Introdução geral
Edge TTS Worker (dependências) borda-tts O Edge TTS Worker é um serviço de proxy implantado no Cloudflare Worker, que encapsula o serviço Microsoft Edge TTS em uma interface de API compatível com o formato OpenAI. Com esse projeto, os usuários podem usar facilmente o serviço de síntese de fala de alta qualidade da Microsoft sem a certificação da Microsoft. O Edge TTS Worker oferece suporte a vários idiomas, incluindo chinês, inglês, japonês, coreano etc., e é totalmente gratuito, com base no Cloudflare Worker Free Plan. O serviço também suporta chaves de API personalizadas para garantir a segurança e o controle, e pode ser implantado rapidamente, em minutos.
API de teste: https://tts.aishare.us.kg/ KEY: aisharenet
Um projeto para empacotar uma interface simples para a API
APIs e interfaces de empacotamento completas com a implantação do Cloudflare:
O código completo é gerado pelo CHATGPT, o código está anexado ao final do artigo, você pode optar por alterar todos os Programação de IA Ferramentas ou uso Gotejamento (Geração de serviços de geração de discurso acessível on-line com um clique):

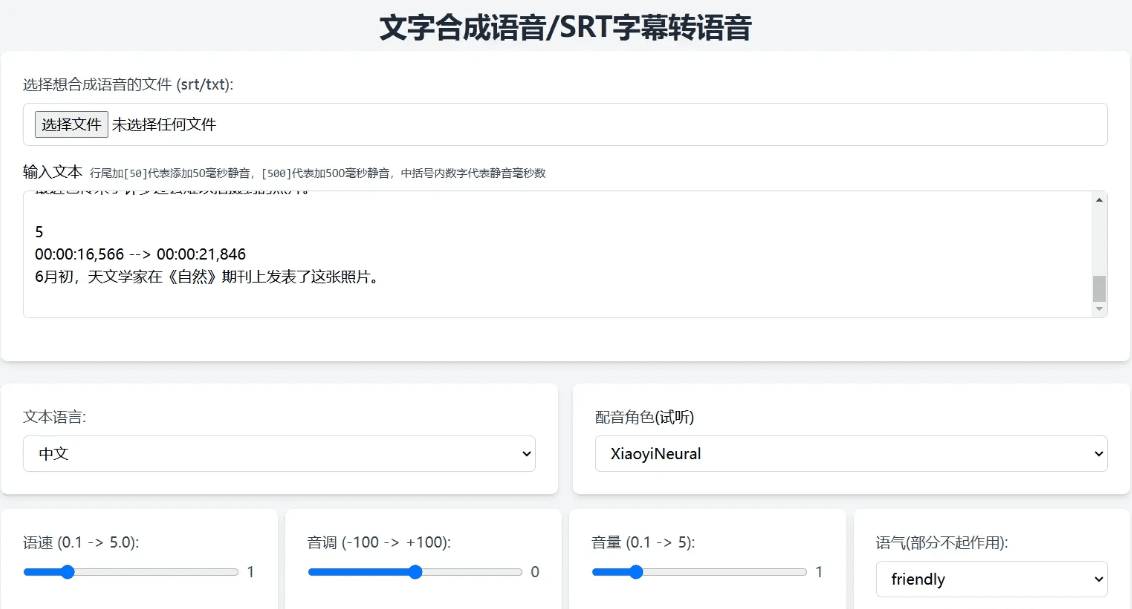
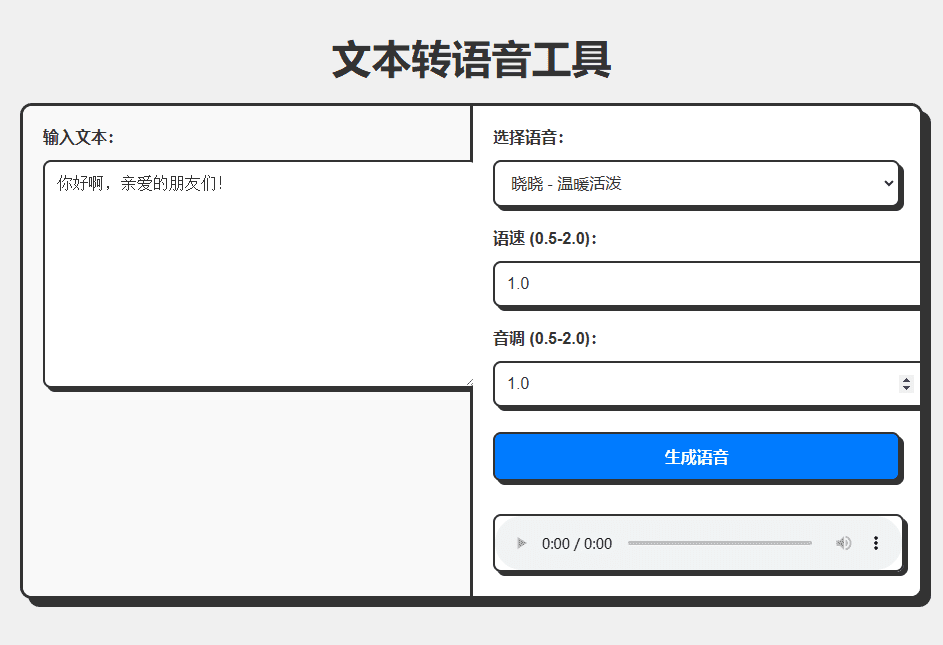
Experiência: https://edgetts.aishare.us.kg/
Lista de funções
- Fornece formatos de interface compatíveis com o OpenAI
- Ignorar as restrições de acesso ao continente e eliminar a etapa de autenticação do serviço Microsoft
- Suporte a vários idiomas, incluindo chinês, inglês, japonês, coreano, etc.
