WebDev Arena: uma ferramenta para comparar os recursos de programação web de IA lançada pela LMArena
Introdução geral
O WebDev Arena é uma colaboração entre LMArena Uma plataforma de competição de programação de IA em tempo real desenvolvida por uma equipe focada em concluir desafios de desenvolvimento da Web, colocando modelos de linguagem de IA (LLMs) uns contra os outros. Os usuários podem inserir tarefas específicas de web design, como "criar uma página inicial do Twitter" ou "desenvolver um jogo interativo", e a plataforma chamará vários modelos de IA para gerar código e apresentar os resultados, seguidos de votação do usuário para determinar o melhor trabalho. A plataforma não é apenas uma arena técnica, mas também interage de perto com a comunidade, recebendo sugestões e contribuições dos usuários. Atualmente, a WebDev Arena está trabalhando com a E2B para otimizar as revisões de programação LLM e conta com o apoio do UC Berkeley Sky Lab, OpenAI, Anthropic, Google DeepMind e outros, oferecendo aos usuários um espaço inovador para explorar os recursos de codificação de IA.

Lista de funções
- O matchmaking em tempo real da IA gera páginas da WebO usuário insere instruções de tarefas e vários modelos de IA geram simultaneamente códigos HTML, CSS e JavaScript e os exibem em tempo real.
- Mecanismo de seleção de voto do usuárioComparação de resultados gerados por IA por meio de um teste cego, votação do usuário para a melhor página da Web e exibição da identidade do modelo após a votação.
- Diversos desafios de programaçãoSuporte a tarefas de desenvolvimento da Web que variam de layouts de página simples a aplicativos interativos complexos.
- Visualização da execução do códigoGeração de código que é executado diretamente no navegador, permitindo que os usuários visualizem e manipulem instantaneamente os resultados da página da Web.
- Funções de colaboração com a comunidadeIncentive os usuários a enviar ideias de tarefas ou a participar de melhorias na plataforma, abrindo canais de contribuição.
- Suporte à avaliação de modelosIntegração de uma variedade de LLMs líderes (por exemplo, OpenAI, modelos antrópicos) para demonstrar a força de programação de diferentes modelos.
Usando a Ajuda
Como acessar e usar o WebDev Arena
1. acesso ao site
- Abra um navegador moderno que suporte HTML5 (por exemplo, Chrome, Safari, Edge).
- Digite o URL https://web.lmarena.ai/ e pressione Enter para acessar a página inicial.
- A página inicial exibe uma interface limpa, incluindo caixas de entrada de tarefas e instruções básicas.
2. tarefas de desenvolvimento web de entrada
- Insira seus requisitos de desenvolvimento na caixa de texto na parte inferior da página, por exemplo:
- "Geração de um layout de página inicial pessoal do Twitter".
- "Crie um jogo da velha que ofereça suporte a partidas para dois jogadores."
- "Criação de uma página inicial de comércio eletrônico limpa"
- Quando terminar, clique no botão "Send" (Enviar) ou pressione "Enter" para enviar.
3. veja os resultados da combinação de IA
- Após o envio de uma tarefa, a plataforma chama vários modelos de IA (por exemplo, a família GPT da OpenAI ou o Claude da Anthropic) para gerar código.
- Aguarde cerca de 10 a 30 segundos (dependendo da complexidade da tarefa) e a tela será dividida em duas ou mais colunas mostrando as páginas da Web geradas pelos diferentes modelos.
- Cada página será executada em tempo real:
- Para páginas estáticas, você pode ver o layout e o estilo completos.
- Para aplicativos interativos, é possível a manipulação direta, como clicar e jogar xadrez em um jogo.
- Se um modelo não for gerado (por exemplo, o código informa um erro), atualize a página e tente novamente.
4. participação na votação
- Opções de votação como "Melhor à esquerda", "Melhor à direita" ou "Empate" são exibidas abaixo dos resultados gerados.
