WeaveFox: uma plataforma de desenvolvimento front-end inteligente que gera código-fonte diretamente a partir de desenhos de projeto
Introdução geral
A WeaveFox é uma plataforma de P&D inteligente de front-end de IA lançada pelo Ant Group, com o objetivo de melhorar a eficiência e a qualidade do desenvolvimento de front-end por meio da tecnologia de IA. A plataforma se baseia no grande modelo multimodal Bailing desenvolvido pela Ant, que pode gerar diretamente o código-fonte de front-end com base em desenhos de design e oferece suporte a uma variedade de clientes e pilhas de tecnologia, como React, Vue, etc. O WeaveFox não apenas restaura com precisão os rascunhos de design, mas também oferece suporte a ajustes secundários para atender às necessidades personalizadas. Atualmente, o WeaveFox está em desenvolvimento de código fechado e espera-se que seja oficialmente aberto no próximo ano, trazendo uma experiência de desenvolvimento revolucionária para os desenvolvedores front-end.




Lista de funções
- Gerar código-fonte de front-end com base em desenhos de projeto
- Suporte a vários tipos de clientes (console, H5 móvel, applets etc.)
- Compatível com várias pilhas de tecnologia (por exemplo, React, Vue, etc.)
- Fornecer serviços de otimização e compreensão refinada da interface do usuário
- Oferece suporte a ajustes secundários para atender às necessidades individuais