- Totalmente gratuito, com base no Cloudflare Worker Free Plan
- Suporte para chaves de API personalizadas para garantir a segurança e o controle
- Implementação rápida, pronta em minutos
- Fornecer scripts de teste para testar diferentes efeitos de voz
Usando a Ajuda
Processo de instalação
- Criação de um trabalhador
- Faça login no painel de controle da Cloudflare
- Vá para Workers & Pages e clique em Create Worker.
- Dê um nome ao trabalhador (por exemplo, edge-tts)
- Código de implantação
- Remover o código padrão do editor
- fazer uma cópia de
worker.jse cole o código no campo - Clique em Salvar e implementar
- Configuração da chave de API (opcional)
- Localize Settings -> Variables (Configurações -> Variáveis) na página de configurações do Worker.
- Clique em Add variable (Adicionar variável), preencha API_KEY com o nome e o valor da chave que você deseja.
- Clique em Salvar e implementar
- Configurar um nome de domínio personalizado (opcional)
- Pré-requisitos: seu domínio já está hospedado na Cloudflare e os registros de DNS para o domínio foram submetidos a proxy por meio da Cloudflare (o status do proxy é nuvem laranja)
- Etapas de configuração:
- Clique na guia Configurações na página de detalhes do trabalhador.
- Localize a seção Domain and Routing (Domínio e roteamento) e clique no botão Add (Adicionar).
- Selecione Custom Domain (Domínio personalizado) e digite o nome de domínio que deseja usar (por exemplo, tts.example.com)
- Clique em Add Domain (Adicionar domínio) e aguarde a conclusão da implementação do certificado (geralmente em alguns minutos)
Uso
- TTY (interface de conversão de texto em fala)
- Exemplo de discurso em chinês:
curl -X POST https://你的worker地址/v1/audio/speech \\ -H "Content-Type: application/json" \\\ -H "Authorization: Bearer your-api-key" \\ -d '{ "model": "tts-1", "input": "Hello". "input": "Hello, world!" , "voice": "zh-CN-XiaoxiaoNeural", "speed": 1,0, "response_format". "campo": 1.0, "style": "general" }' --output chinese.mp3- Exemplo de discurso em inglês:
curl -X POST https://你的worker地址/v1/audio/speech \\ -H "Content-Type: application/json" \\\ -H "Authorization: Bearer your-api-key" \\ -d '{ "model": "tts-1", "input": "Hello World". "input": "Hello, World!", "voice": "en-US". "voice": "en-US-JennyNeural", "pitch": 1,0, "style": "general". "style": "general" }' --output english.mp3 - Uso do script de teste
- Download do script de teste
test_voices.sh - Adicione permissões de execução ao script:
bash
chmod +x test_voices.sh
- Execute o script:
bash
. /test_voices.sh [chave da API]. - Exemplo:
bash
# Usar chave de API
. /test_voices.sh https://your-worker.workers.dev your-api-key
# não usa uma chave de API
. /test_voices.sh https://your-worker.workers.dev
- O script gera arquivos de áudio de teste para cada voz suportada, que você pode reproduzir para selecionar a voz mais adequada.
- Download do script de teste
Descrição do parâmetro da API
modelo(string): nome do modelo (valor fixo), por exemplotts-1entrada(string): o texto a ser convertido, por exemplo"Olá, mundo!"voz(string): nome da voz, por exemplozh-CN-XiaoxiaoNeuralformato_de_resposta(string, opcional): formato de saída, o valor padrão émp3velocidade(número, opcional): taxa de fala (0,5-2,0), padrão1.0campo(número, opcional): tom (0,5-2,0), o padrão é1.0estilo(string, opcional): emoção, o padrão égeral
Lista de vozes compatíveis
Certifique-se de usar o texto do idioma correspondente à voz, por exemplo, a voz em chinês deve ser usada com o texto em chinês. Veja a seguir exemplos de vozes comumente usadas:
zh-CN-XiaoxiaoNeuralXiaoxiao - Caloroso e animadozh-CN-XiaoyiNeuralXiaoyi - Calor e gentilezazh-CN-YunxiNeuralYumshi - voz masculina, estávelzh-CN-YunyangNeuralYun Yang - voz masculina, profissionalzh-CN-XiaohanNeural: Xiaohan - Natural Flowzh-CN-XiaomengNeuralXiaomeng - Doce e vibrantezh-CN-XiaochenNeuralXiaochen - Gentil e fácil- Espere...
