Spline: uma ferramenta de design 3D interativa que gera experiências digitais 3D de nível profissional no navegador
Introdução geral
O Spline é uma plataforma revolucionária de design 3D baseada na Web que permite aos designers criar, editar e compartilhar conteúdo 3D de nível profissional diretamente no navegador. A plataforma rompe a complexidade das ferramentas tradicionais de design 3D, oferecendo uma interface de usuário intuitiva e um conjunto de recursos avançados. Com recursos de colaboração em tempo real, os membros da equipe podem trabalhar no mesmo projeto ao mesmo tempo, aumentando consideravelmente a produtividade. O Spline suporta tudo, desde a criação de modelos 3D simples até animações interativas complexas, e facilita a exportação do trabalho para desenvolvimento na Web. A plataforma é equipada com uma grande variedade de recursos de aprendizado, incluindo tutoriais e documentação detalhados, facilitando o início do trabalho até mesmo para designers 3D iniciantes. O Spline oferece uma solução completa ideal para designers e desenvolvedores que desejam incorporar elementos 3D em seus produtos digitais.


Lista de funções
- Ferramentas de design e modelagem 3D no navegador, sem necessidade de downloads ou instalações
- Recursos de colaboração multijogador em tempo real para apoiar a cocriação da equipe
- Biblioteca de objetos 3D e sistema de materiais avançados
- Ferramentas profissionais de animação e design de interação
- Suporte à simulação do mecanismo de física
- Funcionalidade completa de exportação com suporte à integração na Web
