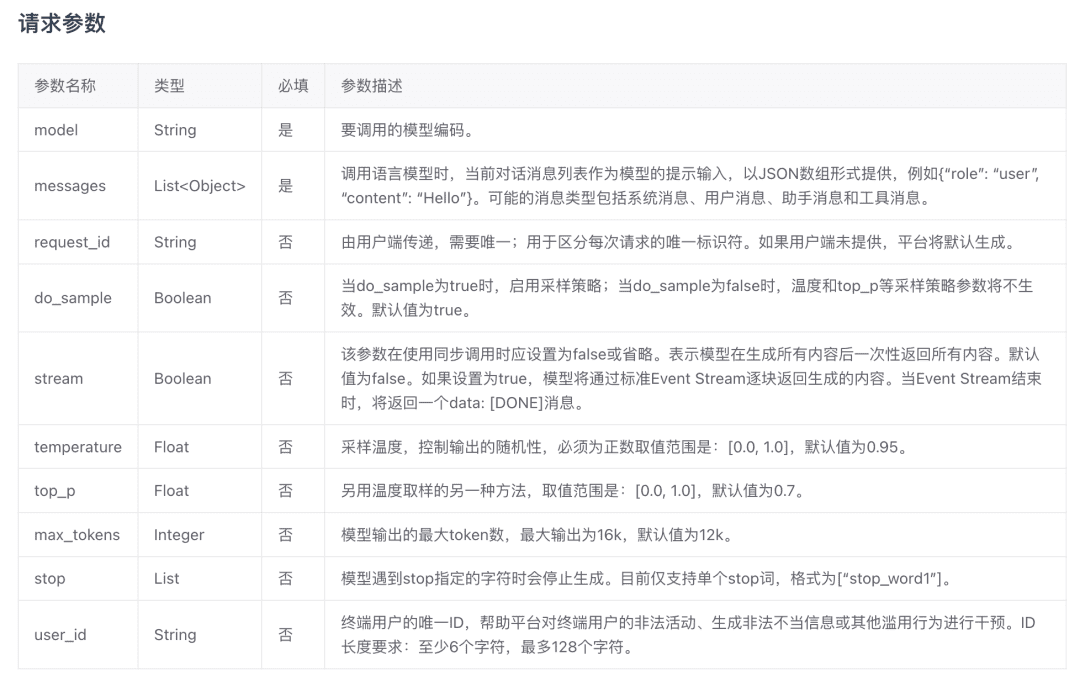
Atualmente, por meio da versão web do GLM-Zero, ainda há algumas restrições, como uma entrada máxima de 1.000 palavras e nenhum suporte para vários pensamentos profundos consecutivos.Muito mais flexível se você usar uma API. A documentação está aqui:
https://bigmodel.cn/dev/api/normal-model/glm-zero-preview
Por que o GLM-Zero
Ao contrário do GLM, que é oficialmente anunciado como sendo bom para problemas matemáticos, acho que esse modelo é mais adequado para a visualização de informações.
Há dois pontos principais aqui:Por um lado, o texto de saída é longo o suficiente, com capacidade para mais de 30.000 caracteres, o suficiente para conter mais informações.