- Melhorar a eficiência e a qualidade do desenvolvimento front-end
Usando a Ajuda
Processo de instalação
Atualmente, a WeaveFox está em desenvolvimento de código fechado e ainda não está aberta para download e instalação. Espera-se que os usuários possam fazer o download e instalar a plataforma por meio do site oficial quando ela for oficialmente aberta no próximo ano.
Diretrizes para uso
- Login e configuraçãoVisite o site oficial da WeaveFox para se registrar e fazer login na sua conta. Siga as instruções para concluir a configuração inicial.
- Fazer upload de um designUpload de desenhos de projeto na interface da plataforma, que suporta vários formatos (por exemplo, PNG, JPEG, etc.).
- Seleção de uma pilha de tecnologiaEscolha a pilha de tecnologia correta com base nos requisitos do projeto, por exemplo, React, Vue etc.
- Gerar códigoClique no botão "Generate Code" (Gerar código) e o WeaveFox gerará automaticamente o código-fonte front-end de acordo com os desenhos do projeto.
- Ajuste de códigoO código gerado pode ser adaptado duas vezes na plataforma para atender a requisitos individuais.
- Download e implantaçãoApós concluir o ajuste, faça o download do código gerado e implante-o no ambiente de desenvolvimento apropriado.
Operação detalhada da função
- Upload de designSuporte a upload e seleção de arquivos com o recurso arrastar e soltar, e a plataforma analisará automaticamente o design após o upload.