Código workers.js
const API_KEY = 'aisharenet'; // substitua por sua chave de API real const TOKEN_REFRESH_BEFORE_EXPIRY = 3 * 60; // Token 刷新时间(秒) const DEFAULT_VOICE = 'zh-CN-XiaoxiaoNeural'; // 默认语音 const DEFAULT_SPEED = 1.0; // 默认语速 const DEFAULT_PITCH = 1.0; // 默认音调 let tokenInfo = { endpoint: null, token: null, expiredAt: null }; // 处理请求 addEventListener('fetch', event => { event.respondWith(handleRequest(event.request)); }); async function handleRequest(request) { const url = new URL(request.url); // 如果请求根路径,返回 Web UI if (url.pathname === '/') { return new Response(getWebUI(), { headers: { 'Content-Type': 'text/html' }, }); } // 处理 TTS 请求 if (url.pathname === '/v1/audio/speech') { return handleTTSRequest(request); } // 默认返回 404 return new Response('Not Found', { status: 404 }); } // 处理 TTS 请求 async function handleTTSRequest(request) { if (request.method === 'OPTIONS') { return handleOptions(request); } // 验证 API Key const authHeader = request.headers.get('authorization') || request.headers.get('x-api-key'); const apiKey = authHeader?.startsWith('Bearer ') ? authHeader.slice(7) : null; if (API_KEY && apiKey !== API_KEY) { return createErrorResponse('Invalid API key. Use \'Authorization: Bearer your-api-key\' header', 'invalid_api_key', 401); } try { const requestBody = await request.json(); const { model = "tts-1", input, voice = DEFAULT_VOICE, speed = DEFAULT_SPEED, pitch = DEFAULT_PITCH } = requestBody; // 验证参数范围 validateParameterRange('speed', speed, 0.5, 2.0); validateParameterRange('pitch', pitch, 0.5, 2.0); const rate = calculateRate(speed); const numPitch = calculatePitch(pitch); const audioResponse = await getVoice( input, voice, rate >= 0 ? `+${rate}%` : `${rate}%`, numPitch >= 0 ? `+${numPitch}%` : `${numPitch}%`, '+0%', 'general', // 固定风格为通用 'audio-24khz-48kbitrate-mono-mp3' // 固定音频格式为 MP3 ); return audioResponse; } catch (error) { return createErrorResponse(error.message, 'edge_tts_error', 500); } } // 处理 OPTIONS 请求 function handleOptions(request) { return new Response(null, { headers: { ...makeCORSHeaders(), 'Access-Control-Allow-Methods': 'GET,HEAD,POST,OPTIONS', 'Access-Control-Allow-Headers': request.headers.get('Access-Control-Request-Headers') || 'Authorization', }, }); } // 创建错误响应 function createErrorResponse(message, code, status) { return new Response( JSON.stringify({ error: { message, code } }), { status, headers: { 'Content-Type': 'application/json', ...makeCORSHeaders() }, } ); } // 验证参数范围 function validateParameterRange(name, value, min, max) { if (value < min || value > max) { throw new Error(`${name} must be between ${min} and ${max}`); } } // 计算语速 function calculateRate(speed) { return parseInt(String((parseFloat(speed) - 1.0) * 100)); } // 计算音调 function calculatePitch(pitch) { return parseInt(String((parseFloat(pitch) - 1.0) * 100)); } // 生成 CORS 头 function makeCORSHeaders() { return { 'Access-Control-Allow-Origin': '*', 'Access-Control-Allow-Methods': 'GET,HEAD,POST,OPTIONS', 'Access-Control-Allow-Headers': 'Content-Type, x-api-key', 'Access-Control-Max-Age': '86400', }; } // 获取语音 async function getVoice(text, voiceName, rate, pitch, volume, style, outputFormat) { try { const chunks = text.trim().split("\n"); const audioChunks = await Promise.all(chunks.map(chunk => getAudioChunk(chunk, voiceName, rate, pitch, volume, style, outputFormat))); // 将音频片段拼接起来 const concatenatedAudio = new Blob(audioChunks, { type: `audio/${outputFormat.split('-').pop()}` }); return new Response(concatenatedAudio, { headers: { 'Content-Type': `audio/${outputFormat.split('-').pop()}`, ...makeCORSHeaders(), }, }); } catch (error) { console.error("语音合成失败:", error); return createErrorResponse(error.message, 'edge_tts_error', 500); } } // 获取单个音频片段 async function getAudioChunk(text, voiceName, rate, pitch, volume, style, outputFormat) { const