- Observe atentamente a funcionalidade, a estética e a utilidade de cada coluna da página:
- Verifique se o layout atende aos requisitos.
- Teste se a função de interação funciona corretamente.
- Avalie a elegância da implementação do código.
- Selecione a opção que você acha que é melhor e envie seu voto.
- Após a votação, a plataforma revela o nome do modelo de IA correspondente a cada resultado, por exemplo, "esquerda: Claude-3.5, direita: GPT-4o".
5. exploração e contribuição
- Inspiração para a missãoA página inicial pode fornecer exemplos de tarefas, como "Clonar página inicial do Notion" ou "Gerar calculadora", que podem ser tentadas clicando diretamente nelas.
- Exibir códigoEmbora a plataforma não tenha uma função de download direto no momento, o código HTML/CSS/JS gerado pode ser visualizado e copiado por meio das ferramentas de desenvolvimento do navegador (clique com o botão direito do mouse para inspecionar).
- Envolvimento da comunidadeSe você tiver ideias para novas tarefas ou sugestões de melhoria, pode entrar em contato com a equipe da LMArena por meio dos canais oficiais (site ou mídia social) para participar do desenvolvimento da plataforma.
Exemplo de operação: Gerar a página inicial do Twitter
- Acesse https://web.lmarena.ai/.
- Digite "Generate a Twitter profile layout" (Gerar um layout de perfil do Twitter) e clique em "Send" (Enviar).
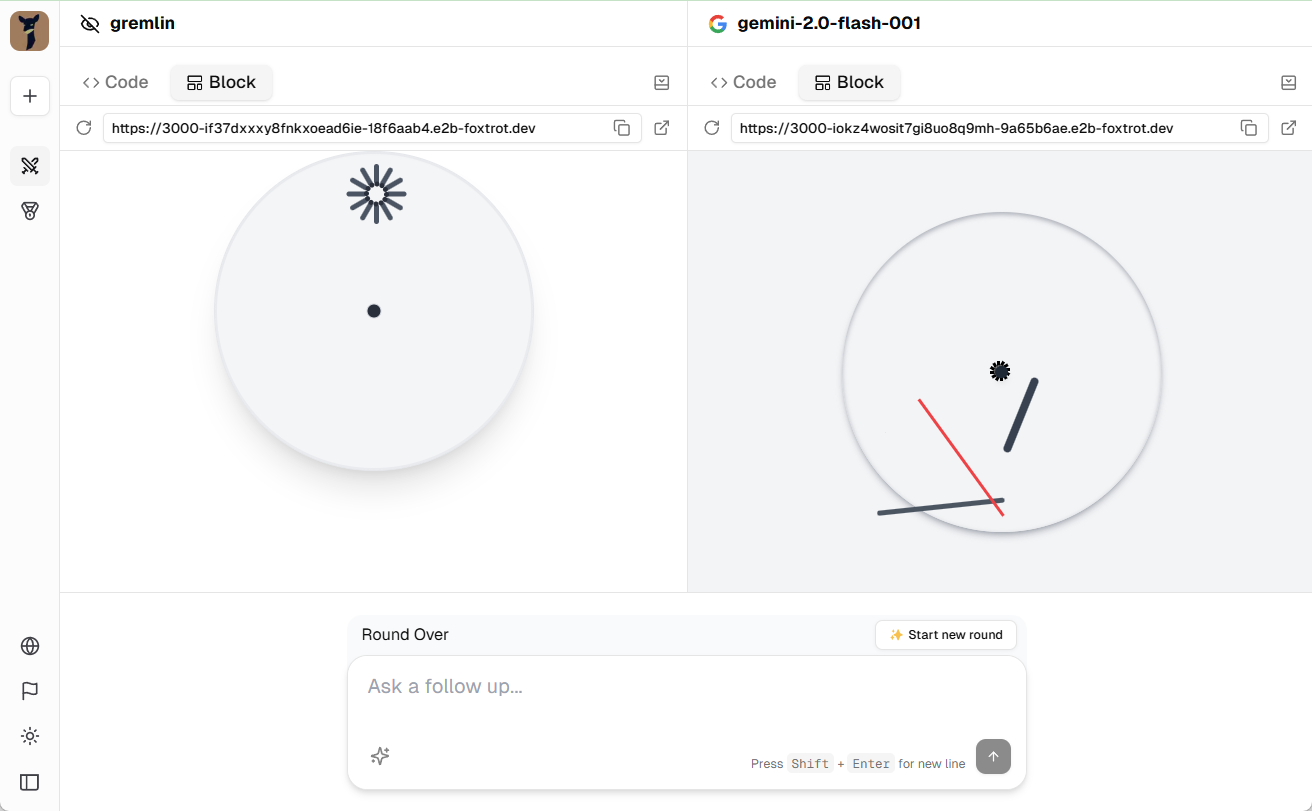
- Após cerca de 20 segundos, a página exibe dois resultados:
- Esquerda: Tema azul com avatar, perfil e lista de tweets.