- Seleção da pilha de tecnologia: Há uma variedade de opções de pilha de tecnologia disponíveis, de modo que os usuários podem escolher de acordo com as necessidades de seus projetos.
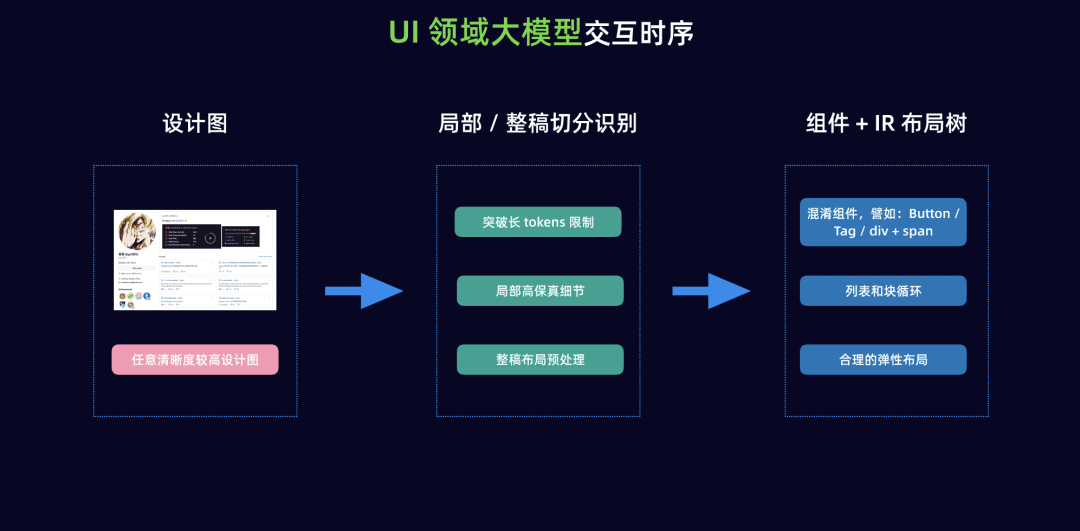
- geração de códigoBaseado no macromodelo multimodal Bailing desenvolvido pelo próprio Ant, o WeaveFox é capaz de gerar com precisão o código de front-end que está em conformidade com os desenhos do projeto.
- Otimização da interface do usuárioExperiência com a plataforma: plataforma com compreensão refinada da interface do usuário e capacidade de fornecer recomendações precisas de otimização de código.
- Ajustes secundáriosOs usuários podem fazer ajustes secundários no código gerado dentro da plataforma para garantir que o código final atenda aos requisitos do projeto.
- gerenciamento de projetosGerenciamento de projetos: fornece funcionalidade de gerenciamento de projetos, permitindo que os usuários gerenciem vários projetos dentro da plataforma, facilitando o controle de versões e a colaboração.
demonstrações
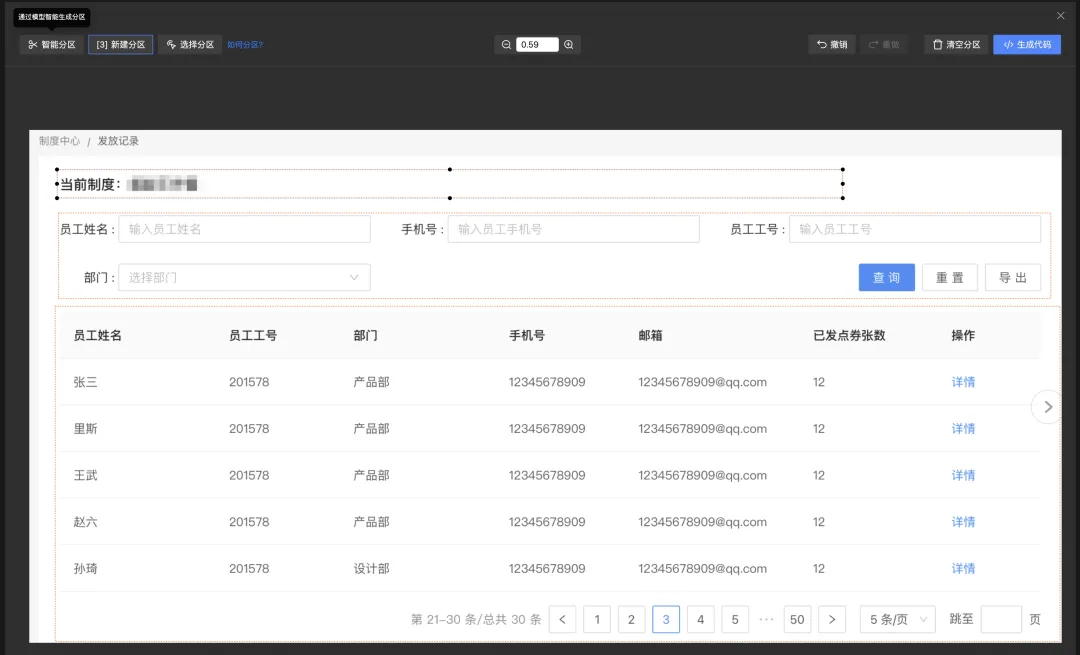
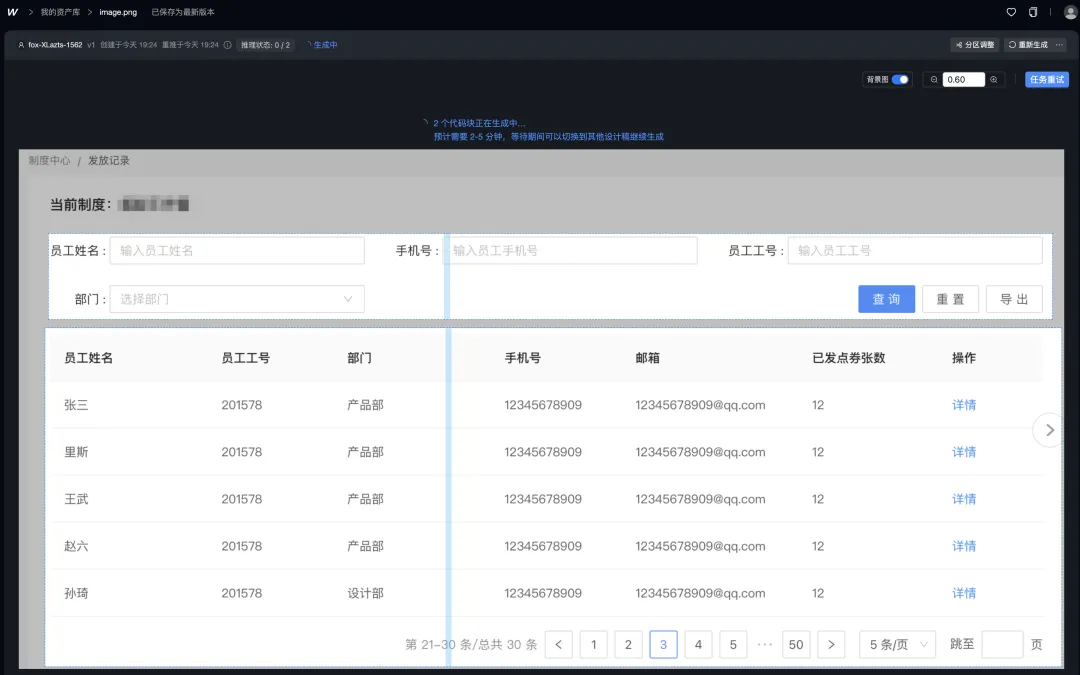
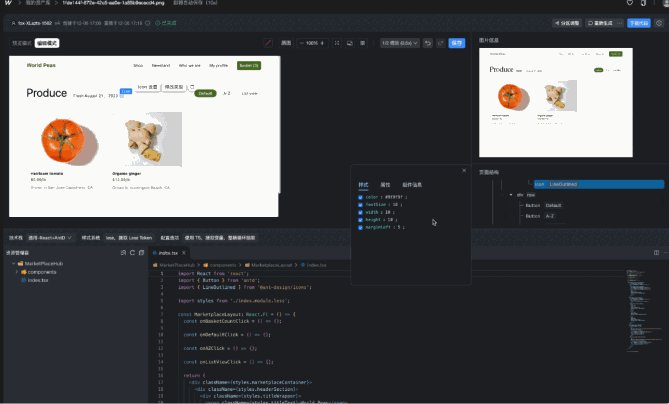
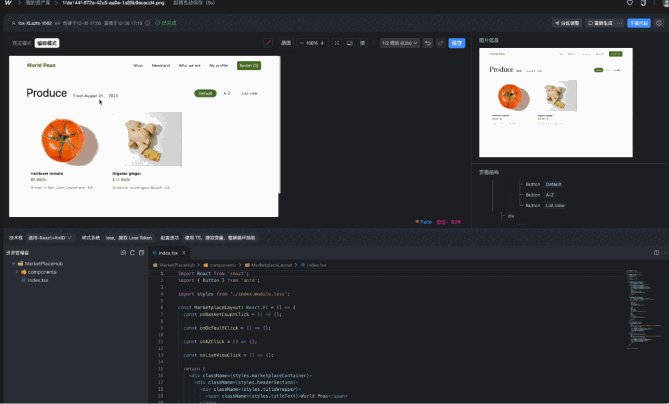
Vamos dar uma olhada na imagem em movimento a seguir. Por meio da imagem em movimento, podemos ver que uma imagem pode ser feita na página em segundo plano, simplesmente os desenvolvedores de front-end do "Lazy Artifact"!

