Introdução geral
O Tempo Labs é uma plataforma que usa a tecnologia de IA para ajudar os desenvolvedores e designers a criar aplicativos React rapidamente. A plataforma facilita o design e o desenvolvimento de interfaces de usuário de alta qualidade, fornecendo um editor intuitivo de arrastar e soltar e uma rica biblioteca de componentes. O Tempo Labs oferece suporte à geração de UIs a partir de prompts simples de texto e imagem e permite que os usuários refinem e controlem os detalhes do design no editor visual. Seja começando do zero ou importando uma base de código existente, o Tempo Labs se integra perfeitamente e acelera o processo de desenvolvimento.
Lista de funções
- Editor de arrastar e soltarEdite o código React usando uma interface de arrastar e soltar semelhante às ferramentas de design.
- Editor visualRefinar e controlar os detalhes de design de componentes, layouts e estilos no editor visual.
- biblioteca de componentesEscolha entre centenas de componentes e modelos para criar rapidamente a interface do usuário.
- Importação de códigoSuporte à importação de bases de código React existentes para evitar a necessidade de começar do zero.
- Integração do VSCodeEdite o código localmente usando o VSCode e envie para o GitHub.
- Sistema de designImportar componentes do Storybook ou gerar bibliotecas de componentes personalizadas.
- Gerado por IAGeração de visualizações e componentes completos com instruções simples de texto e imagem.
Usando a Ajuda
Instalação e uso
- Criar um projetoApós fazer o login, clique em "Generate your first app today" (Gerar seu primeiro aplicativo hoje) para começar a criar um novo projeto.
- Selecione um modeloEscolha um dos modelos gratuitos disponíveis na comunidade para começar ou importe uma base de código React existente.
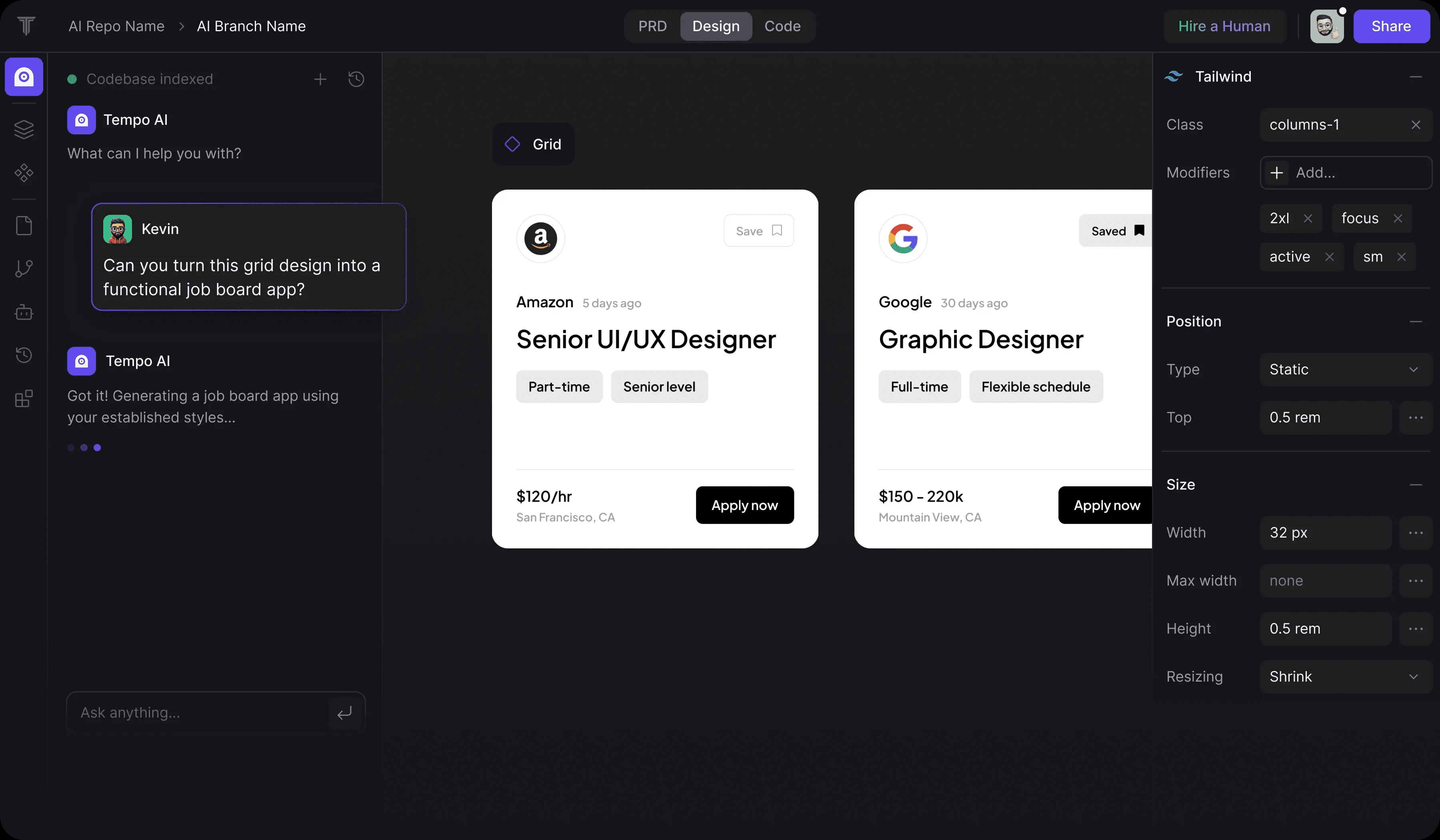
- Usando o Editor de arrastar e soltarInterface do usuário: projete a interface do usuário, adicione e ajuste componentes no editor de arrastar e soltar.