- Direita: tema cinza com animação de carregamento dinâmico.
- Verifique os detalhes em ambos os lados (fonte, espaçamento, alinhamento) e teste o efeito da interação do clique.
- Ao escolher "esquerda é melhor" e votar, aprendemos que o lado esquerdo foi gerado pelo Claude e o lado direito pelo modelo da OpenAI.
Funções principais em detalhes
- O matchmaking em tempo real da IA gera páginas da Web
Quando o usuário digita um comando de linguagem natural, a plataforma chama vários LLMs para gerar o código e renderizar o resultado simultaneamente. Por exemplo, se você digitar "create a calculator" (criar uma calculadora), poderá ver uma interface com botões para adição, subtração, multiplicação e divisão. Todo o processo é feito em tempo real, sem a necessidade de configurar manualmente o ambiente. - Mecanismo de seleção de voto do usuário
A votação cega é usada para garantir a imparcialidade. As classificações dos usuários afetam a classificação interna dos modelos (por exemplo, pontuações Elo), fornecendo suporte de dados para os desenvolvedores. A identidade do modelo é revelada após a votação para aumentar o interesse. - Visualização da execução do código
O código gerado é executado diretamente no navegador sem ferramentas adicionais. Você pode experimentar instantaneamente os efeitos da Web, como arrastar elementos, preencher formulários ou jogar, o que reduz bastante a barreira ao uso. - Funções de colaboração com a comunidade
O WebDev Arena incentiva a participação do usuário, como o envio de novas tarefas (por exemplo, "Gerar um reprodutor de música") ou o feedback sobre bugs, e agradece as contribuições da comunidade, que podem ser obtidas no site ou no Twitter (@LMArenaAI).
Dicas de uso
- Seja claro em sua descrição de tarefaObservação: É mais provável que a inserção de "Generate a page with login function" (Gerar uma página com função de login) produza resultados satisfatórios do que "Generate a page" (Gerar uma página).
- Mais tentativas em tarefas complexasSe o resultado não for o esperado, ajuste a descrição e tente novamente, por exemplo, adicione palavras como "simples" e "moderno".
- Foco na dinâmica dos apoiadoresA plataforma coopera com E2B, OpenAI e outros, e mais modelos ou recursos podem ser adicionados no futuro, portanto, você pode ficar sabendo das atualizações por meio dos canais oficiais.
Com essas etapas, os usuários podem começar a usar o WebDev Arena rapidamente e experimentar como a IA gera páginas da Web em competições em tempo real enquanto participam da cocriação da comunidade!
© declaração de direitos autorais
Direitos autorais do artigo Círculo de compartilhamento de IA A todos, favor não reproduzir sem permissão.
Artigos relacionados

Nenhum comentário...