em primeiro lugarCortaremos a imagem em pedaços, escolheremos as partes para as quais você deseja gerar o código e pressionaremos o botão "Generate Code" com muita força!

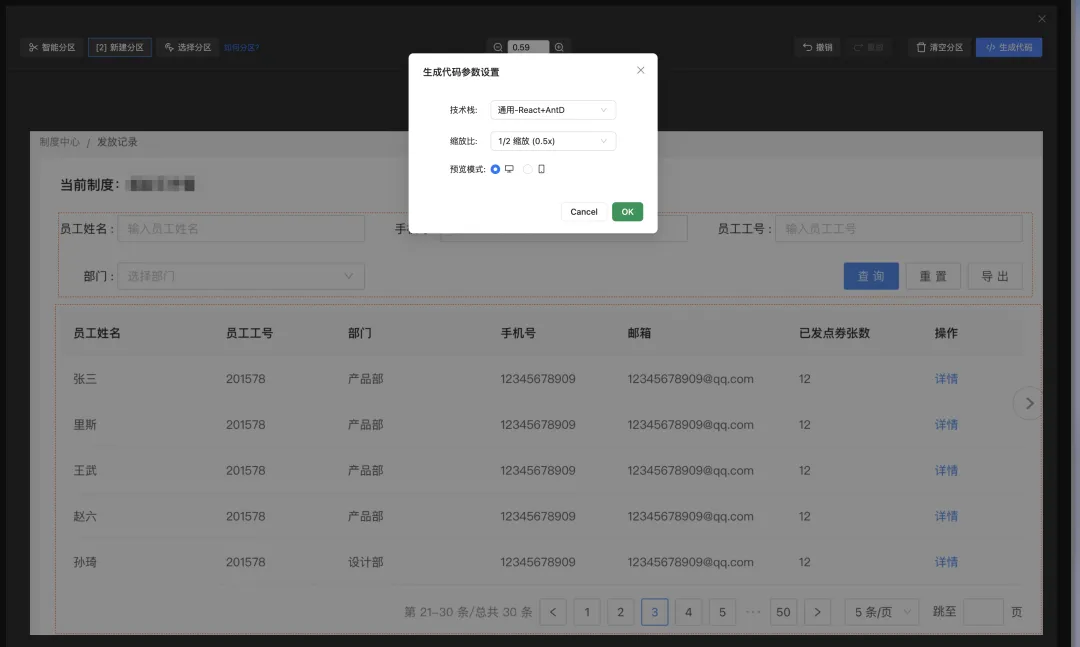
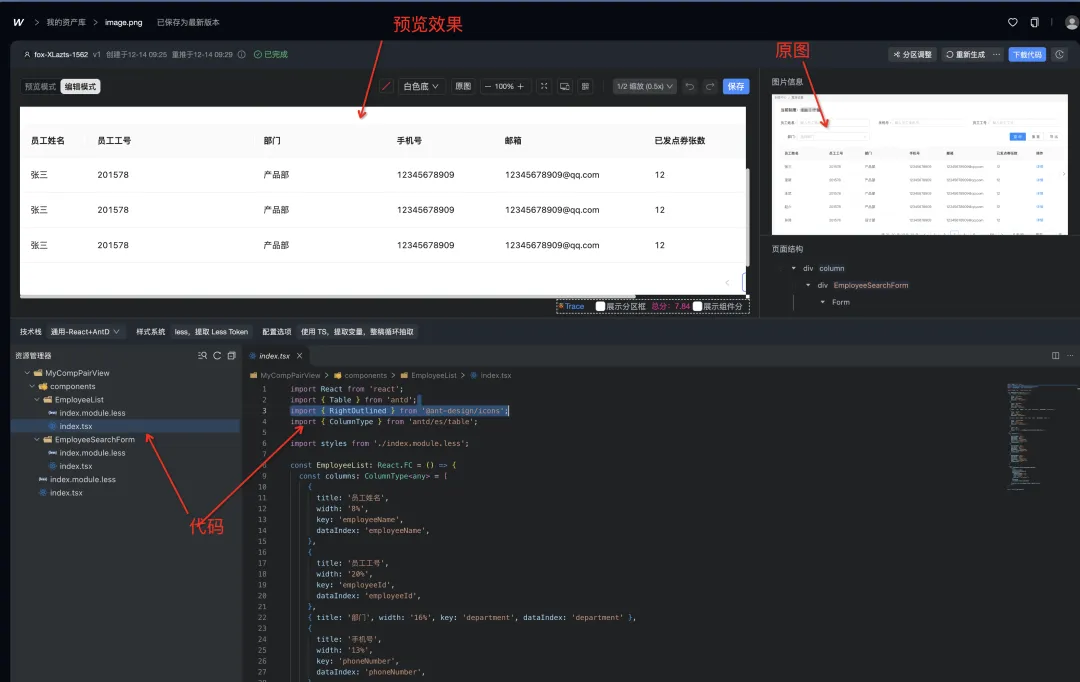
aceitarEscolha sua pilha de tecnologia e estrutura favoritas, por exemplo, React + AntD, e esse slacker inteligente gerará código com base na arquitetura tecnológica escolhida.

depois dissoEm seguida, pressione "OK" com força e deixe a mágica da geração de código começar a funcionar!

máximoRelaxe e aguarde alguns minutos. Após o término do tempo do chá, você poderá ver o código cintilante e a prévia legal do efeito!