- Editor visualUse o editor visual para refinar os detalhes do design e ajustar o layout e o estilo dos componentes.
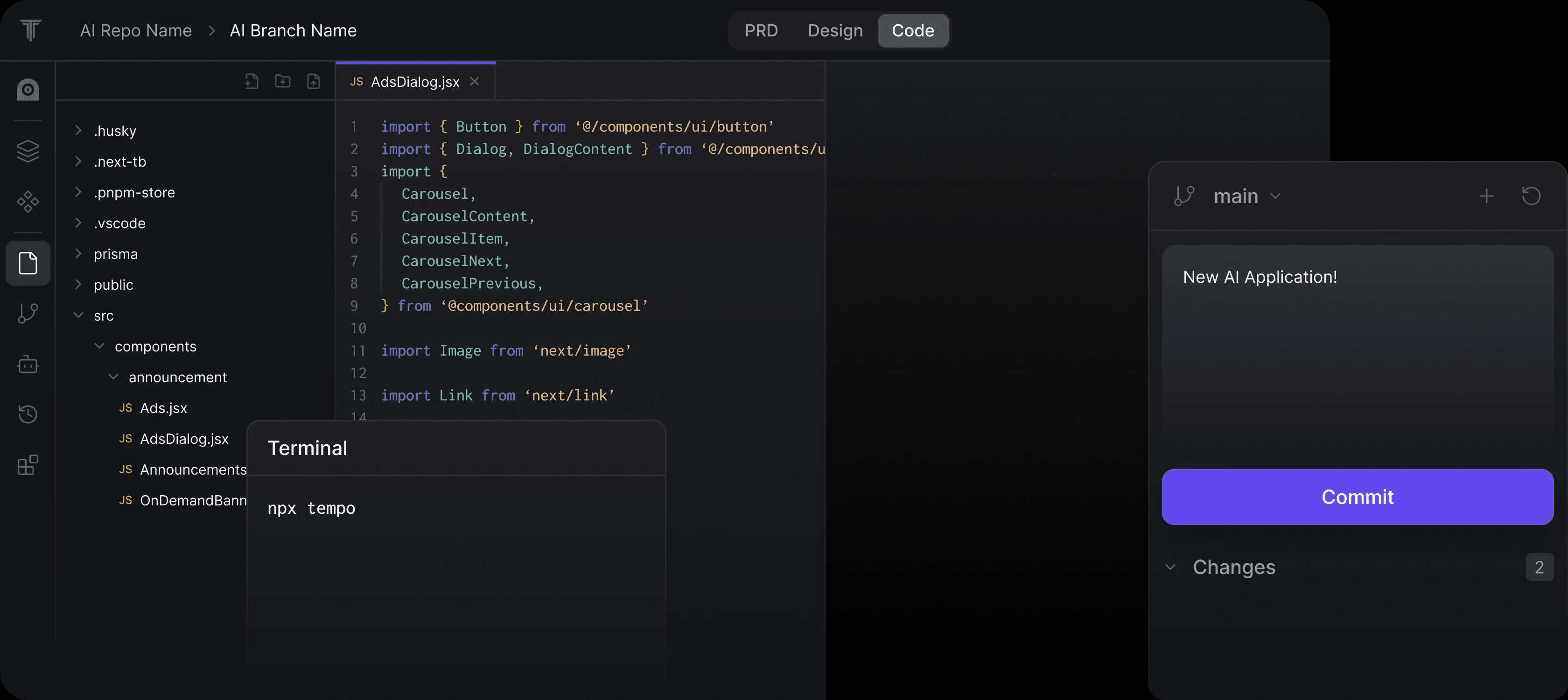
- editor de códigoAbra o projeto no VSCode para edição e extensão de código nativo.
- Enviar para o GitHubApós concluir as edições, envie o código para o GitHub para controle de versão e implantação.
Funções principais
- Editor de arrastar e soltar::
- Depois de abrir o projeto, vá para a tela Drag & Drop Editor.
- Arraste os componentes da Biblioteca de componentes, à esquerda, para a tela.
- Use o painel Properties (Propriedades) à direita para ajustar as propriedades e os estilos do componente.
- Editor visual::
- Selecione um componente no editor de arrastar e soltar e clique no botão "Edit Visually" (Editar visualmente) para acessar o editor visual.
- Use as opções da barra de ferramentas para ajustar o layout, o estilo e a interação do componente.
- Salve as alterações e retorne ao Drag & Drop Editor.
- biblioteca de componentes::
- Clique no botão "Components" (Componentes) para abrir a biblioteca de componentes.
- Navegue e procure o componente desejado e clique em Add to Project.
- Use o editor de arrastar e soltar para ajustar a posição e as propriedades dos componentes.
- Importação de código::
- Na página de criação do projeto, selecione a opção "Import Existing Codebase" (Importar base de código existente).
- Faça upload de uma base de código React existente e o sistema a analisará e importará automaticamente.
- Integração do VSCode::
- Nas configurações do projeto, selecione a opção "Open in VSCode".
- O sistema gerará um arquivo de projeto VSCode para ser baixado e aberto localmente.
- Use o VSCode para edição de código e envie para o GitHub quando terminar.