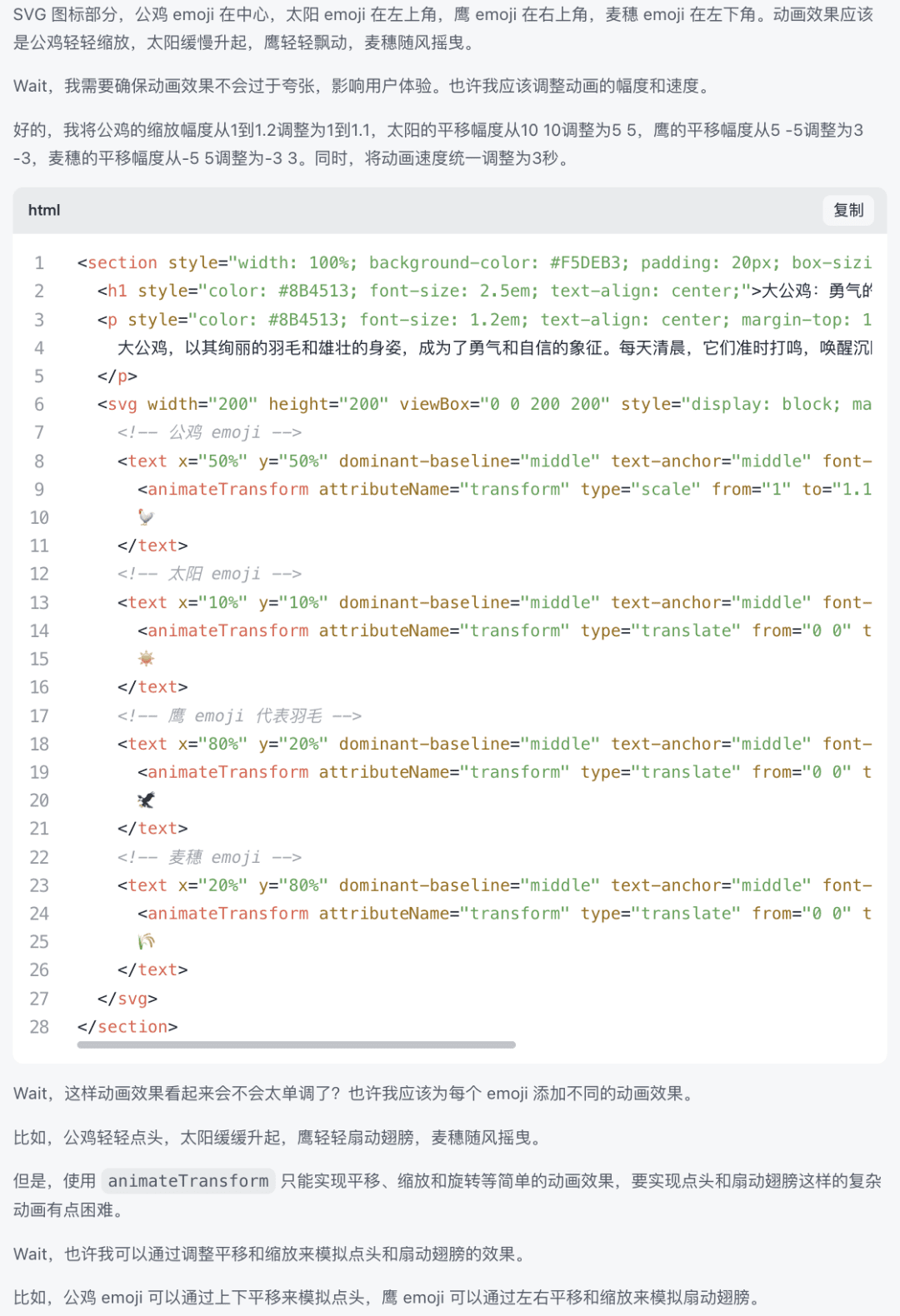
Dois:Durante o processo de raciocínio, ele gera todo o código em sua totalidade e, em seguida, faz a iteração (o1 não faz). Como os seguintes
(dialeto) casar novamente
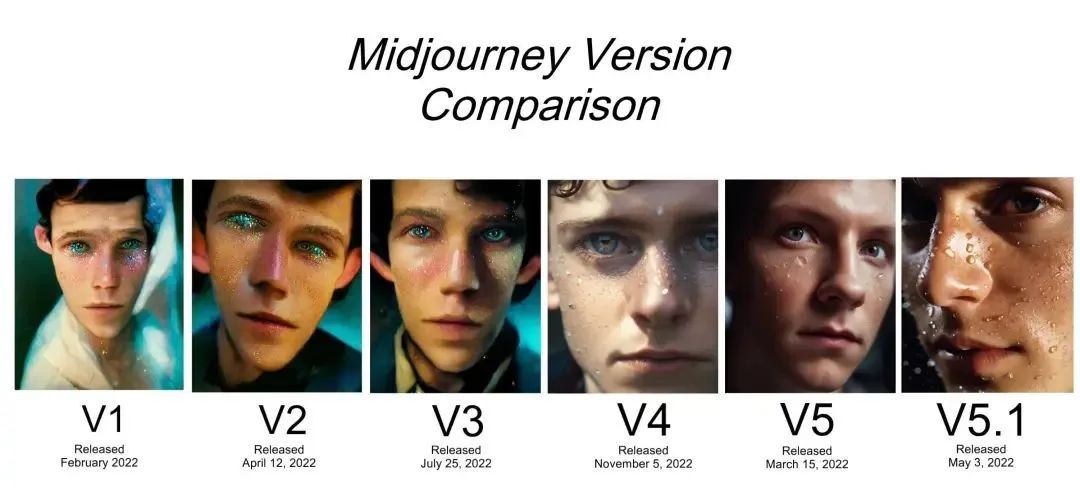
Também é preciso admitir que as demonstrações de SVG acima ainda são bastante precárias e só podem ser consideradas como uma exploração, assim como o Meio da jornada A primeira edição do.
No entanto, tenho certeza de que, à medida que os recursos de modelagem continuarem a melhorar e à medida que continuarmos a explorar, surgirão visualizações mais incríveis no futuro. E, para isso, continuarei a explorar, documentar e compartilhar.