endpoint = await getEndpoint(); const url = `https://${endpoint.r}.tts.speech.microsoft.com/cognitiveservices/v1`; const slien = extractSilenceDuration(text); const response = await fetch(url, { method: "POST", headers: { "Authorization": endpoint.t, "Content-Type": "application/ssml+xml", "User-Agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/127.0.0.0 Safari/537.36 Edg/127.0.0.0", "X-Microsoft-OutputFormat": outputFormat, }, body: getSsml(text, voiceName, rate, pitch, volume, style, slien), }); if (!response.ok) { const errorText = await response.text(); throw new Error(`Edge TTS API error: ${response.status} ${errorText}`); } return response.blob(); } // 提取静音时长 function extractSilenceDuration(text) { const match = text.match(/\[(\d+)\]\s*?$/); return match && match.length === 2 ? parseInt(match[1]) : 0; } // 生成 SSML function getSsml(text, voiceName, rate, pitch, volume, style, slien) { const slienStr = slien > 0 ? `` : ''; return ` ${text} ${slienStr} `; } // 获取 Endpoint async function getEndpoint() { const now = Date.now() / 1000; if (tokenInfo.token && tokenInfo.expiredAt && now < tokenInfo.expiredAt - TOKEN_REFRESH_BEFORE_EXPIRY) { return tokenInfo.endpoint; } // 获取新 Token const endpointUrl = "https://dev.microsofttranslator.com/apps/endpoint?api-version=1.0"; const clientId = crypto.randomUUID().replace(/-/g, ""); try { const response = await fetch(endpointUrl, { method: "POST", headers: { "Accept-Language": "zh-Hans", "X-ClientVersion": "4.0.530a 5fe1dc6c", "X-UserId": "0f04d16a175c411e", "X-HomeGeographicRegion": "zh-Hans-CN", "X-ClientTraceId": clientId, "X-MT-Signature": await sign(endpointUrl), "User-Agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/127.0.0.0 Safari/537.36 Edg/127.0.0.0", "Content-Type": "application/json; charset=utf-8", "Content-Length": "0", "Accept-Encoding": "gzip", }, }); if (!response.ok) { throw new Error(`获取 Endpoint 失败: ${response.status}`); } const data = await response.json(); const jwt = data.t.split(".")[1]; const decodedJwt = JSON.parse(atob(jwt)); tokenInfo = { endpoint: data, token: data.t, expiredAt: decodedJwt.exp, }; return data; } catch (error) { console.error("获取 Endpoint 失败:", error); if (tokenInfo.token) { console.log("使用过期的缓存 Token"); return tokenInfo.endpoint; } throw error; } } // 签名 async function sign(urlStr) { const url = urlStr.split("://")[1]; const encodedUrl = encodeURIComponent(url); const uuidStr = uuid(); const formattedDate = dateFormat(); const bytesToSign = `MSTranslatorAndroidApp${encodedUrl}${formattedDate}${uuidStr}`.toLowerCase(); const decode = await base64ToBytes("oik6PdDdMnOXemTbwvMn9de/h9lFnfBaCWbGMMZqqoSaQaqUOqjVGm5NqsmjcBI1x+sS9ugjB55HEJWRiFXYFw=="); const signData = await hmacSha256(decode, bytesToSign); const signBase64 = await bytesToBase64(signData); return `MSTranslatorAndroidApp::${signBase64}::${formattedDate}::${uuidStr}`; } // 格式化日期 function dateFormat() { return (new Date()).toUTCString().replace(/GMT/, "").trim() + " GMT"; } // HMAC SHA-256 签名 async function hmacSha256(key, data) { const cryptoKey = await crypto.subtle.importKey( "raw", key, { name: "HMAC", hash: { name: "SHA-256" } }, false, ["sign"] ); const signature = await crypto.subtle.sign("HMAC", cryptoKey, new TextEncoder().encode(data)); return new Uint8Array(signature); } // Base64 转字节数组 async function base64ToBytes(base64) { const binaryString = atob(base64); const bytes = new Uint8Array(binaryString.length); for (let i = 0; i < binaryString.length; i++) { bytes[i] = binaryString.charCodeAt(i); } return bytes; } // 字节数组转 Base64 async function bytesToBase64(bytes) { return btoa(String.fromCharCode.apply(null, bytes)); } // 生成 UUID function uuid() { return crypto.randomUUID().replace(/-/g, ""); } // 获取 Web UI function getWebUI() { return `
Ferramenta de conversão de texto em fala
`; }