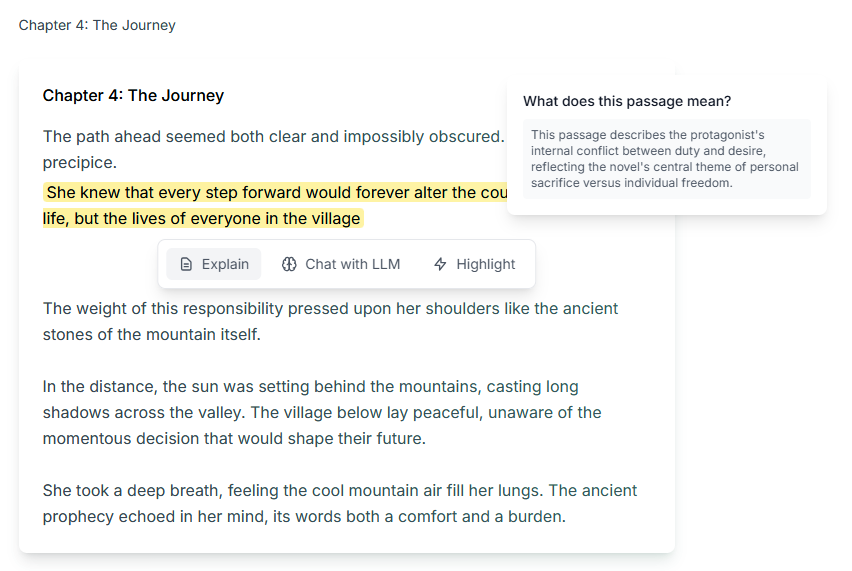
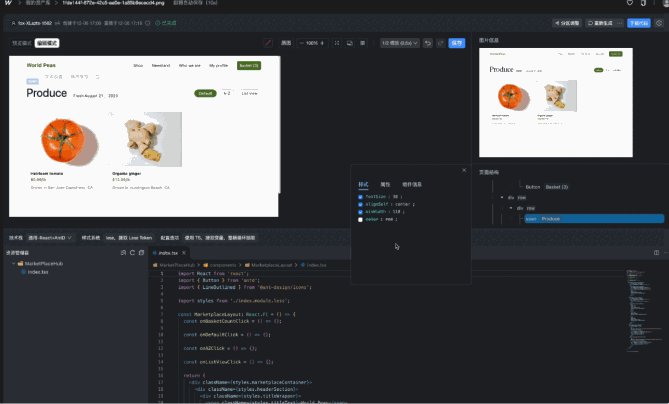
Carregue a imagem da interface móvel que precisamos criar, ele identificará automaticamente a interface e, em seguida, ajudará você a gerar o código móvel de forma inteligente e a visualizar o efeito. As imagens em movimento são as seguintes:

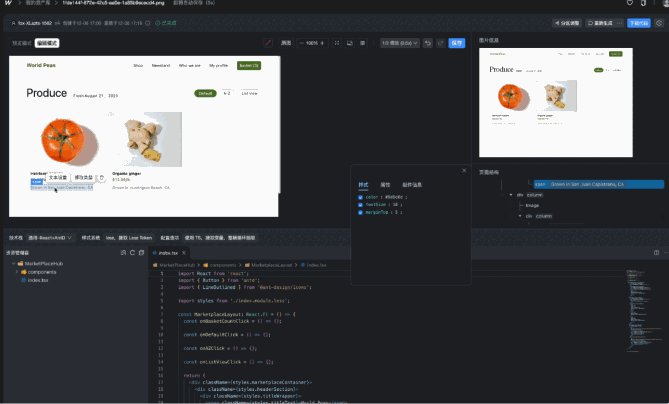
E se você não estiver satisfeito? Ele também oferece suporte ao ajuste secundário, para que você possa se tornar um deus do front-end em segundos!

E se a página for grande? Permita-me replicar a página inicial de uma estação B, desde a partição de corte automático até a geração de código, em apenas alguns minutos, originalmente precisando gastar horas de desenvolvimento.

© declaração de direitos autorais
Direitos autorais do artigo Círculo de compartilhamento de IA A todos, favor não reproduzir sem permissão.
Artigos relacionados

Nenhum comentário...