- Sistema integrado de controle de versão e gerenciamento de projetos
- Suporte à função 2D para 3D, que pode converter o design plano em um efeito tridimensional
- Editor de materiais e sistema de mapeamento avançados
- Visualização interativa e recursos de renderização em tempo real
Usando a Ajuda
1. Introdução
- Visite o site da spline.design
- Clique em "Sign Up" para criar uma conta, usando seu e-mail ou conta de mídia social.
- Escolha o plano de assinatura apropriado (versões gratuita e profissional disponíveis)
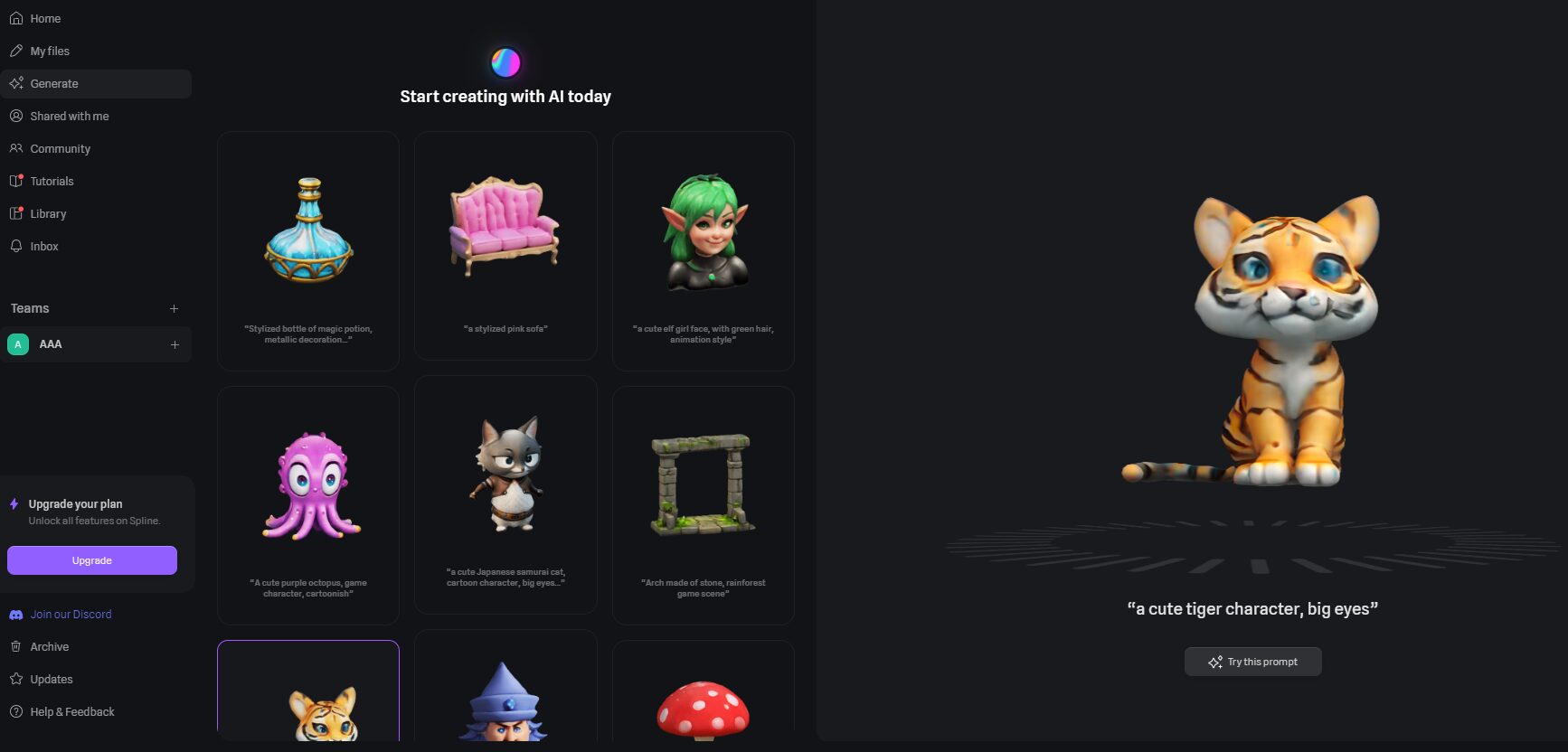
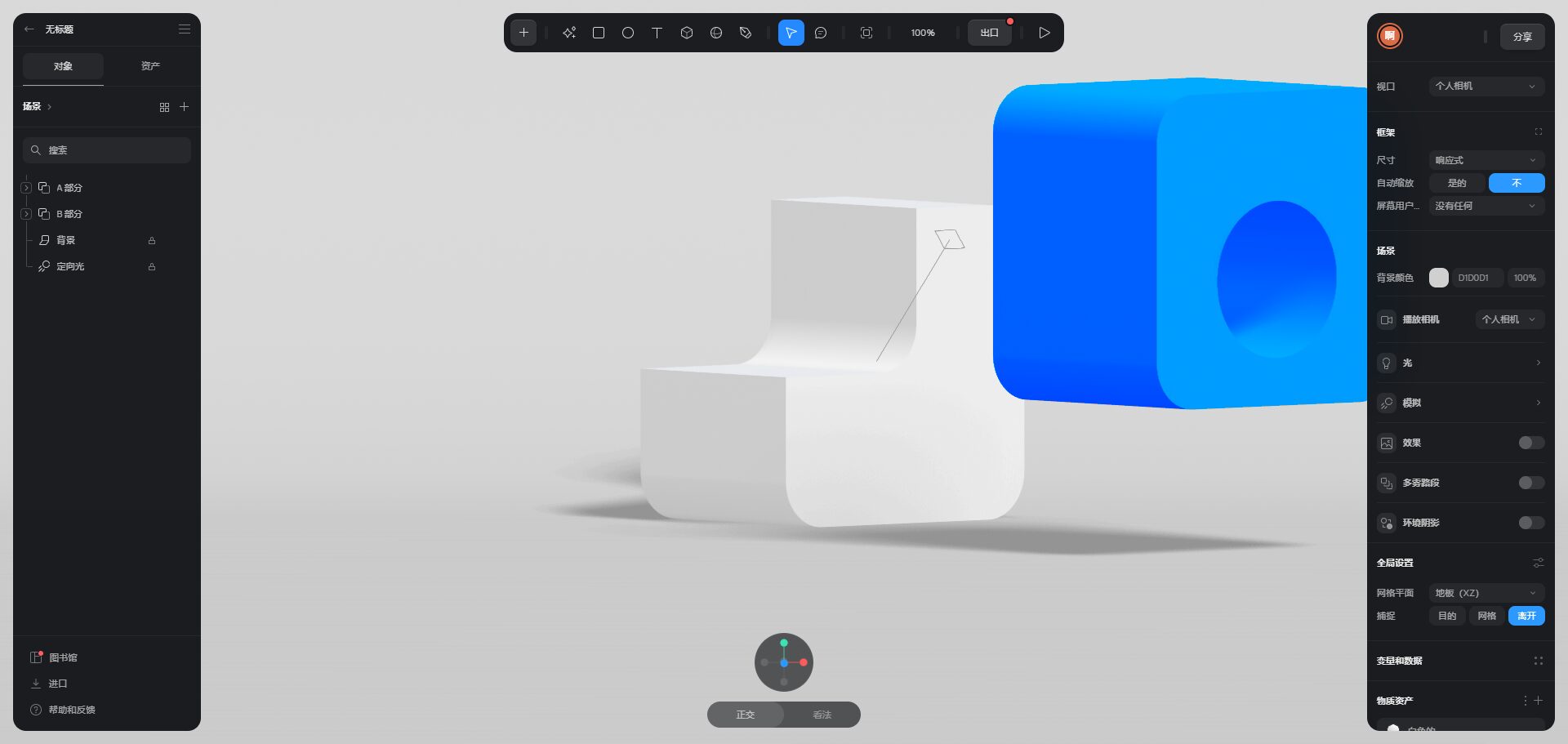
2. visão geral da interface
A interface principal é dividida nas seguintes áreas principais:
- Barra de ferramentas esquerda: contém formas básicas, ferramentas de desenho, ferramentas de modificação, etc.
- Central Canvas: o principal espaço de trabalho de design 3D
- Painel direito: editor de propriedades, configurações de material, linha do tempo da animação etc.
- Menu superior: operações de arquivo, controle de visualização, opções de exportação, etc.
3. diretrizes operacionais básicas
Criação de objetos 3D
- Selecione a forma básica (cubo, esfera, etc.) na barra de ferramentas à esquerda
- Clique na tela para posicionar o objeto
- Use pontos de controle para ajustar o tamanho e a forma
- Parametrização precisa por meio do painel direito
Editor de materiais
- Seleção do objeto de destino
- Localize a opção "Materials" no painel direito.
- Selecione um material predefinido ou uma propriedade personalizada
- Ajuste de cor, transparência, reflexão e outros parâmetros
animação
- Mude para o modo "Animação".
- Definição de quadros-chave
- Ajuste das propriedades do objeto (posição, rotação, escala, etc.)
- Usar a linha do tempo para controlar o ritmo da animação
4. uso de funções avançadas
função de colaboração
- Clique no botão "Compartilhar".
- Configuração dos direitos de acesso
- Convide os membros da equipe para participar
- As alterações podem ser editadas e visualizadas simultaneamente
design de interação
- Vá para o painel "Interactions" (Interações).
- Seleção de eventos de acionamento (clicar, passar o mouse, etc.)
- Definir a ação de resposta
- Visualizar e testar interações
Projeto de exportação
- Clique no botão "Export" (Exportar).
- Escolha o formato de exportação (HTML, componente React, etc.)
- Configuração das opções de exportação
- Obtenha o código ou faça o download do arquivo
5 Recomendações de otimização de desempenho
- Racionalização do número de polígonos usados
- Compressão do tamanho da textura
- Uso adequado do LOD (nível de detalhe)
- Atenção ao controle da taxa de quadros da animação
6. resolução de problemas comuns
- Se estiver tendo problemas de desempenho, é recomendável limpar o cache do navegador.
- Verifique a conexão de rede quando houver falha na exportação
- A colaboração está atrasada, tente se reconectar
- Salvar regularmente o progresso do trabalho
© declaração de direitos autorais
Direitos autorais do artigo Círculo de compartilhamento de IA A todos, favor não reproduzir sem permissão.
Artigos relacionados

Nenhum comentário...